TedJenkler/New-E-commerce-MERN-Tailwind-AdminDashboard
Like this project
Posted Jul 27, 2024
This project by Teodor Jenkler for Frontend Mentor's v3 challenge is an E-commerce site built with MERN stack and Tailwind CSS (Mobile First). It features an A…
Frontend Mentor - Audiophile e-commerce website solution
This is a solution to the Audiophile e-commerce website challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
View the optimal layout for the app depending on their device's screen size
See hover states for all interactive elements on the page
Add/Remove products from the cart
Edit product quantities in the cart
CRUD operations for products and categories (Create, Read, Update, Delete)
Delete individual orders and clear all orders
See an order confirmation modal after checking out with an order summary
Bonus: Keep track of what's in the cart, even after refreshing the browser (
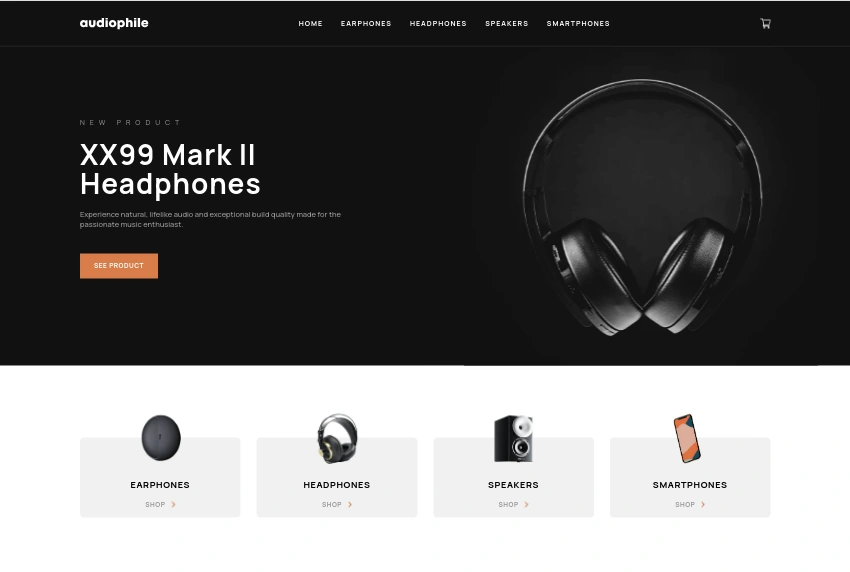
localStorage could be used for this if you're not building out a full-stack app)Screenshot

Links
Live Site URL: https://new-e-commerce-mern-tailwind.onrender.com/
My process
Built with
Flexbox for layout design
Mobile-first workflow
React JavaScript library
Tailwind CSS for styling with utility-first CSS
Vite frontend build tool for fast development
Redux Toolkit for efficient state management
Express.js for backend API development
MongoDB for database storage
Features
Responsive design with Flexbox and mobile-first approach
State management with Redux Toolkit
Form handling and validation
CRUD operations for products and categories
Order management
Stripe integration for test payments
Learnings
In this project, I focused on improving my skills in:
Advanced React concepts like Redux Toolkit for state management
Responsive design strategies with Flexbox
Form handling and validation techniques
Node.js and Express.js: I deepened my understanding and improved my skills in Node.js and Express.js, particularly focusing on best practices in structuring Express applications.
Continued development
Areas I plan to focus on for this project:
Making the dashboard forms fully responsive to ensure usability on all devices.
Implementing more customization options for the dashboard interface and components.
Refactoring and optimizing code for improved performance and maintainability.
Conducting thorough testing to identify and resolve any remaining issues or bugs.
Enhancing user experience by refining form handling and validation within the dashboard.
Resources
Helpful resources I used during this project:
Tailwind CSS Documentation - For styling with utility-first CSS
React Router v6 Documentation - For navigation and routing in React applications
Stack Overflow - For community support and troubleshooting
Overflow - For design collaboration and feedback
OpenAI's ChatGPT - For generating quick dashboard styling templates
Author
Frontend Mentor - @TedJenkler
Linkedin - Teodor Jenkler
Acknowledgments
I would like to thank OpenAI's ChatGPT for assisting in styling the dashboard, providing a fast template to kickstart development.