DeFi Trading App | Product Design + Prototype

Anush N
Dashboard Development
Product Designer
Prototyper
Adobe Illustrator
Figma
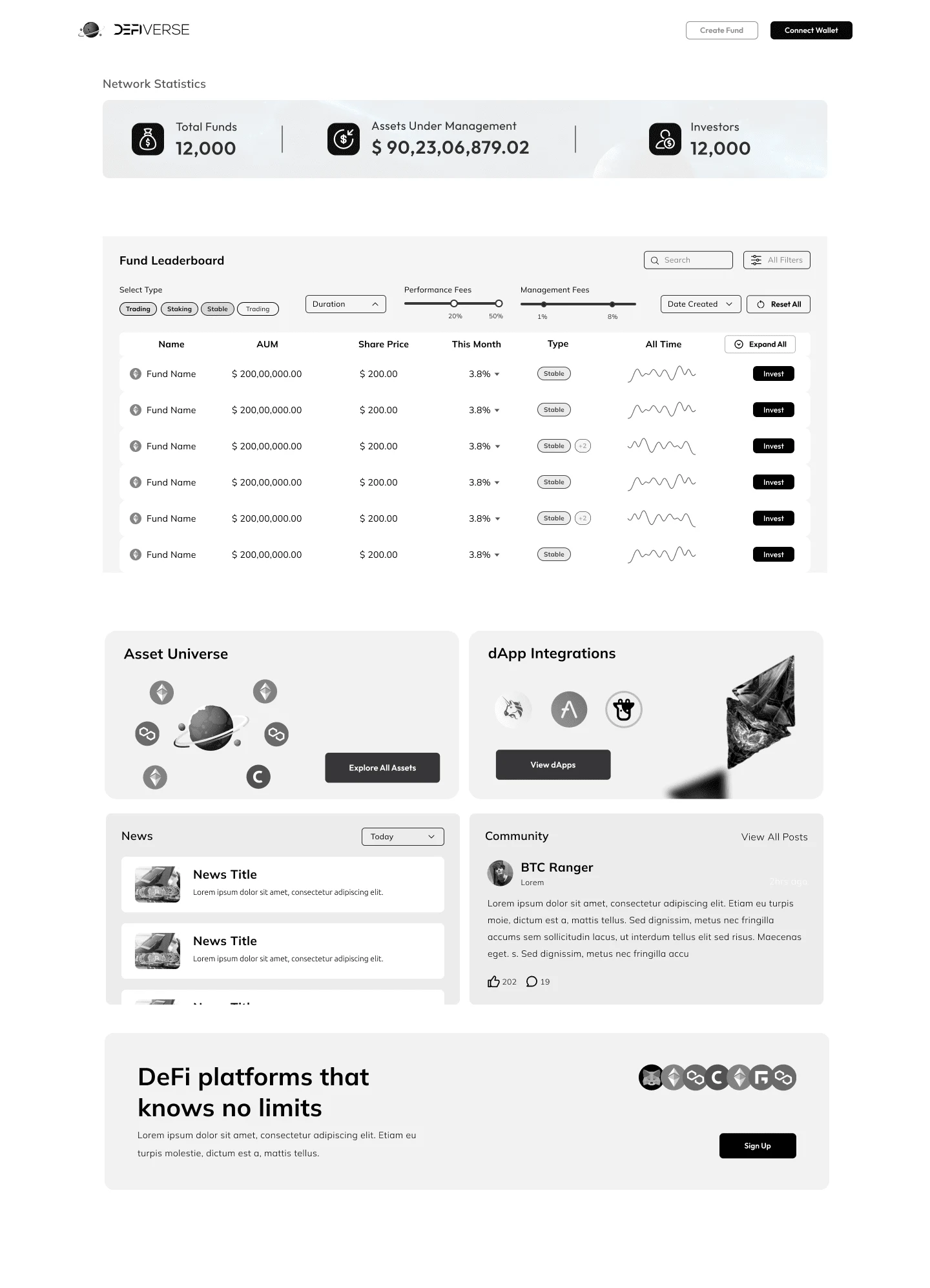
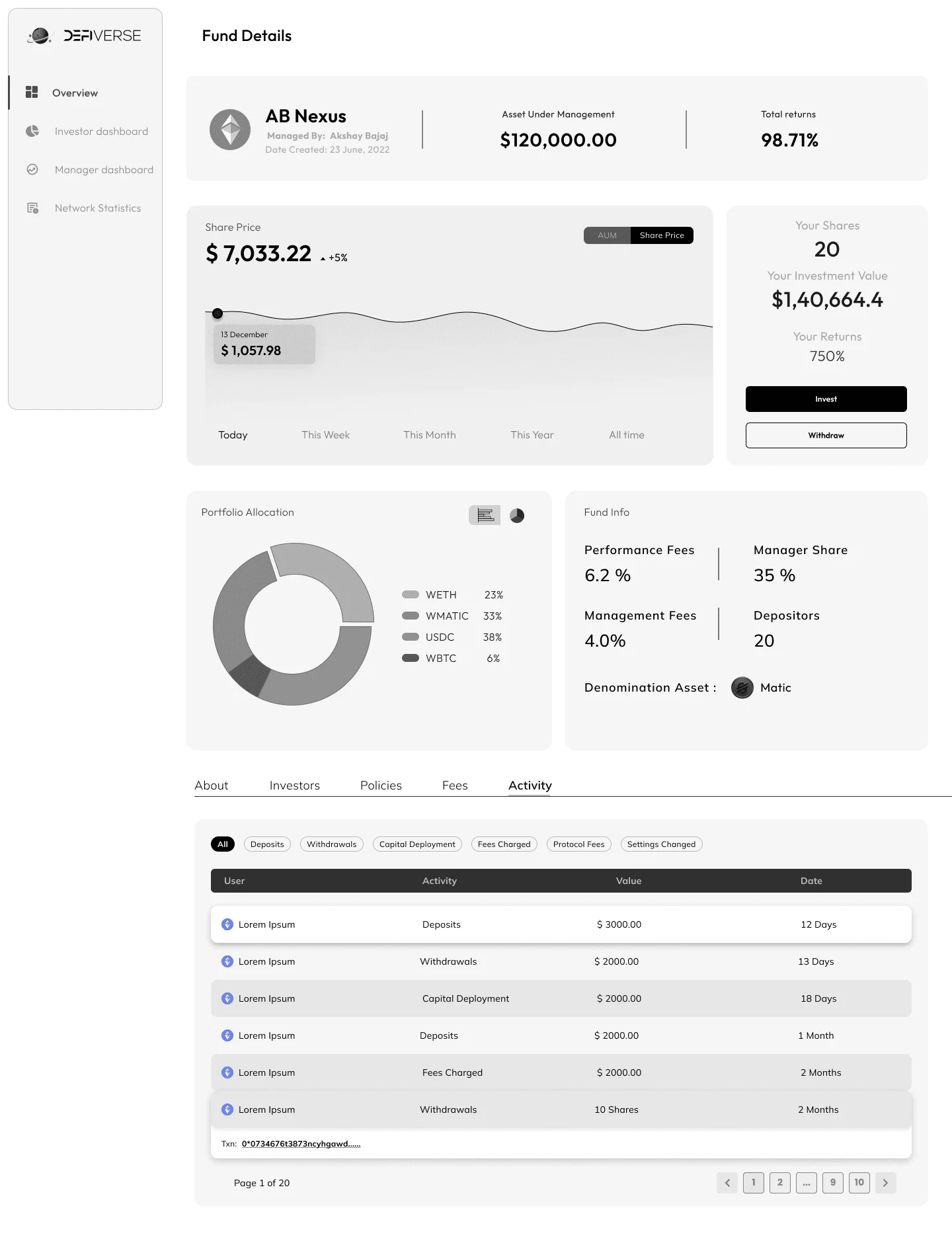
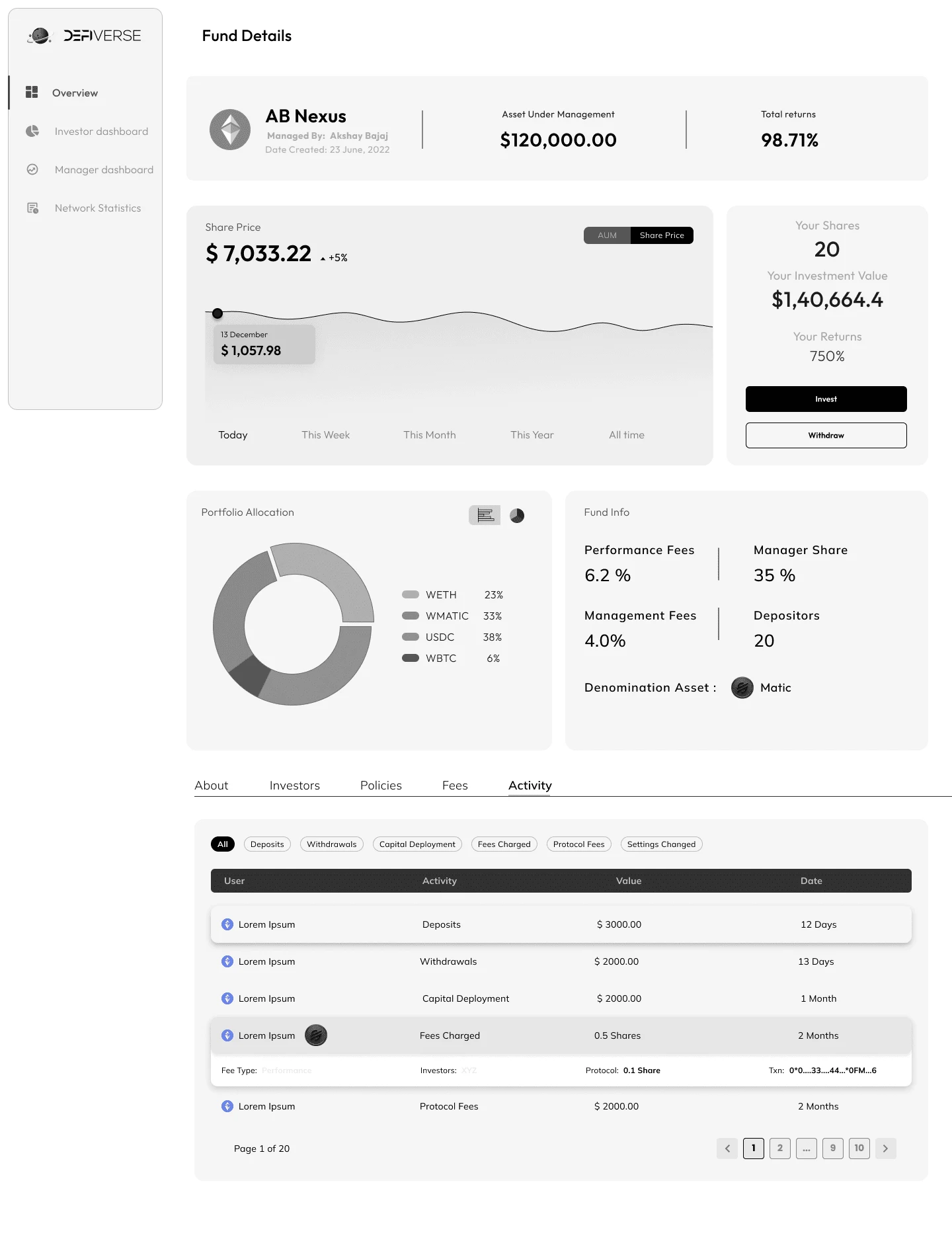
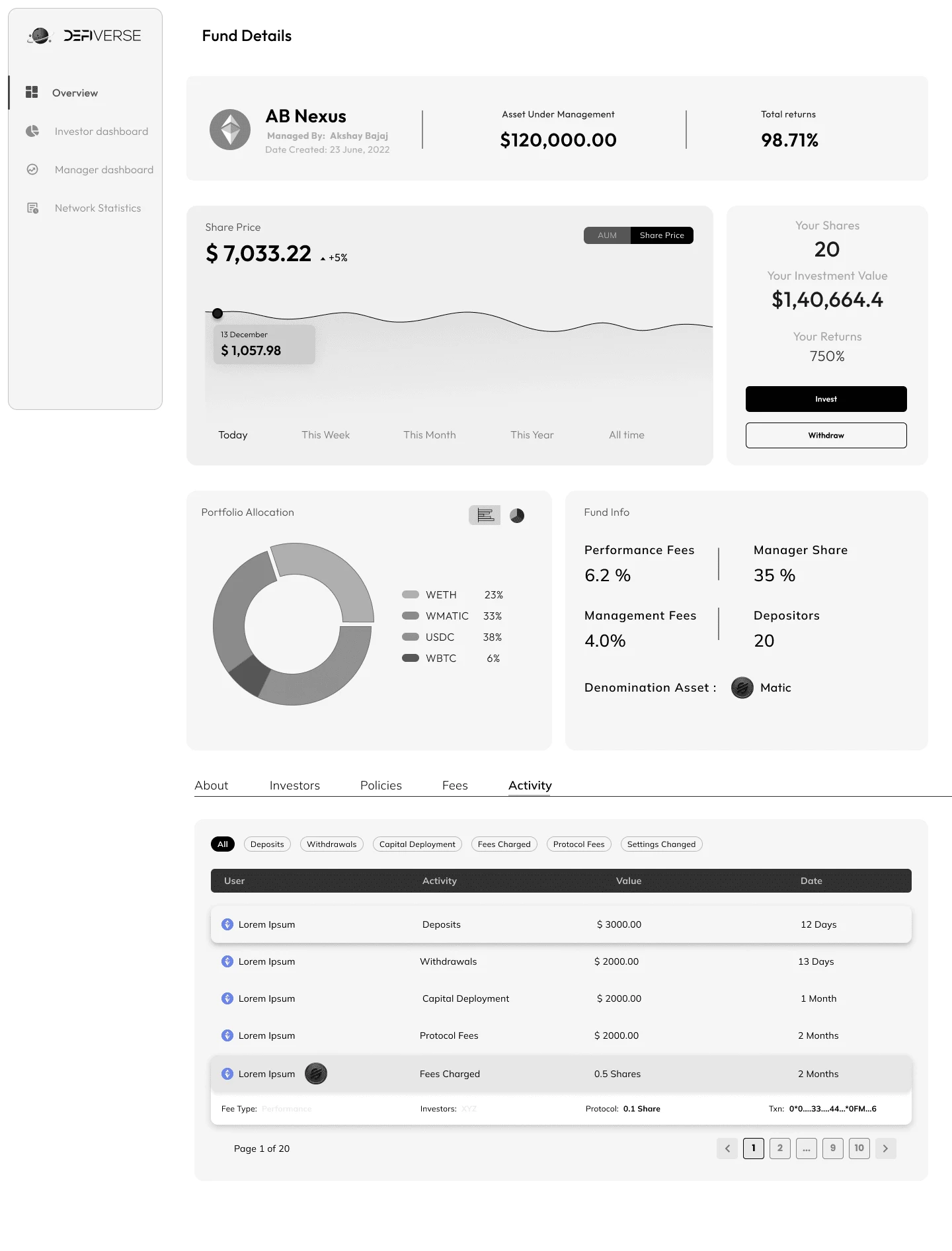
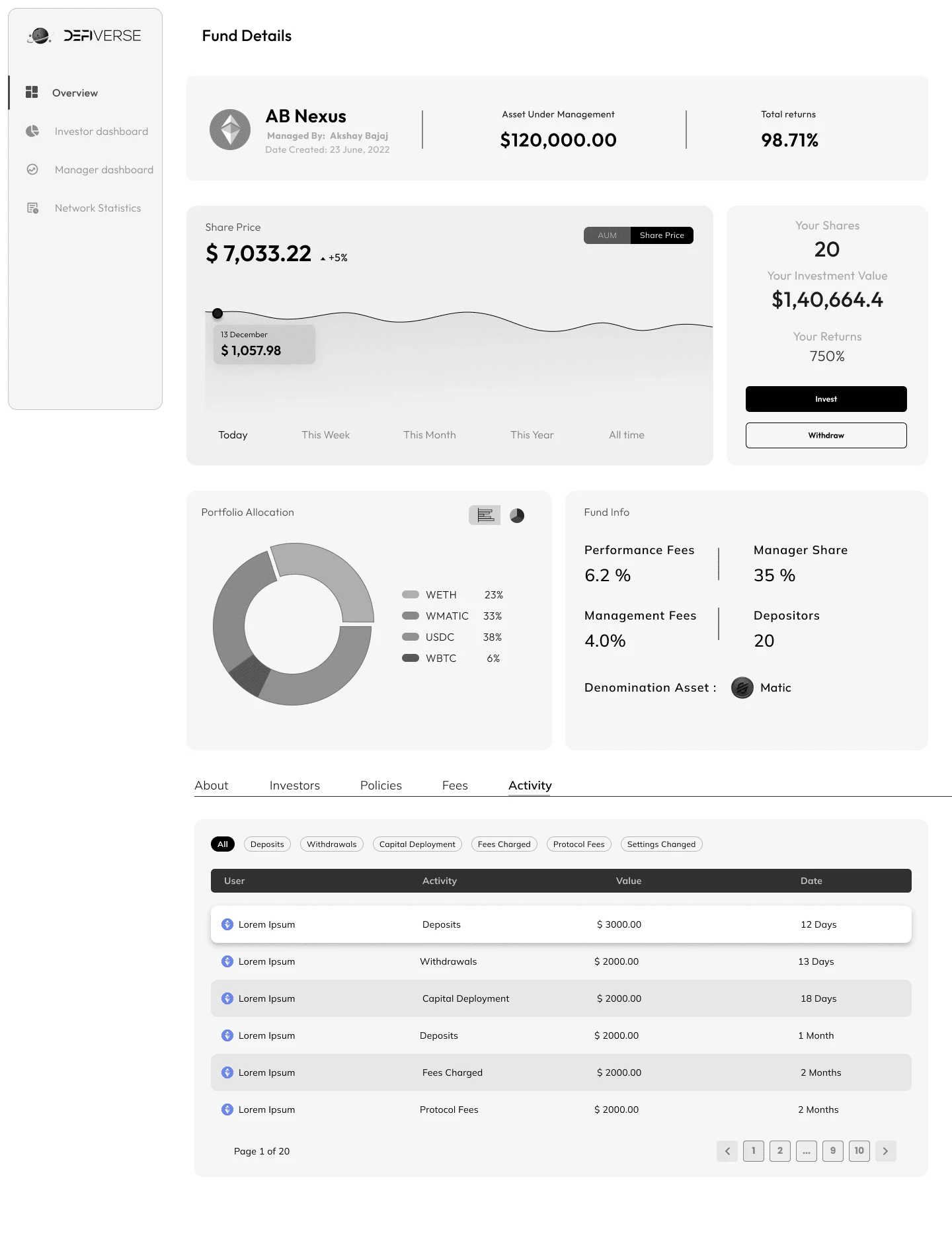
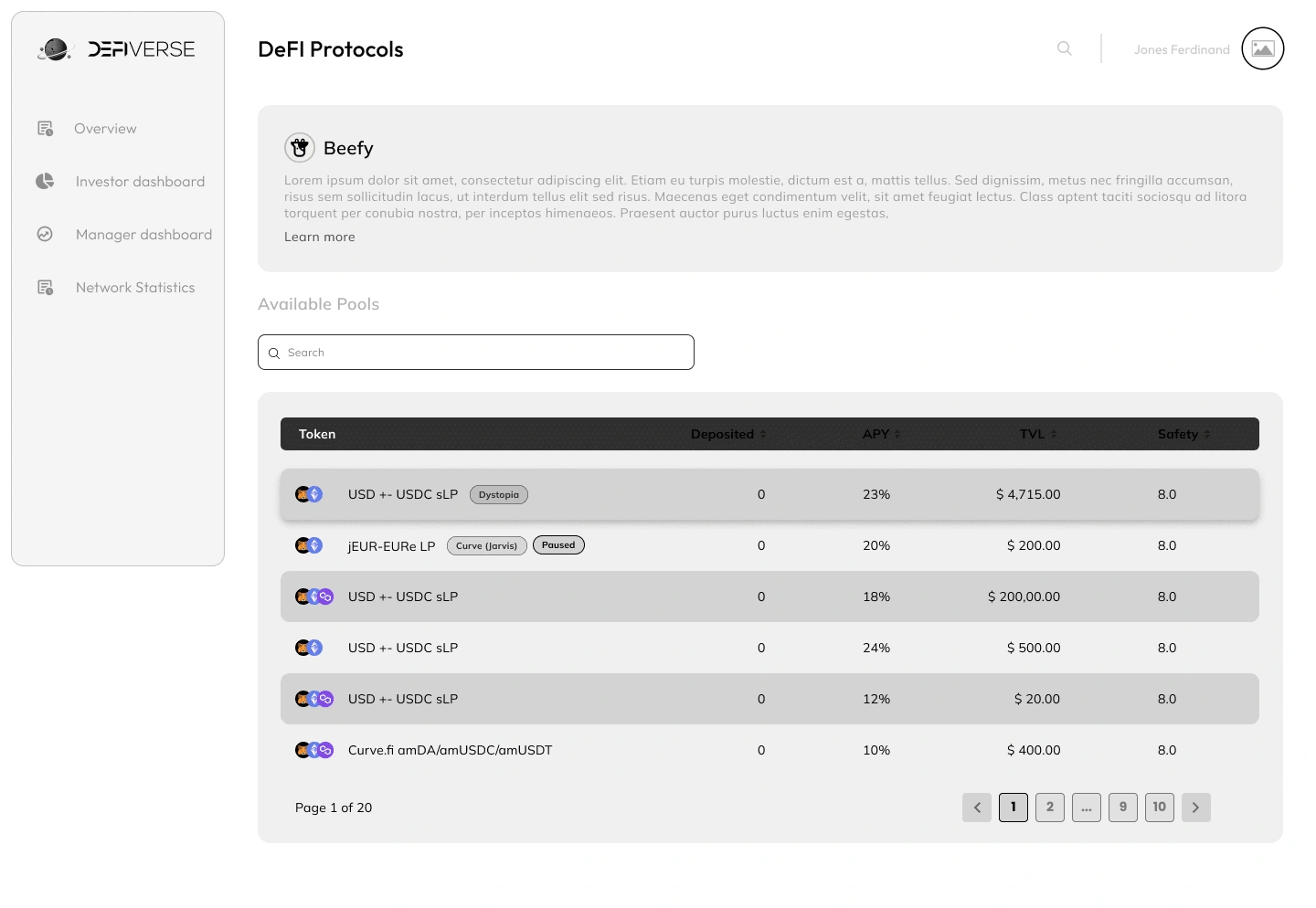
DeFiVerse - Fintech Startup UI Design Project
About DeFiVerse:
DeFiVerse provides a decentralized infrastructure that allows users to create, manage, and invest in crypto portfolios and strategies with ease. It enables both retail investors and fund managers to leverage its platform to streamline their investment processes in the fast-evolving world of decentralized finance (DeFi).
Scope of Work:
I was responsible for the UI/UX design for DeFiVerse, focusing on delivering a clean, intuitive user experience for both investors and fund managers. The project included multiple complex screens and interactions, tailored to the needs of a diverse user base.
