Built with Framer
OpenServ AI - Design & Build with Framer
Like this project
Posted Jan 9, 2025
OpenServ AI i an all-in-one automation platform for individuals and businesses— leveraging the power of AI Agents through a no-code interface.
Likes
2
Views
56
Timeline
Feb 28, 2024 - Jan 23, 2025
Clients

OpenServ
Introduction
For this project, I was tasked with redesigning the entire website for Openserv AI, giving it a fresh, modern look while keeping the brand identity consistent with its established image.
After the redesign, I brought the site to life in Framer, adding subtle micro-interactions to emphasize key features and showcase the value Openserv AI brings to its clients. I also made sure the website works flawlessly across all devices, ensuring a smooth and reliable experience for every user.
To wrap it up, I focused on making the site simple and intuitive for the Openserv AI team to update and manage, so they can maintain it effortlessly moving forward.
👉 Preview live site: https://openserv.ai/
Scope of work
Designed in Figma: Crafted a clean and visually cohesive design.
Developed in Framer: Built a fully responsive and interactive template using Framer
Integrated Micro Animations: Added subtle yet captivating animations to enhance interactivity and draw attention to key elements.
Multi-Page Structure: Developed a total of 8 pages.

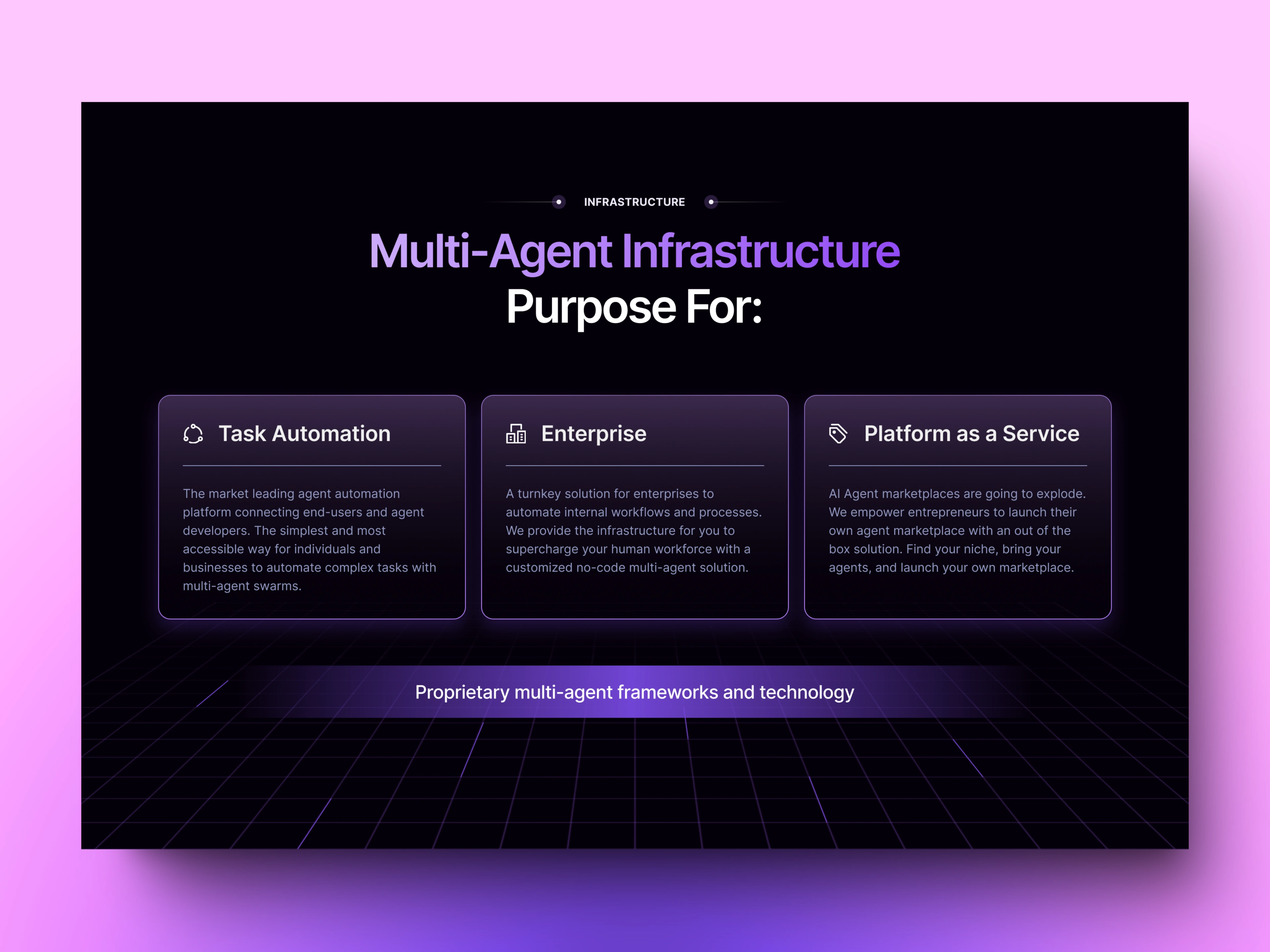
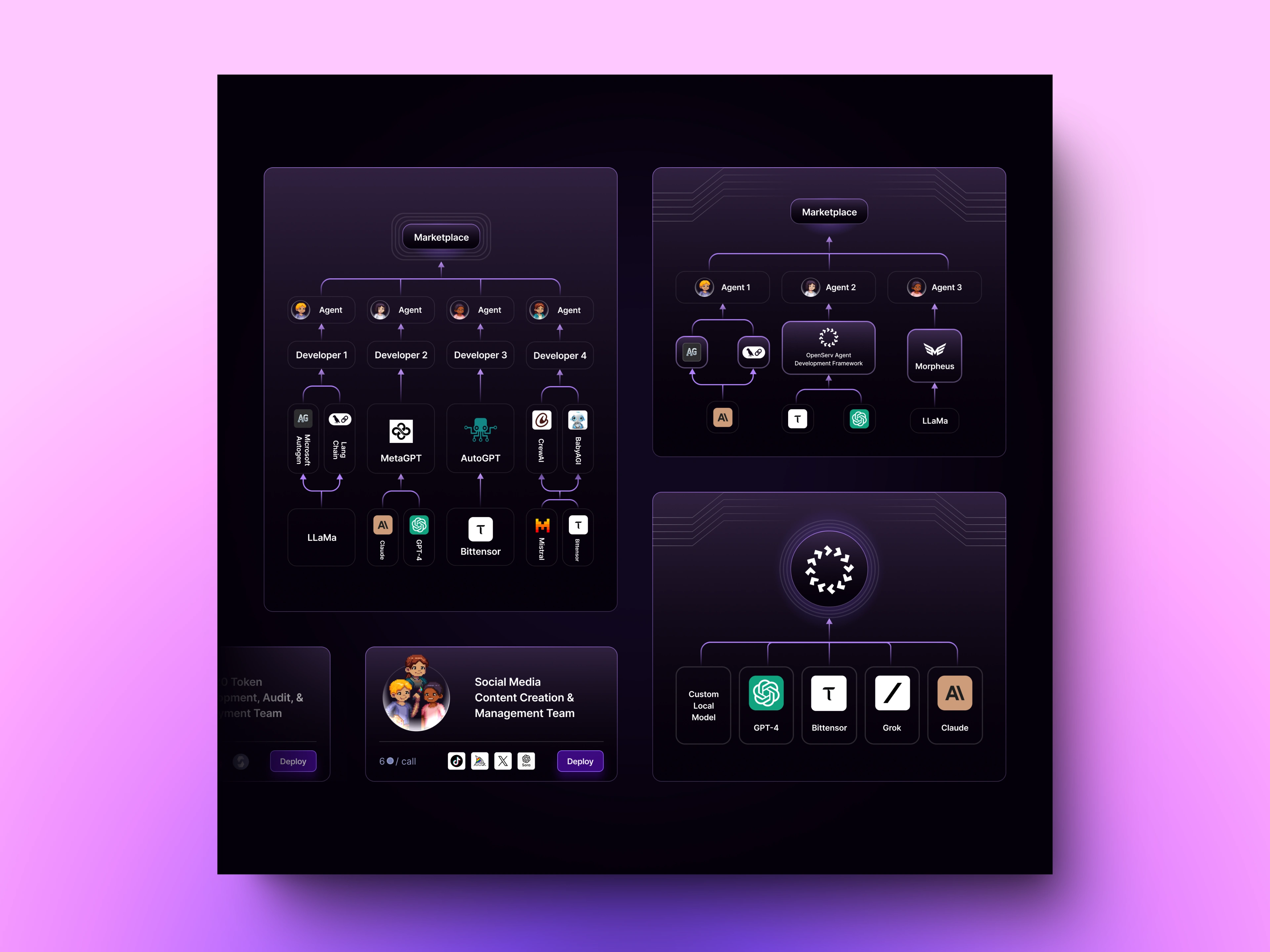
Openserv AI - Multi-Agent

Openserv AI - Ecosystem

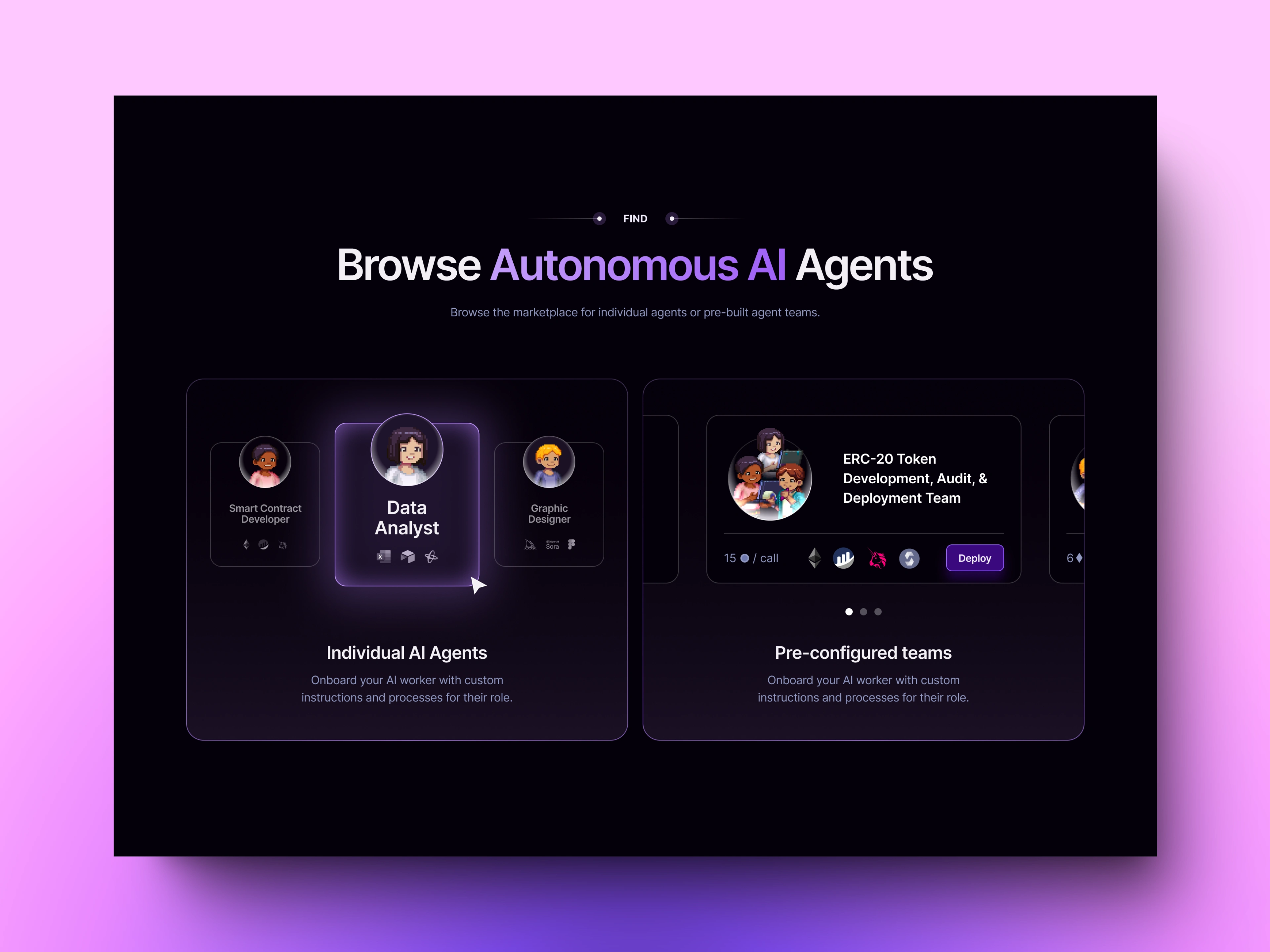
Openserv AI - Browsing

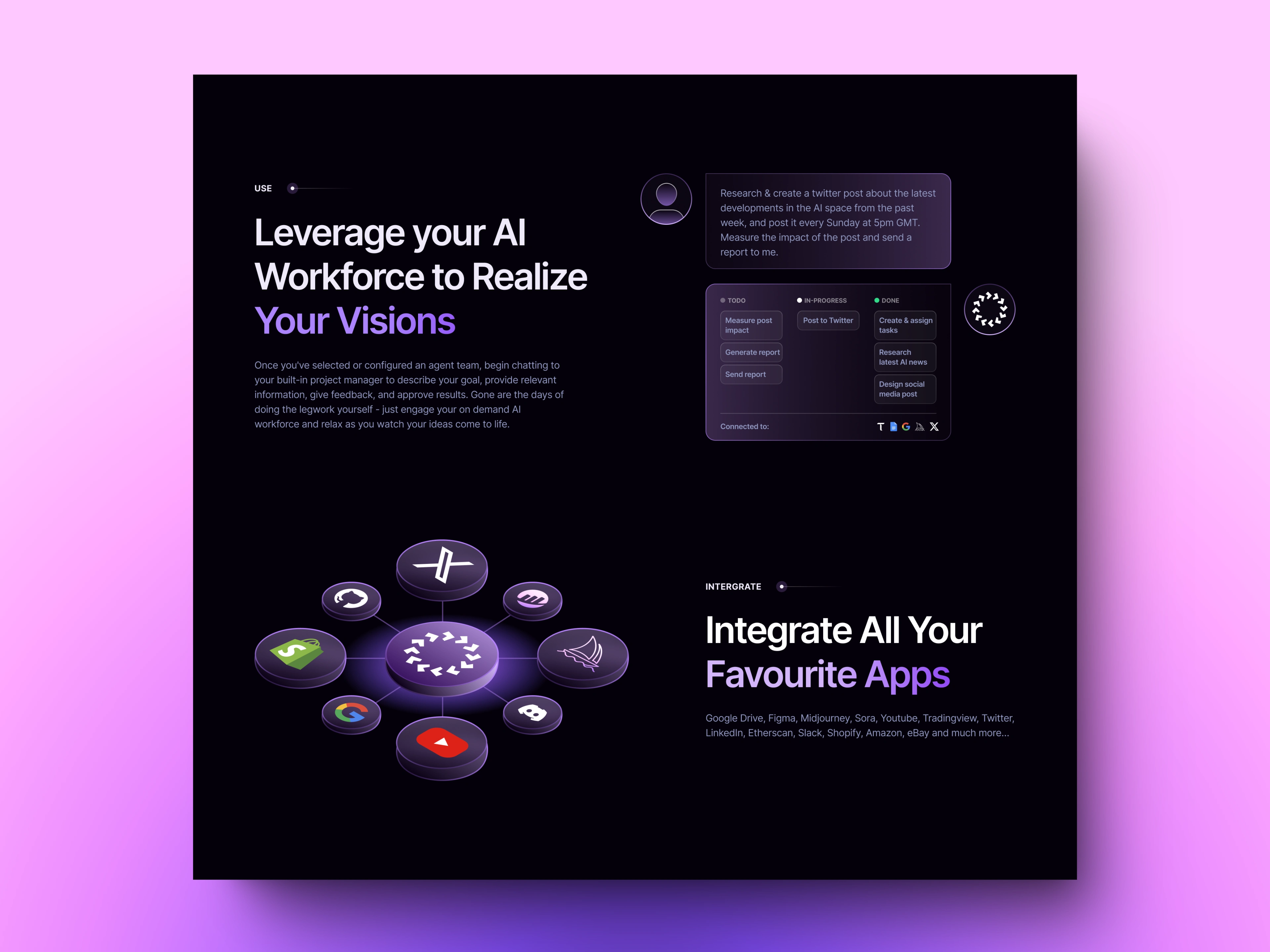
