Built with Webflow
School of Motion Redesign
School of Motion has been a valued client for nearly three years, and we truly enjoy working with them. They are an exceptional company, filled with top-tier talent from the animation industry.
When we first started collaborating, we encountered workflow challenges due to their website being handled by three different agencies. This resulted in inconsistent design systems, a Webflow build using multiple frameworks, confusing information architecture, and slow load times.
Understanding the existing setup was a puzzle, and it required five to seven times more effort to work on the website. This inefficiency led us to propose a complete redesign from the ground up—a significant responsibility we were ready to tackle.
School of Motion offers meticulously crafted online training courses led by industry professionals. These courses help you master software, design techniques, and animation principles through engaging, real-world projects.
Through extensive research, stakeholder interviews, and competitive analysis, we identified that the existing website was not effectively communicating key offerings, course suitability, or showcasing alumni work to inspire potential students. Our goal was to address these issues by clearly explaining why School of Motion stands out, showcasing work from over 25,000 talented alumni, offering various courses to meet diverse needs, and ensuring the courses remain up-to-date and relevant.

Stage 1: Discovery & Planning
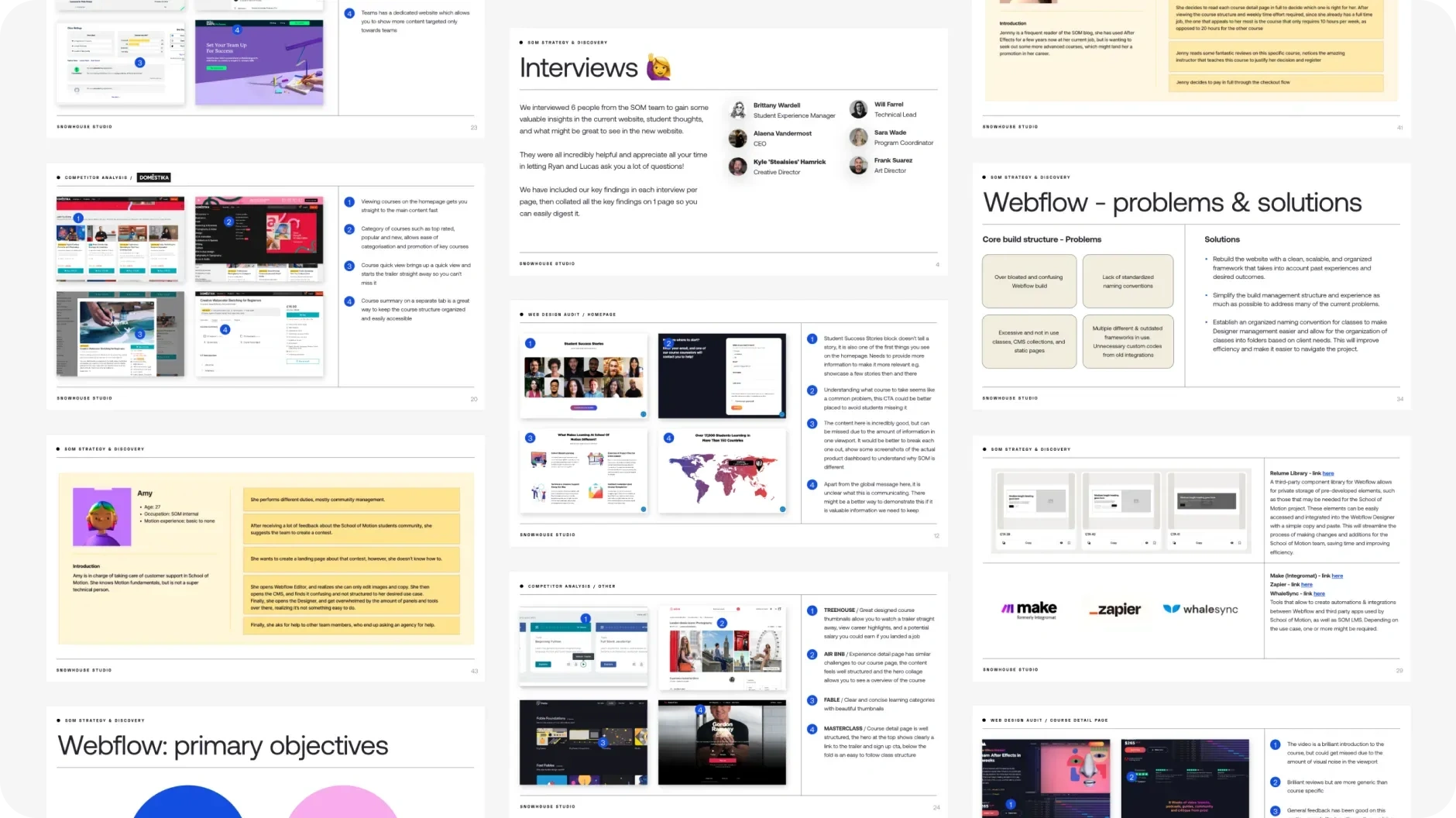
Snowhouse embarked on a comprehensive discovery and strategy process to understand the client's exact requirements, identify gaps in the current site, and determine what was needed for the new site. This process included stakeholder interviews, site audits, competitor analyses, user journeys, Webflow reviews, sitemaps, and wireframes. This thorough groundwork set the stage for the design process.