Key Features and Screens Designed:
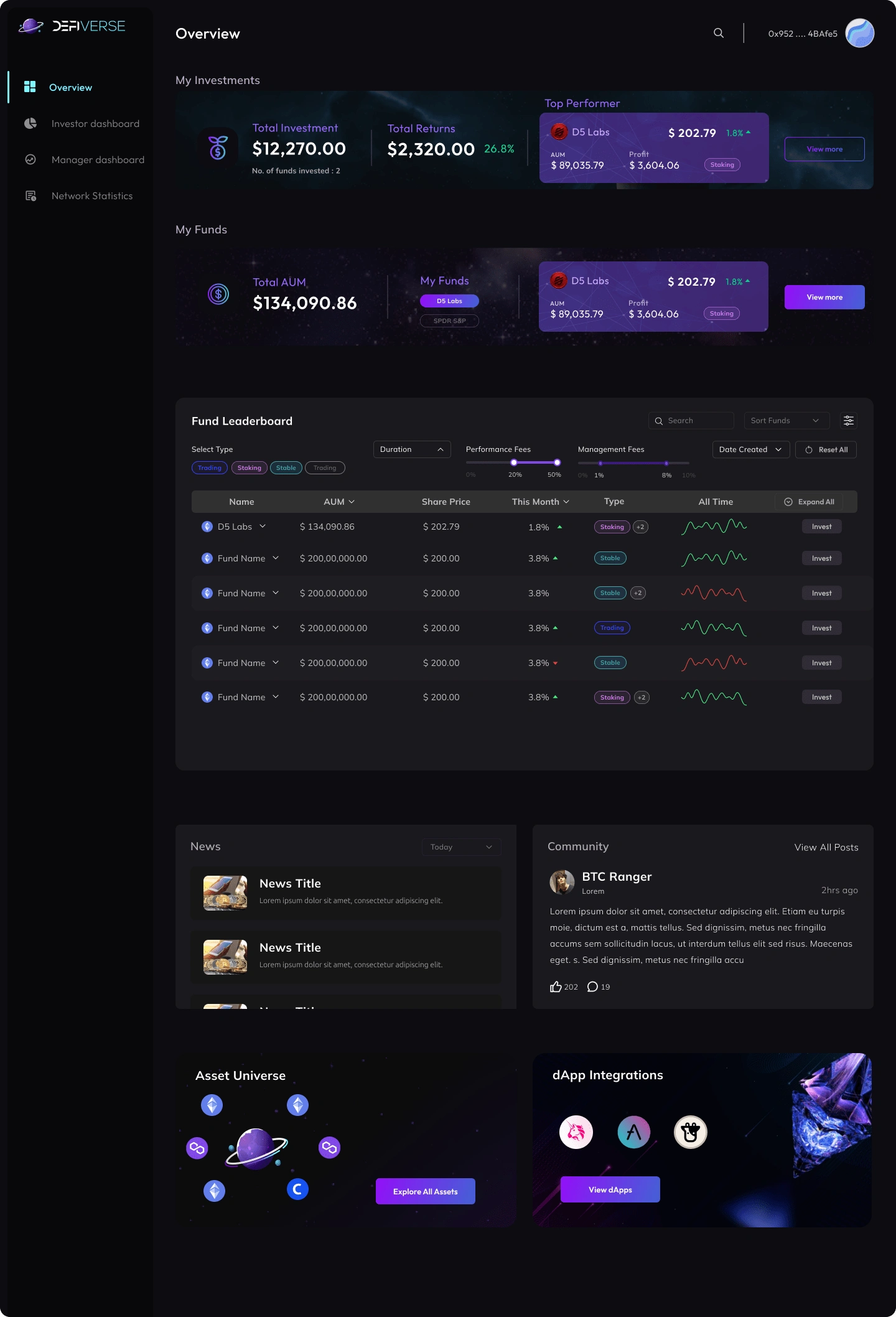
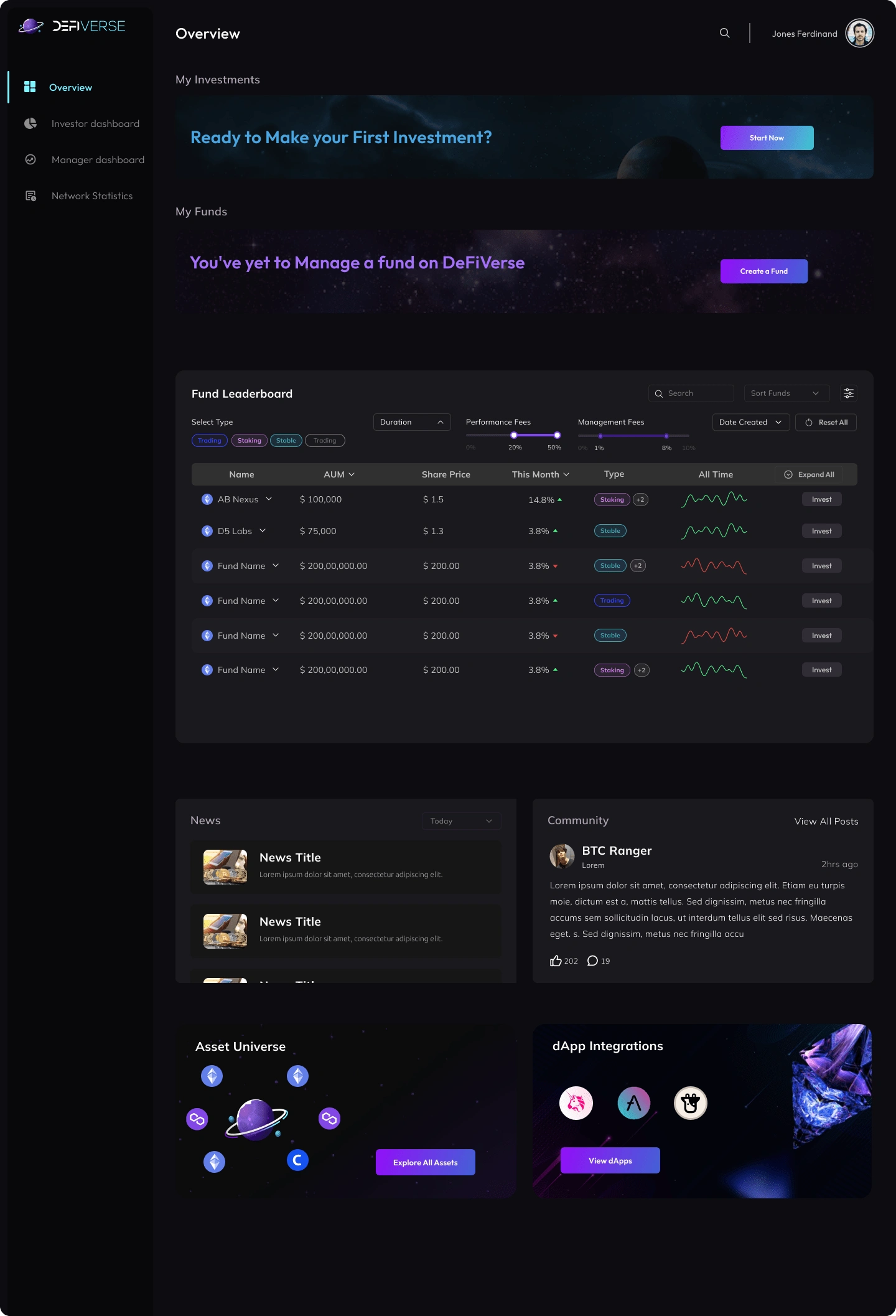
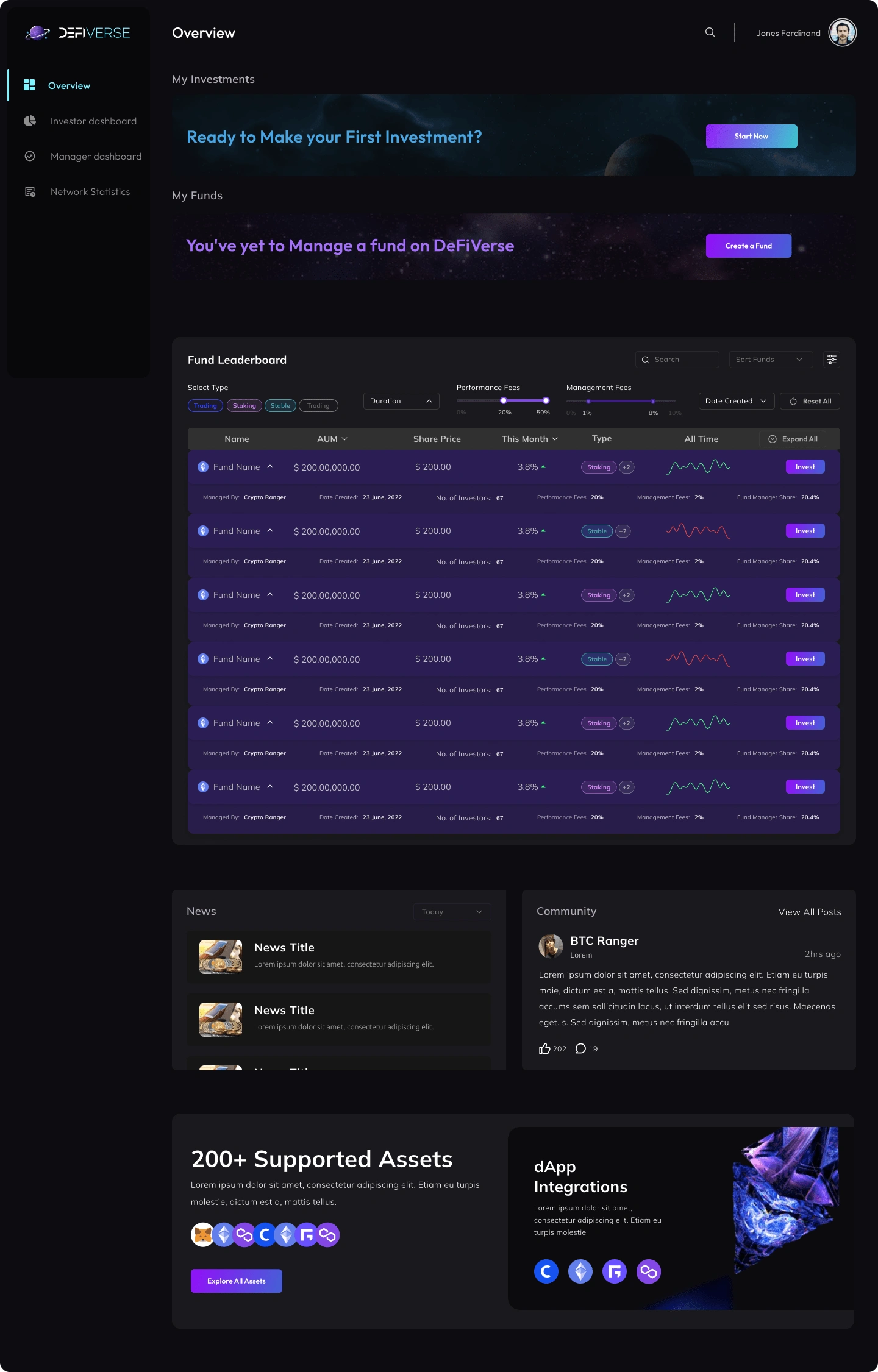
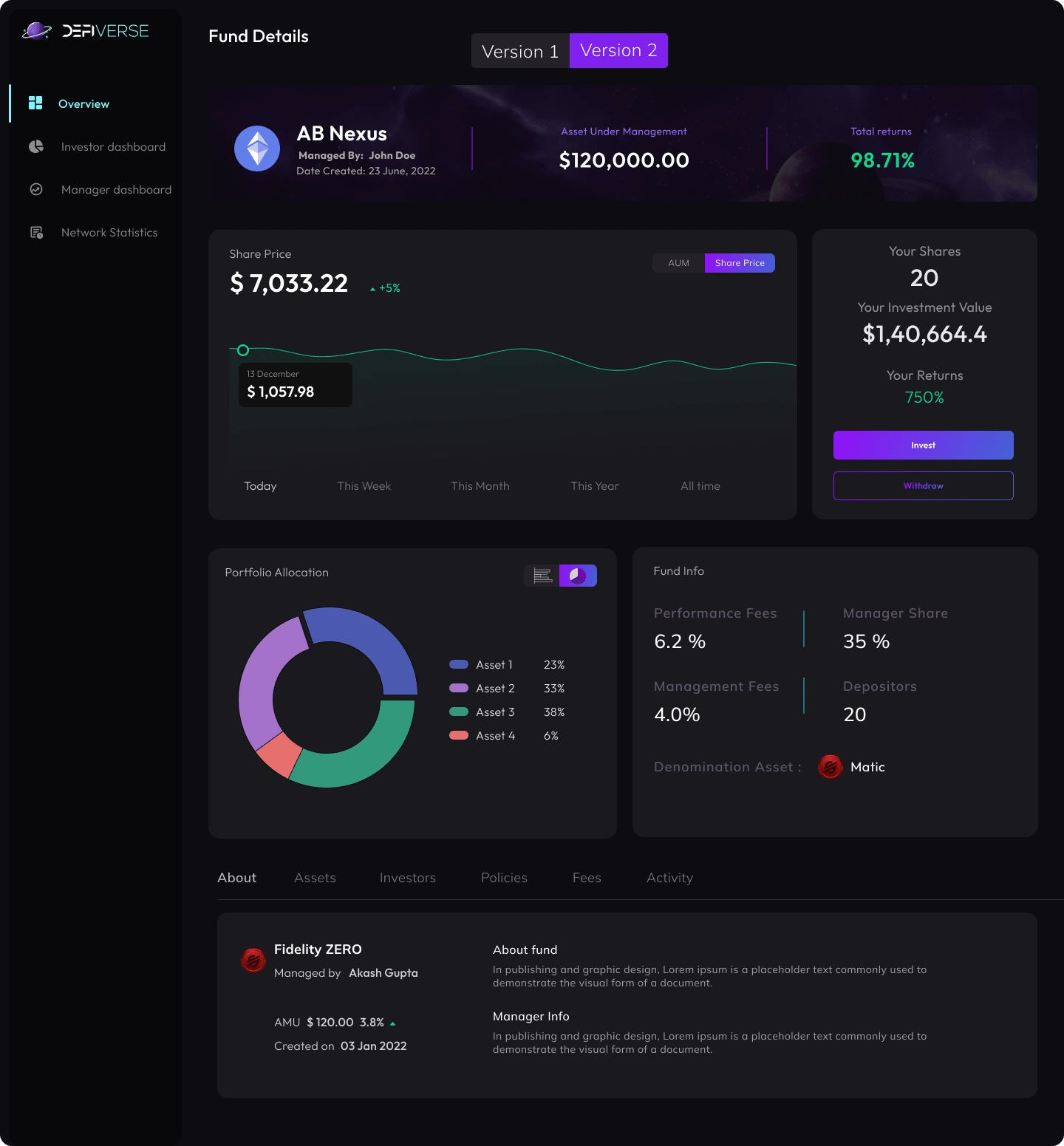
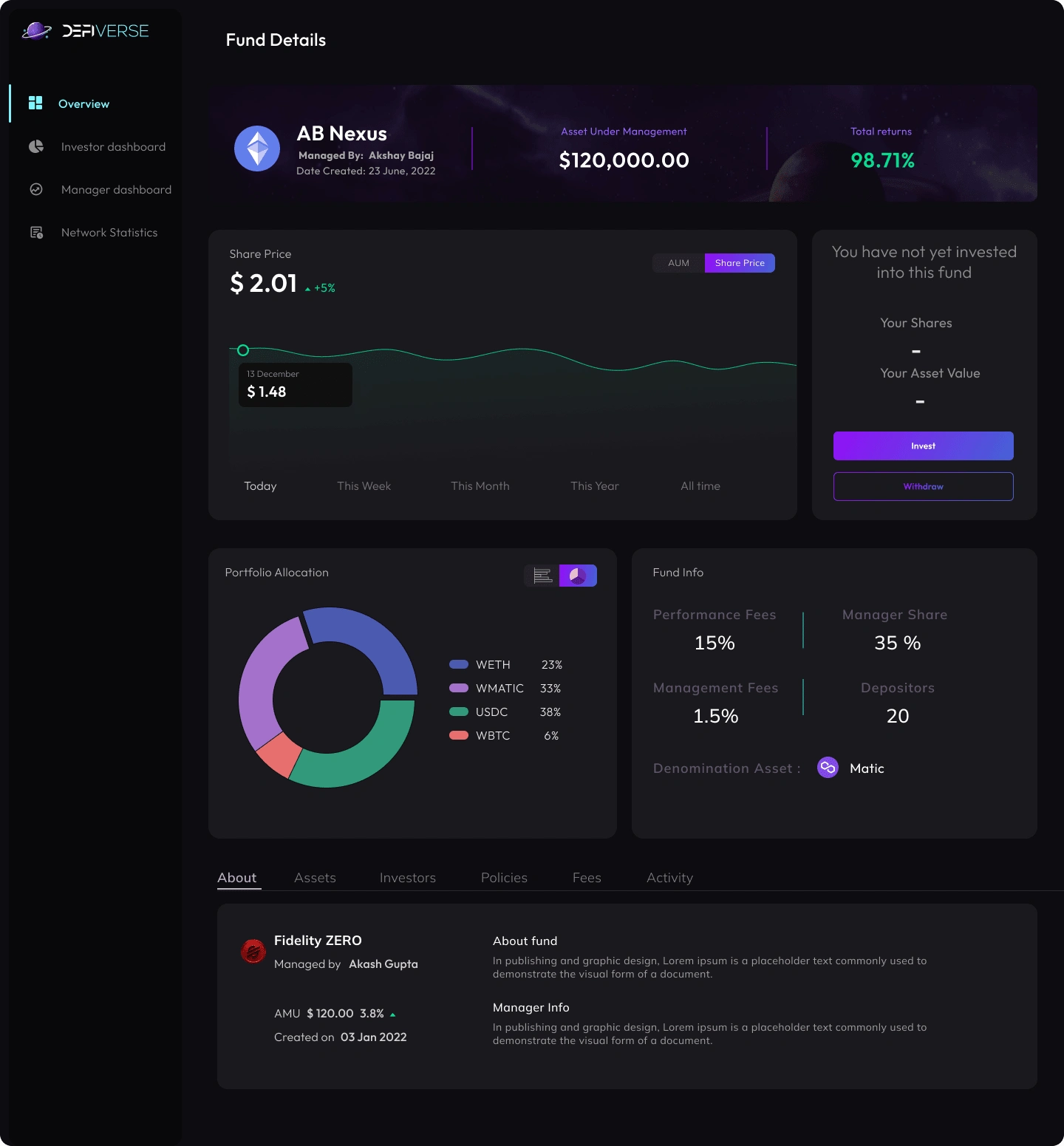
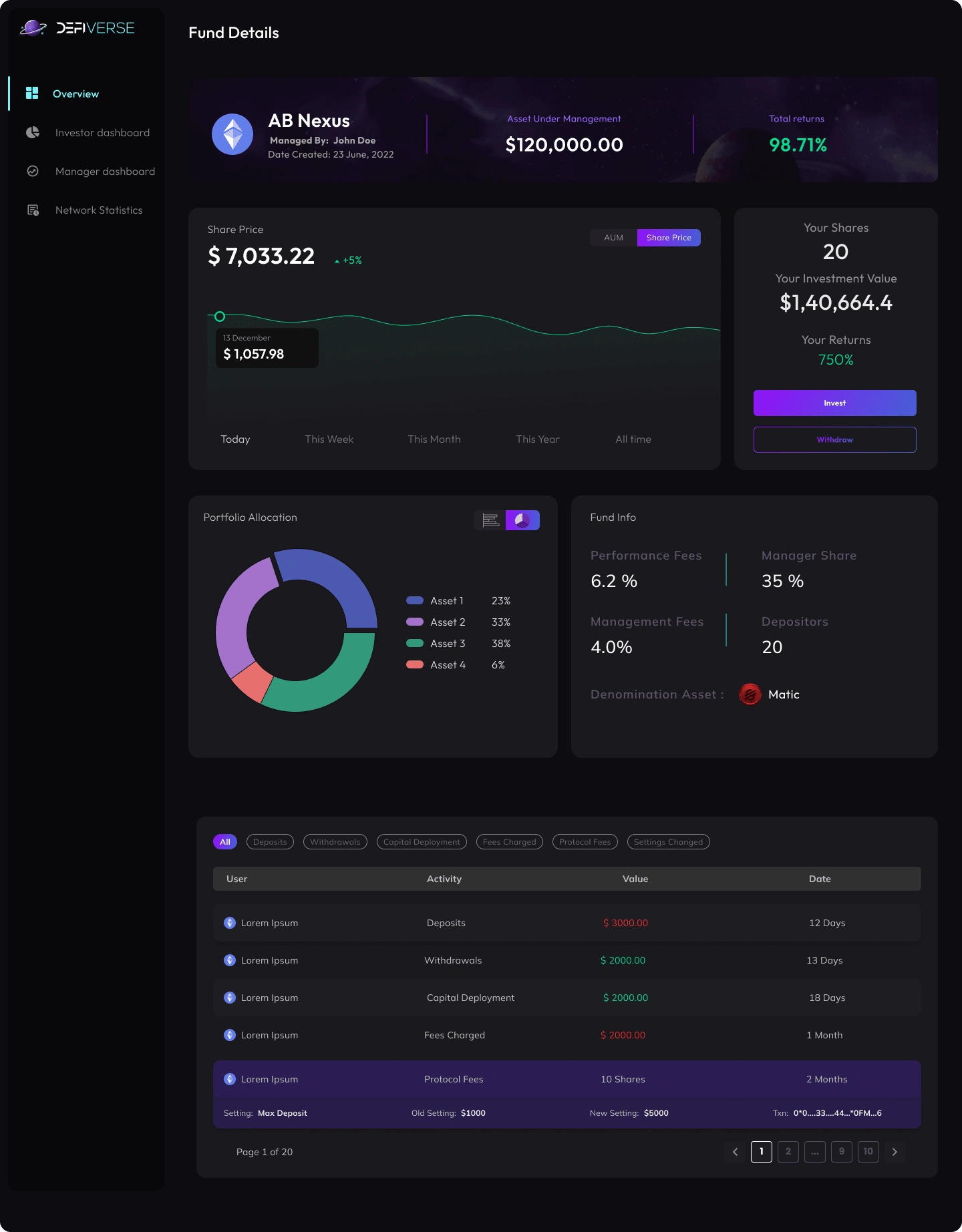
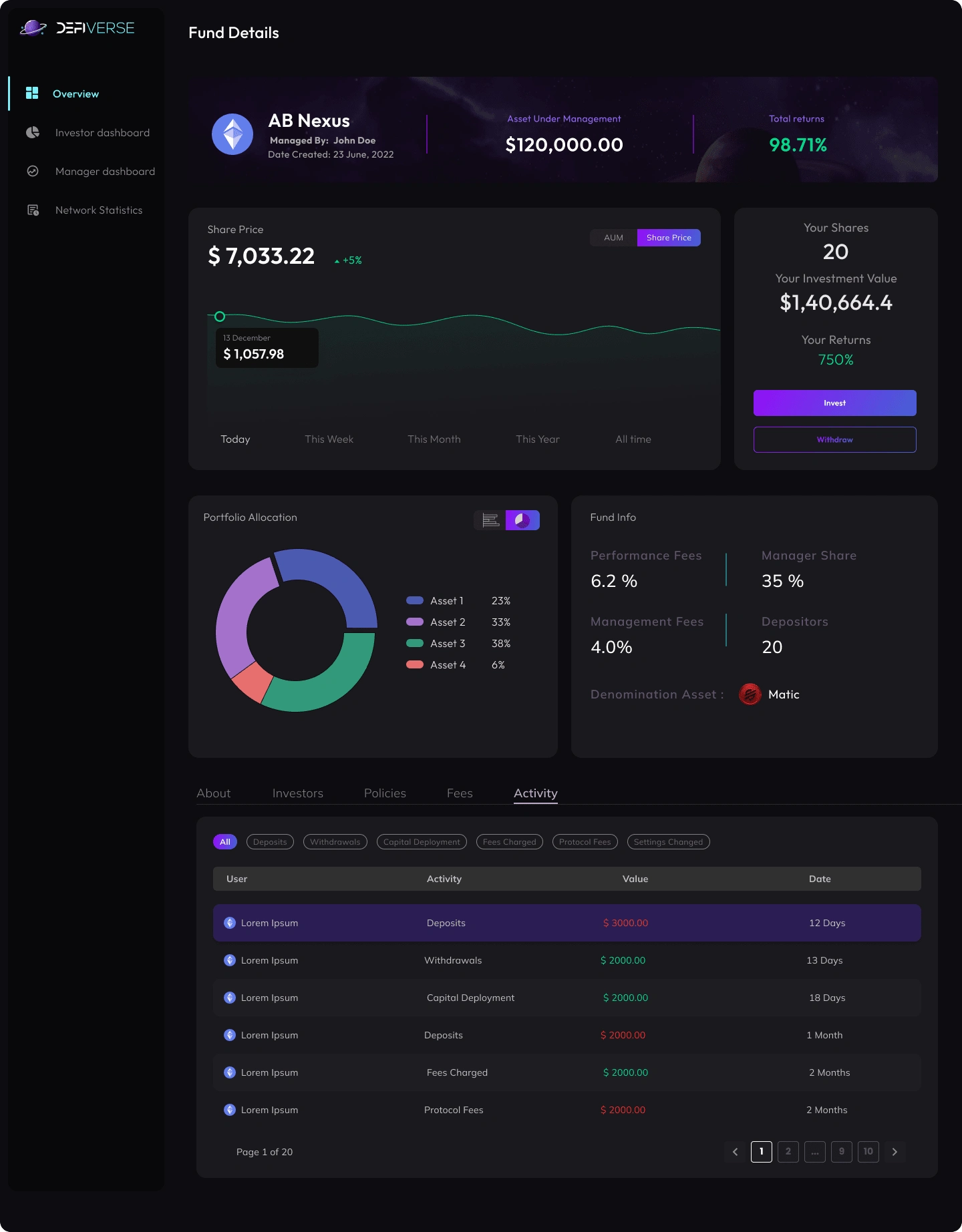
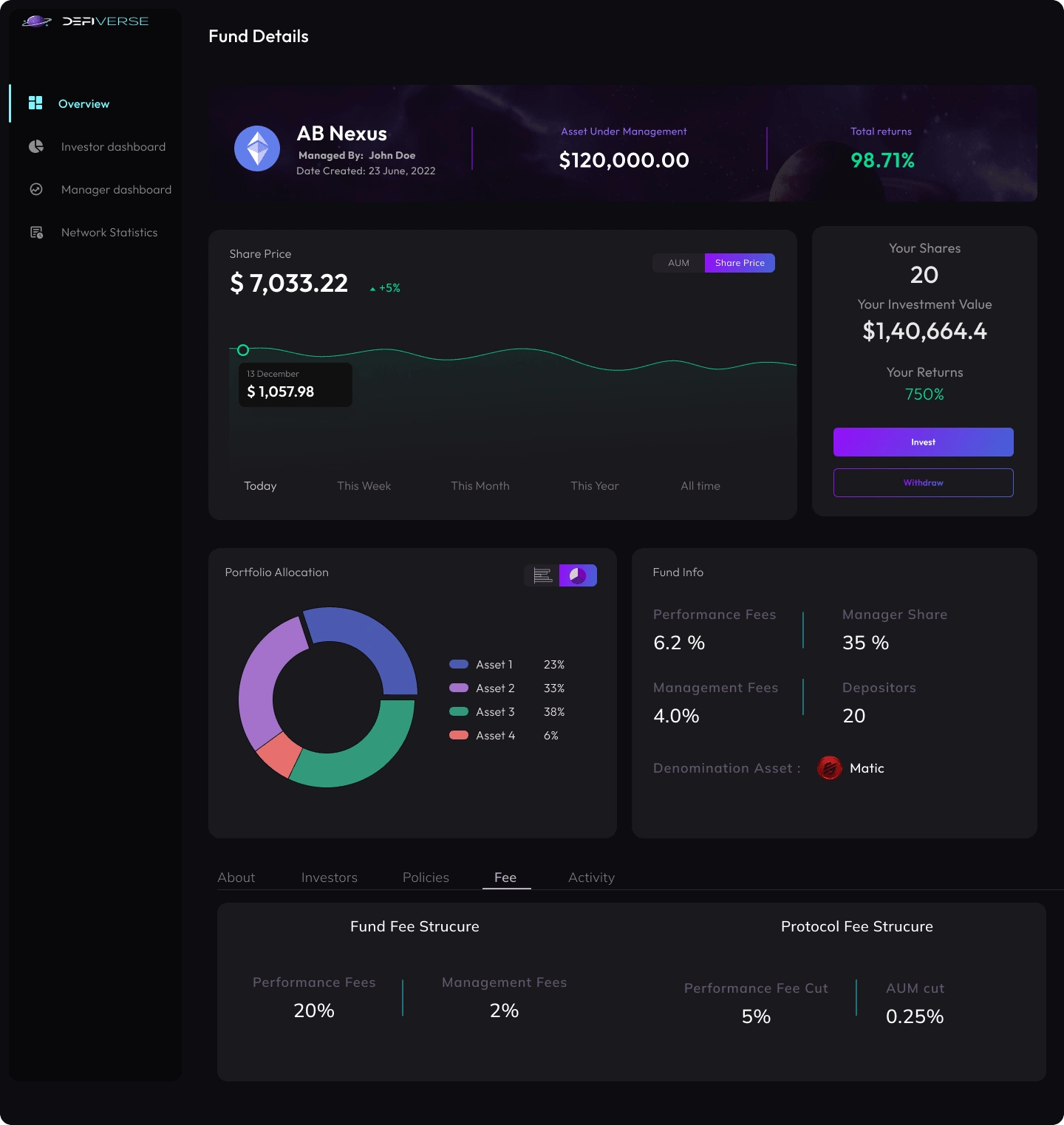
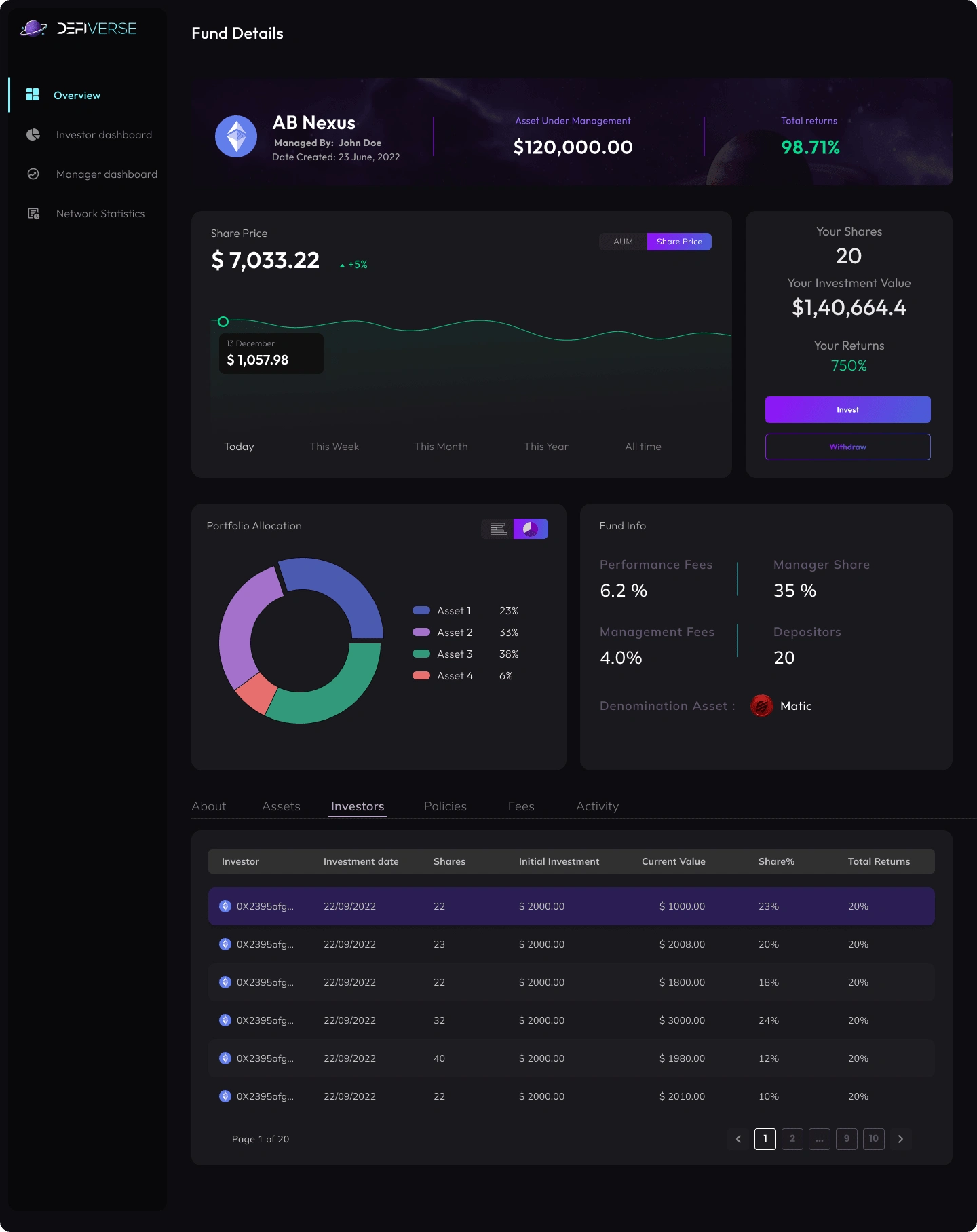
