UX Design | Project Management Website
Like this project
Posted Jan 19, 2025
A project management platform for task assignment, team collaboration, progress tracking, event scheduling, and reporting through an intuitive interface.
Likes
0
Views
1
Overview
Website Purpose:
This platform helps users efficiently manage tasks and collaborate with their teams. It allows users to:
Assign and track tasks, update their status, and communicate through comments.
View and manage tasks in an intuitive dashboard.
Visualize task data and team performance through graphical reports.
Schedule tasks and events using a personalized calendar.
Update personal and account details easily via profile and settings pages.
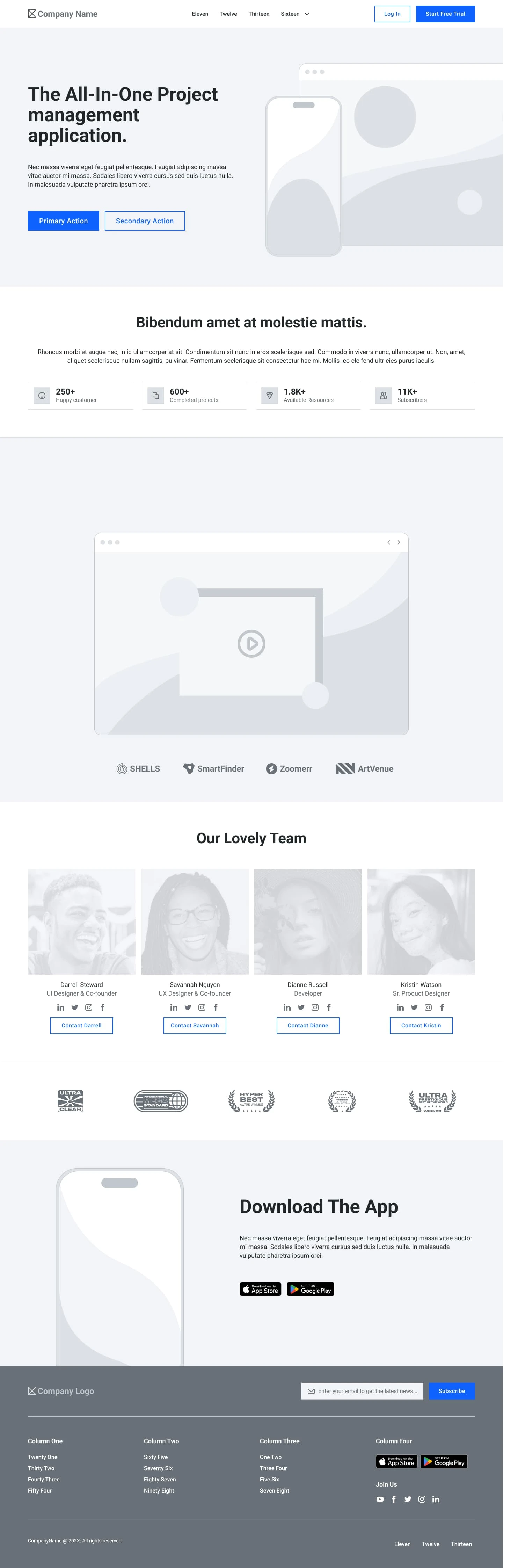
Landing Page