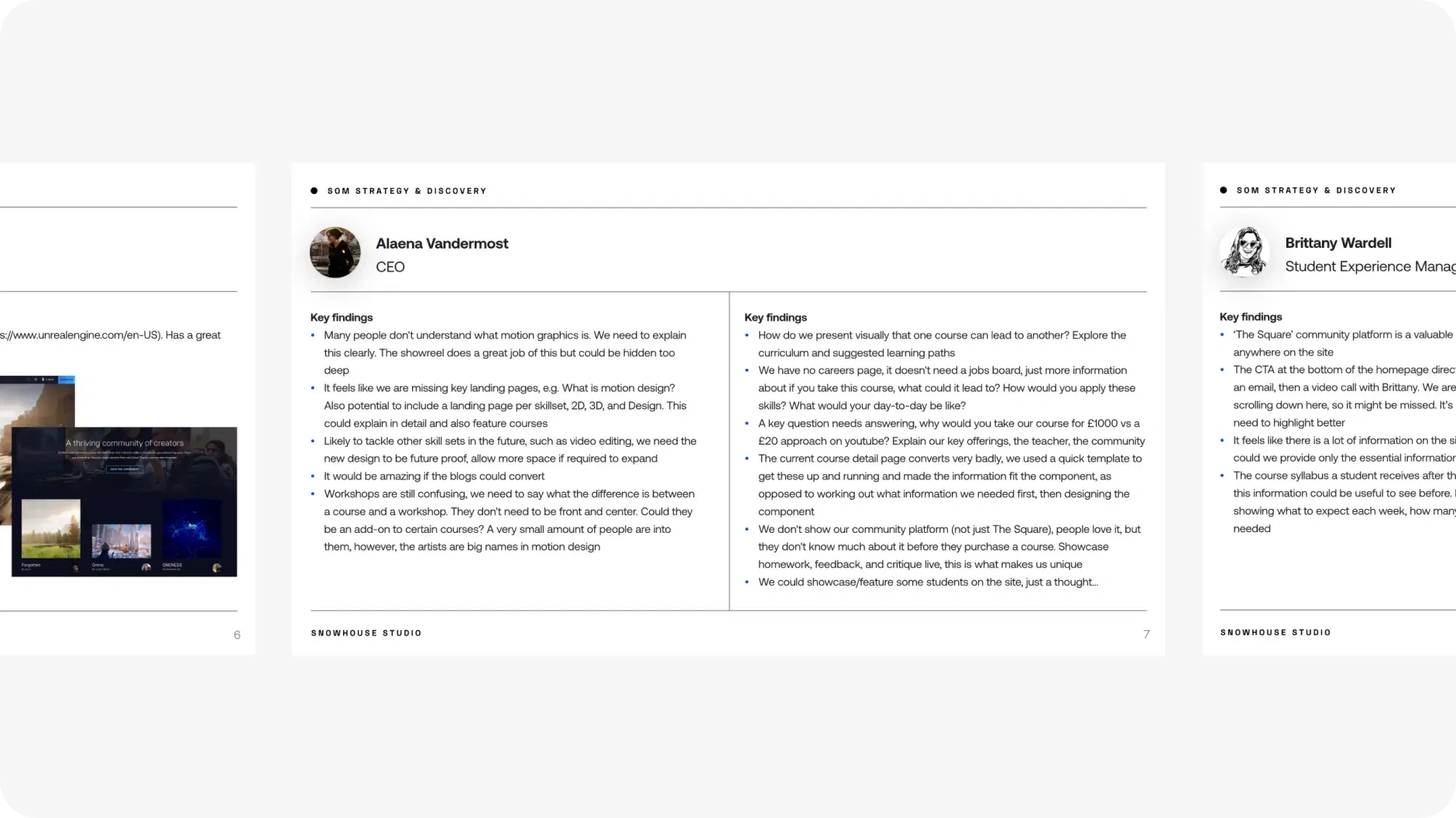
Interviewing the SOM team to understand the requirements for the new website

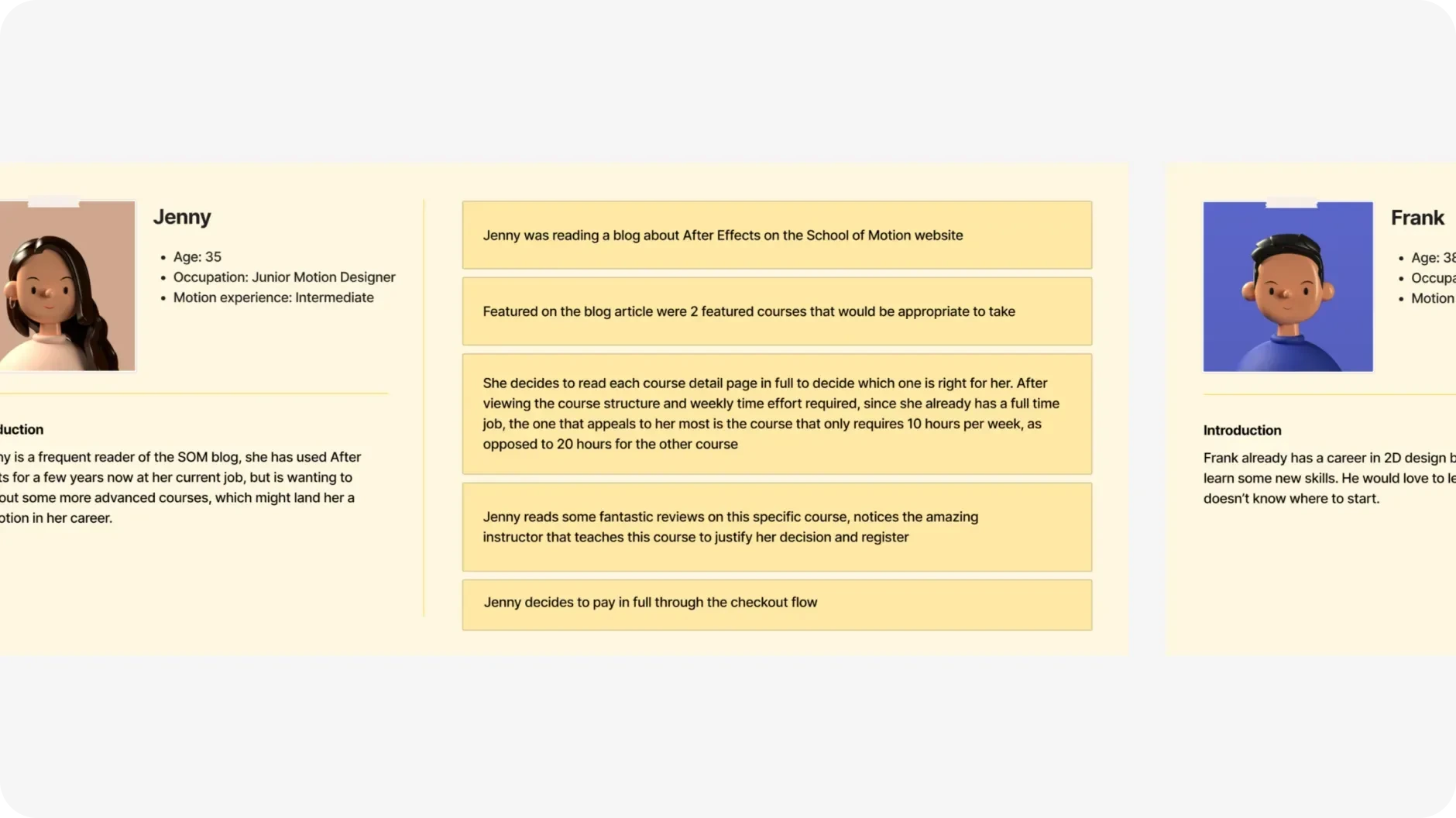
Focusing on the key user journeys

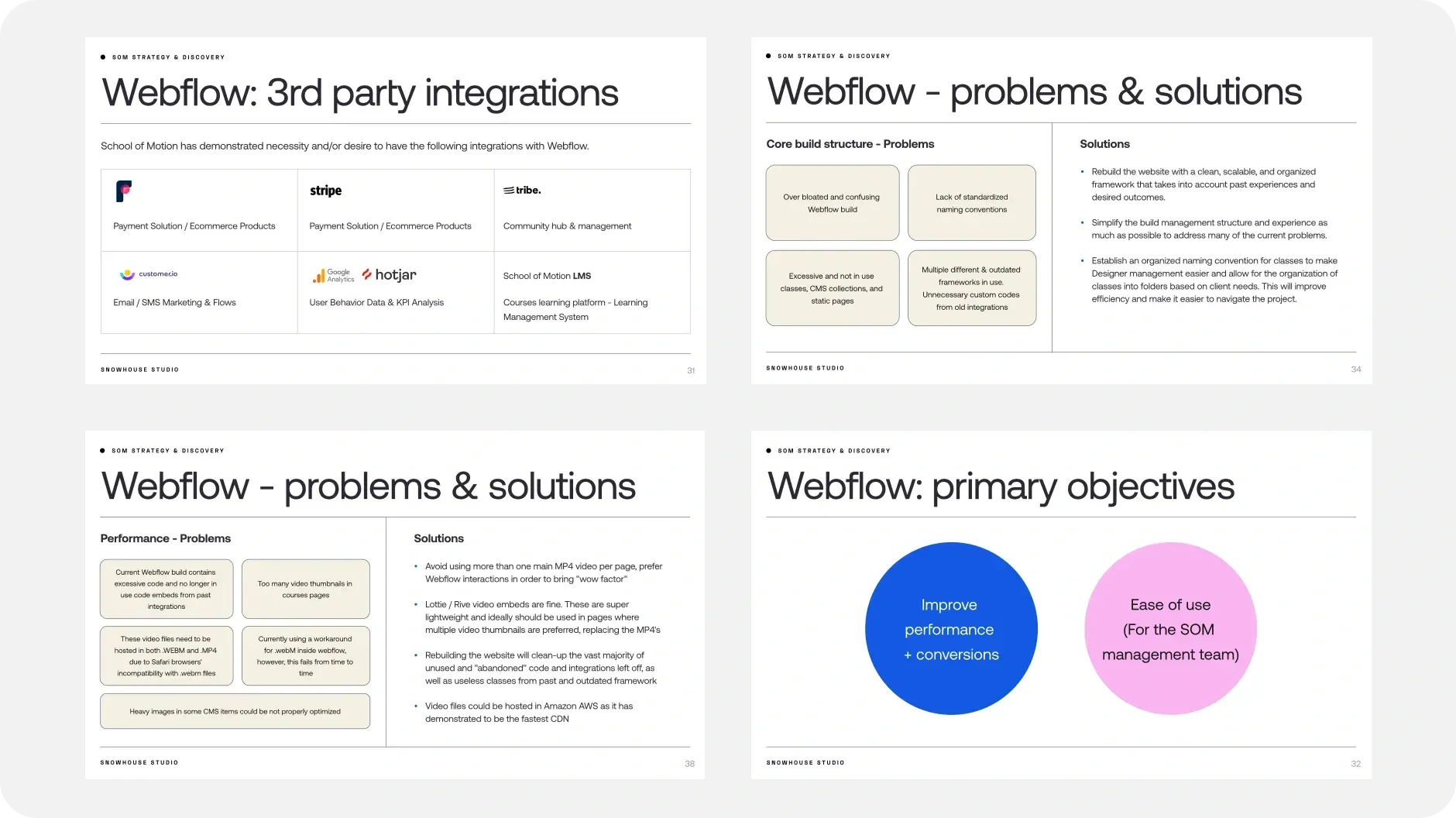
Reviewing the discovery document

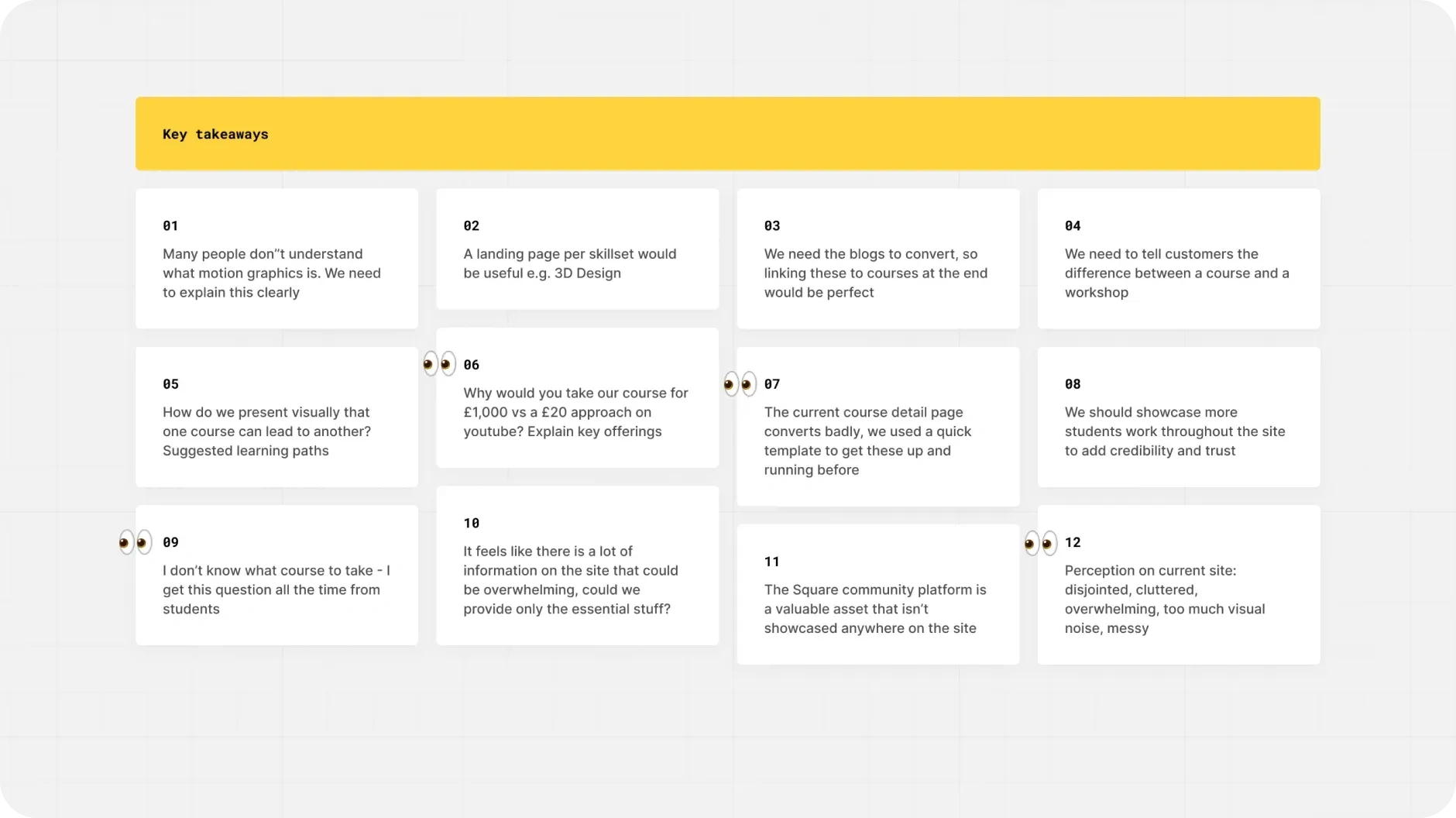
Understanding the key takeaways from the discovery process

