Pagerly: Strategy, Design & Development
Like this project
Posted Apr 11, 2024
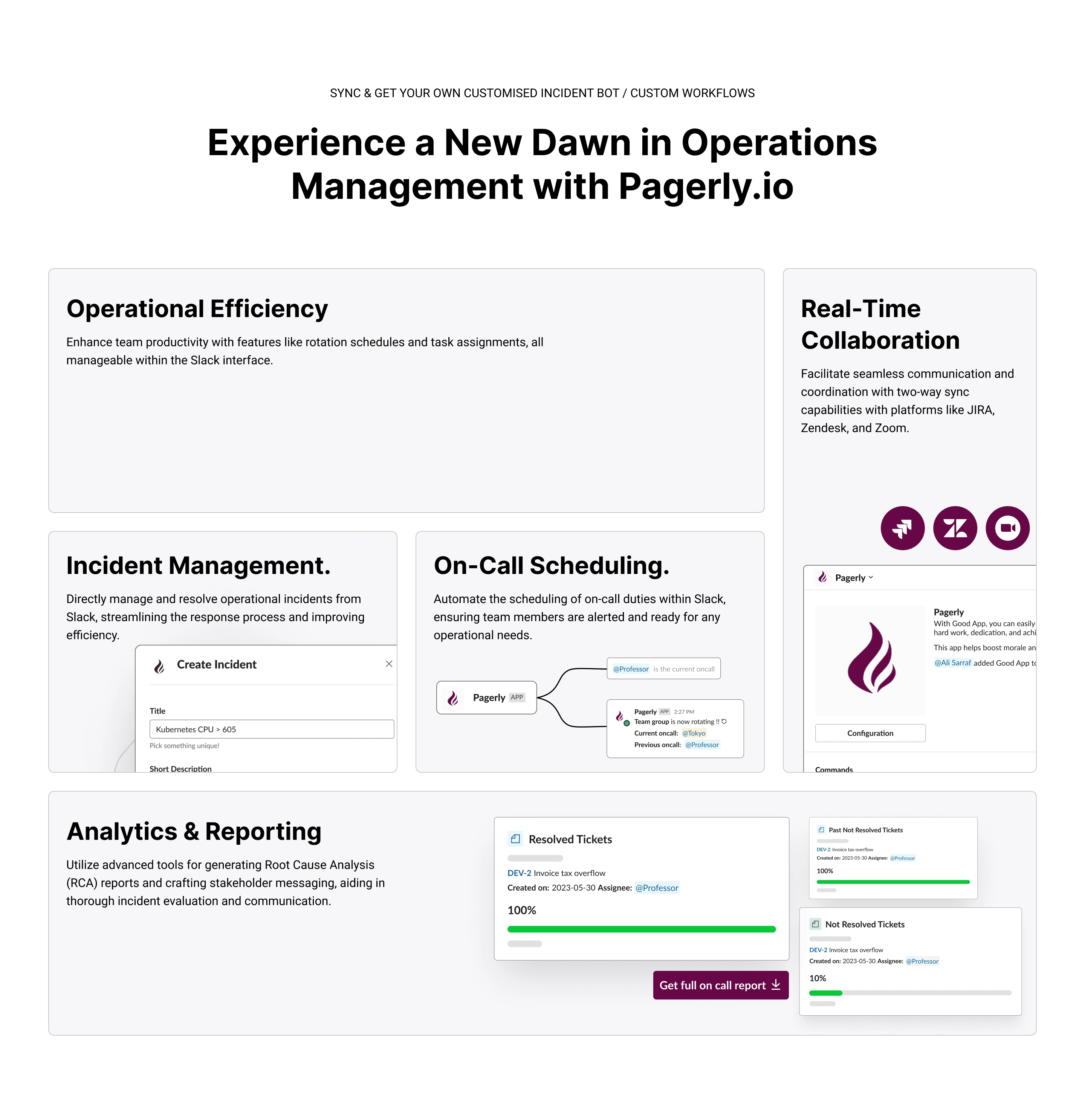
“Designed a premium Webflow site for Pagerly.io, showcasing its AI-driven productivity, seamless Slack integrations, and real-time team collaboration.”