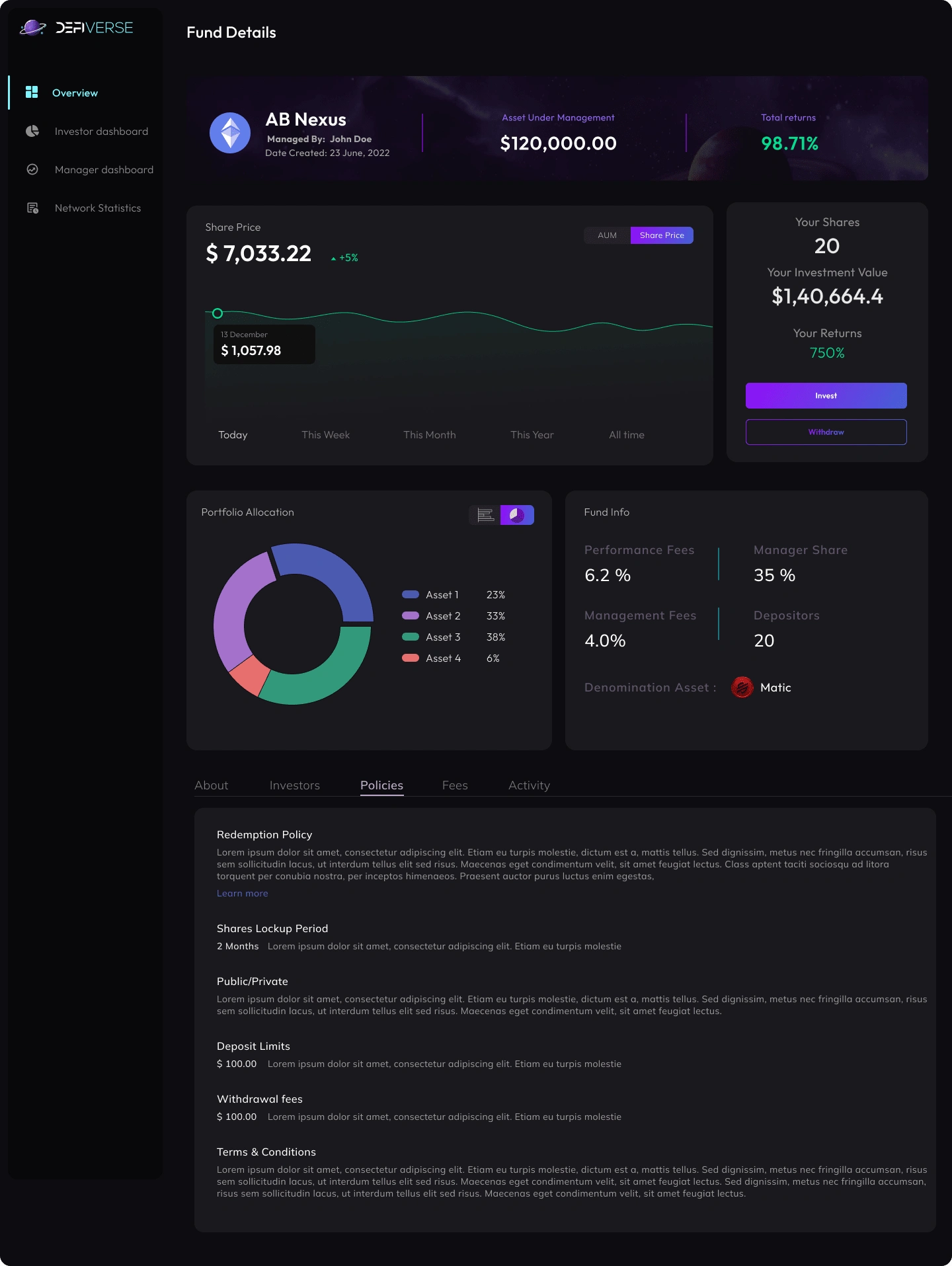
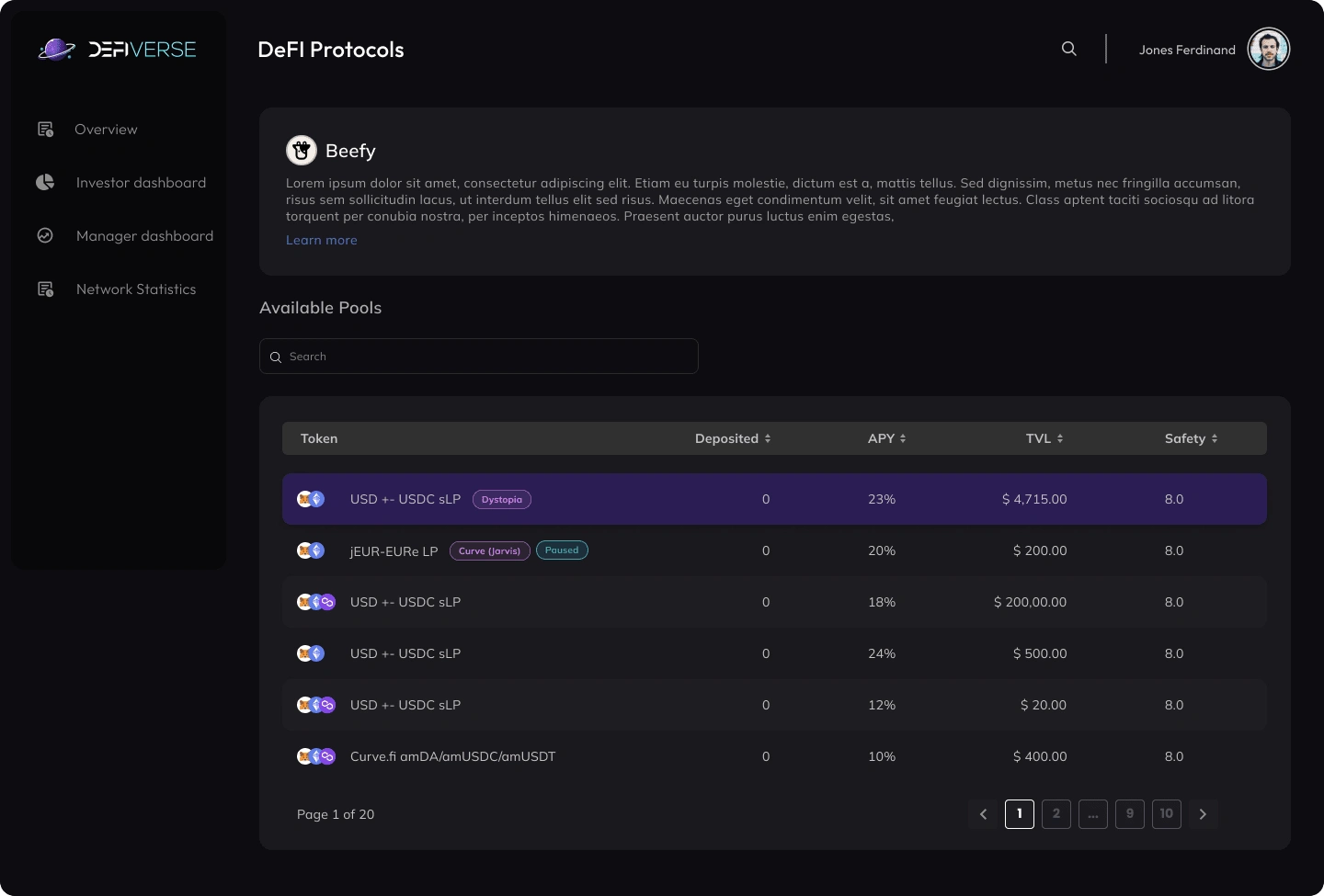
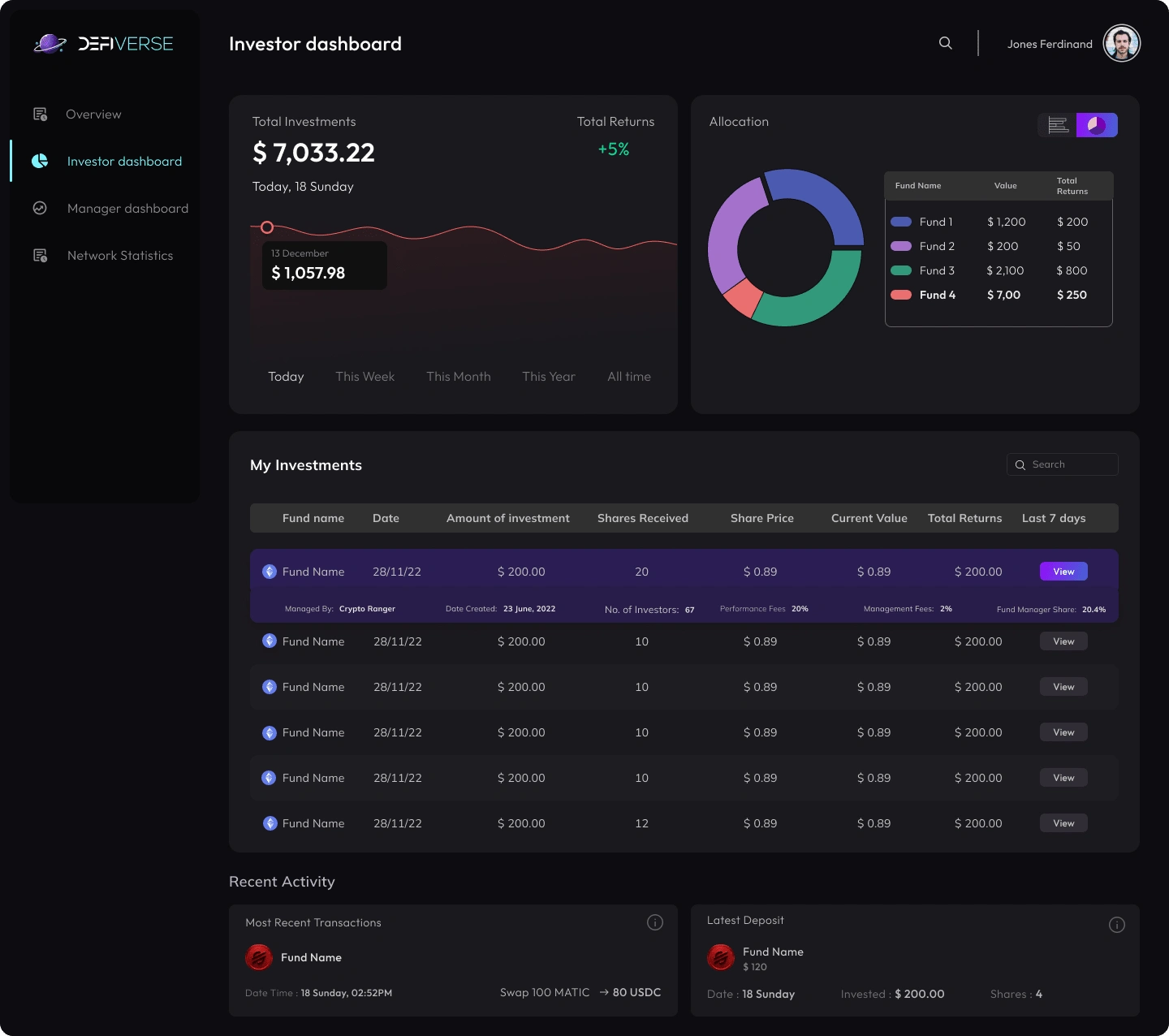
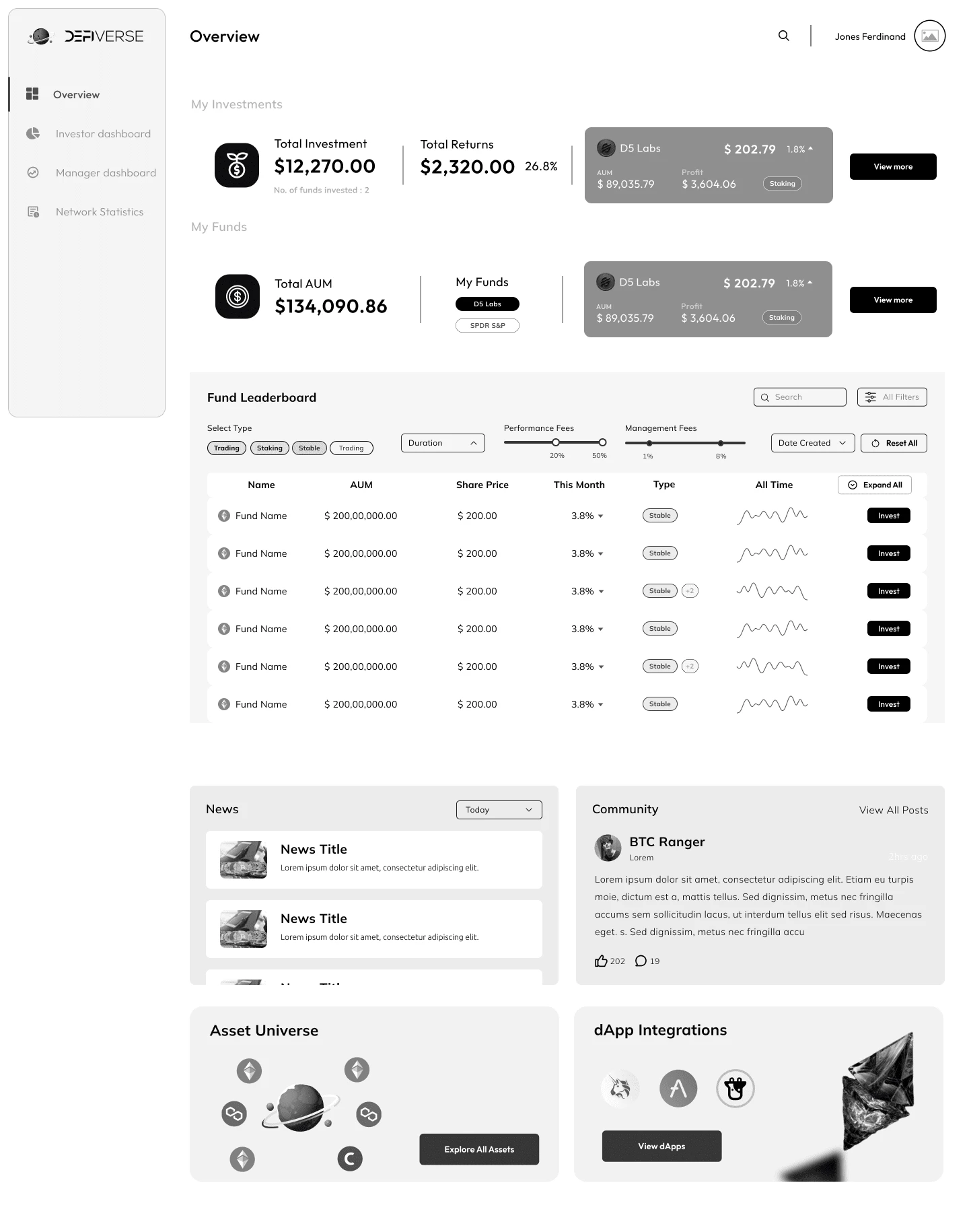
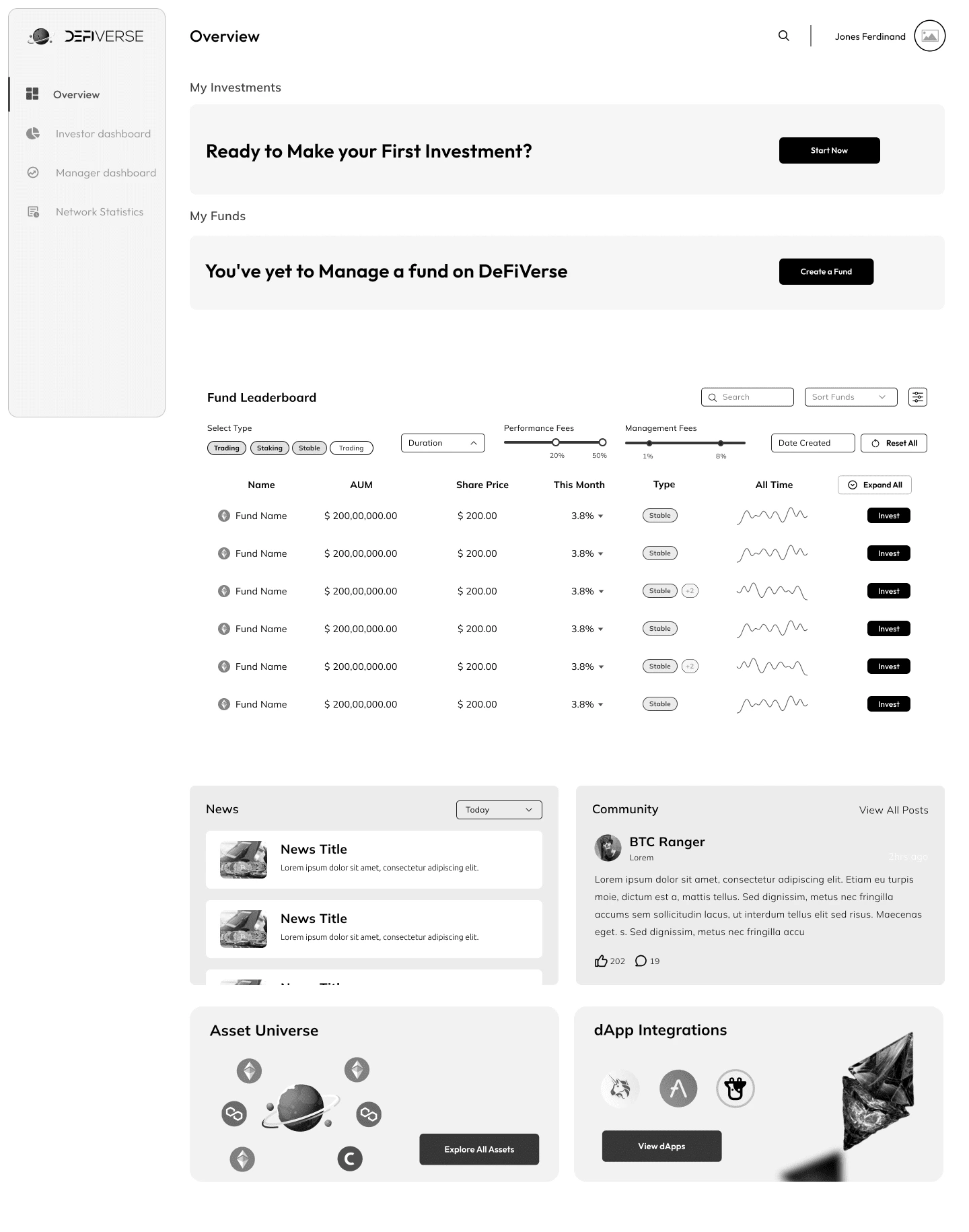
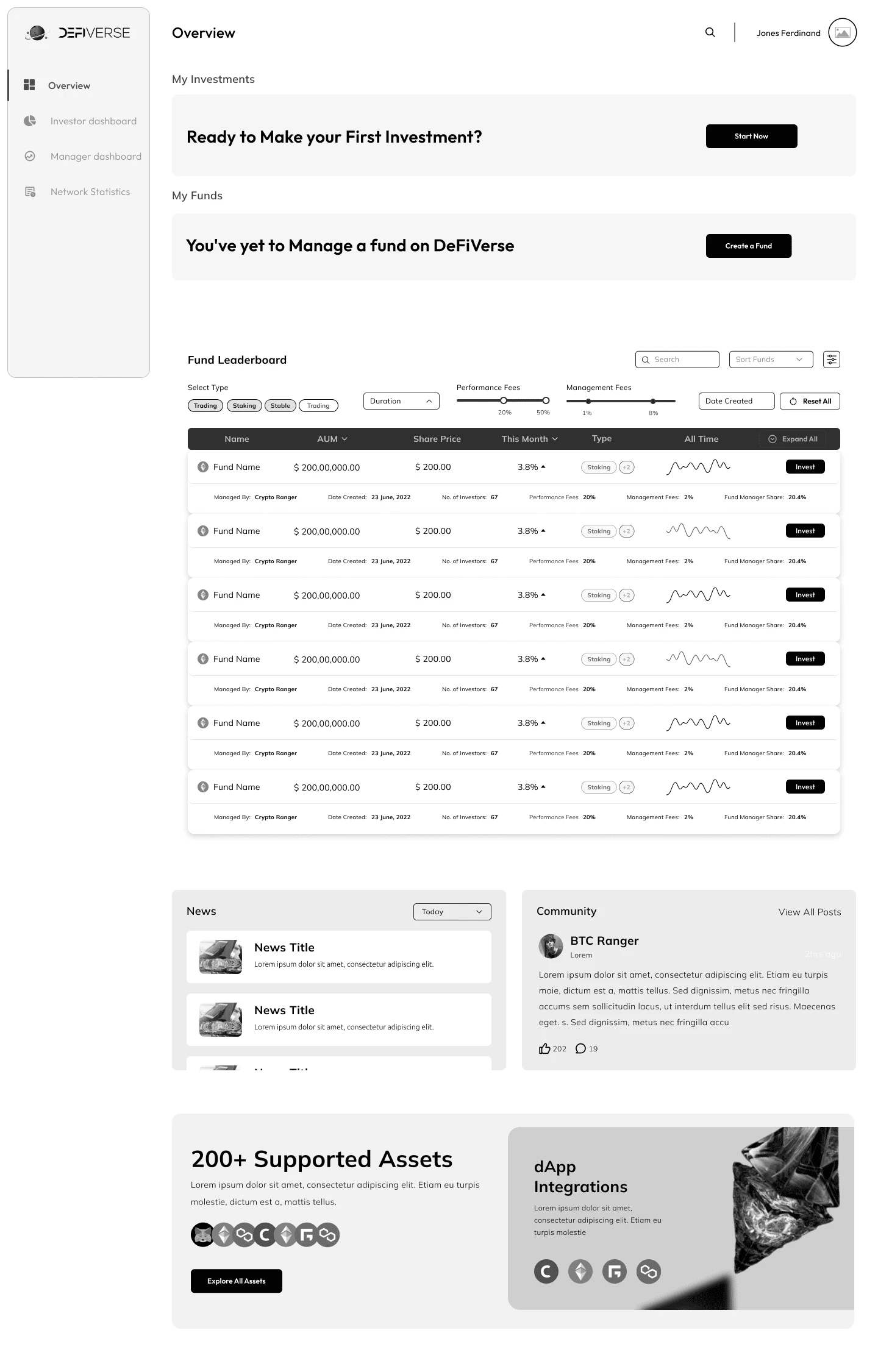
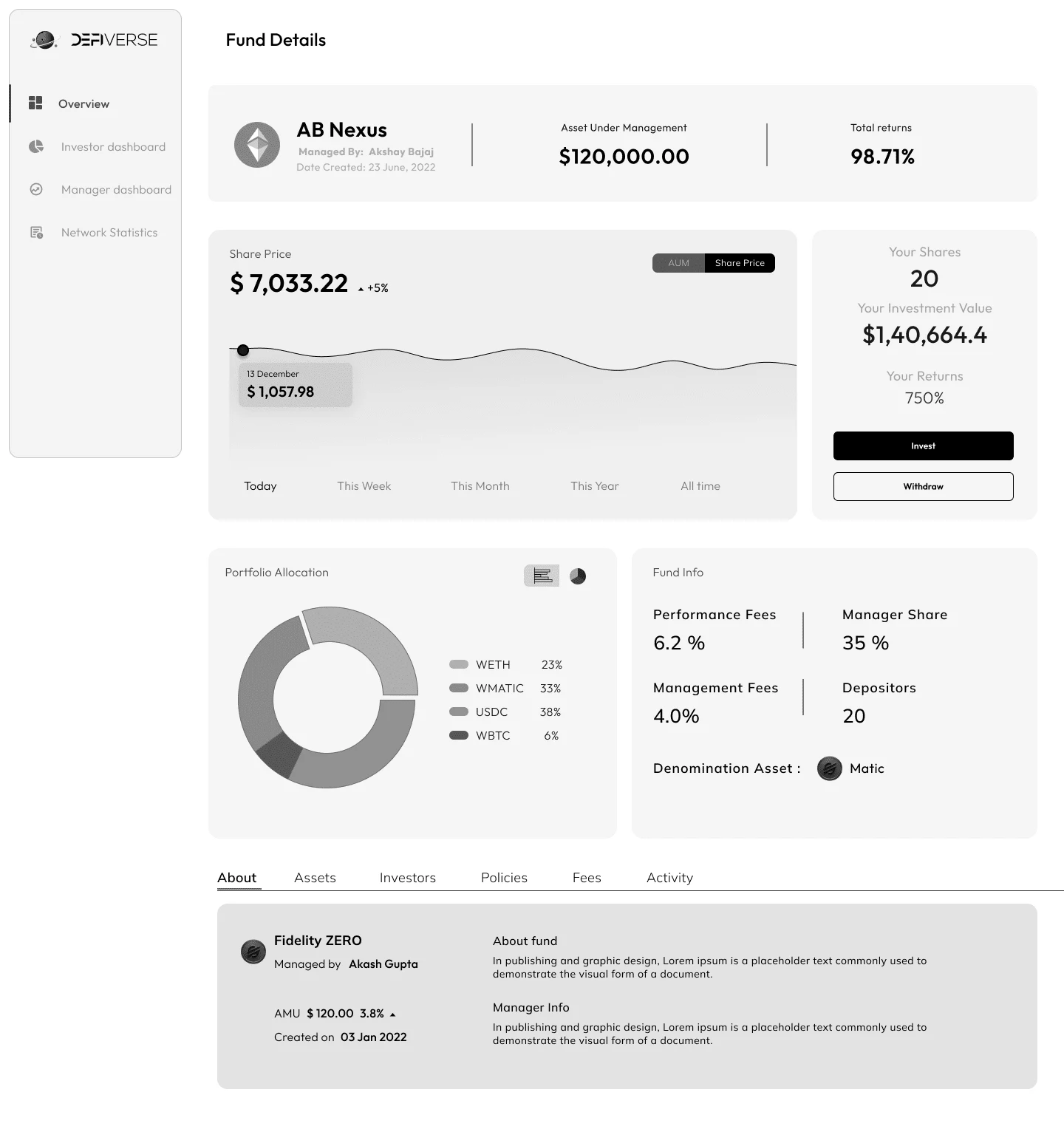
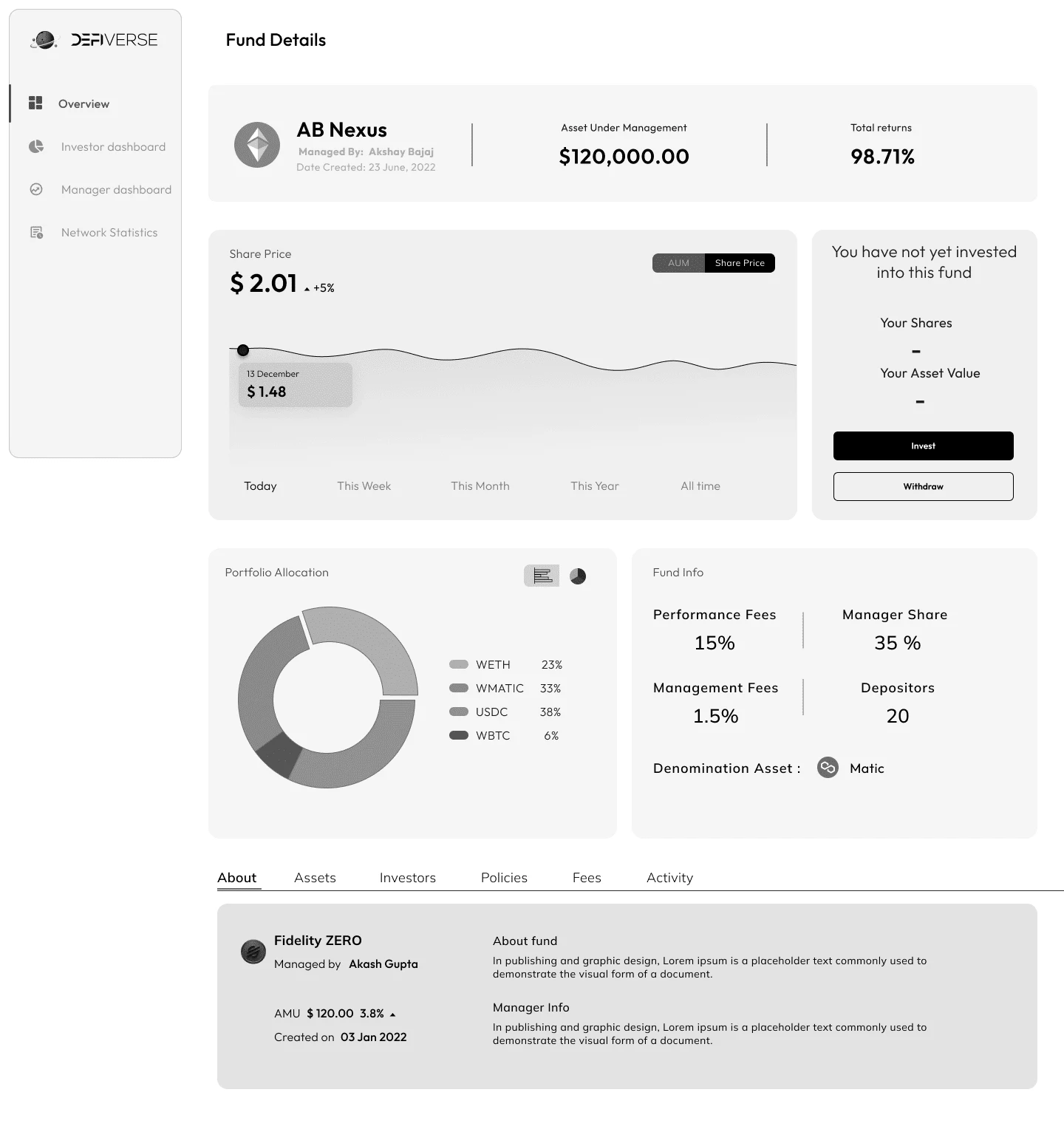
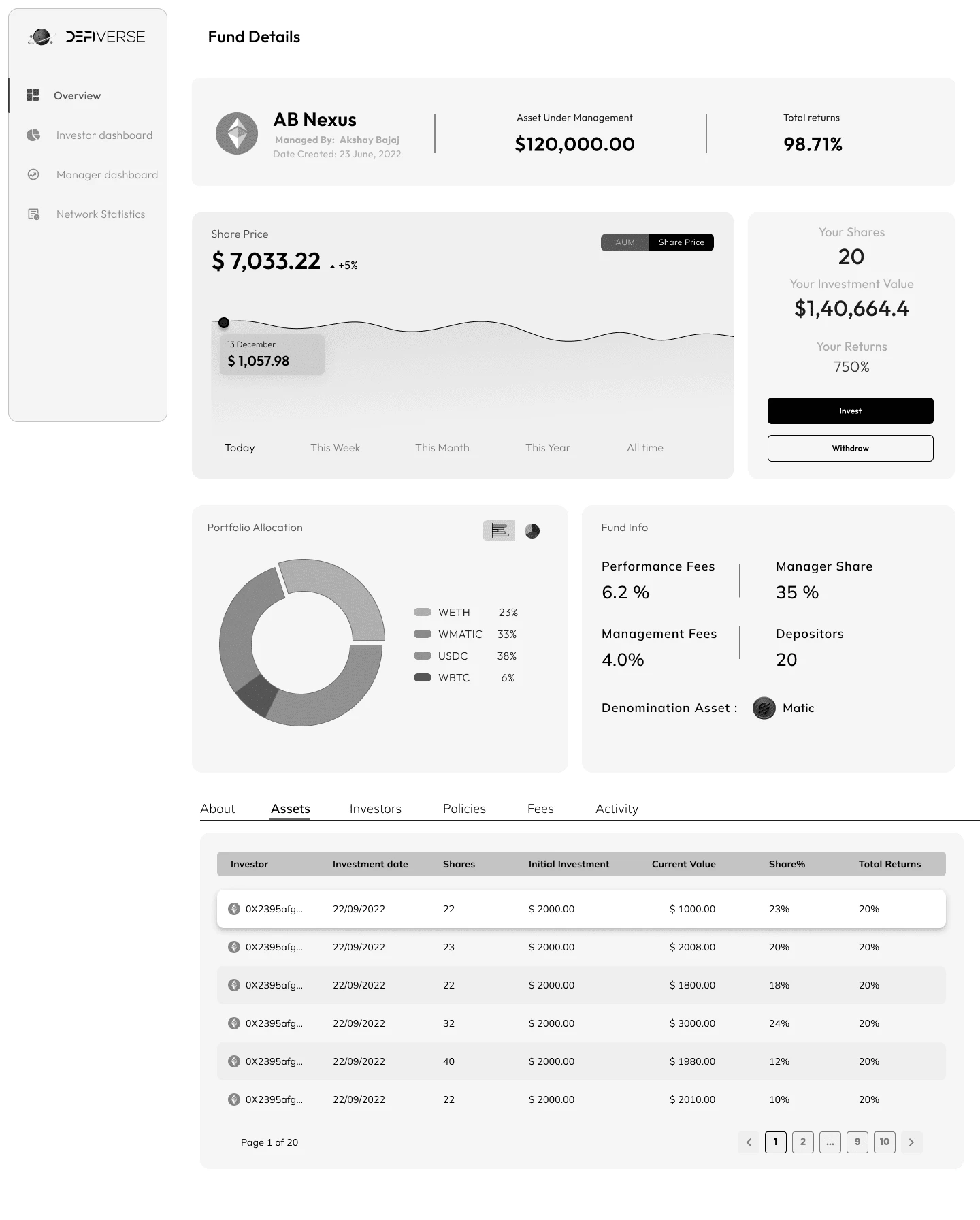
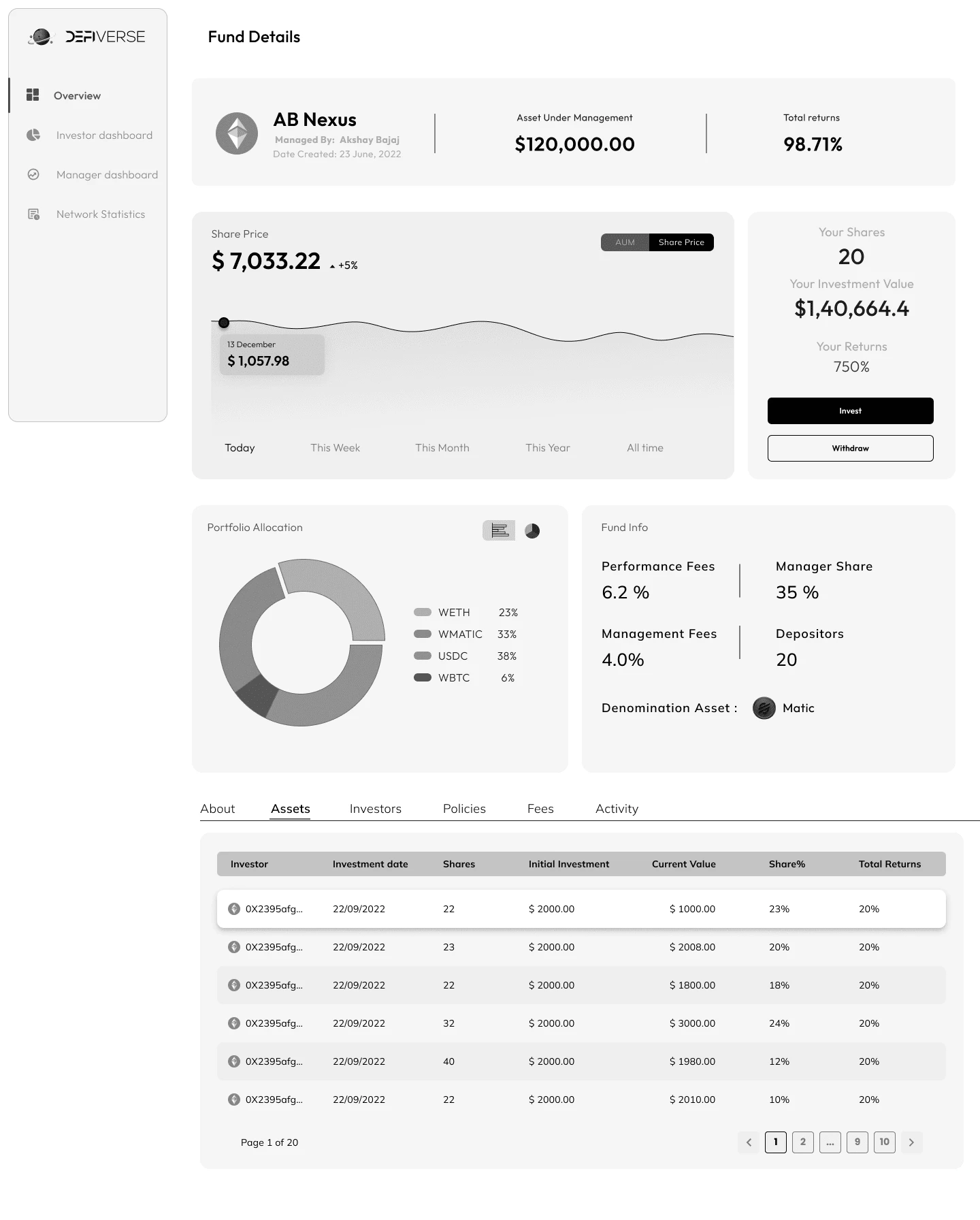