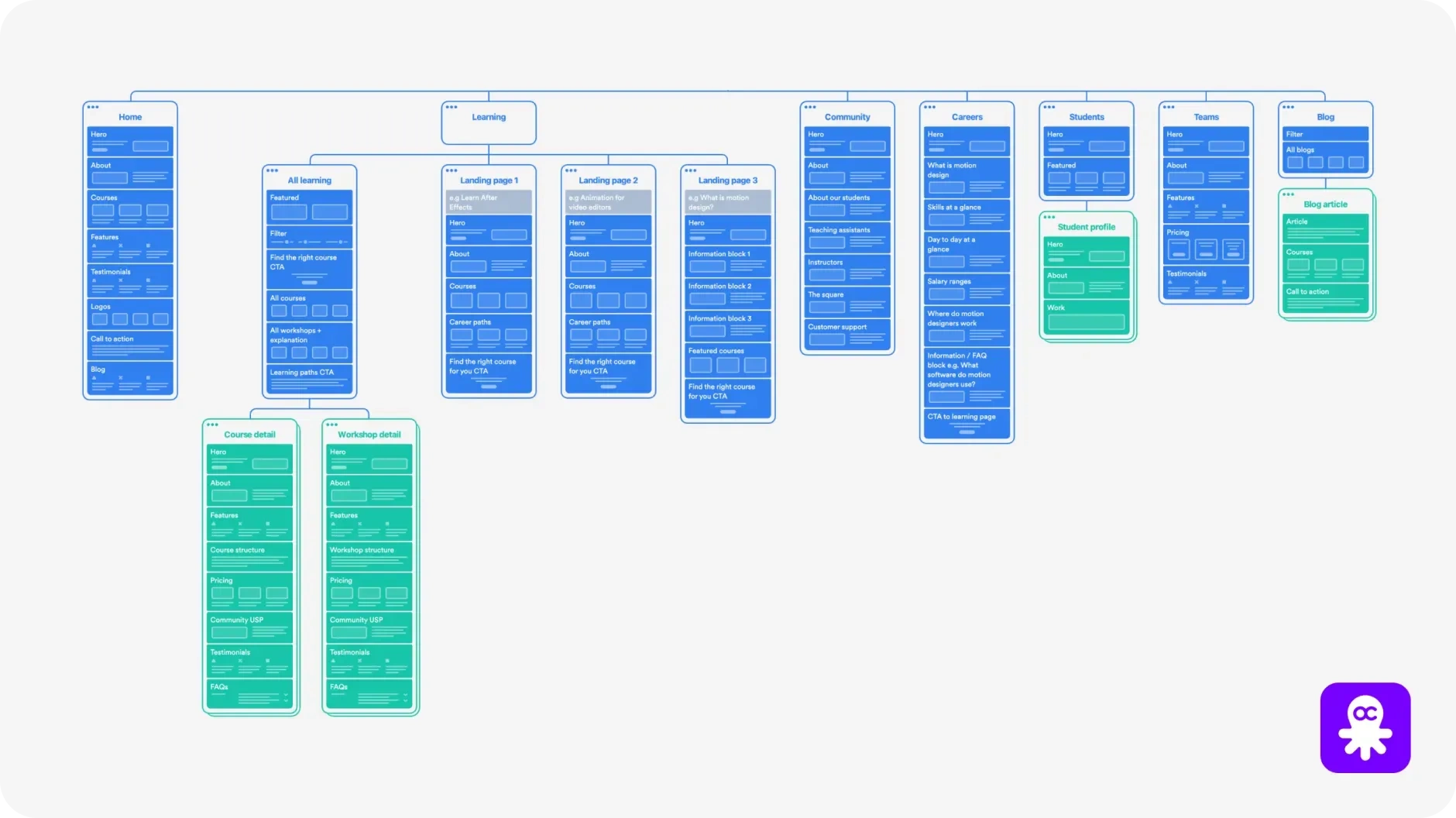
Sitemap v1.0
Stage 2: Web Design
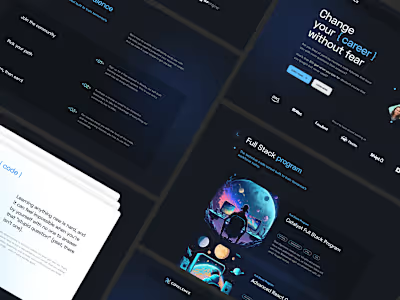
Leveraging the insights from the discovery phase, we began designing the key pages of the site. The design prominently featured the impressive work of School of Motion alumni, providing an authentic way to market the courses by showcasing their potential outcomes.