This landing page serves as the first point of contact for users, providing an overview of the website’s purpose and key features. At the top of the page, users can easily access the Login and Sign Up options to get started. The navigation bar offers quick links to different sections of the site, ensuring seamless access to important pages. At the bottom, the footer includes essential links such as About Us, Contact, and social media handles, offering users multiple ways to learn more and connect with the brand

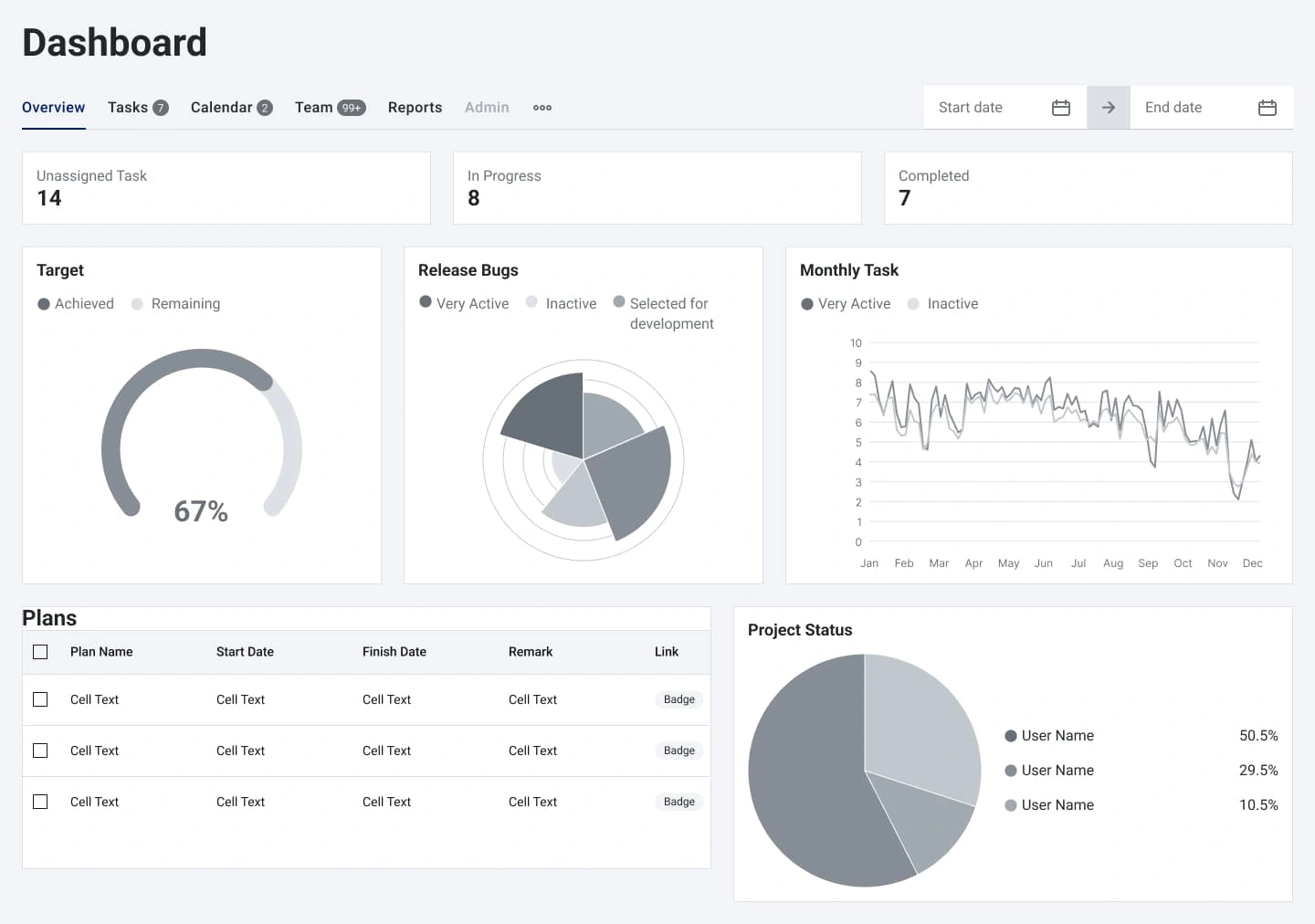
Dashboard
The Dashboard is where users can view all the tasks and activities they have completed, along with relevant details and progress updates. It provides a central hub for monitoring ongoing and past tasks. At the top, there is an intuitive header that allows users to easily switch between different pages, offering quick access to other sections of the platform.