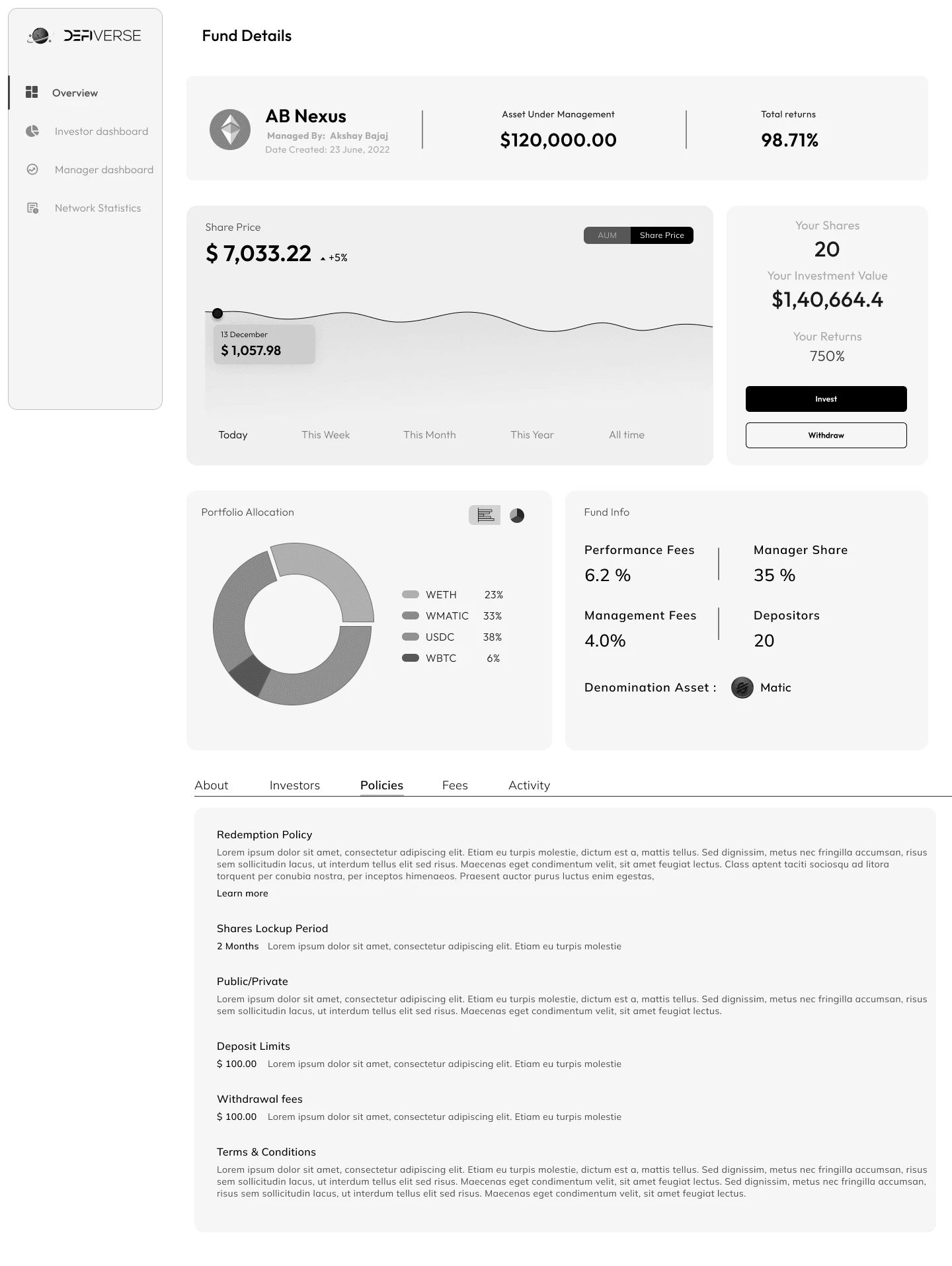
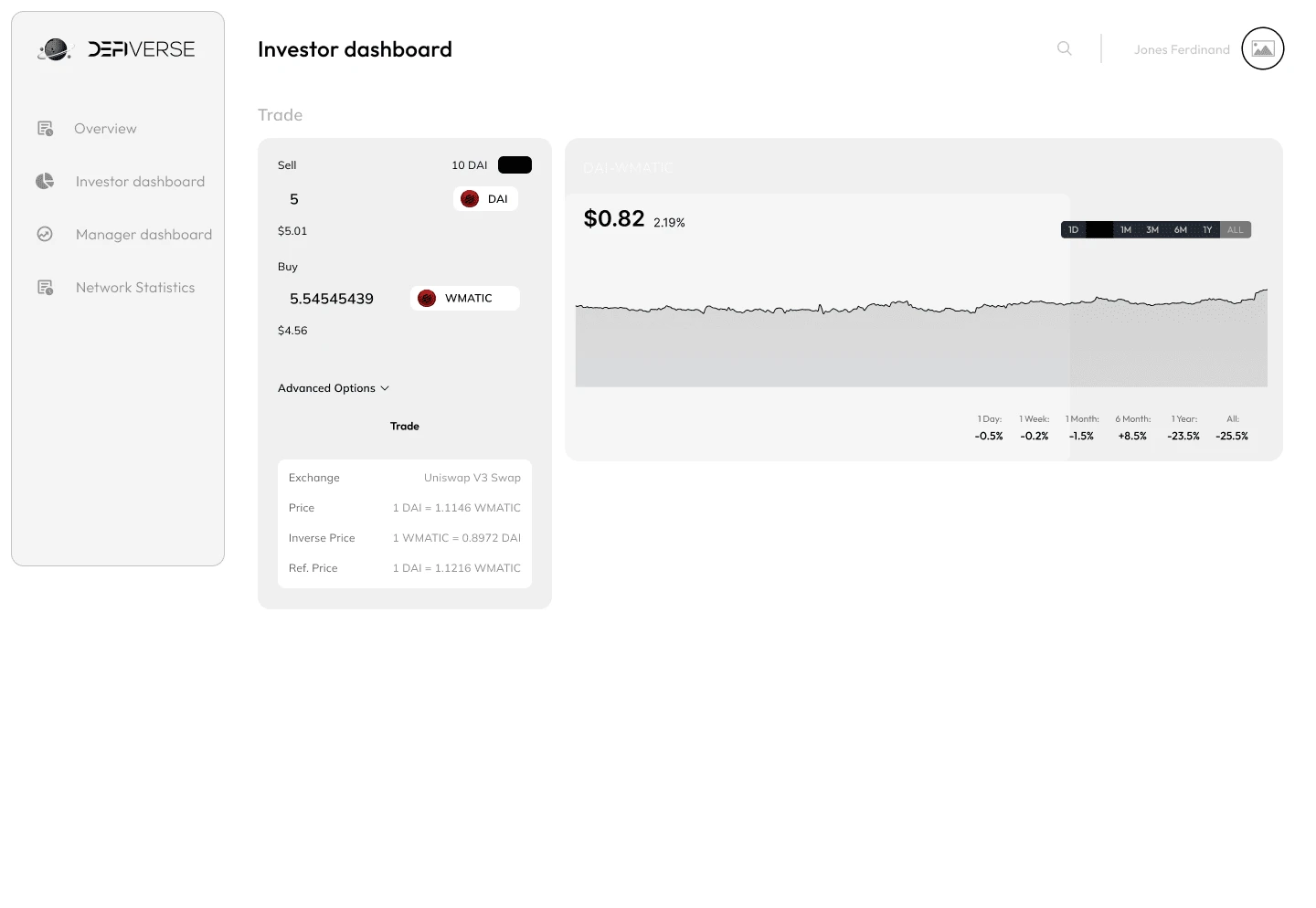
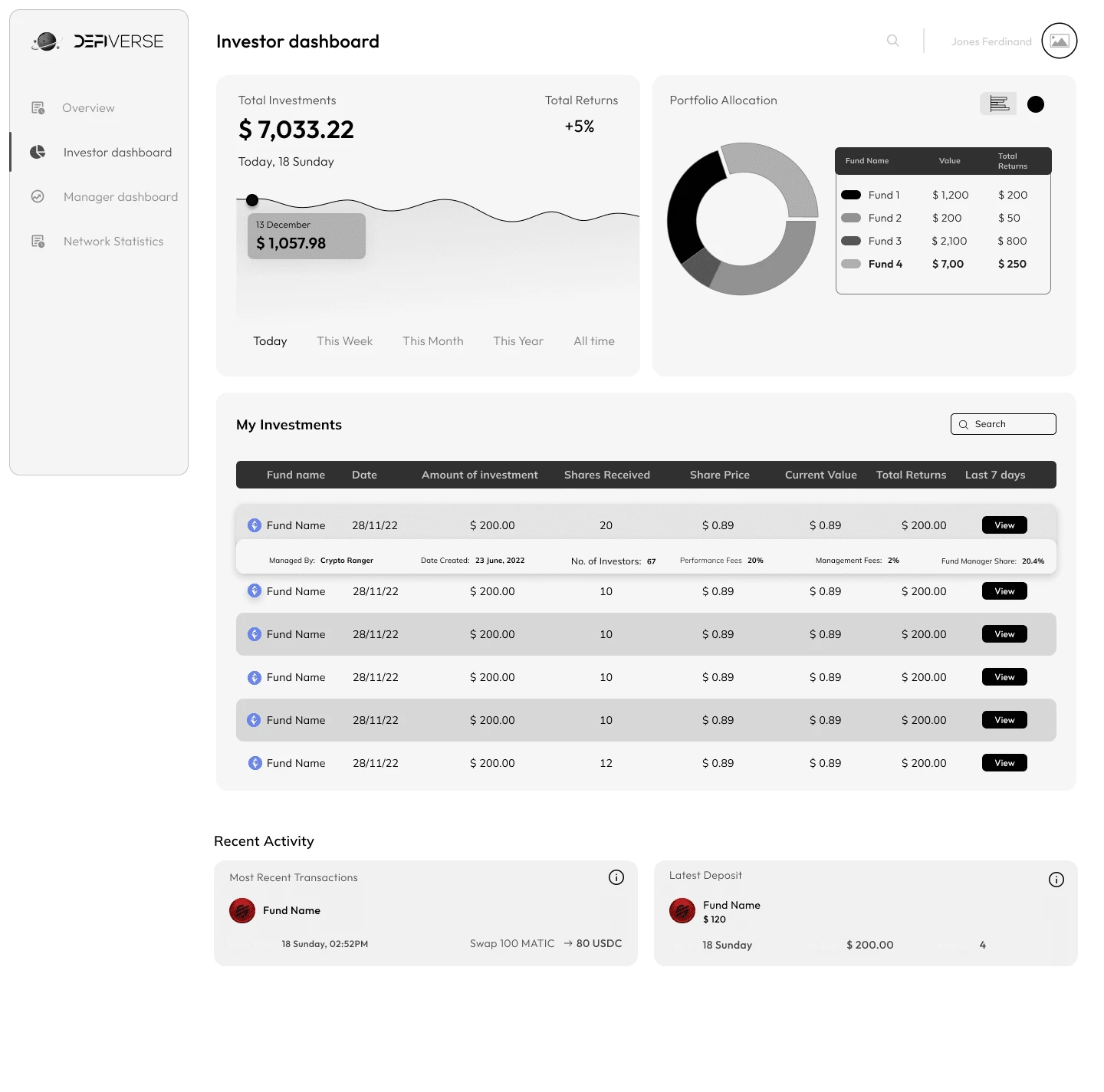
Investor Dashboard:
A highly interactive dashboard designed for investors to view, track, and manage their crypto portfolio performance. The layout was focused on clarity, ensuring users could quickly access essential data like asset allocation, portfolio growth, and key metrics.