Likes
0
Views
63

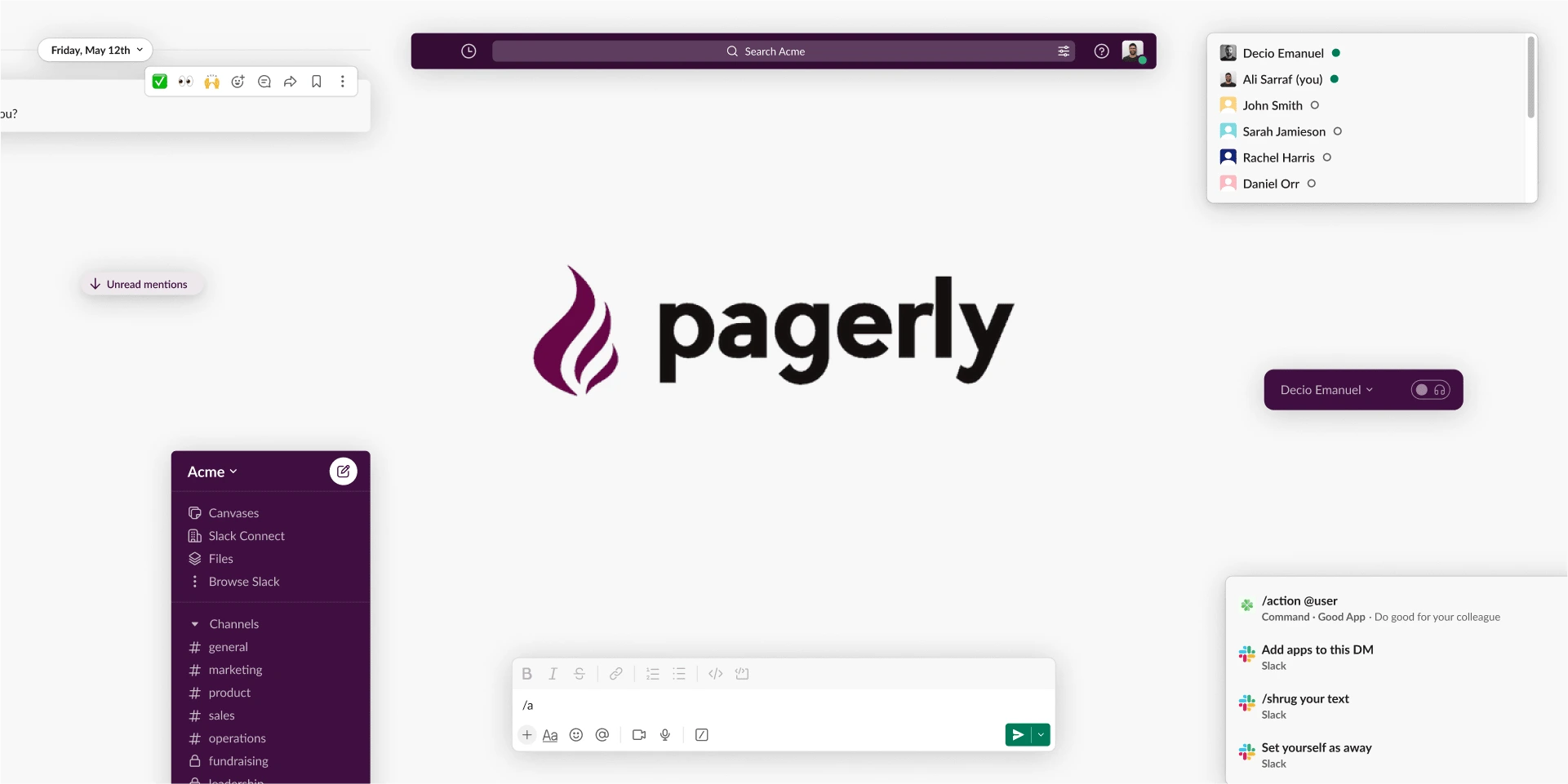
Pagerly OG Image
Building Pagerly’s Digital Edge: A Strategic Approach to Website Design and SEO
Introduction
When Falit (CEO of Pagerly) came came to us for building Pagerly’s web presense, they had a big vision: to be the go-to solution for seamless notifications and alert systems across industries. While their product was top-notch, they needed a website that could do it justice—something that clearly communicated their value, attracted the right audience, and stood out in a competitive market.