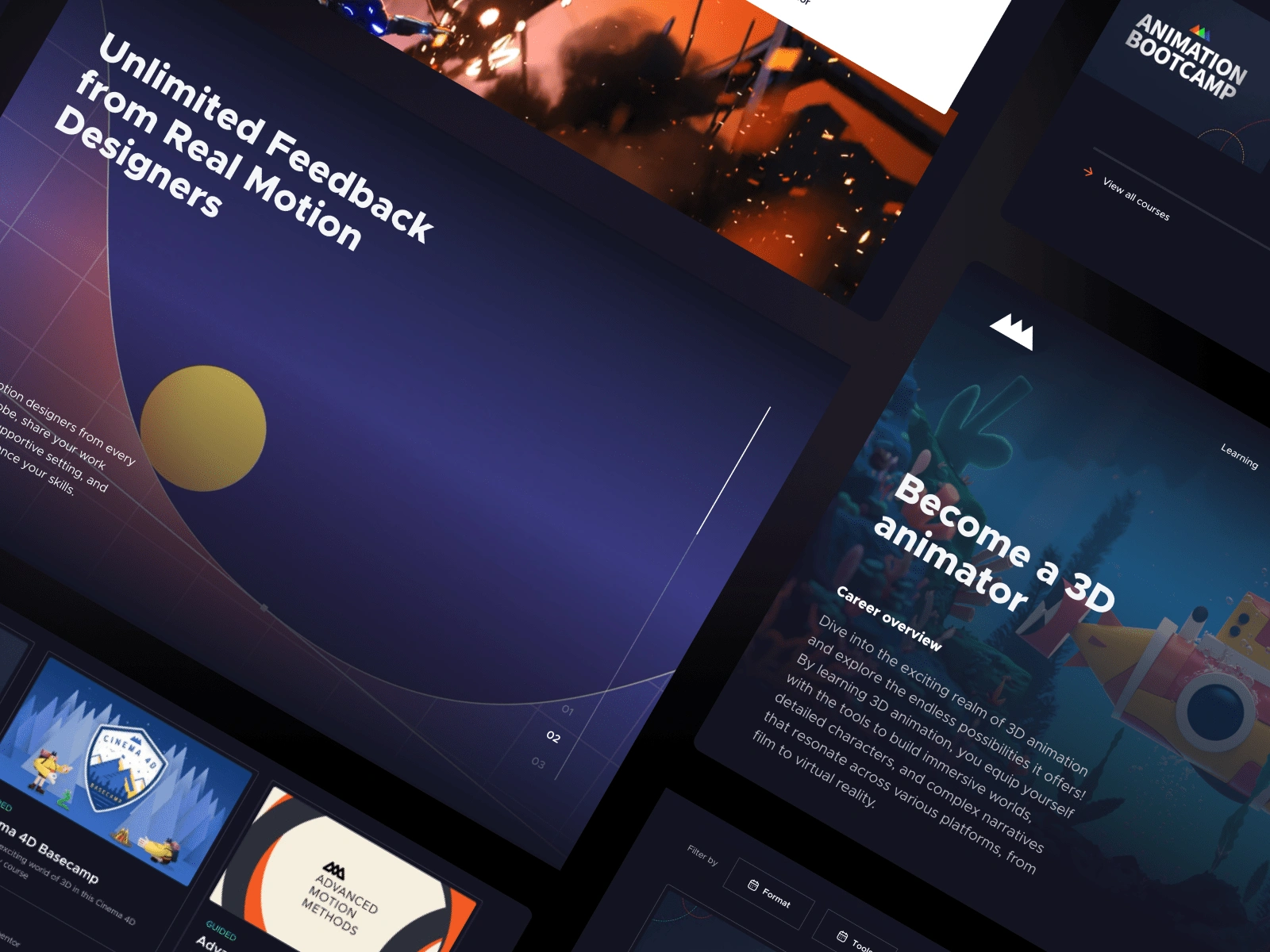
Given the nature of School of Motion, we incorporated animations to present information in an engaging manner, keeping users intrigued. We highlighted the key offerings of each course, bringing essential information to the forefront. Detailed course pages helped prospective students determine the right course for them, ultimately driving conversions.