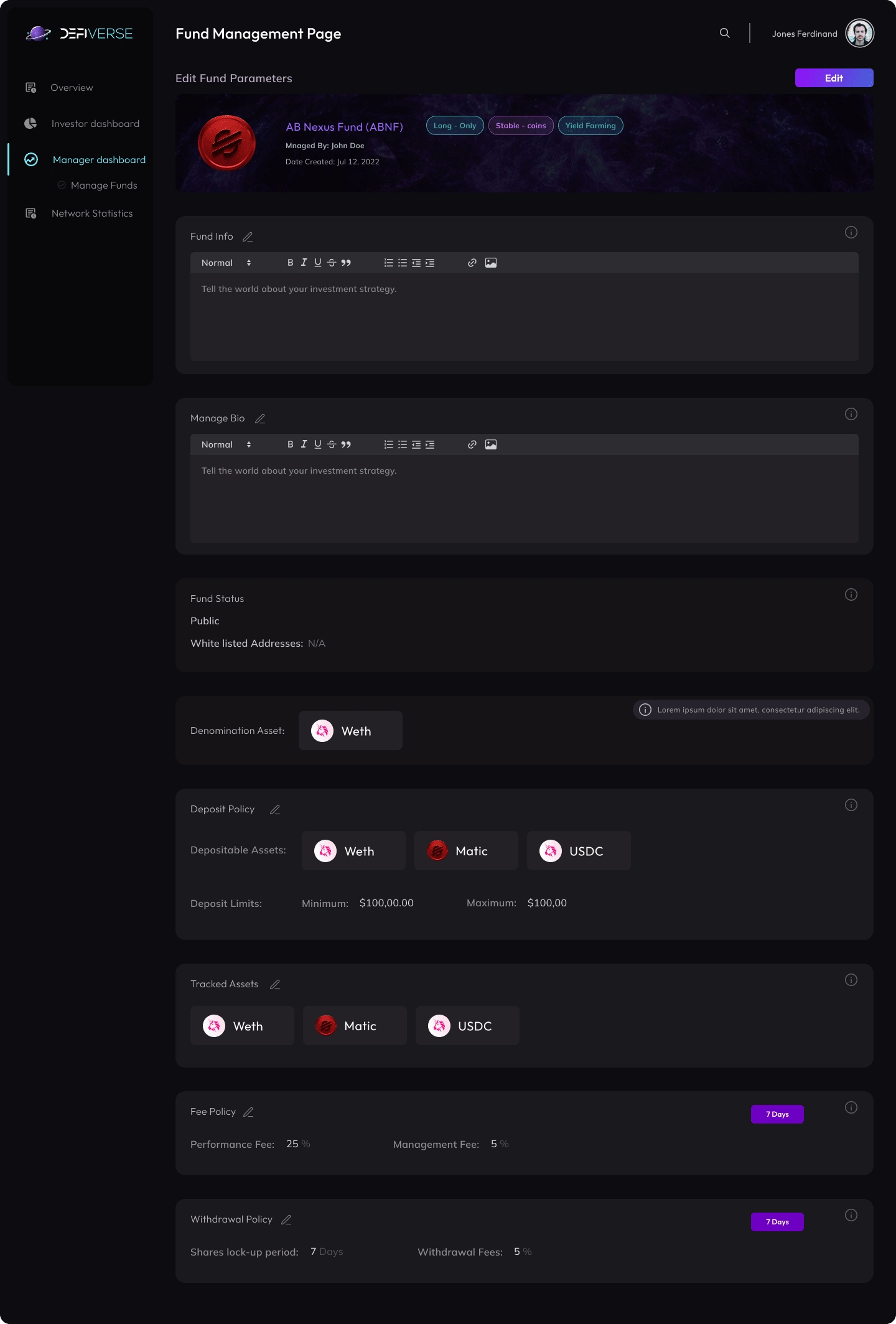
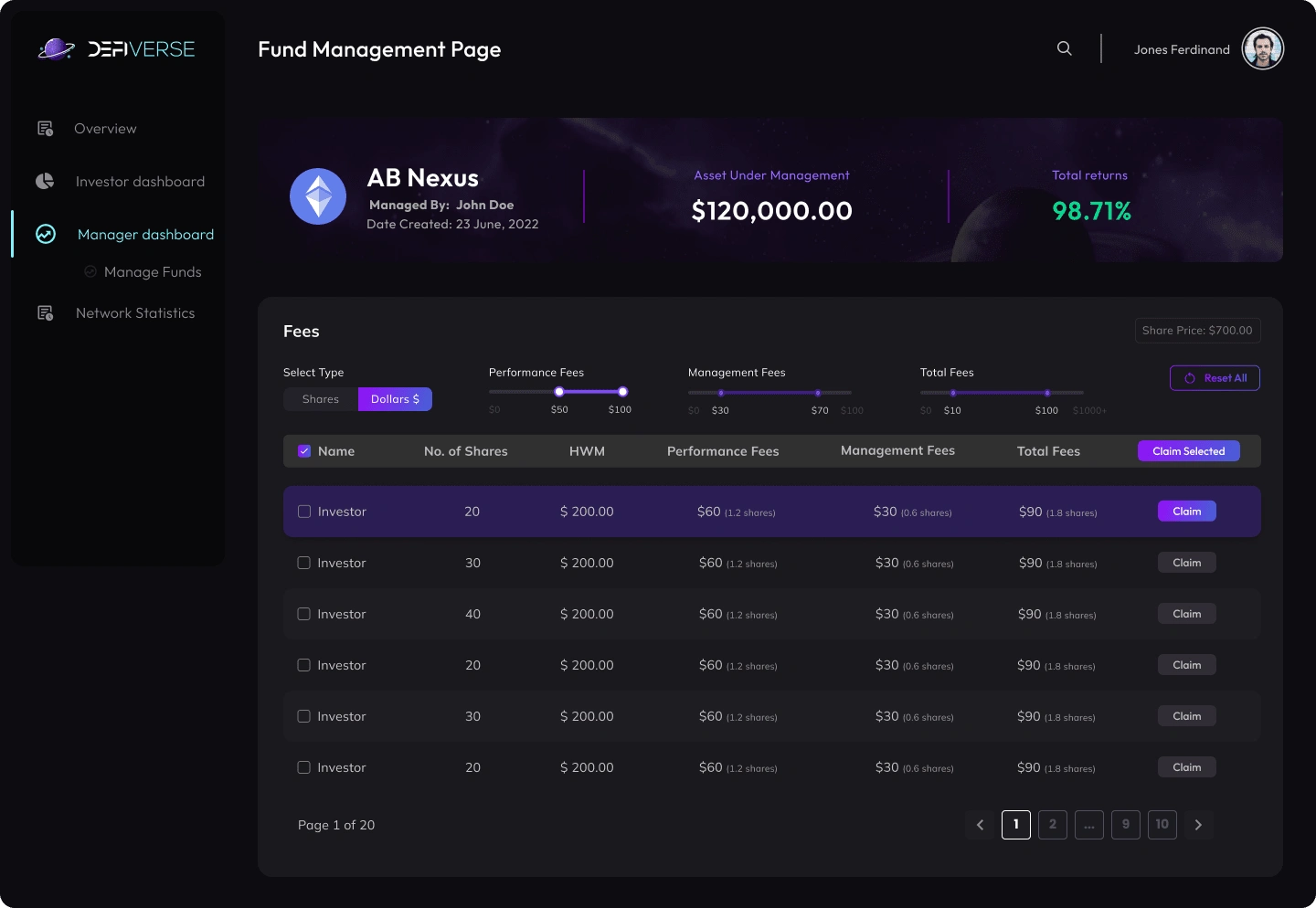
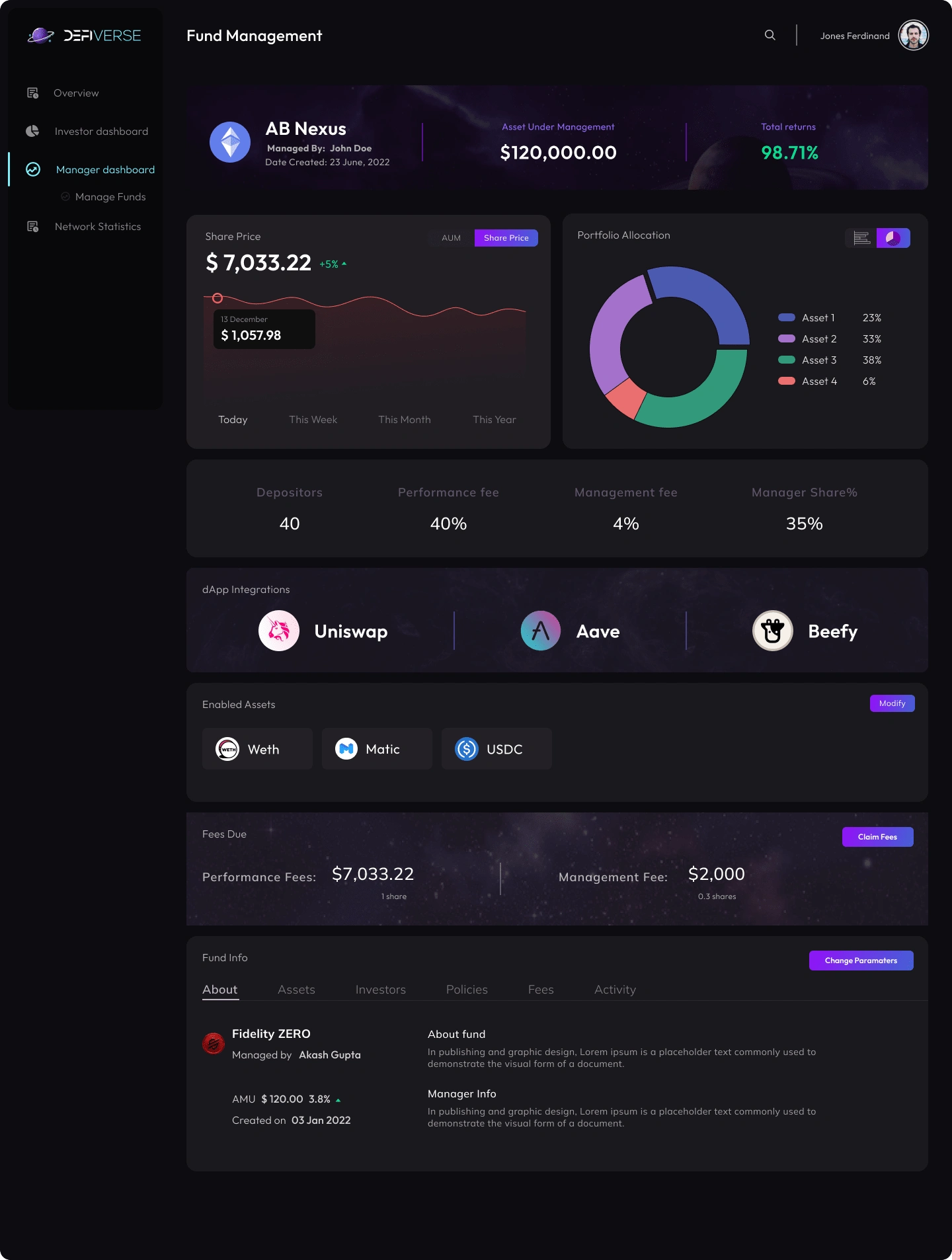
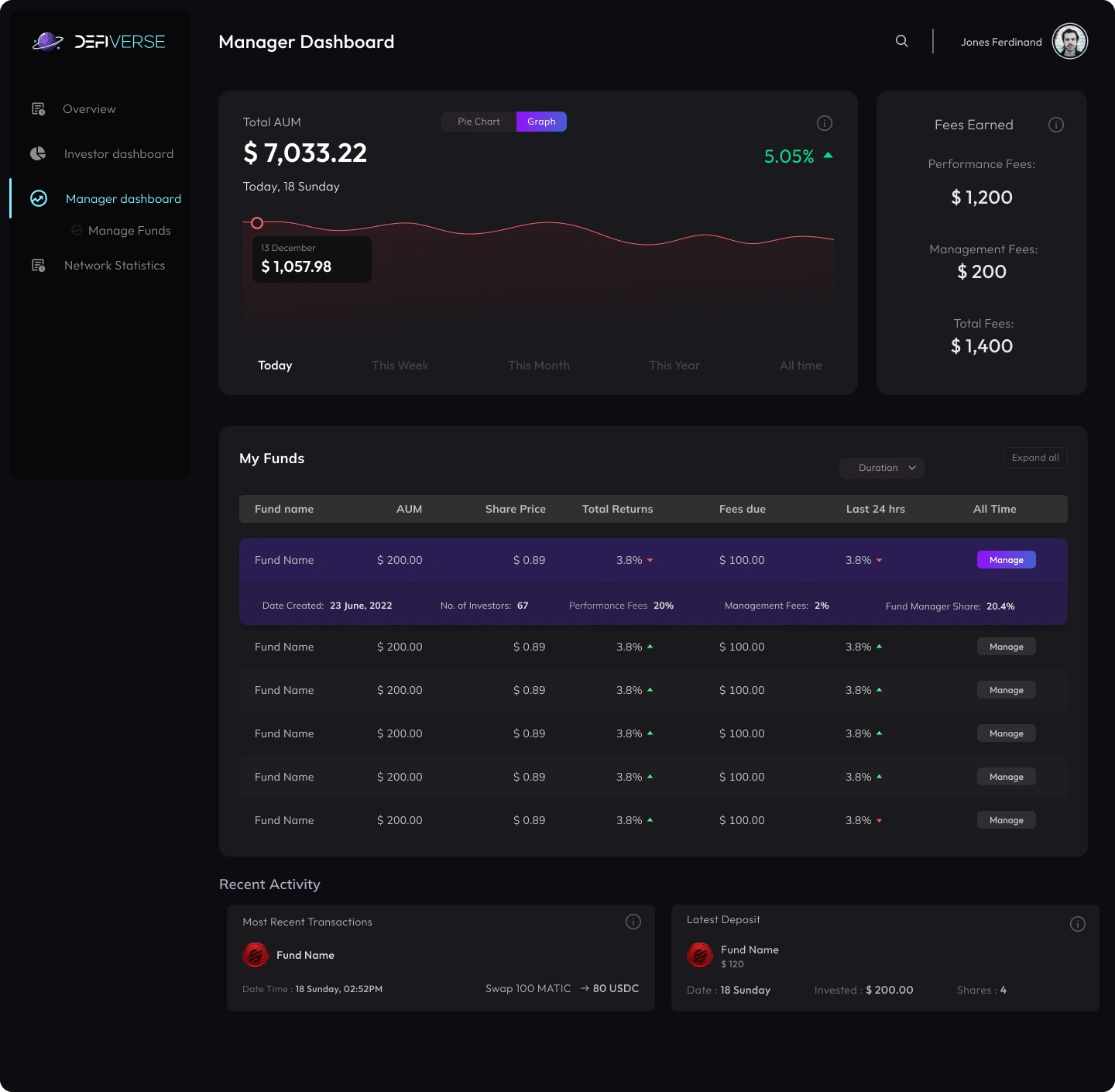
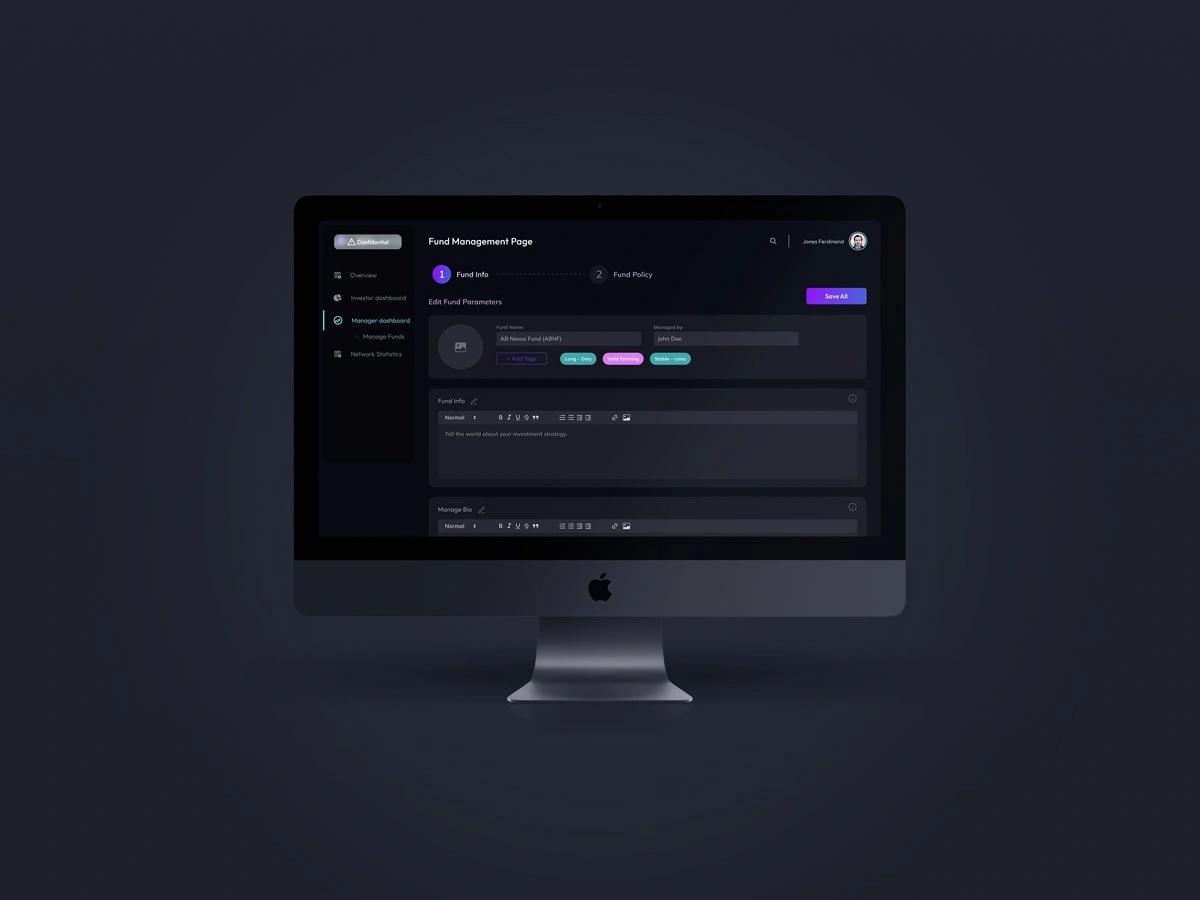
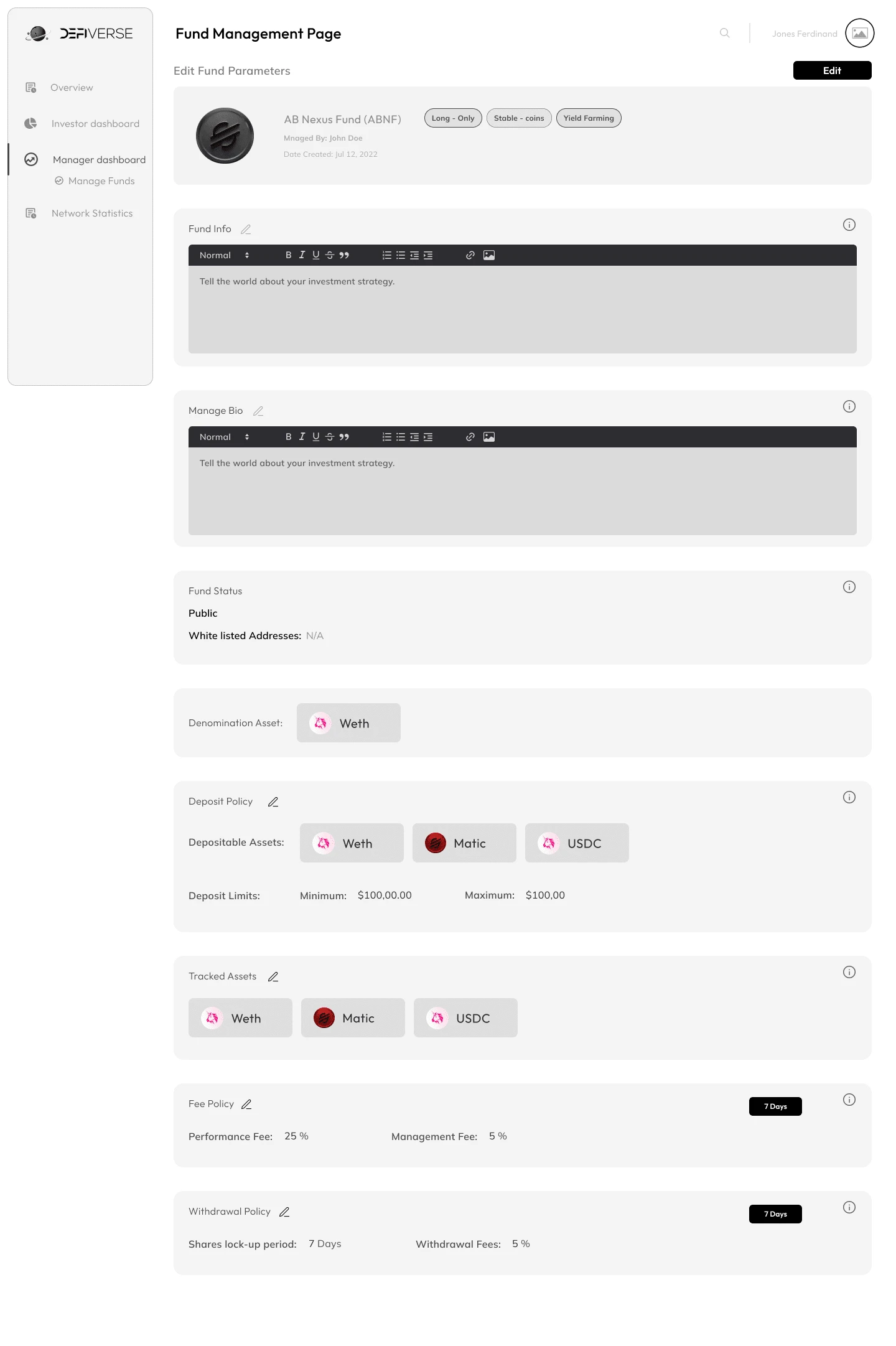
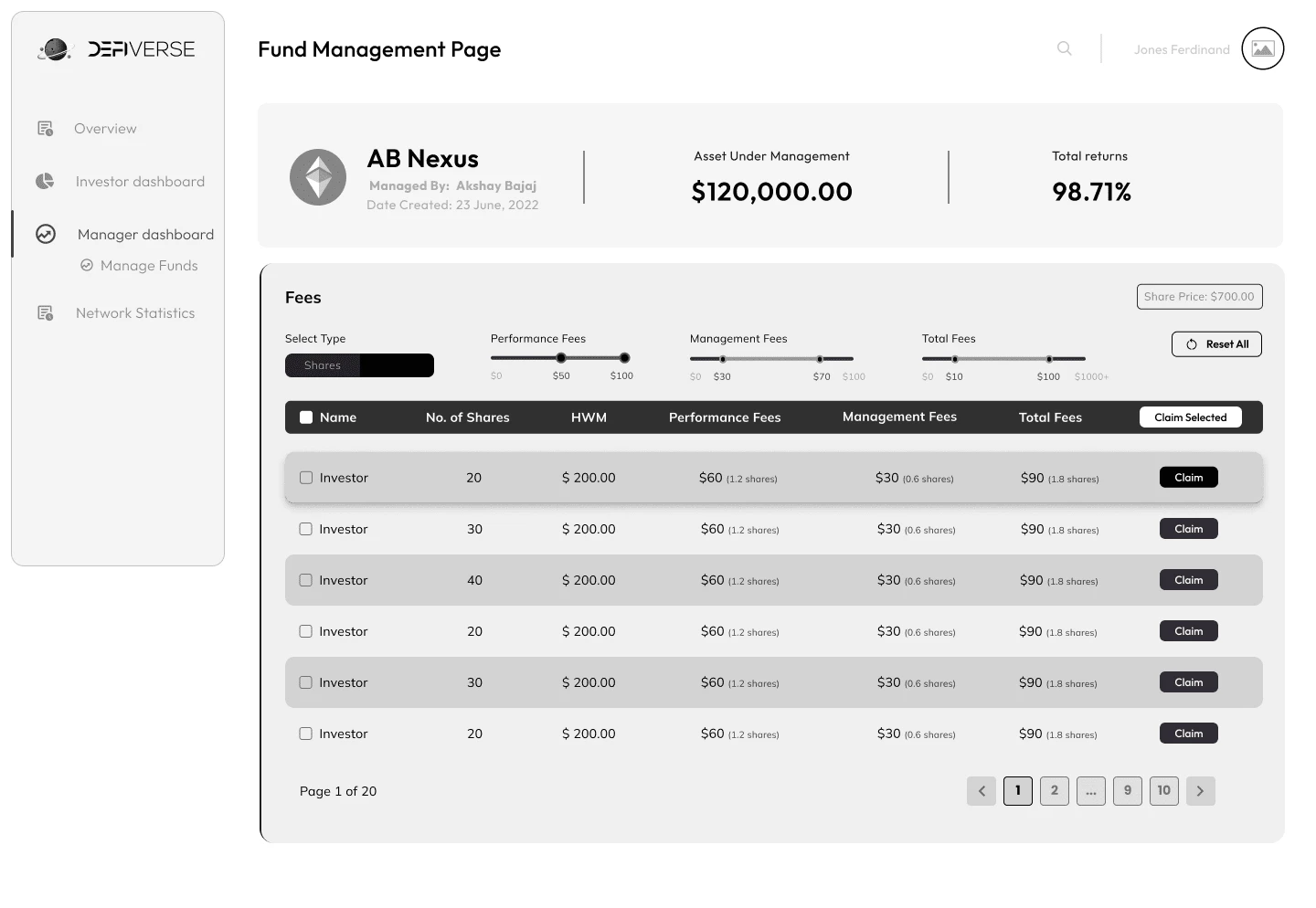
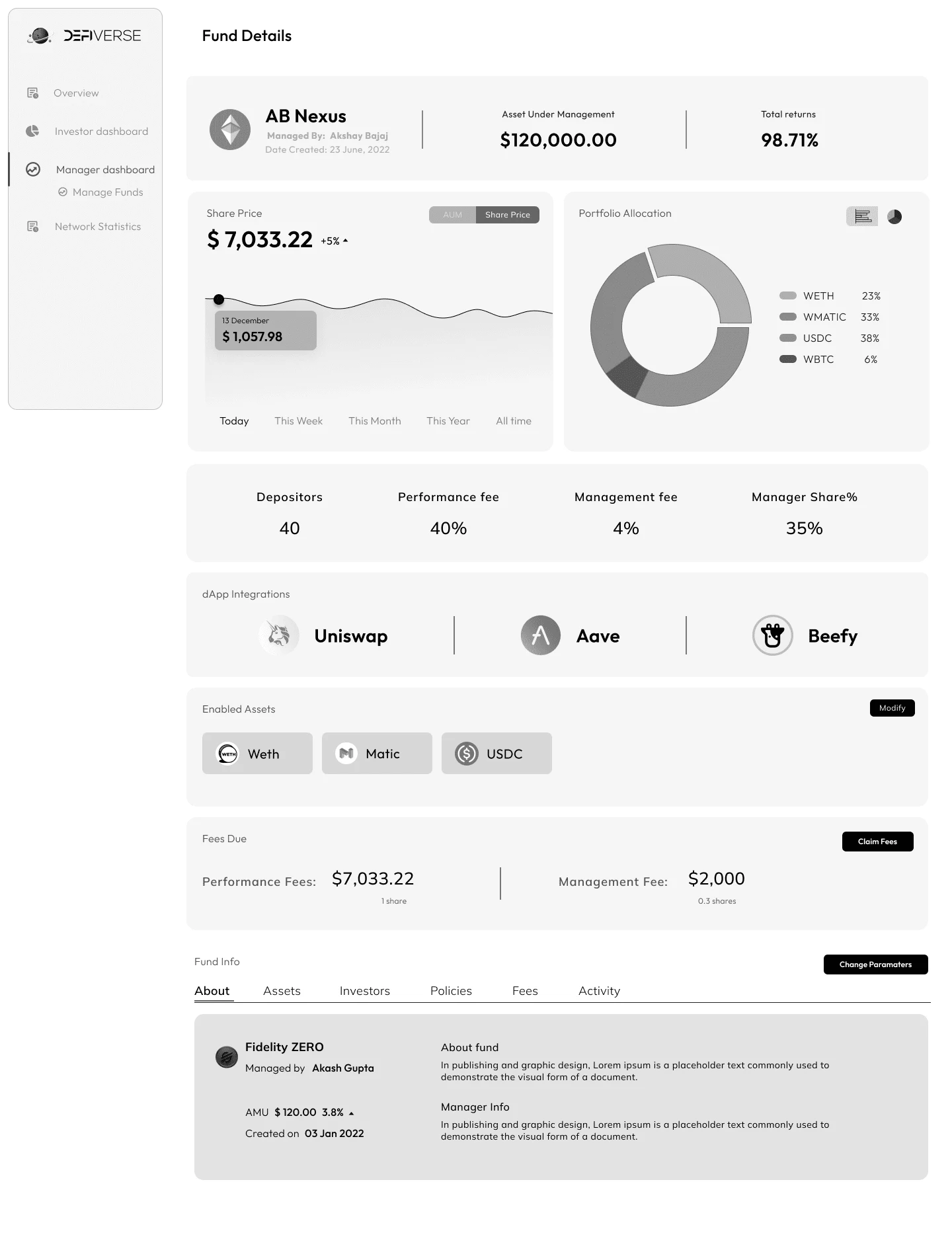