Our job was to build more than just a website. We set out to create a strategic digital presence that could:
Showcase Pagerly’s versatility across multiple use cases.
Speak directly to their Ideal Customer Profiles (ICPs).
Leverage SEO to drive organic traffic and improve discoverability.
Challenges We Faced
We quickly identified three core challenges:
Diverse Use Cases: Pagerly.io’s solution applied to multiple industries like IT, DevOps, and customer support. We needed to highlight this versatility while keeping the messaging clear and digestible.
Reaching Different ICPs: Their audience ranged from developers to executives—each with unique needs and priorities.
Maximizing SEO Potential: Pagerly integrated with a wide range of platforms like Slack and Jira. To leverage this, we needed a strategy that amplified these integrations without overwhelming the site’s structure.
Our Strategy
To meet these challenges, we crafted a website strategy built on three pillars:
1. Use Case-Specific Pages
The first step was to highlight Pagerly.io’s versatility with dedicated pages for every major use case. We focused on creating content that answered a simple question: How does Pagerly.io solve this problem?
For each page, we combined clear messaging with engaging design. For example, on the “Pagerly for IT Incident Management” page, we:
• Showed how Pagerly could reduce response times.
• Included compelling data points that demonstrated success.
• Added visuals like workflow diagrams to make the content easy to absorb.
These pages helped potential customers immediately see how Pagerly could fit into their unique workflows.
2. Pages for Every ICP