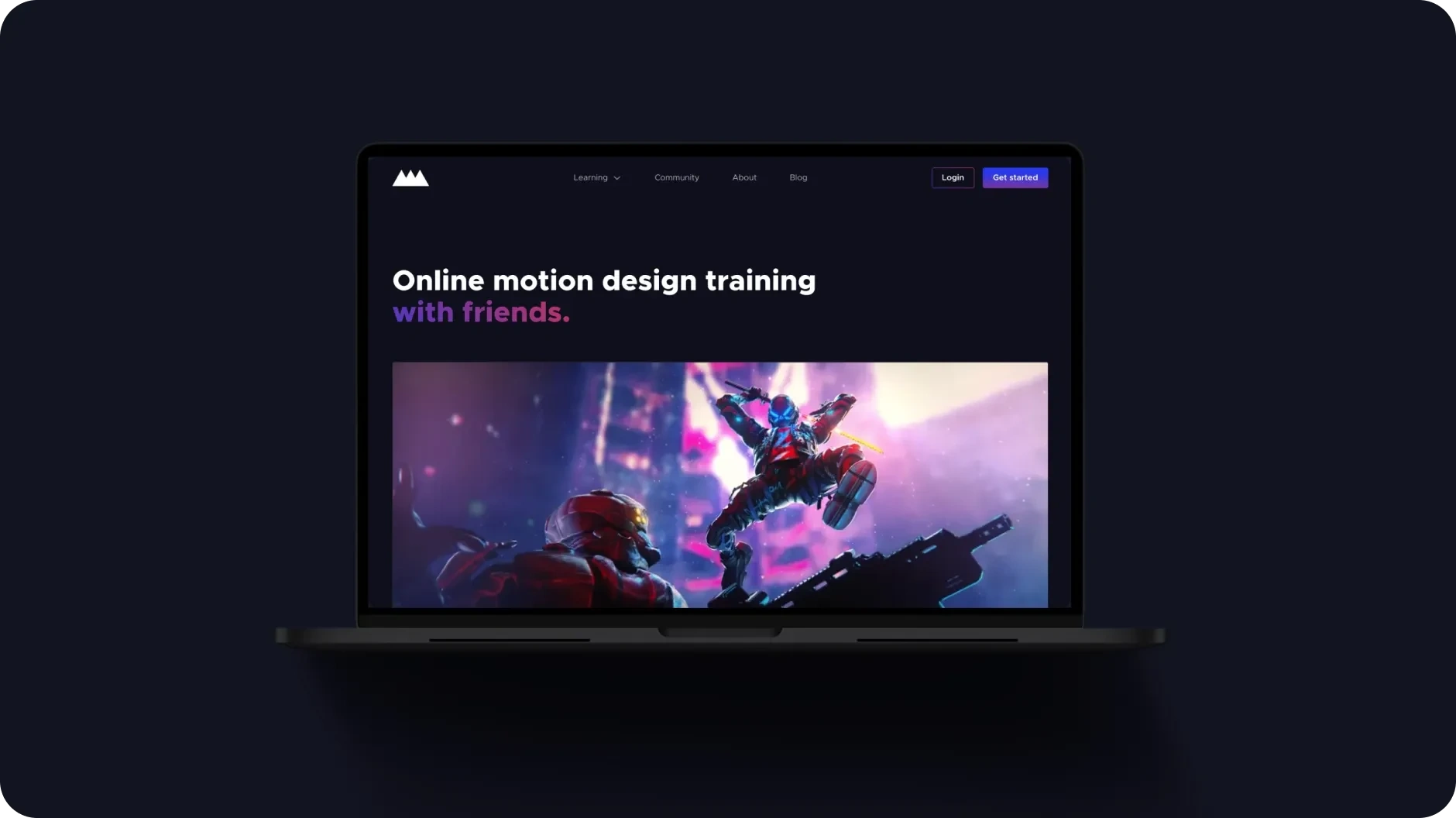
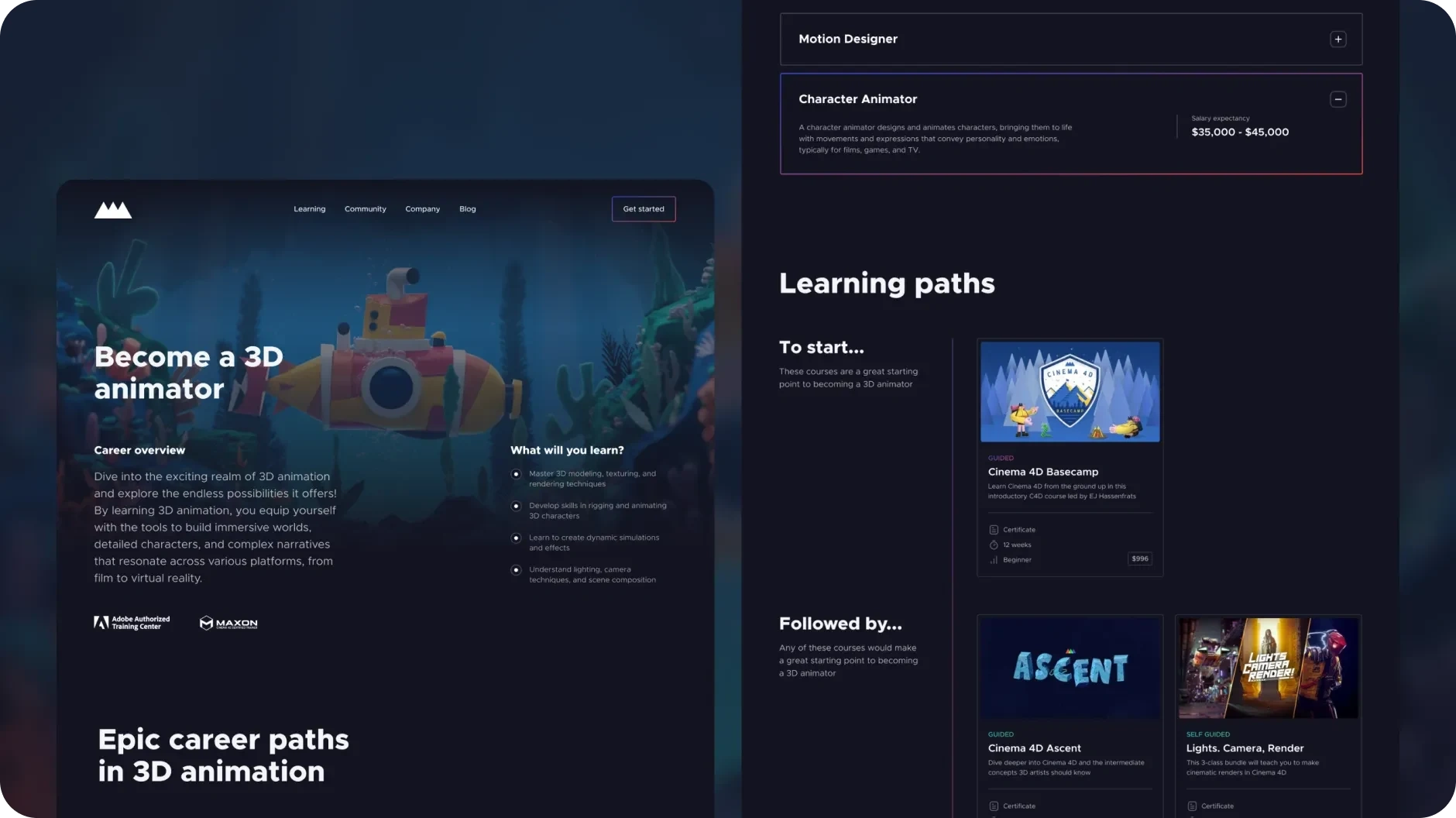
Showcasing the homepage proposition

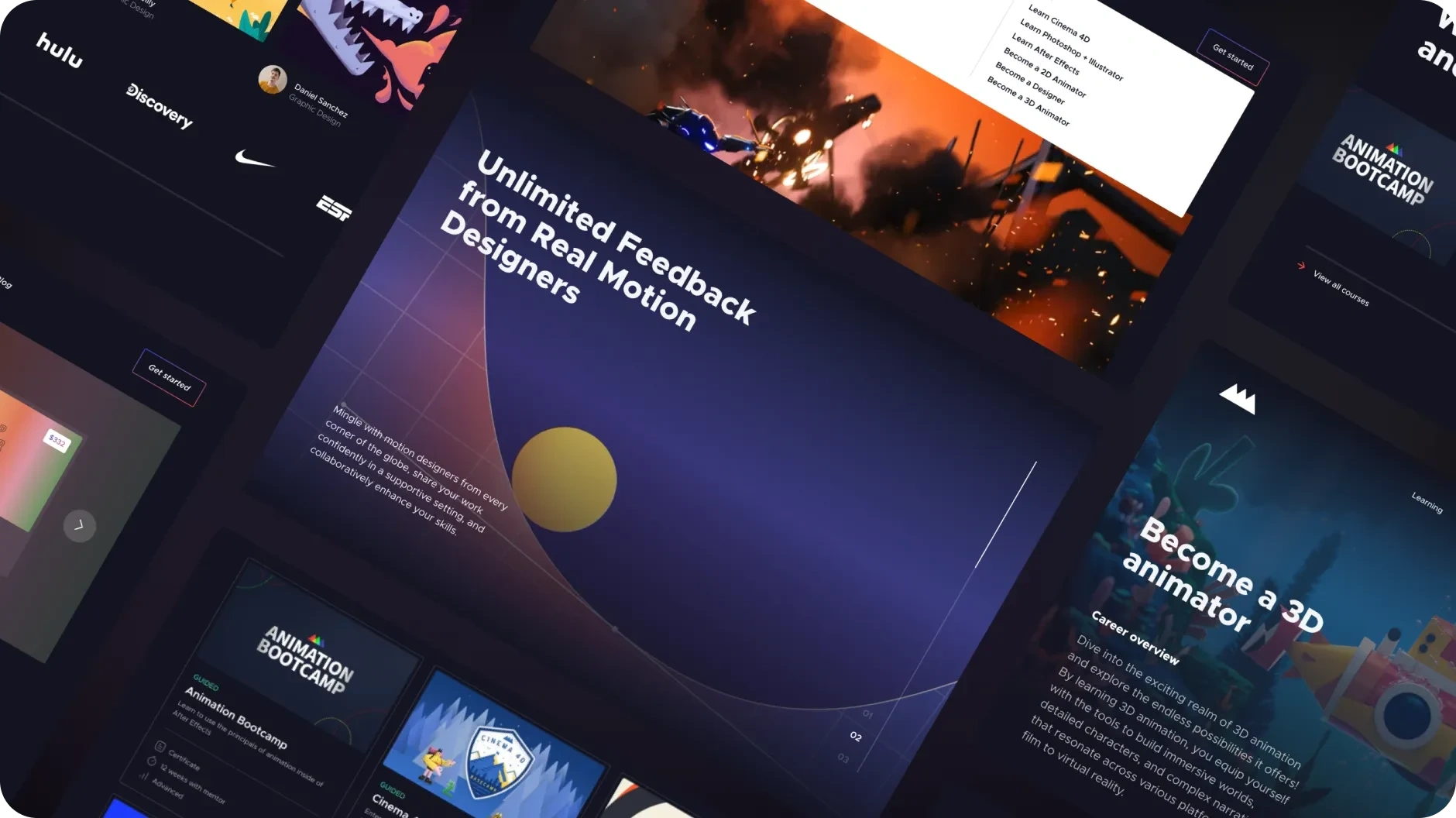
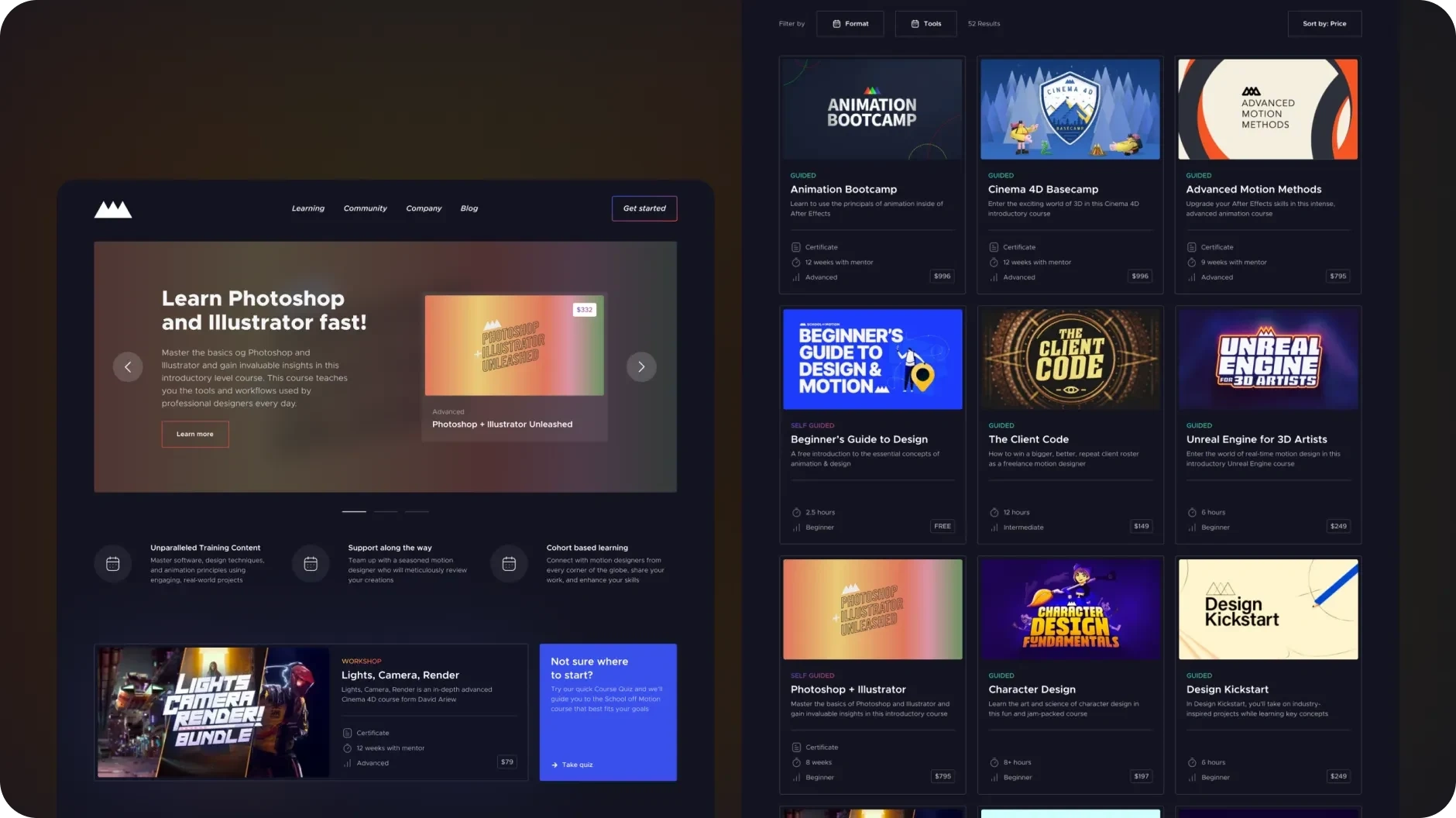
Various desktop designs and components

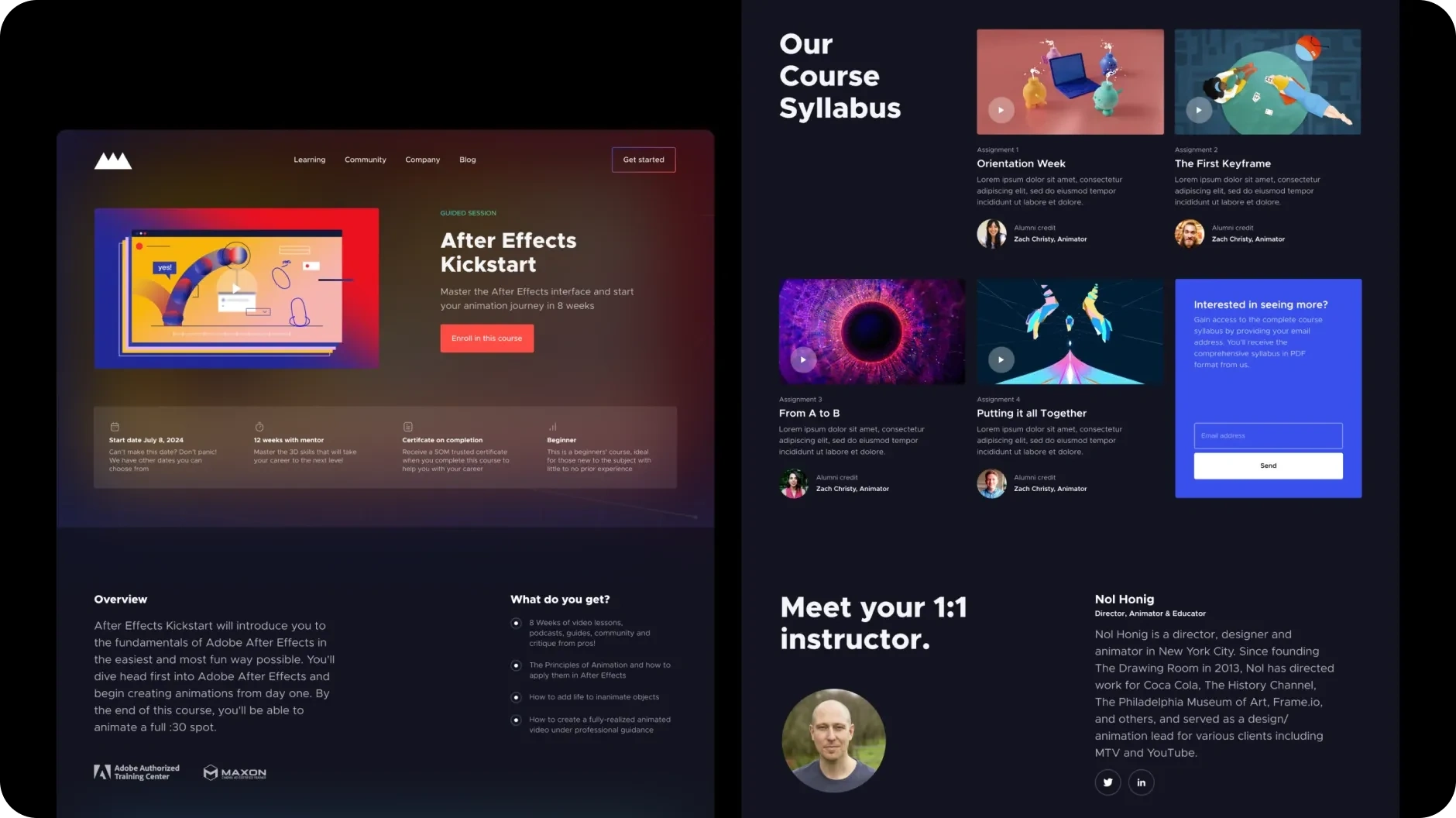
Course index screens

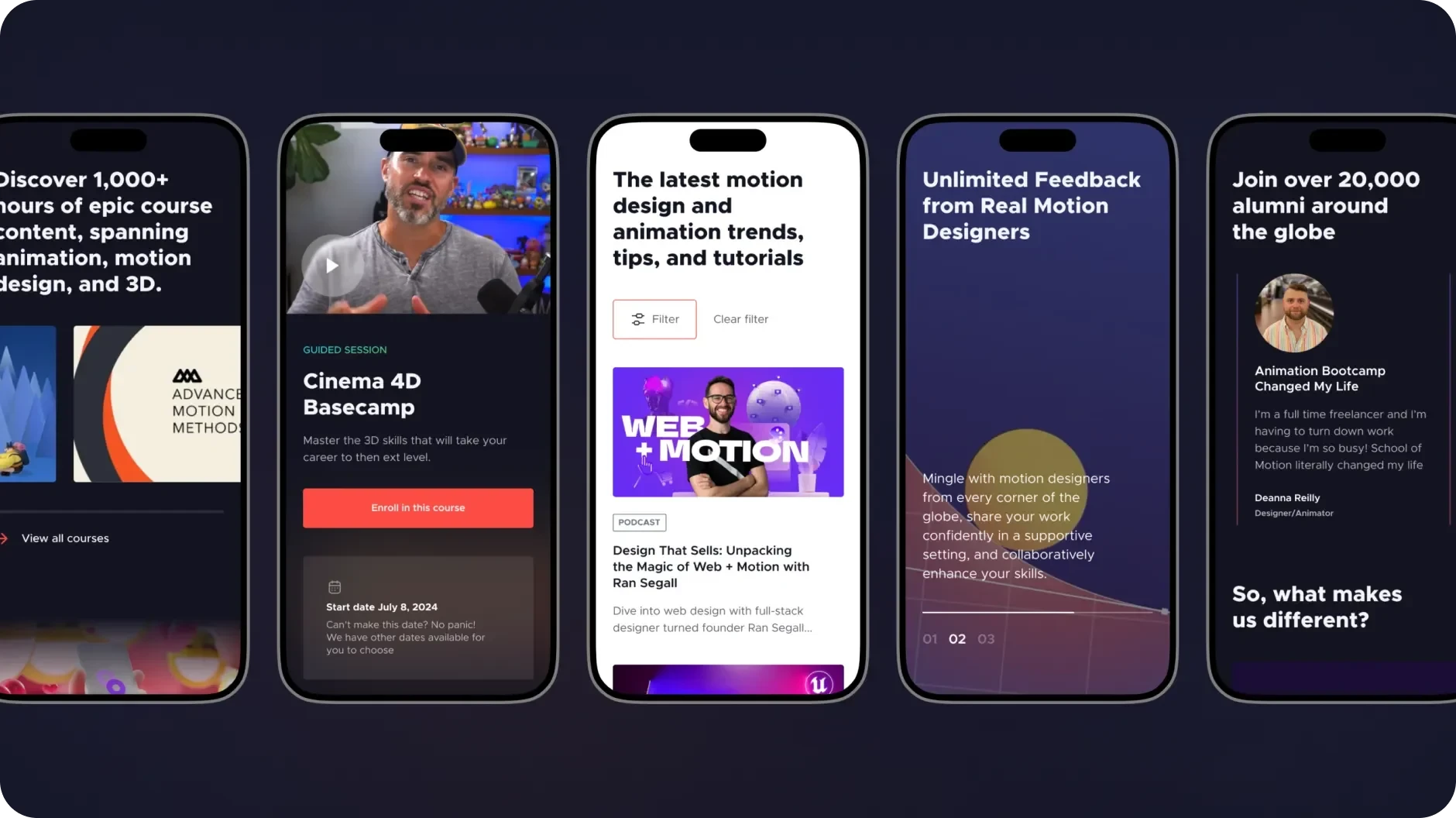
Various mobile designs

Learning paths

Learning & courses
Stage 3: Webflow Development
The planning and strategy behind the build were crucial to the project's success. Our aim was to create a lean, smart build that was easy to manage and intuitive for internal use. We wanted School of Motion collaborators to manage everything independently with minimal friction, ensuring faster and more cost-effective future updates.