Openserv AI - Features

Openserv AI - Research

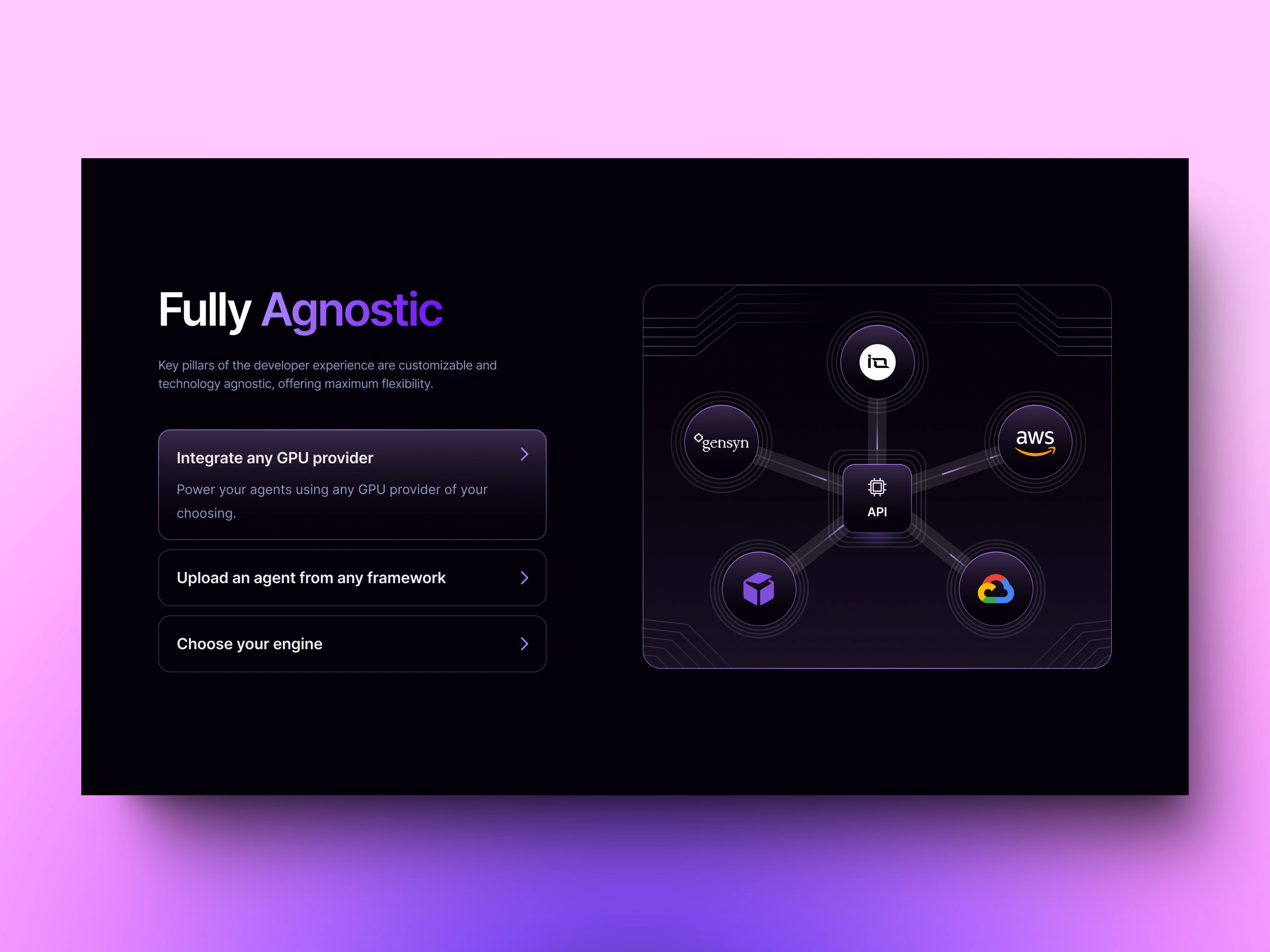
Openserv AI - Fully Agonstic

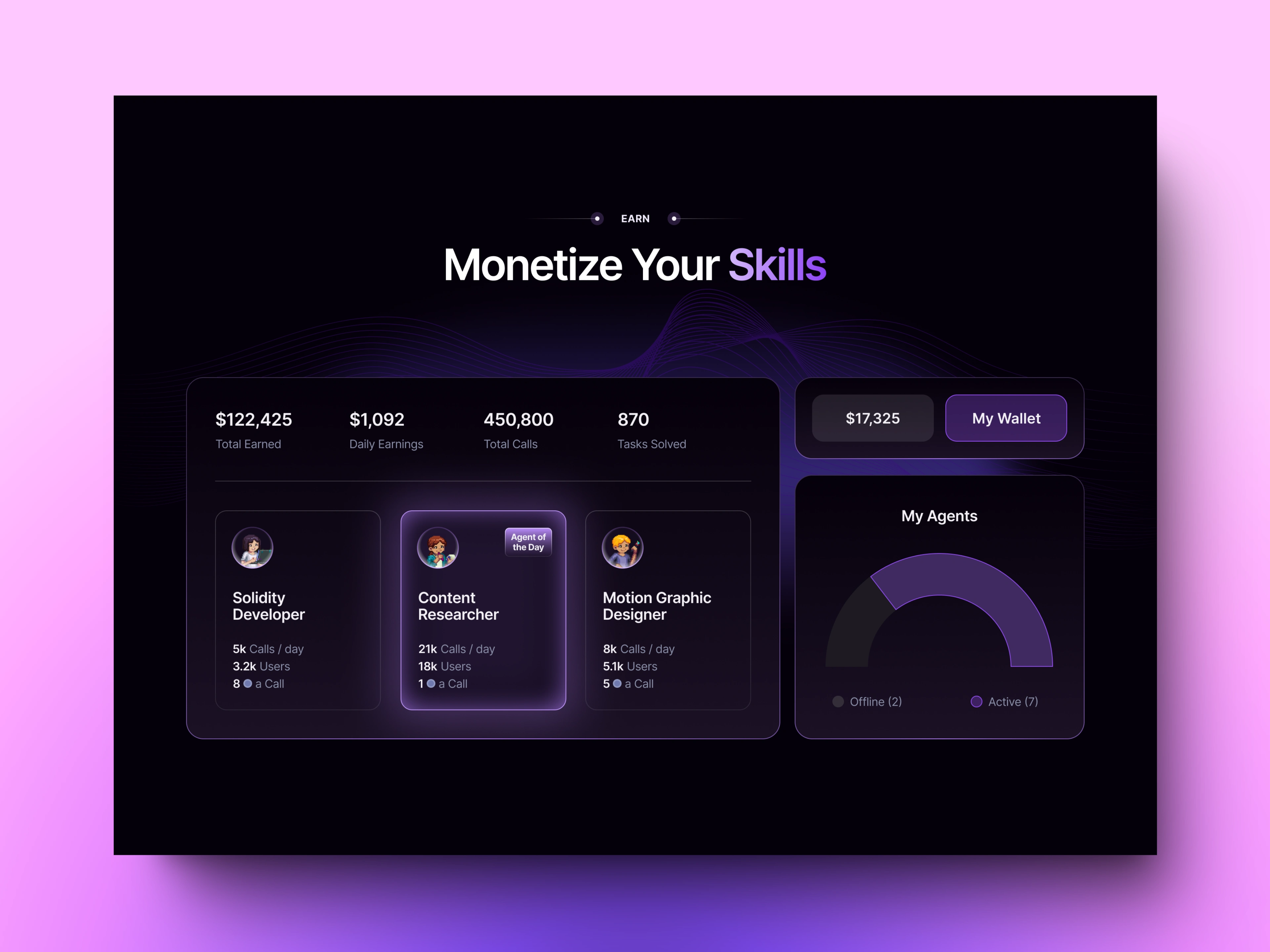
Openserv AI - Monetize

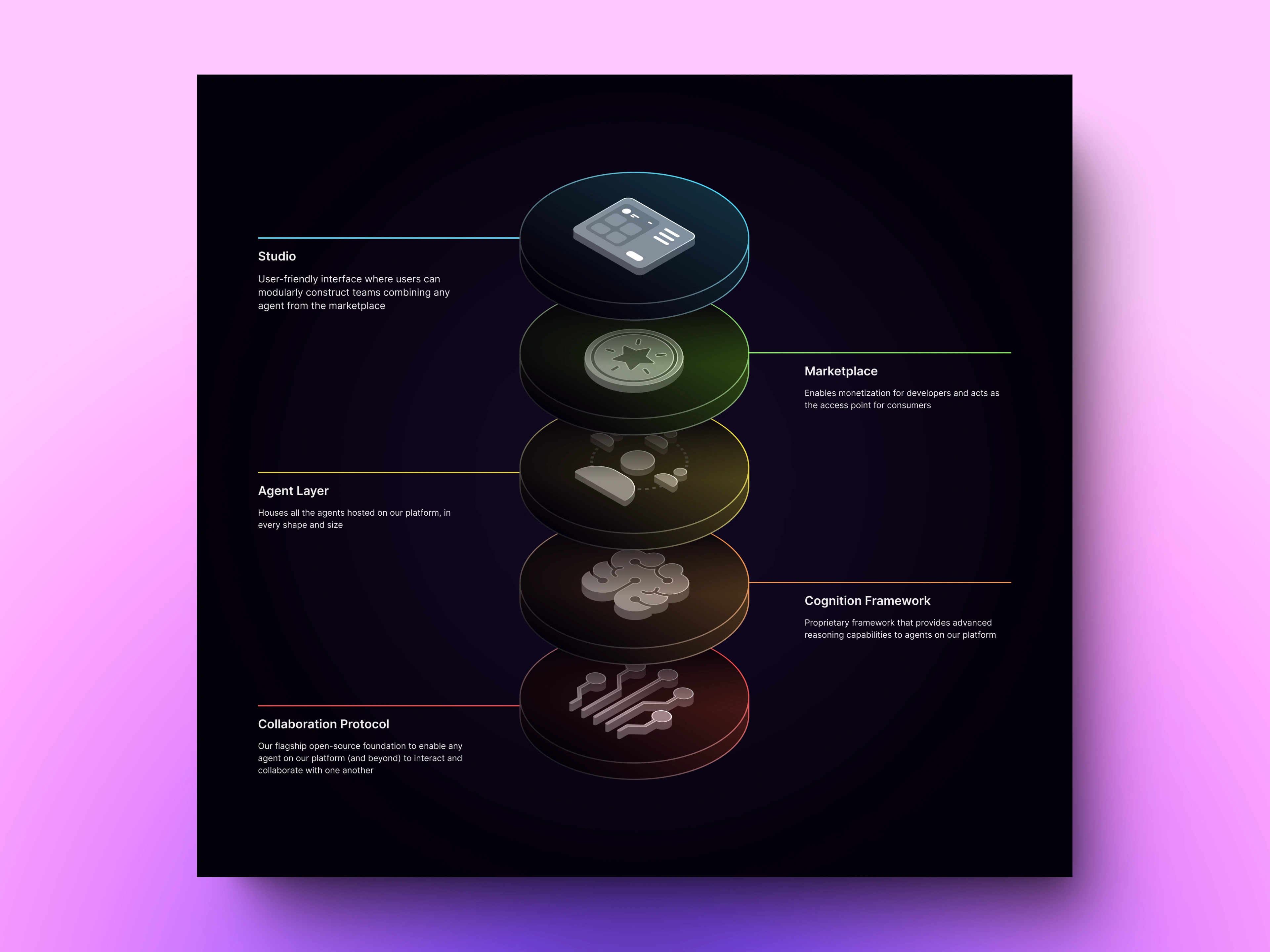
Openserv AI - Architecture

Openserv AI - More Gaphics