DALL.E.Clone
DALL-E-Clone generate image based on your text/prompt given to the application
Features
Generates Images using AI
Uses OpenAI APIs to generate images
MongoDB to store the output
Uploaded to Cloudinary
User can download the generated images
Share images with community
Tailwind CSS
Run Locally
Clone the project
git clone https://github.com/UjwalPatel05/DALL-E-Clone.git
Install dependencies for both Client and Server Folder
npm install
Setup .env file in Server Folder
OPENAI_API_KEY =
MONGODB_URL =
CLOUDINARY_CLOUD_NAME =
CLOUDINARY_API_KEY =
CLOUDINARY_API_SECRET =
Start the server for both Client and Server
Client: npm start
Server: nodemon index.js
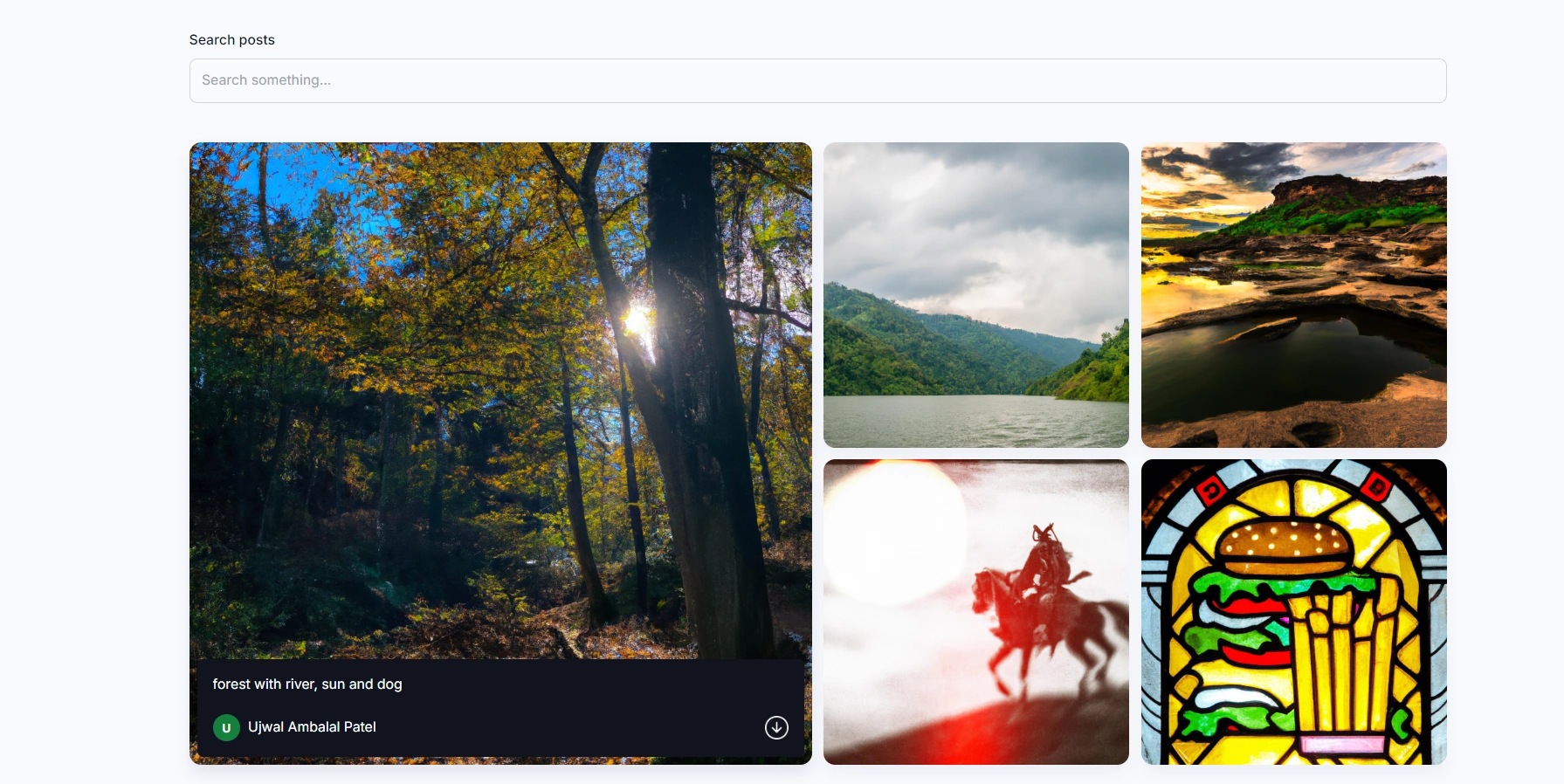
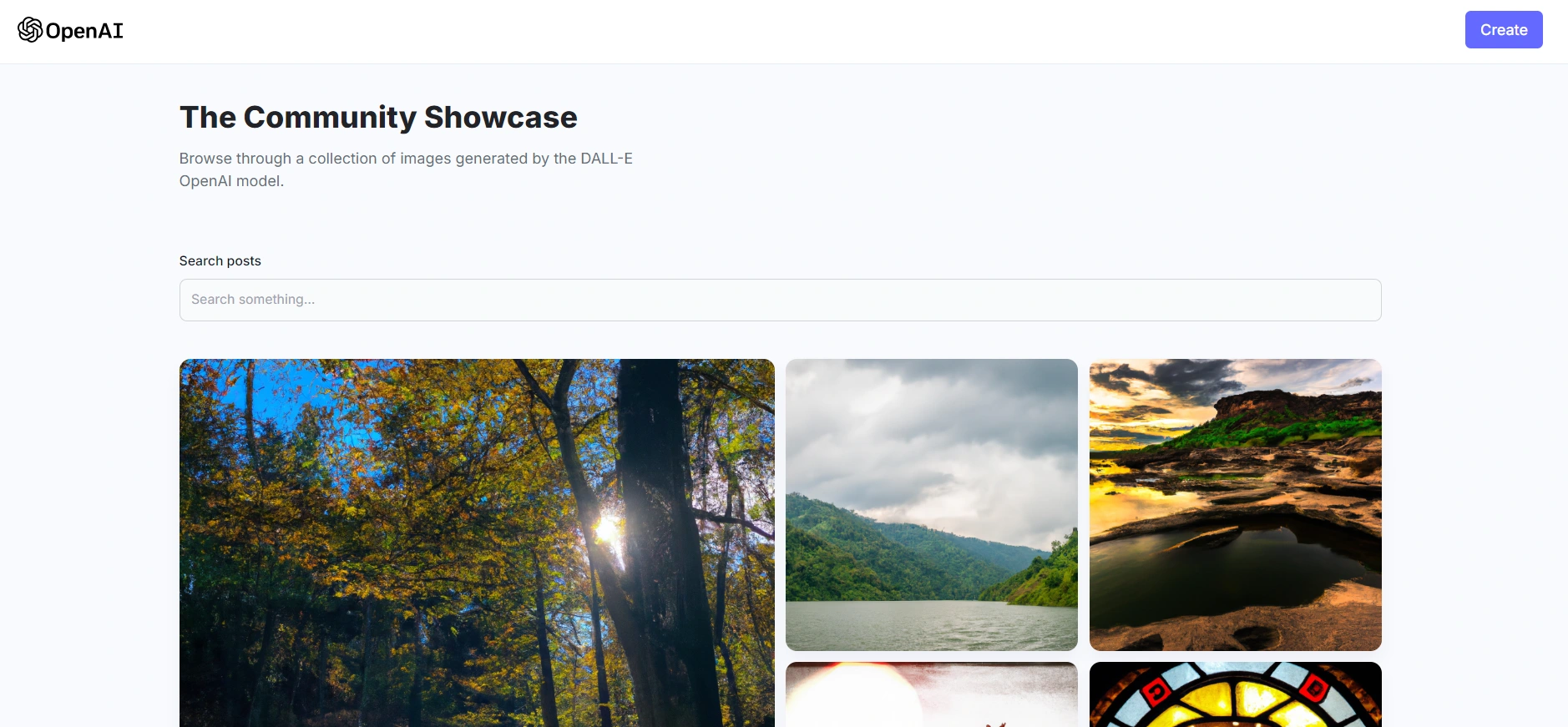
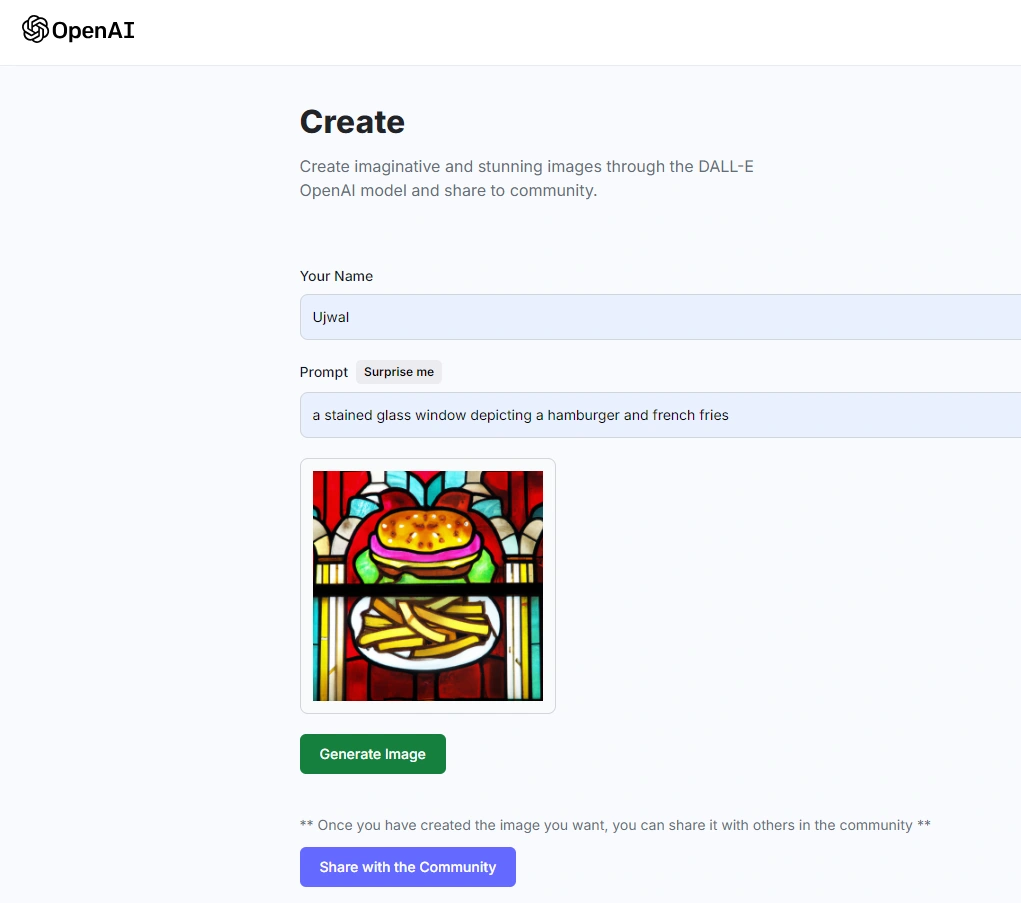
Screenshots
Dashboard


Create Image by giving prompt text and click on share with the community button to share the generated image with community

Tech Stack
Client: React JS, tailwindcss
Server: Node JS, Express JS, MongoDB, OpenAI, Cloudnary
Like this project
Posted Mar 11, 2024
DALL. E is an OpenAI-based application that generates images based on the given prompt.
Likes
0
Views
15