Having worked with School of Motion for several years, we understood their existing issues and future vision for the website. We also considered their business dynamics and seasonal course sales requirements. During team interviews, we gathered insights on improving website management, internal business logic, and essential third-party integrations and custom solutions.
We carefully selected the best tools and frameworks for the project, including Webflow, Finsweet’s Client-First and Attributes, and the Relume Library. Despite aiming for a smooth process, the build's complexity and size naturally took time. We kept up with technological advancements, incorporating new Webflow features like Variables, which required rethinking and redoing some parts of the project. This effort was worthwhile.
Migration was another critical aspect. With hundreds of blog posts and course materials to transfer, we conducted the migration process in parallel with development. This approach ensured timely delivery despite the large volume of content.

Part of the discovery and build planning and strategy process
Stage 4: QA, Testing & Delivery
At Snowhouse, we prioritize delivering high-quality products and ensuring the best possible client experience. We take internal QA very seriously, testing everything across all browsers and breakpoints to ensure a seamless client QA process. This approach saves time and delivers a superior quality product.
With the School of Motion website, this meticulous QA process ensured a smooth transition. After final revisions, we transferred the website to the client’s account, allowing them to prepare their content. We coordinated with their team to schedule the domain transfer, bringing the new website live.
And boom! A beautiful, interactive, functional, easy-to-manage, and fast-browsing new School of Motion website was born. Thank you, School of Motion, for trusting us with this endeavor. We hope you enjoy the new website.

Example of how the Q&A process was done using Pastel & Notion
“A site redesign, under the best-case scenario, is still a massive headache and can go horribly wrong. Luckily, Snowhouse are magicians and wonderful to work with, and we couldn’t be happier with the new site. The design is gorgeous, but even more important is the fact that the information architecture makes so much more sense, and the new site’s performance is an incredible improvement over what we were used to. They’re an unbelievably capable web design team, and Webflow experts. 10/10.”
Looking for web design or Webflow Development?
Like this project
Posted Jul 6, 2024
School of Motion, our client for three years, faced issues with their old website. We resolved them with a complete redesign.