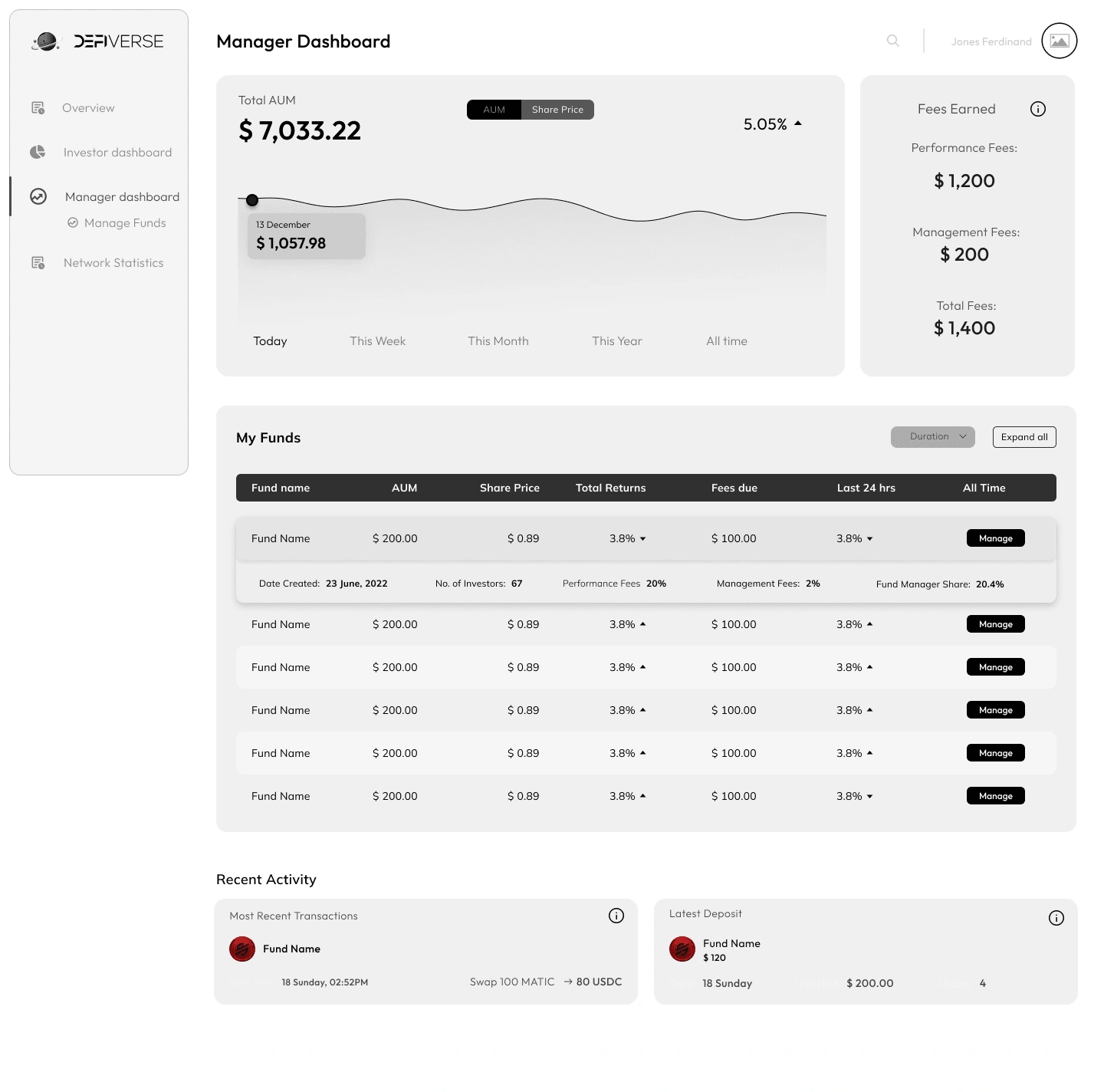
Fund Manager Dashboard:
Customizable interfaces were built for fund managers to create and manage investment strategies. This included a simplified but powerful interface for portfolio tracking, fund analytics, and user management tools.
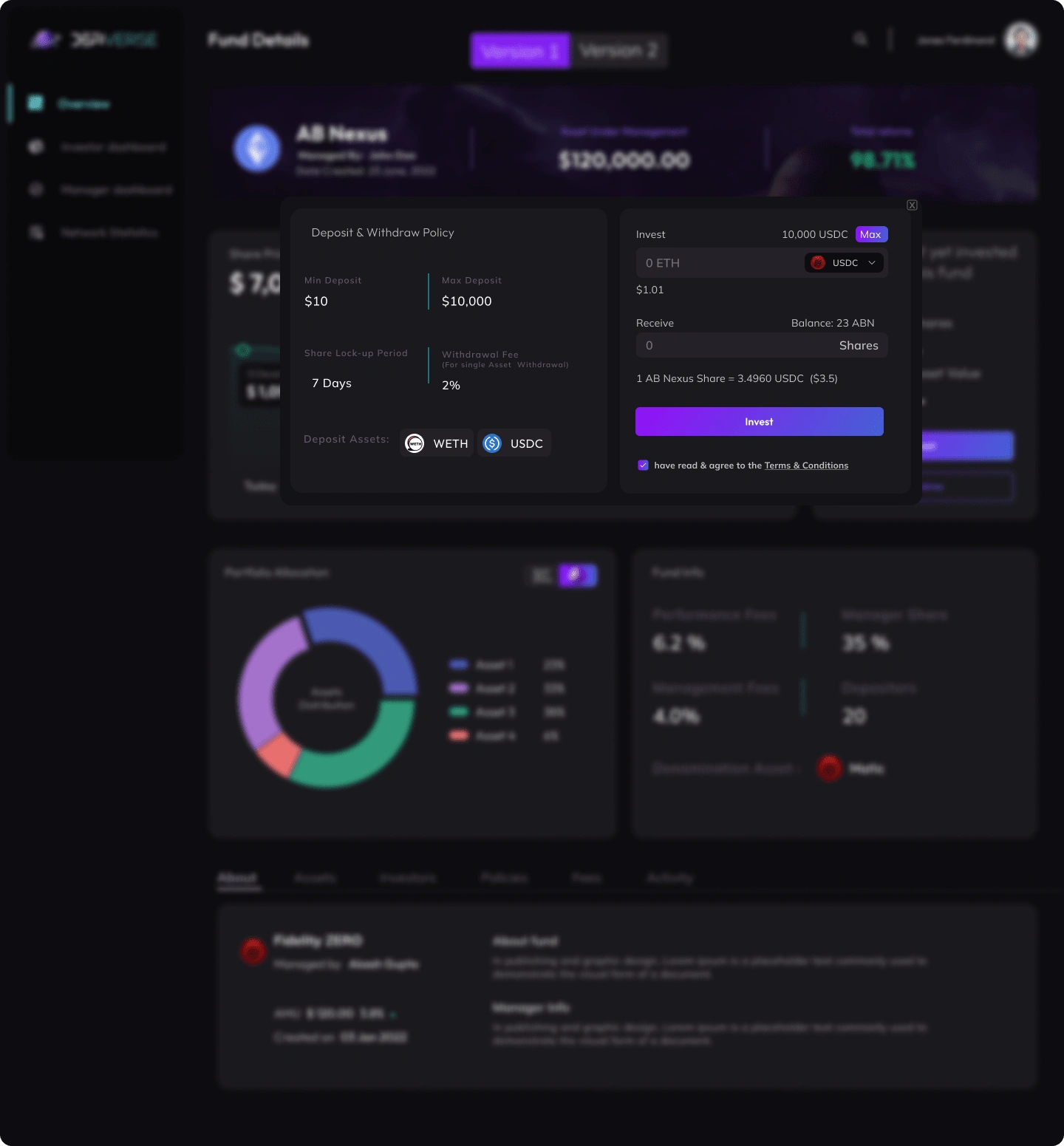