Next, we drilled down into Pagerly’s target audience. We created persona-specific pages designed to connect with their key ICPs:
Each page had a tailored tone, structure, and depth to match its audience’s needs. This approach ensured every visitor felt that Pagerly was built for them.
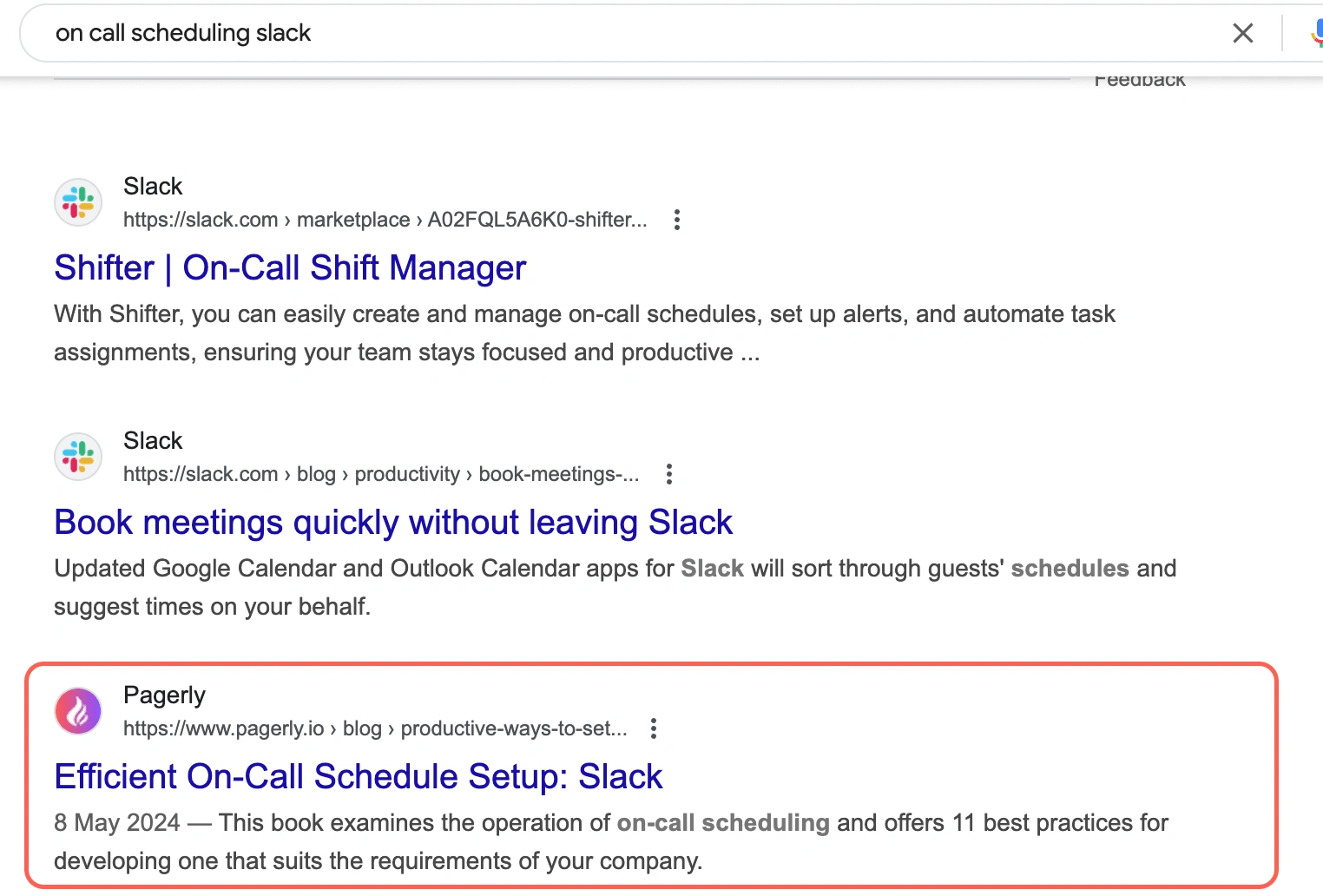
3. Integration Pages for SEO
Pagerly.io’s ability to integrate with tools like Slack, Microsoft Teams, and Jira was a major strength—and we used it to drive traffic. We built individual pages for every integration, optimizing them with:
• High-intent keywords like “Pagerly Slack integration.”
• Step-by-step guides and feature descriptions for each tool.
• Clear CTAs that encouraged visitors to explore further.
These pages not only boosted Pagerly.io’s search engine rankings but also provided valuable resources for prospective customers researching solutions.
The Results
Our efforts paid off in measurable ways:
Increased Traffic: Pagerly.io saw a significant boost in organic traffic, driven by the SEO-optimized integration pages.
Higher Engagement: The use case and ICP-specific pages resulted in longer session durations and higher conversion rates.
Stronger Brand Presence: Pagerly’s website became a hub of clear, engaging content that showcased their expertise and value proposition.

Conclusion
At NextGrid, we believe that a website isn’t just about aesthetics—it’s a strategic tool for growth. For Pagerly.io, we didn’t just build a website; we created a platform that spoke directly to their audience, highlighted their strengths, and positioned them as a leader in their space.
We’re proud to have been a part of Pagerly.io’s journey and look forward to seeing their continued success.
