opening prototype
Project Description: Prototype Development

Objective:
To create an interactive prototype that demonstrates the core features and user flow of the product, allowing stakeholders to visualize the design, validate functionality, and gather user feedback before development.
Scope:
The prototype will cover key screens and interactions, including navigation, content layouts, and essential features. It will provide a realistic simulation of the user experience, enabling usability testing and iterative design improvements.
Deliverables:
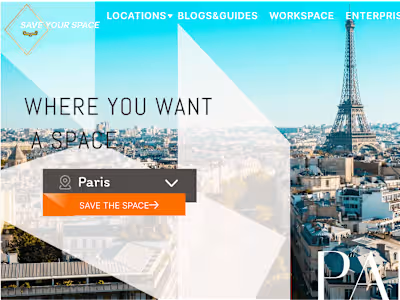
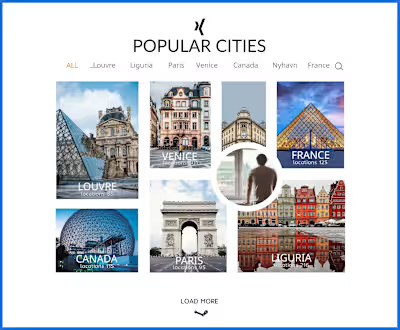
Clickable Prototype: A medium to high-fidelity prototype developed using tools like Figma, Sketch, or Adobe XD, showcasing key interactions, transitions, and user journeys.
Prototype Documentation: A guide detailing user flows, design rationale, and interactive elements included in the prototype.
Feedback Report: Insights and recommendations gathered from initial usability testing sessions with the prototype.
Purpose:
To validate design concepts, identify usability issues, and align stakeholders on the final design direction before investing in full-scale development.
This description outlines the goals, scope, deliverables, and purpose of the prototype development phase, ensuring clarity for all project stakeholders.
Like this project
Posted Sep 12, 2024
To create an interactive prototype that demonstrates the core features and user flow of the product, allowing stakeholders to visualize the design, validate fun