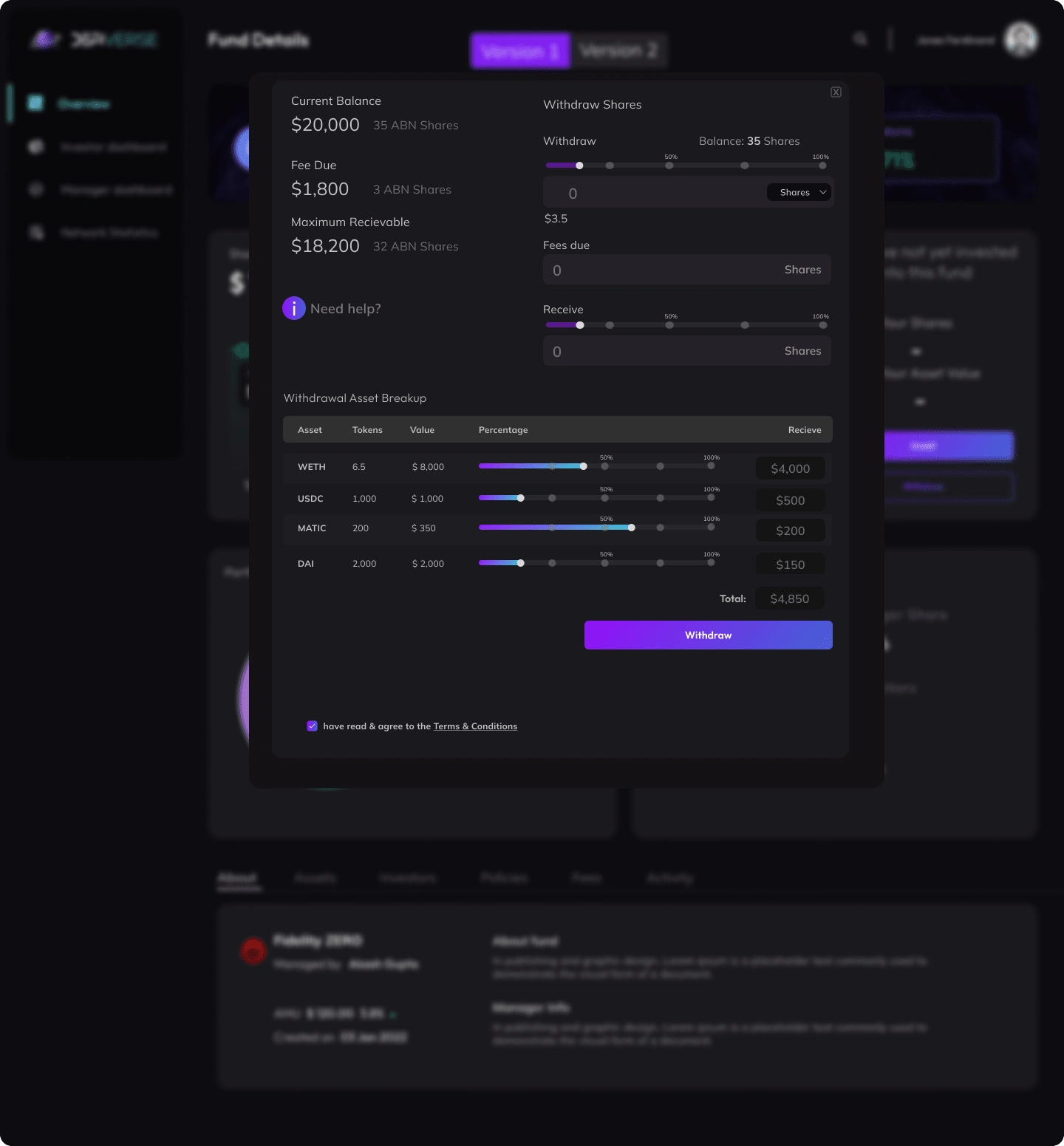
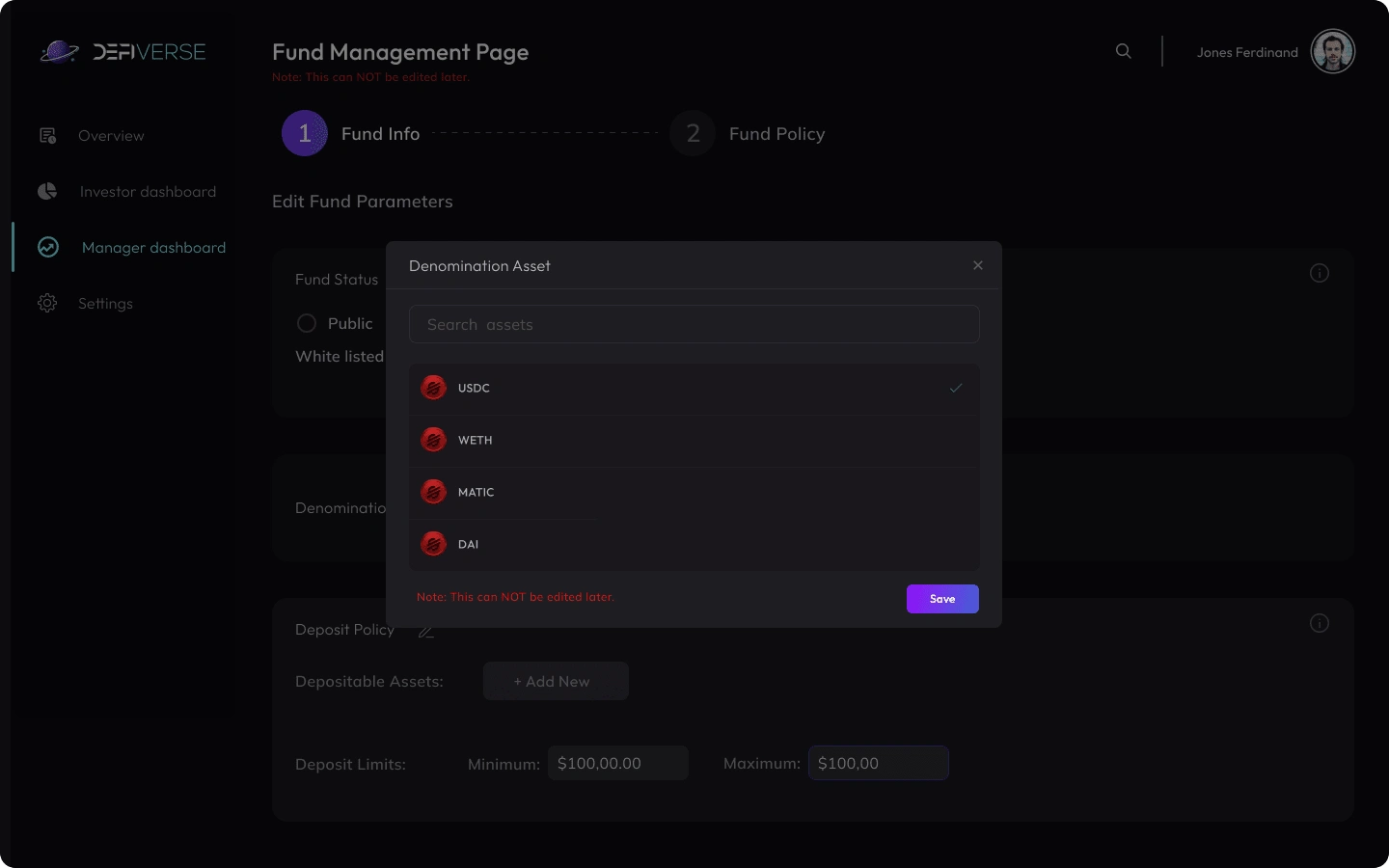
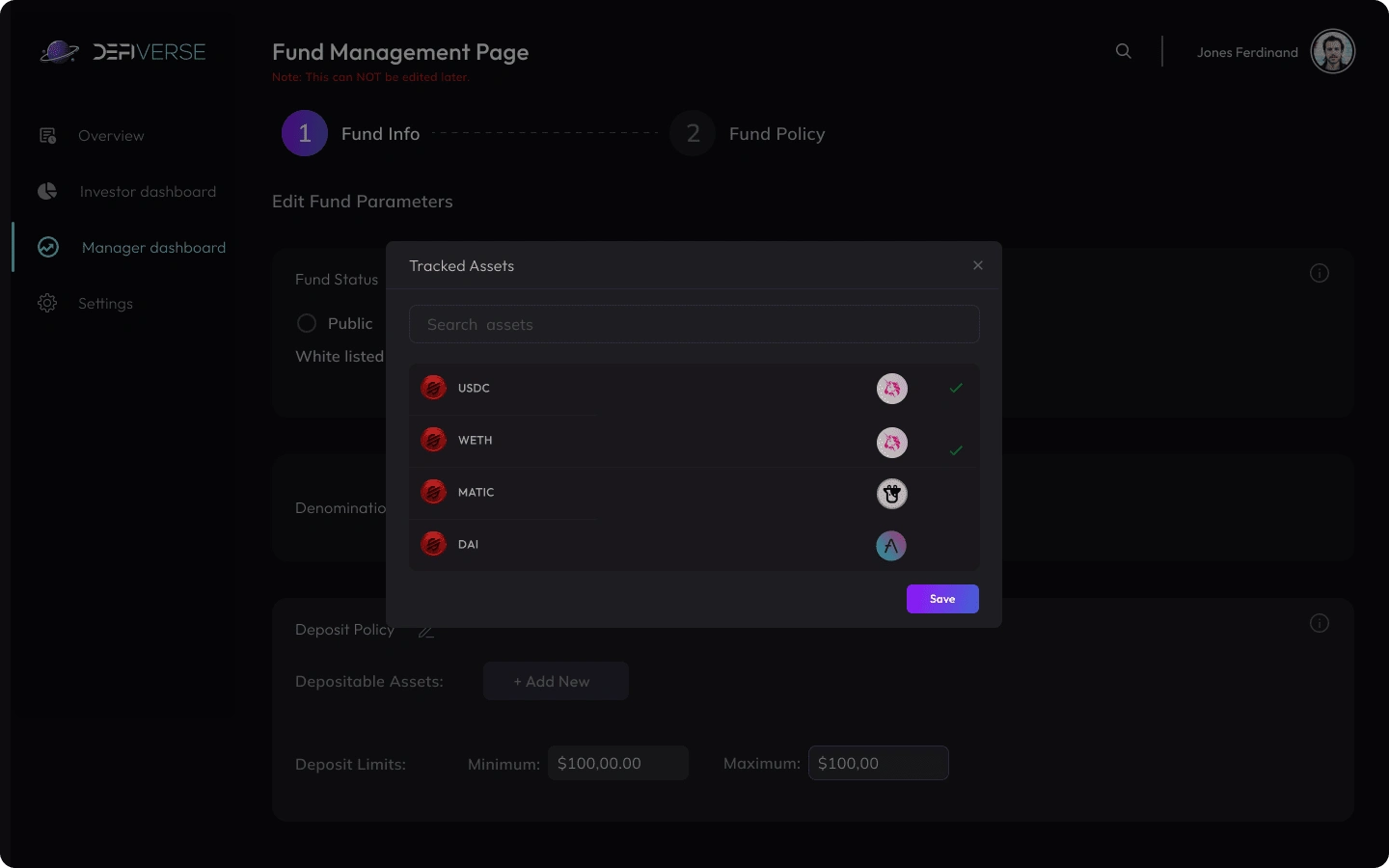
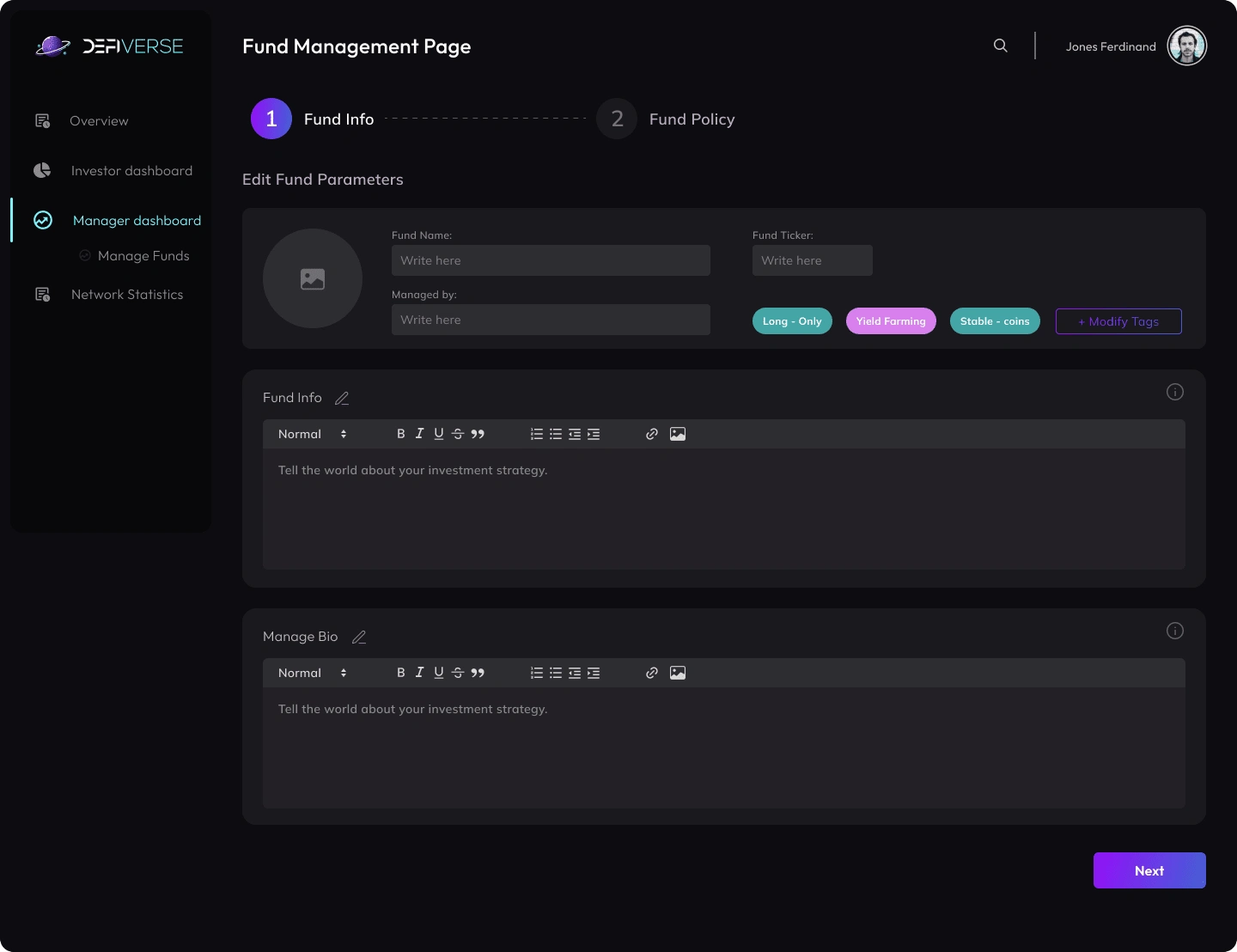
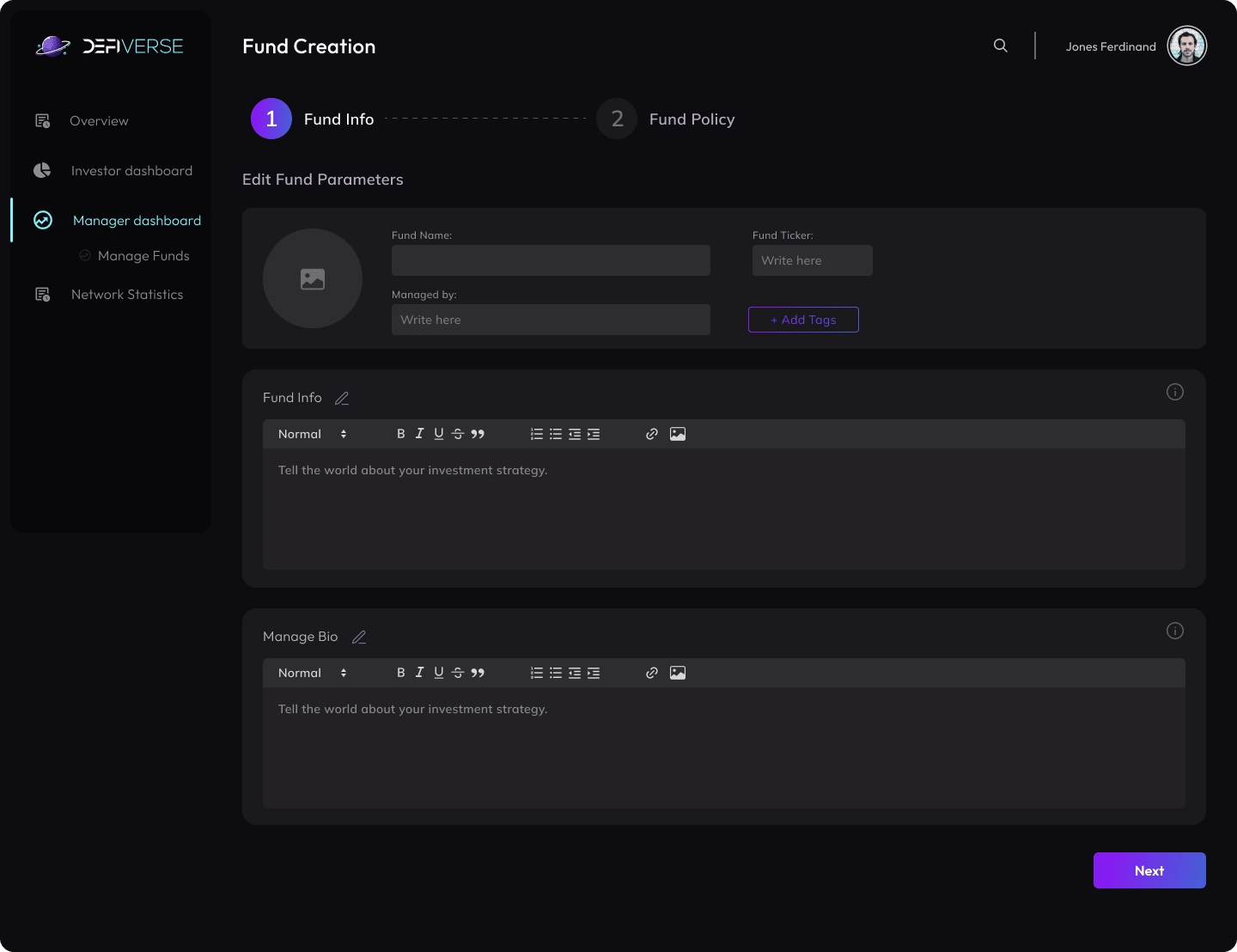
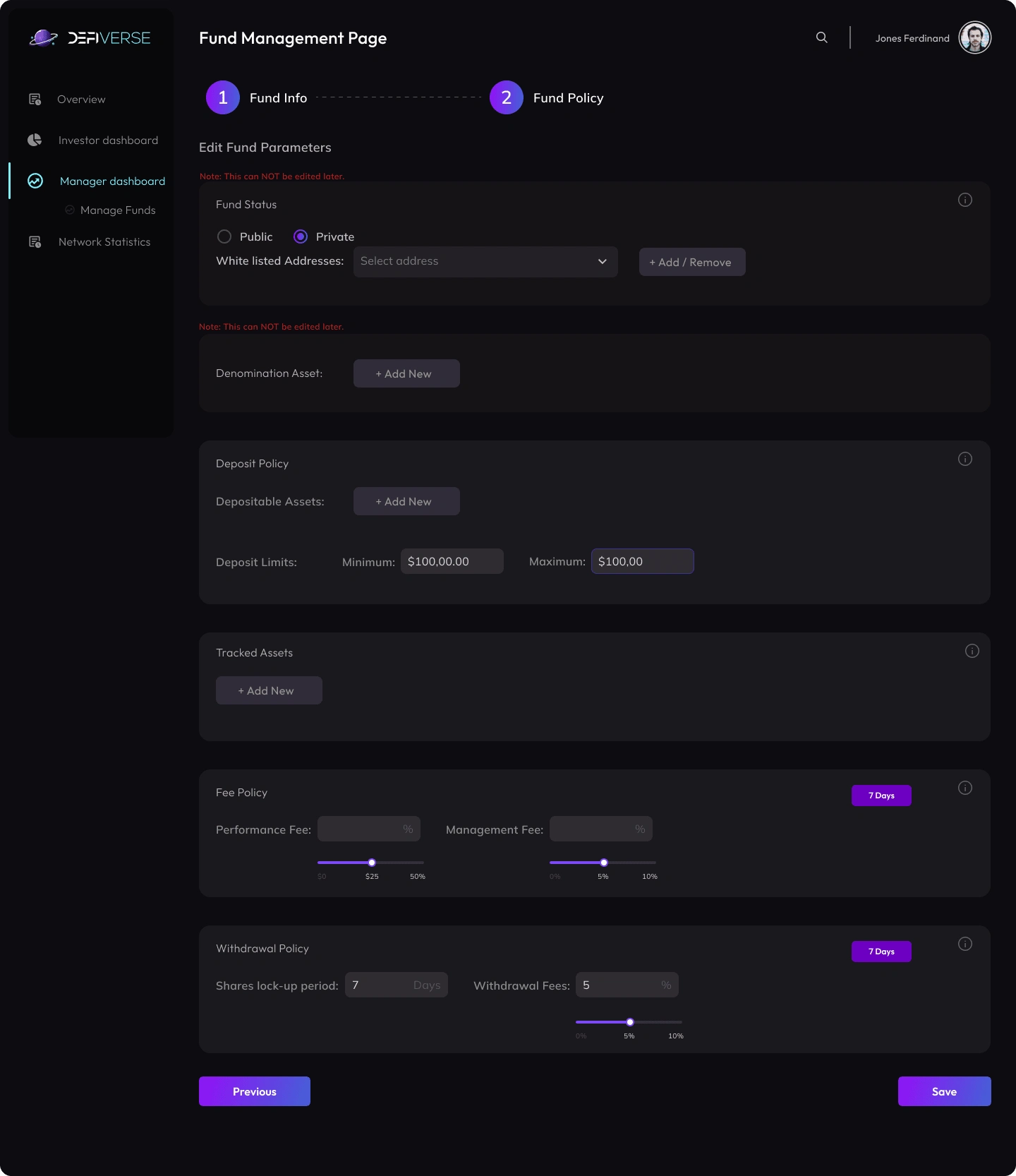
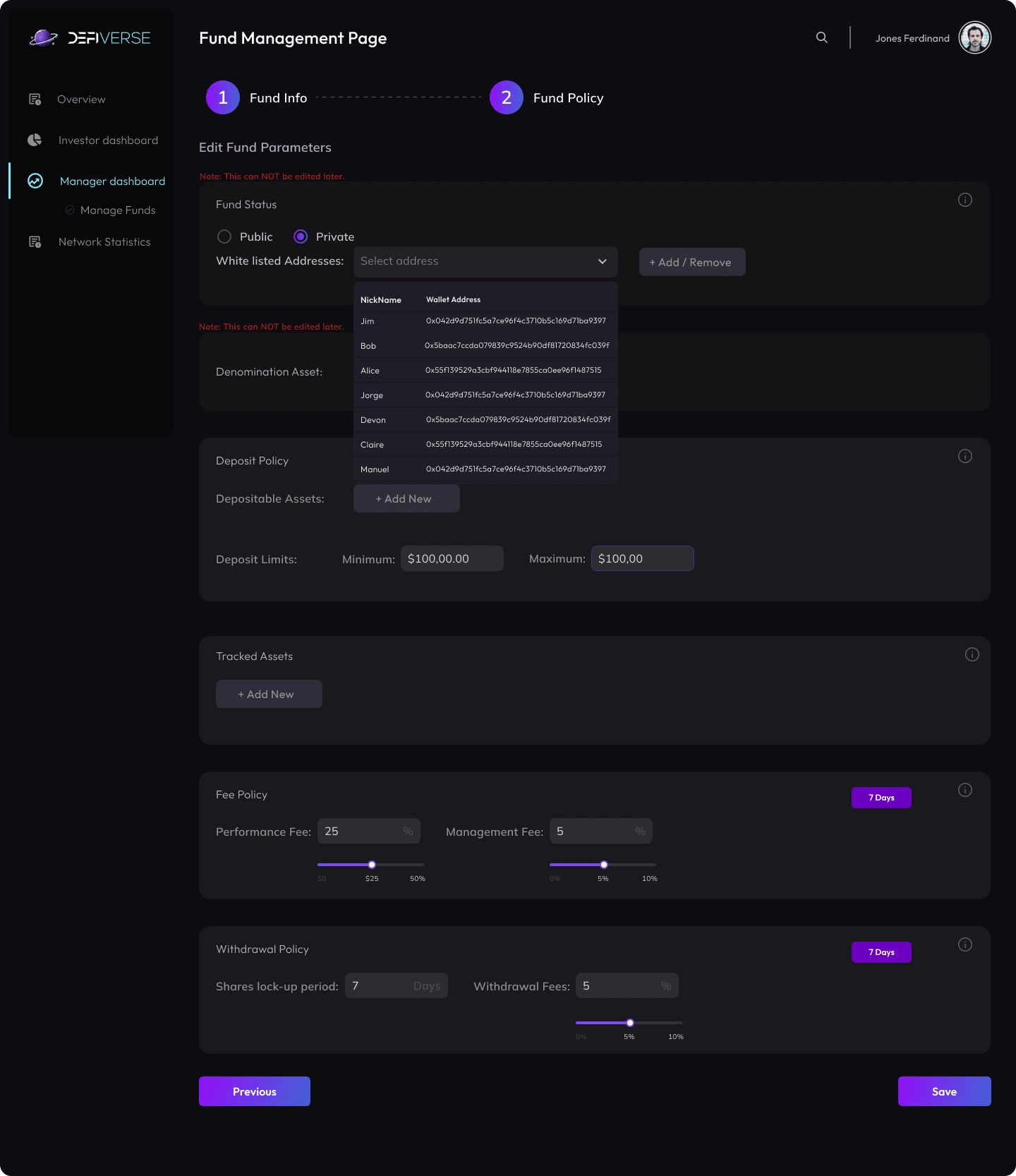
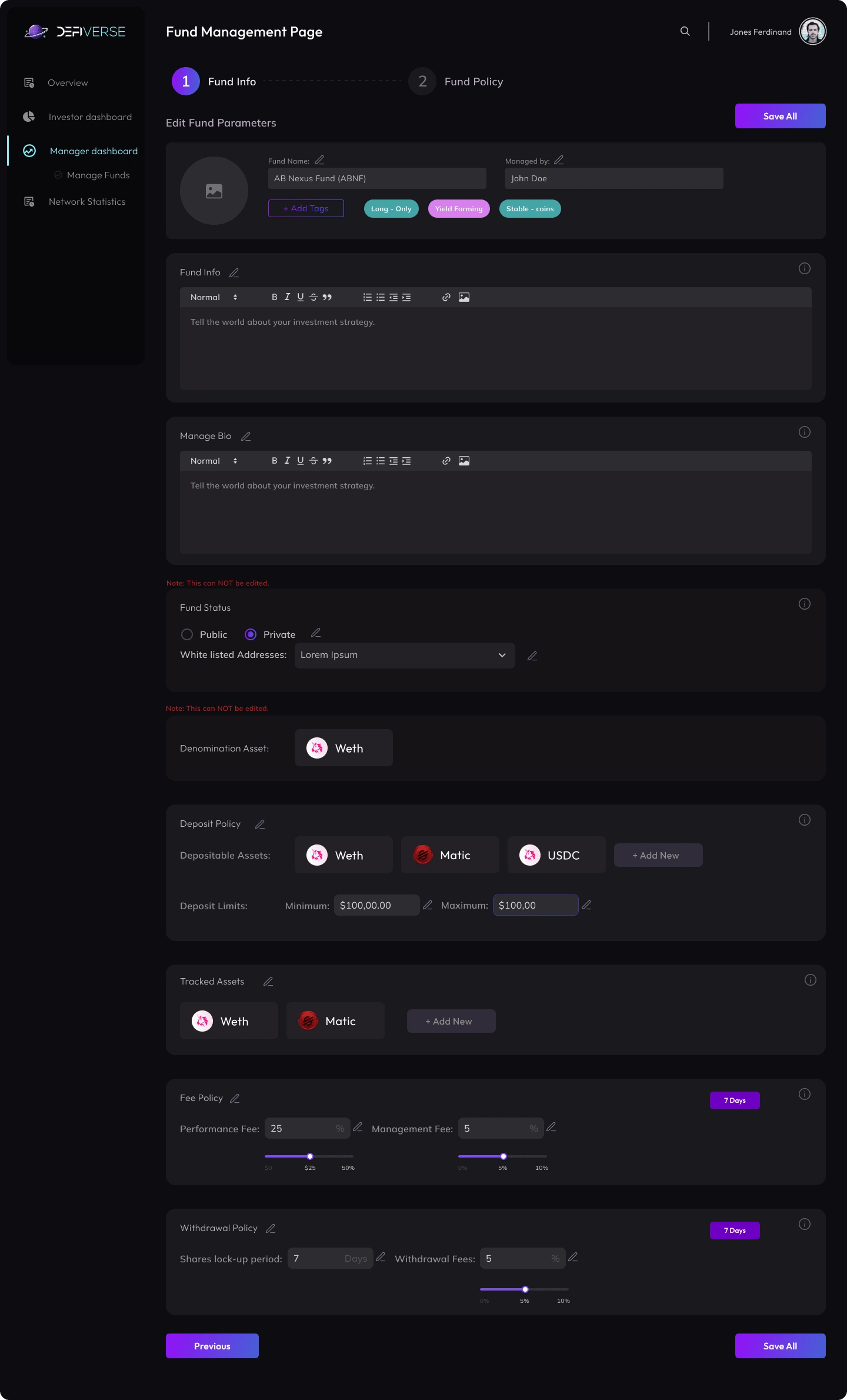