Shots

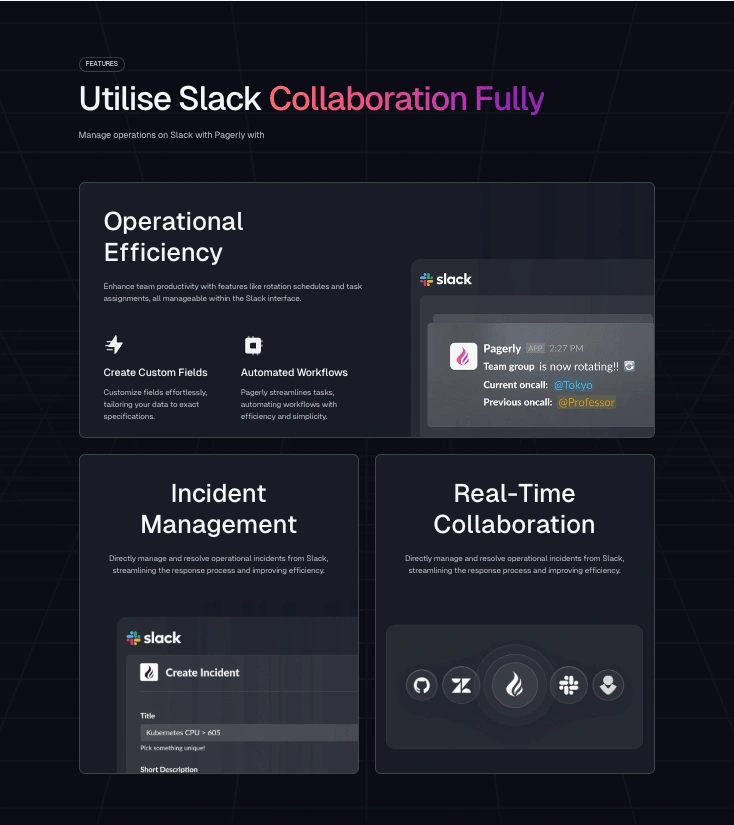
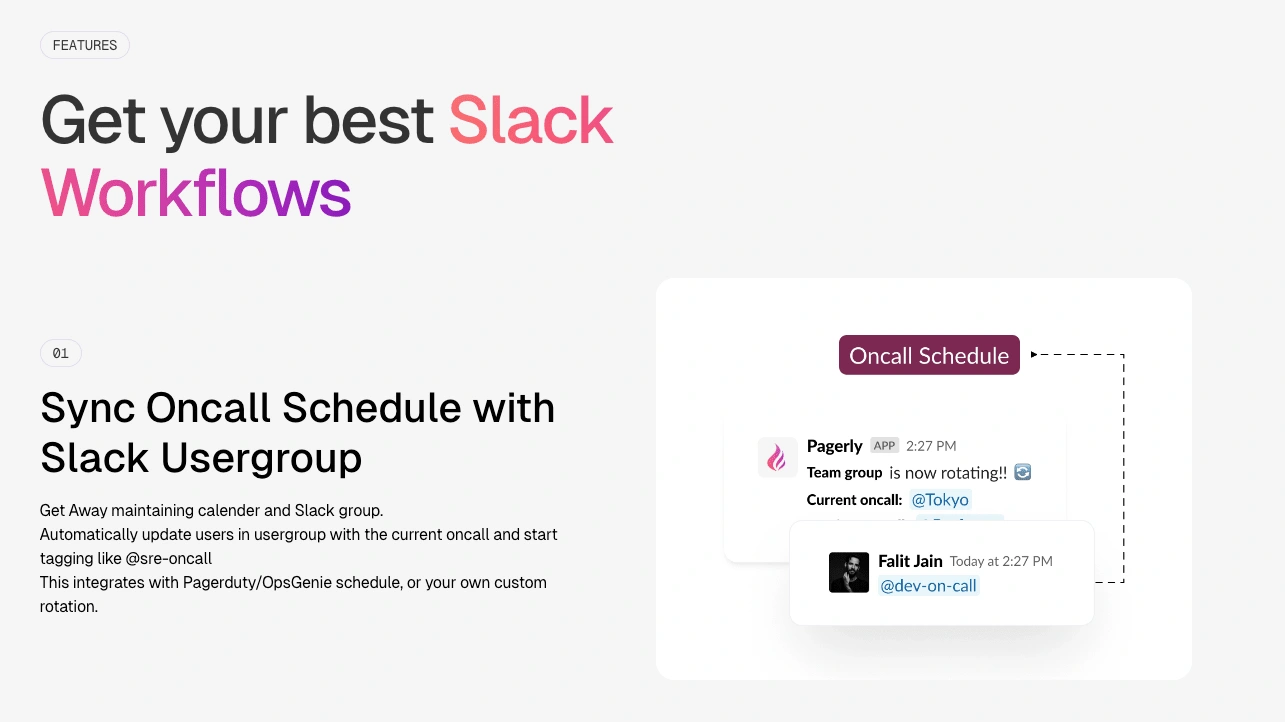
Pagerly Features


Pagerly CTA



Graphical Illustration of the product