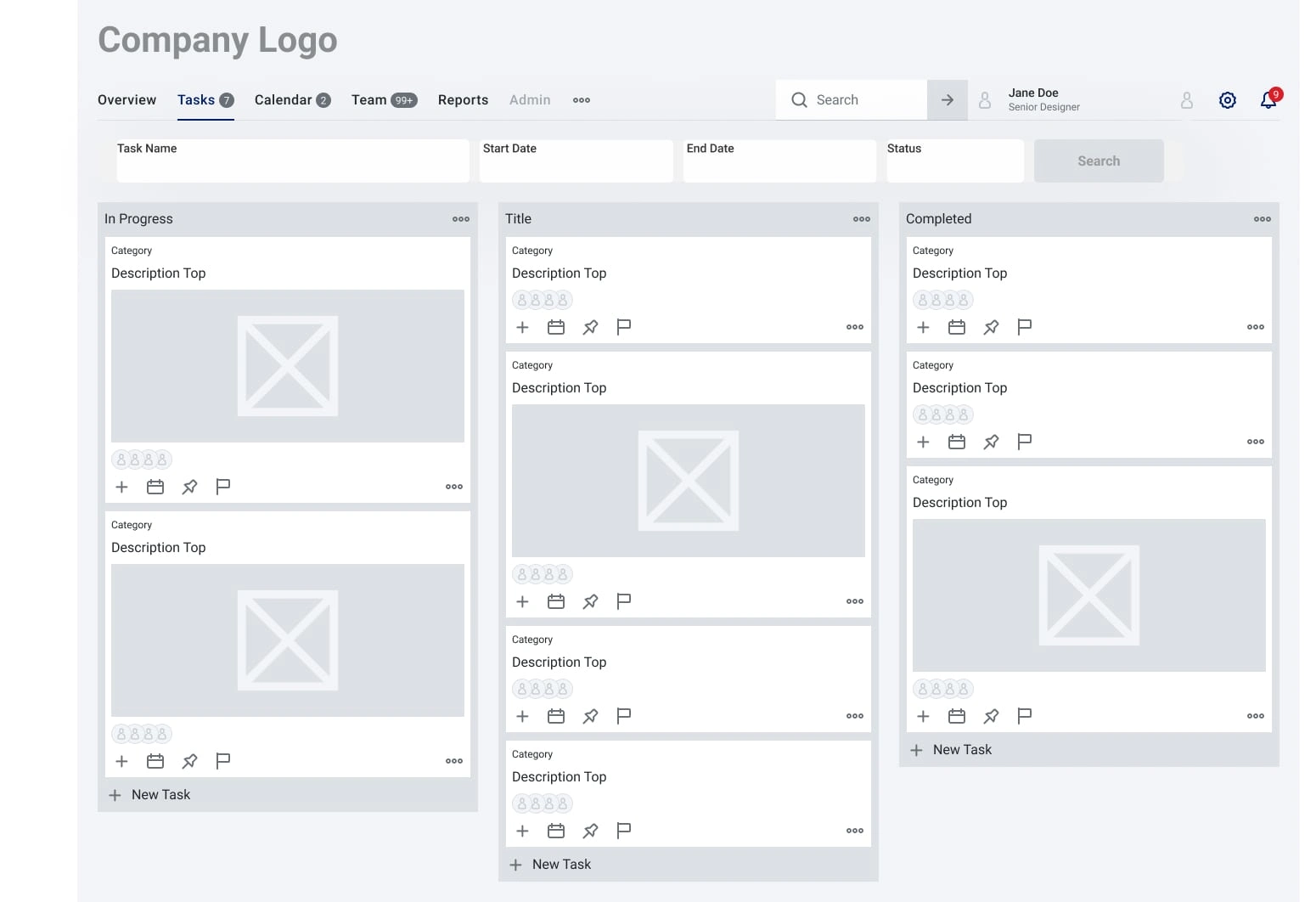
Task
The Tasks Page allows users to manage and assign tasks to team members. It includes options for updating the task's status (e.g., "To Do," "In Progress," or "Completed") and for adding comments to facilitate collaboration and provide updates. At the bottom of the page, users can use the search option to filter tasks based on criteria such as date and status (e.g., "Completed" or "Not Completed"), making it easy to track task progress and find specific tasks.

