Webflow Website Development For a Mexican Bar or Cantina
Like this project
Posted Mar 5, 2024
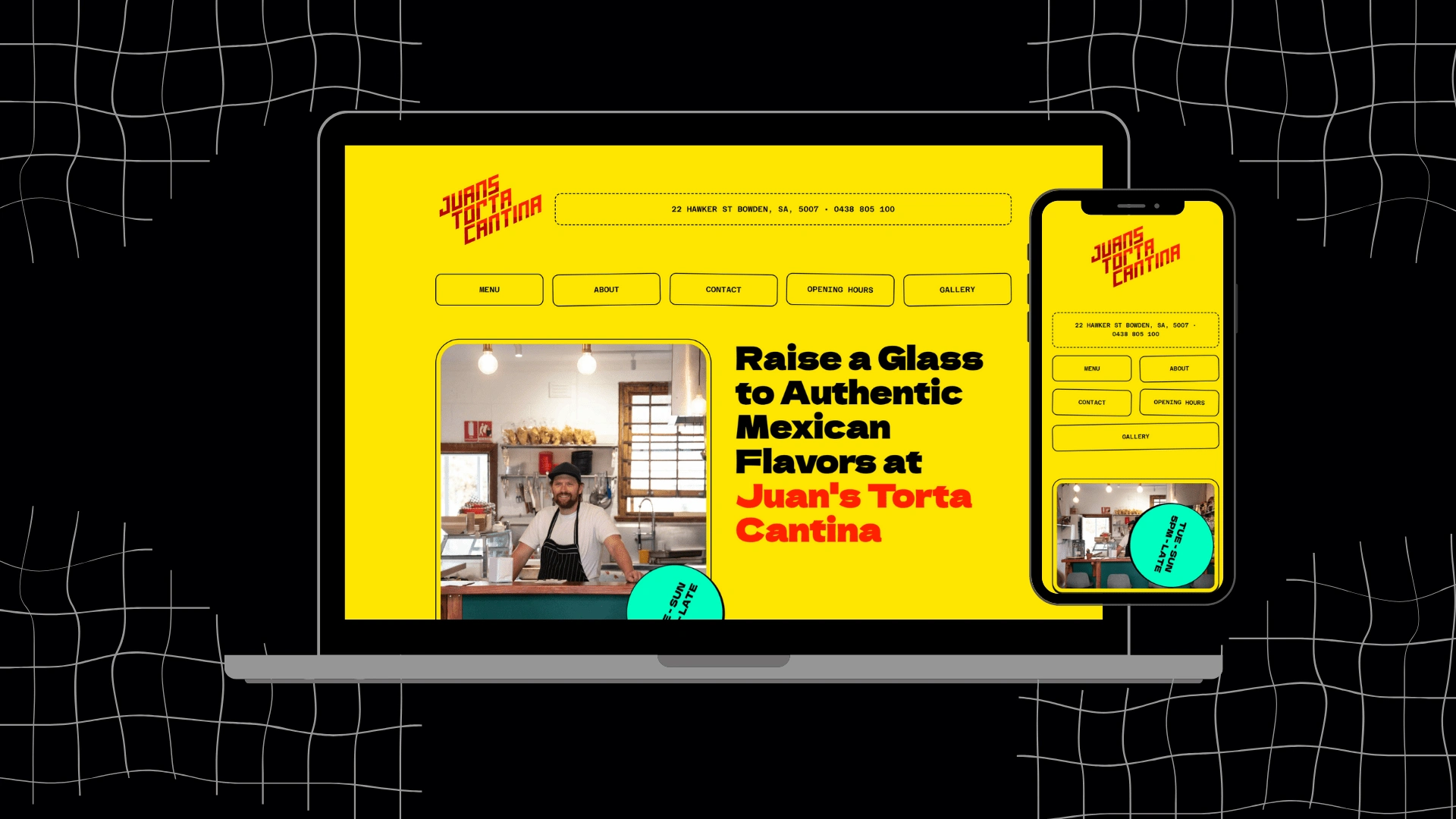
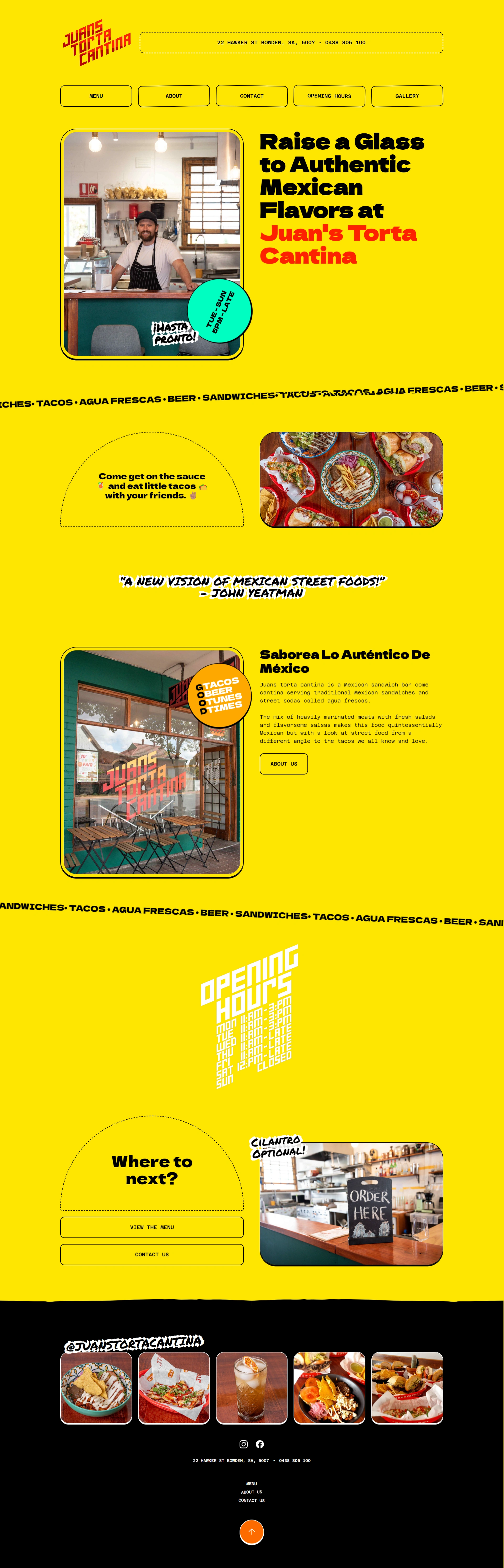
Crafted Juan's Torta Cantina's vibrant website using Webflow. A fiesta of design & content to capture their unique spirit online!
Likes
0
Views
10
Building Juan's Torta Cantina's Website: A Webflow Journey
I recently had the pleasure of building a website for Juan's Torta Cantina using Webflow, and let me tell you, it was a fiesta! Here's a breakdown of my process, focusing on the key steps involved:
1. Immersing Myself in Juan's Vibe:
Before diving into the design, I spent time understanding Juan's Torta Cantina's unique atmosphere. Was it a lively family spot, a traditional Mexican hangout, or something else entirely? This initial "cultural immersion" helped me capture the essence of the cantina and translate it into the website's design.
2. Content Fiesta:
Next, I partnered with the team at Juan's Torta Cantina to gather the essential ingredients for the website. This included:
High-resolution photos: Mouthwatering pictures of their signature dishes, the inviting cantina ambiance, and maybe even their friendly staff.
Menu and drink list: A clear and concise menu showcasing the culinary delights, along with their signature beverages.
Contact information: Address, phone number, and maybe even links to social media for easy connection.
3. Webflow Setup and Building the Cantina's Digital Home:
Template or No Template?: Webflow offers templates, but for Juan's Torta Cantina, I opted for a custom build from scratch. This allowed me to create a website that truly reflected their unique identity.
Structuring the Fiesta: Using Webflow's intuitive interface, I built the core pages, typically including:
4. Design and Customization: Bringing the Cantina to Life:
Setting the Scene: Webflow's design features allowed me to unleash my creativity. I crafted a visually appealing layout using a color scheme, fonts, and imagery that echoed the cantina's vibe. This could involve warm tones, festive decorations, and mouthwatering food photography for a traditional Mexican aesthetic.
Interactive Touches: To keep visitors engaged, I incorporated subtle animations and interactions where appropriate. For example, hover effects on menu items, smooth scrolling transitions, or even a parallax effect showcasing the cantina's interior could add a touch of dynamism.
5. Launching the Fiesta Online!
Content Integration: Once the design was finalized, I seamlessly integrated the gathered content using Webflow's user-friendly editor. This included crafting captivating descriptions for the "About Us" page, ensuring menu clarity, and displaying prominent contact information.
Going Live: After a final review and testing phase, I proudly launched the website, making Juan's Torta Cantina's online presence a reality.