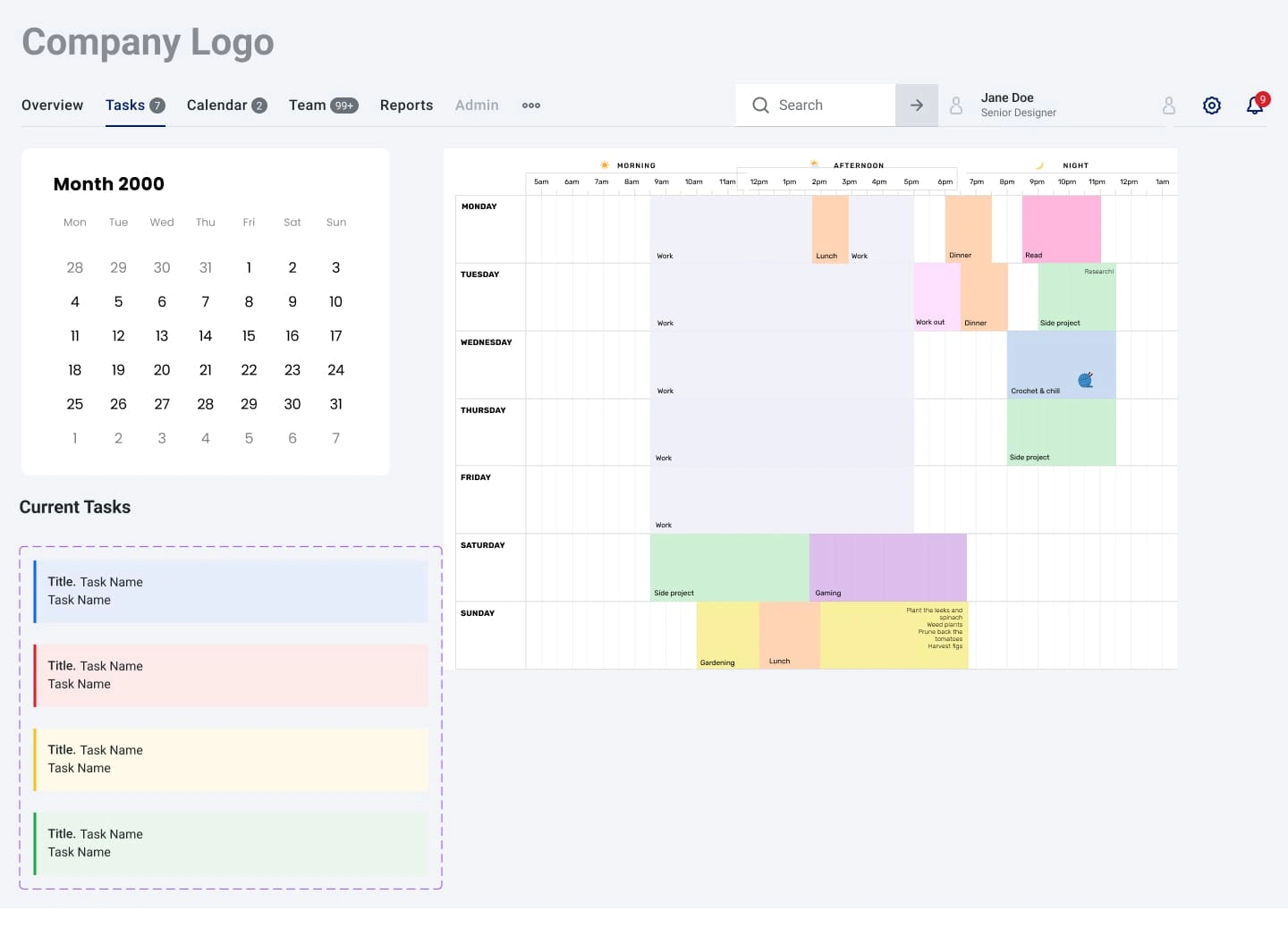
Calendar
The Calendar Page provides a personalized calendar view where users can mark and manage their tasks and upcoming events. Tasks and events are displayed with different colors for easy identification, helping users visually distinguish between different types of activities. This page serves as a central hub for tracking deadlines, meetings, and other important dates.

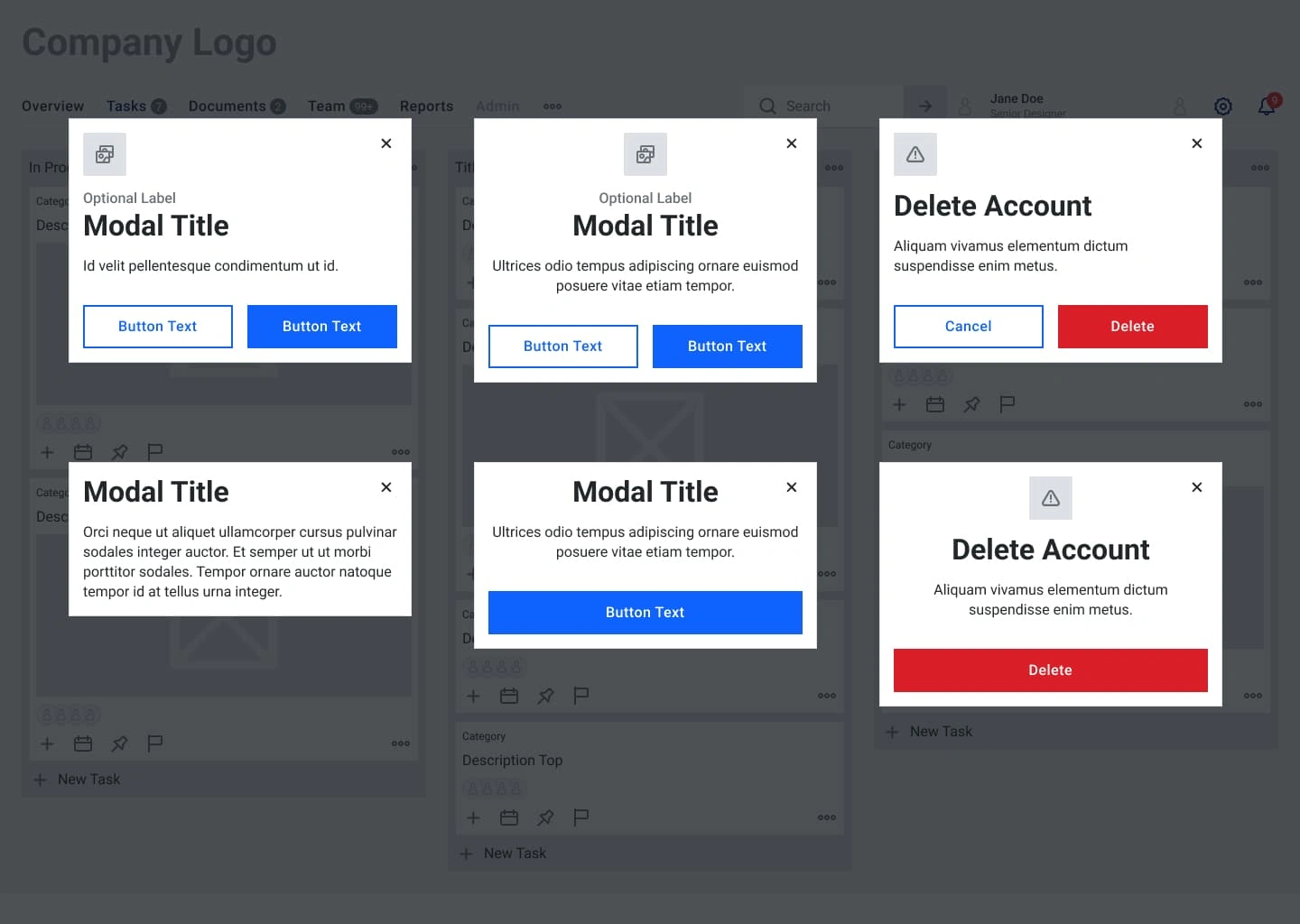
Modal with Examples
The Modal Page features pop-up windows that appear for each activity the user performs. These modals provide additional details or actions related to the activity, such as confirming a task update, assigning a team member, or viewing task details. The modals are designed to enhance user interaction by presenting relevant information or options without leaving the current page.