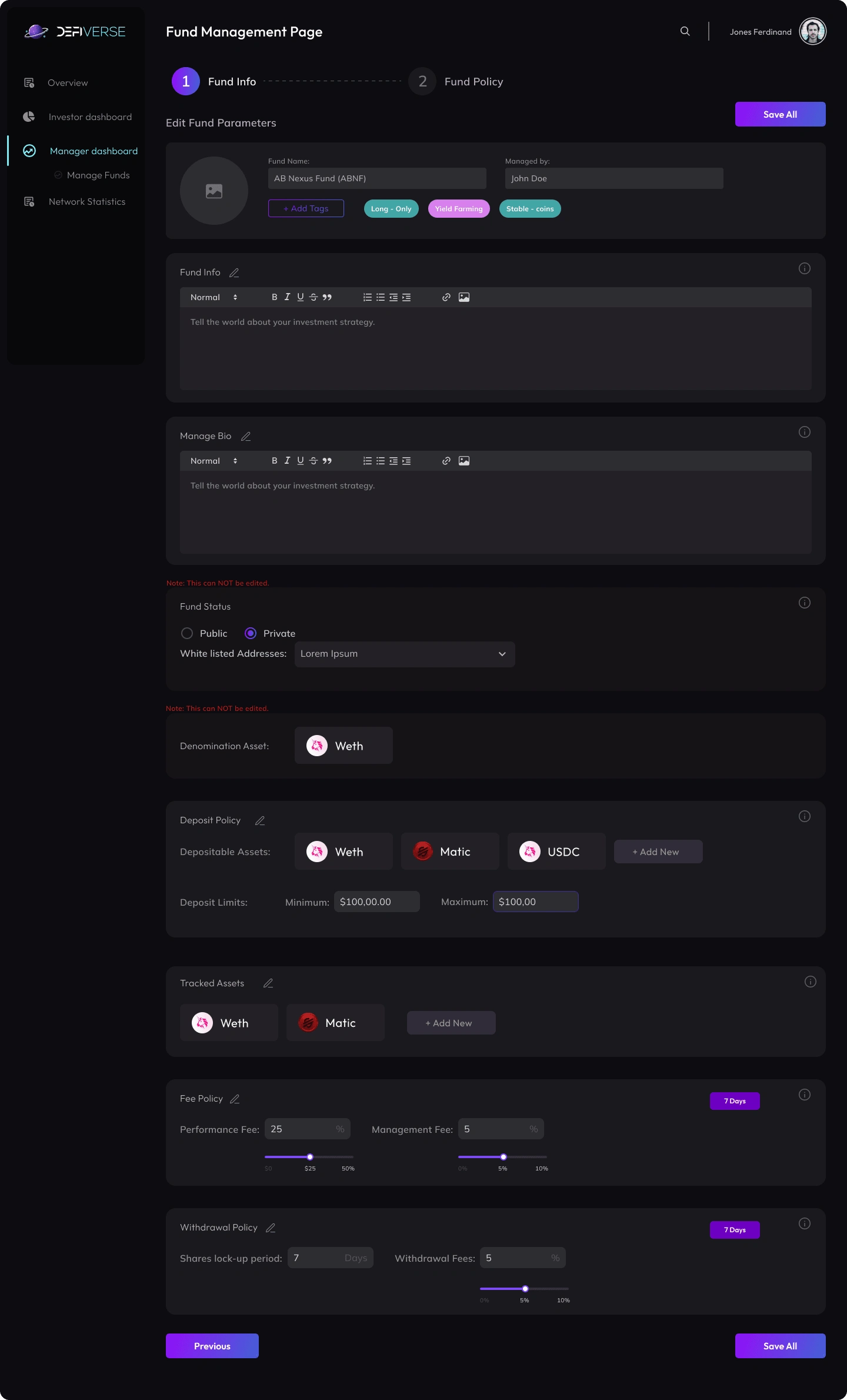
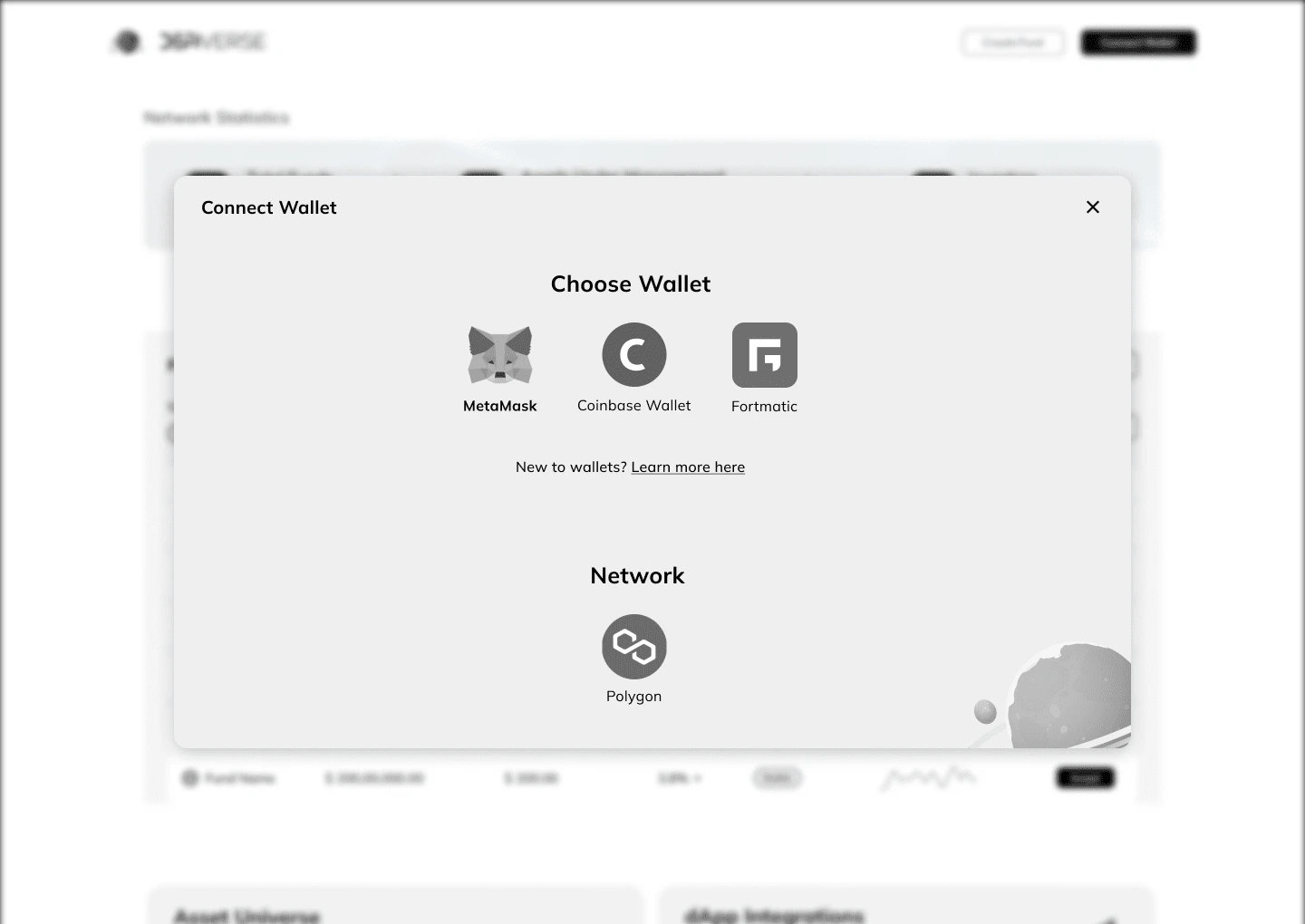
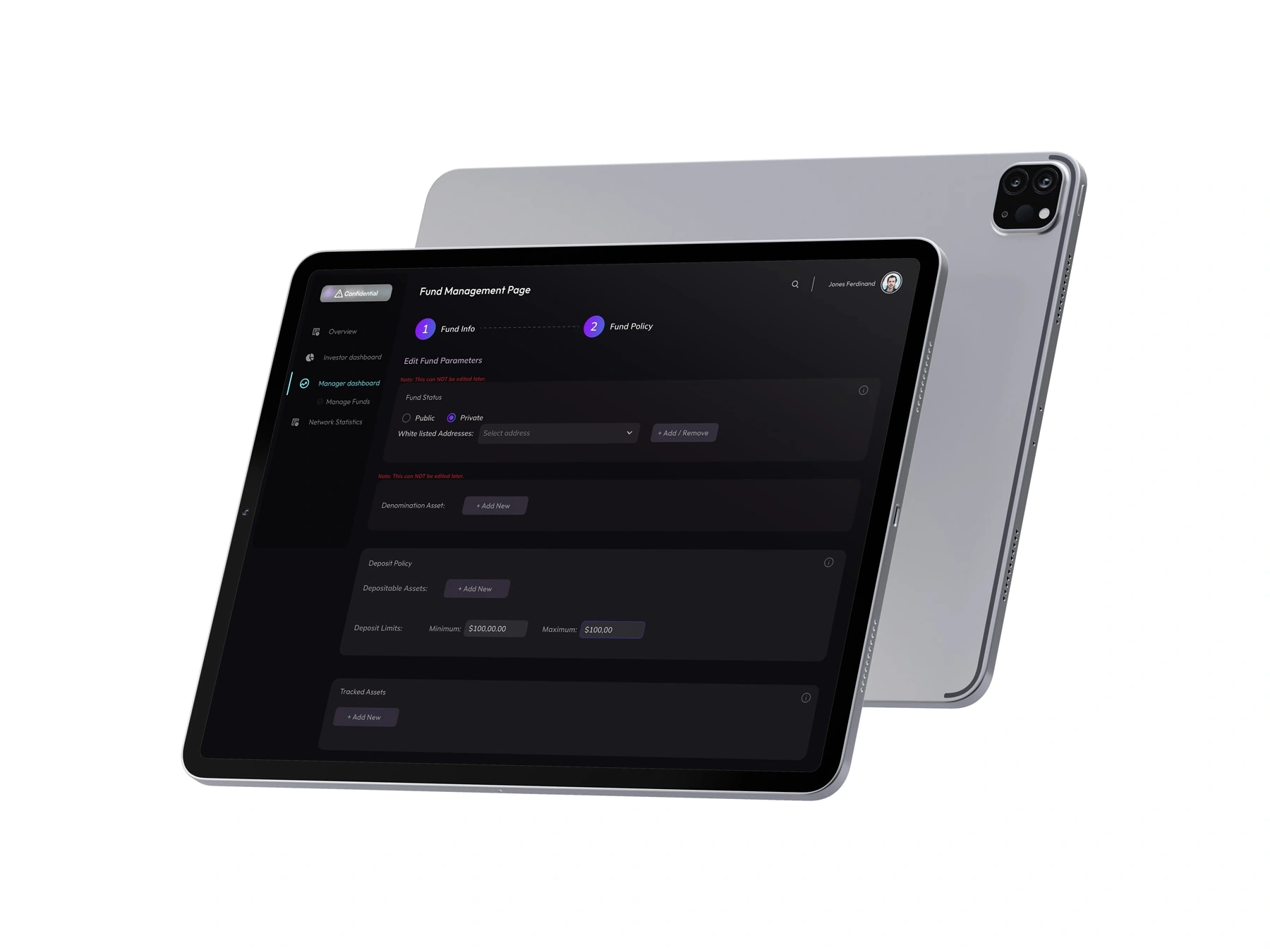
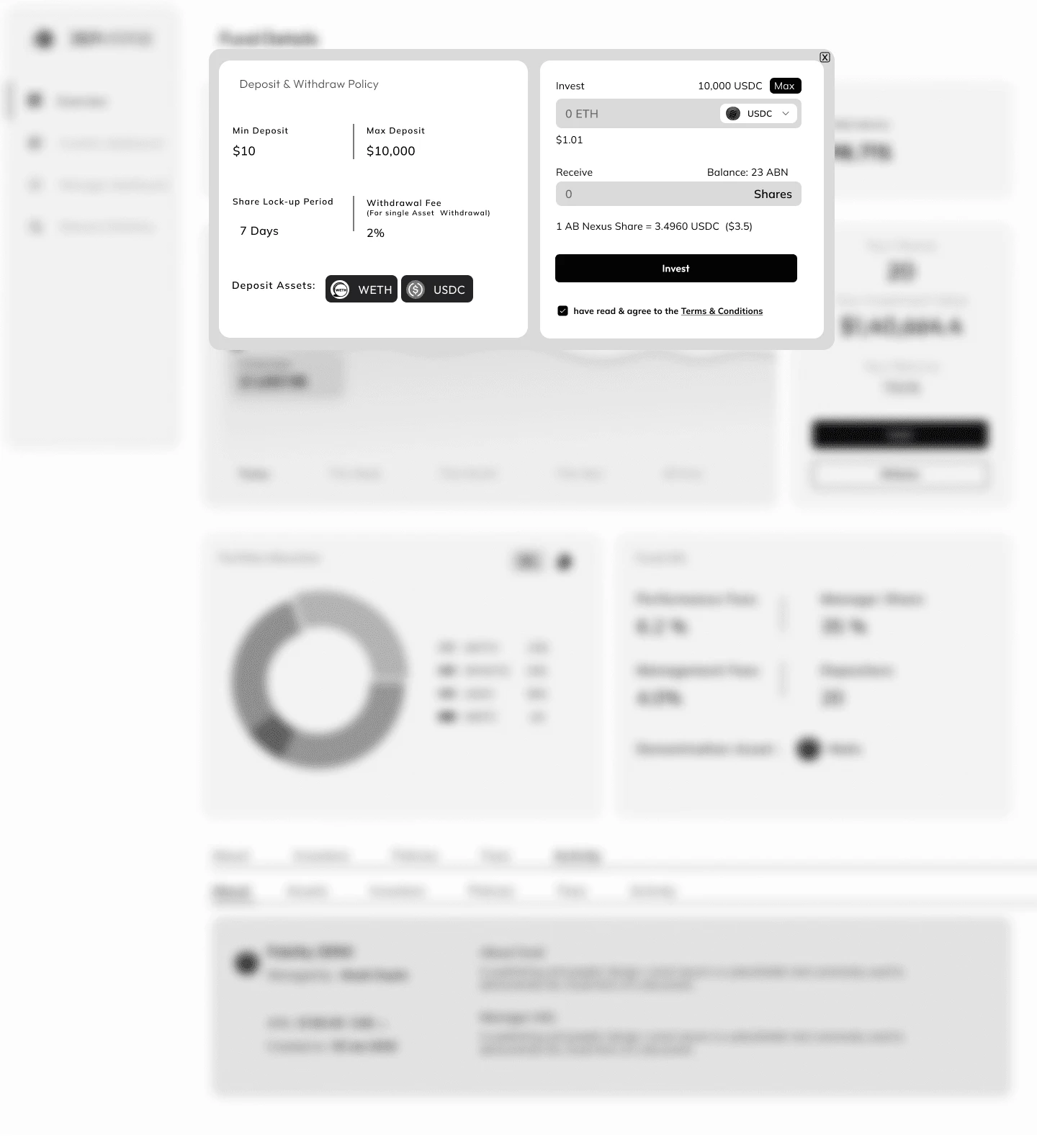
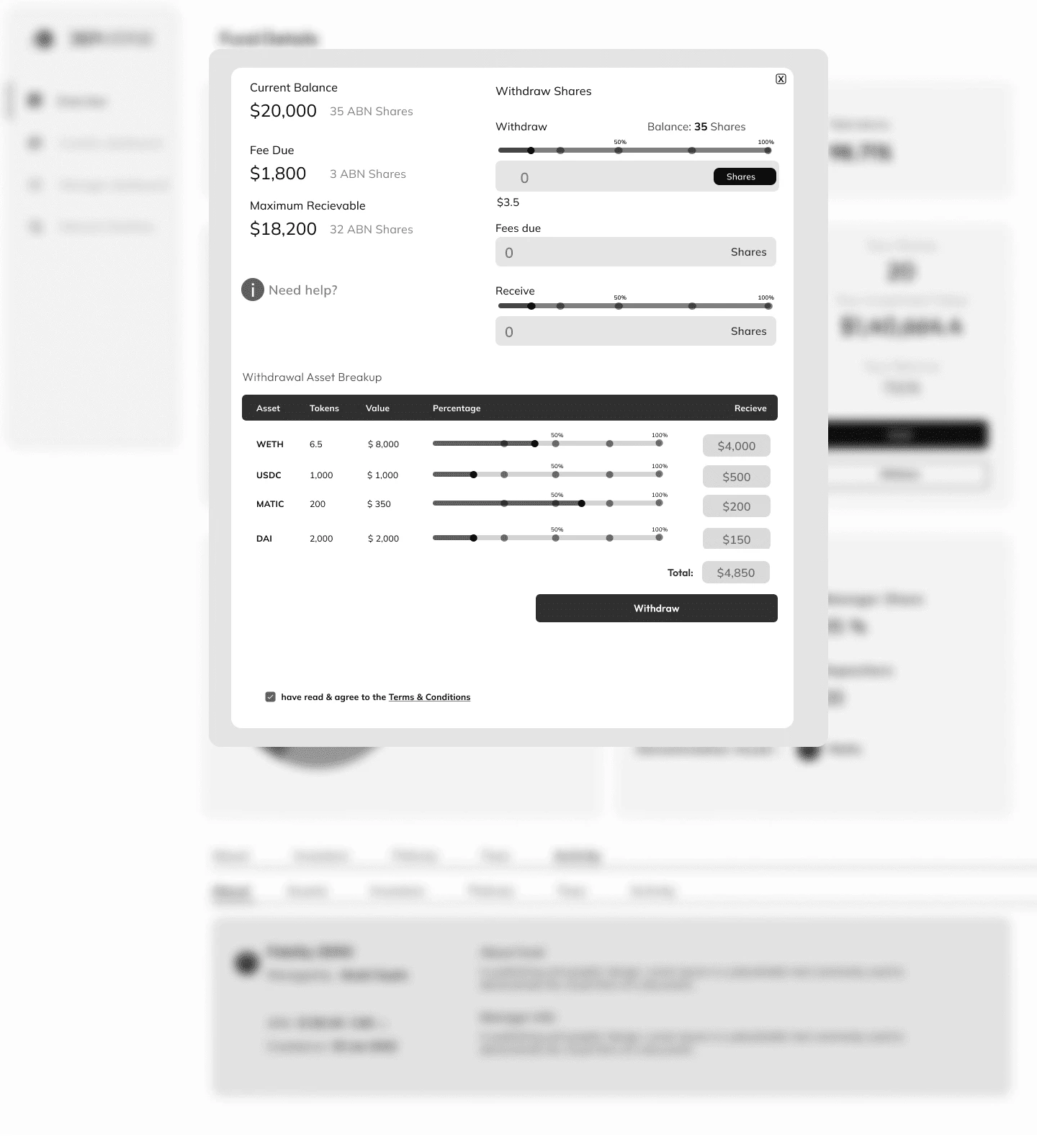
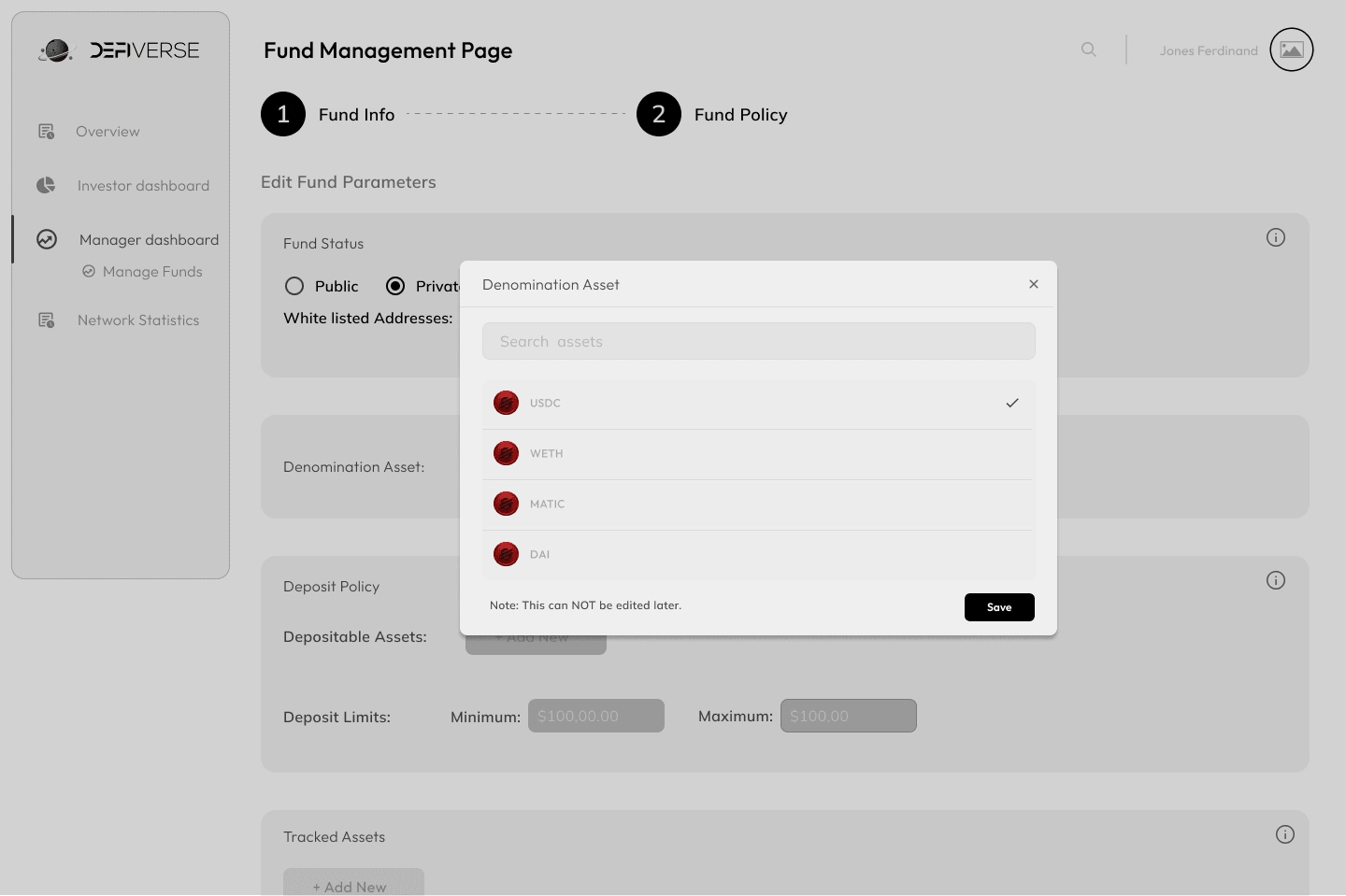
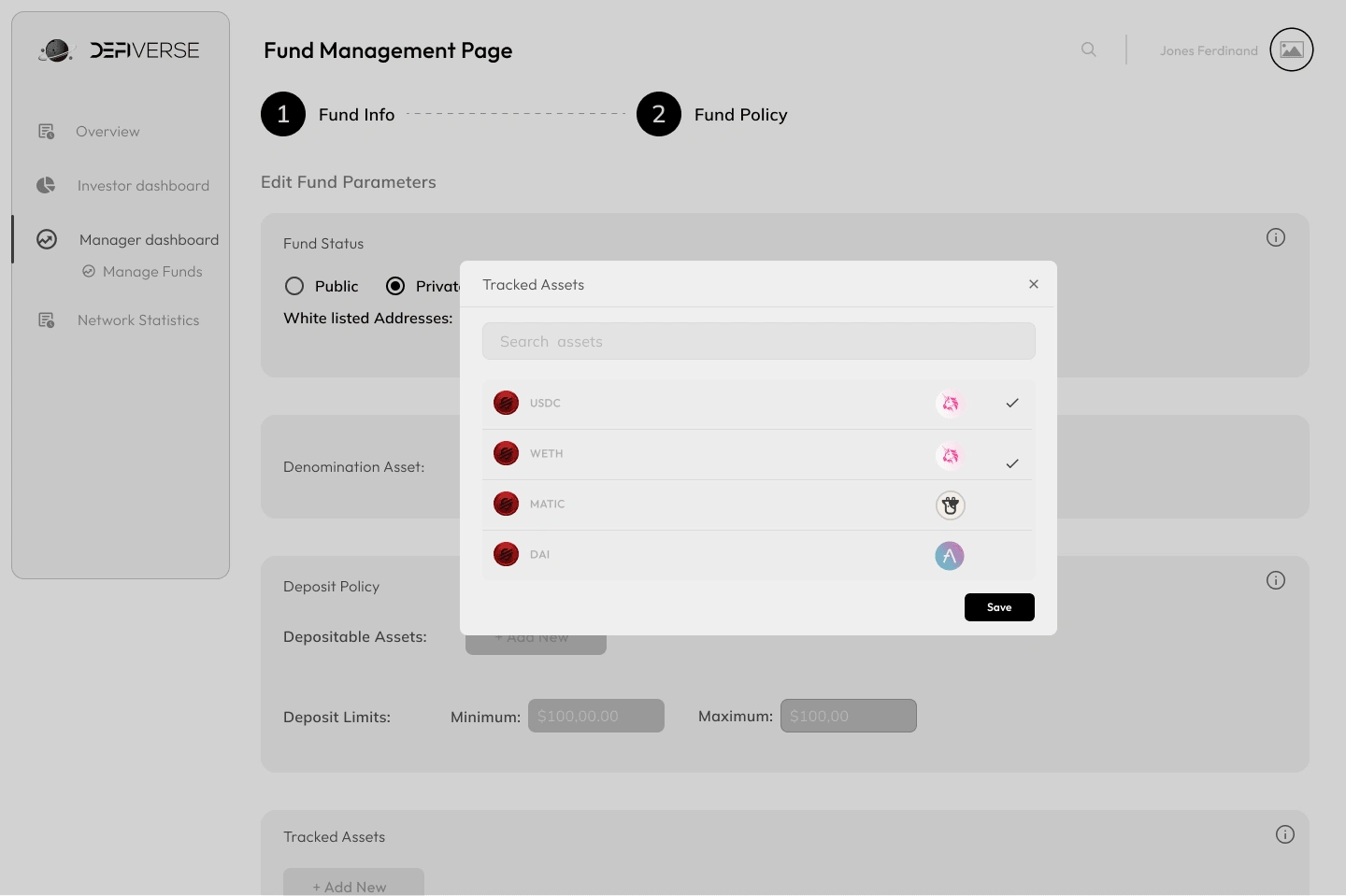
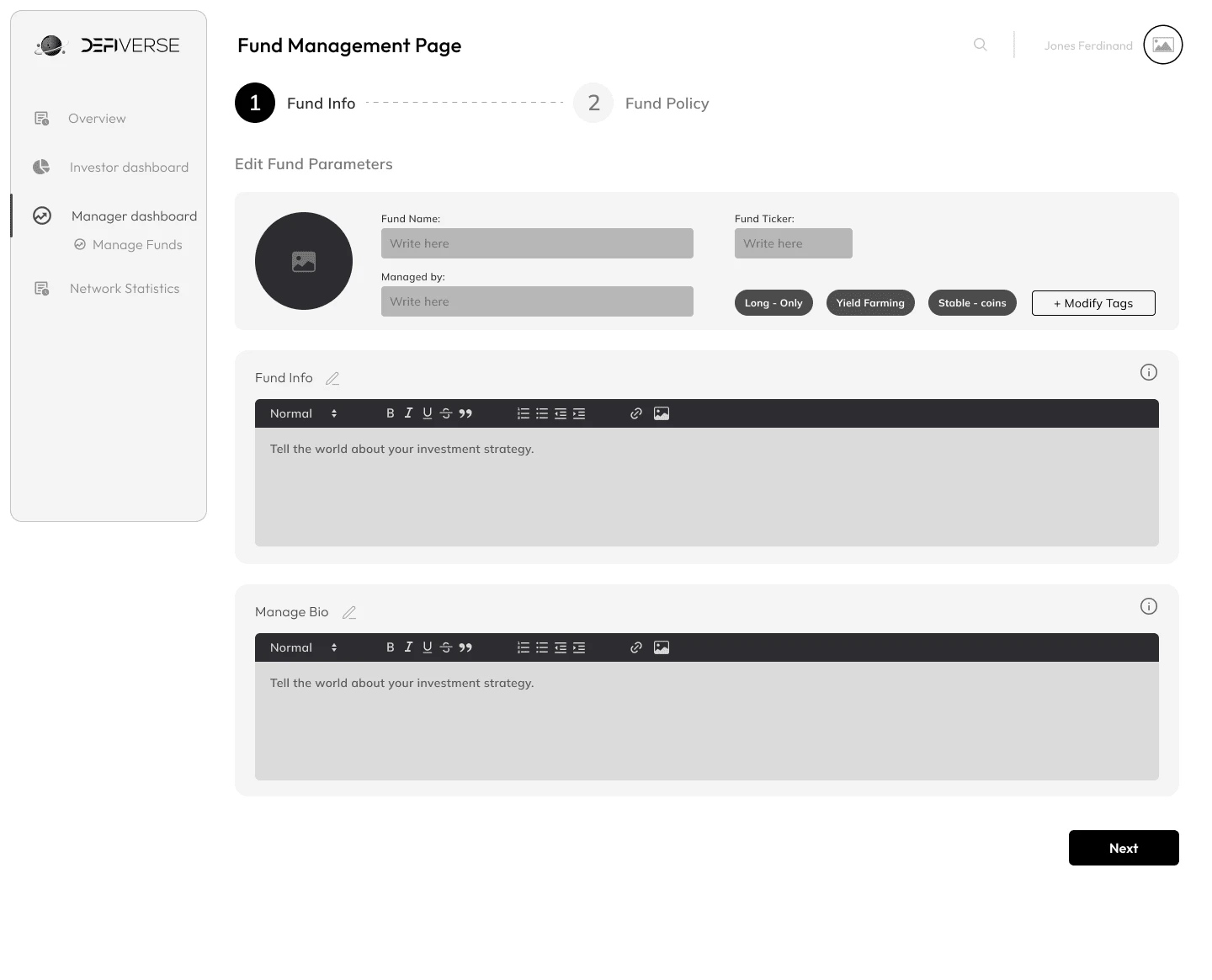
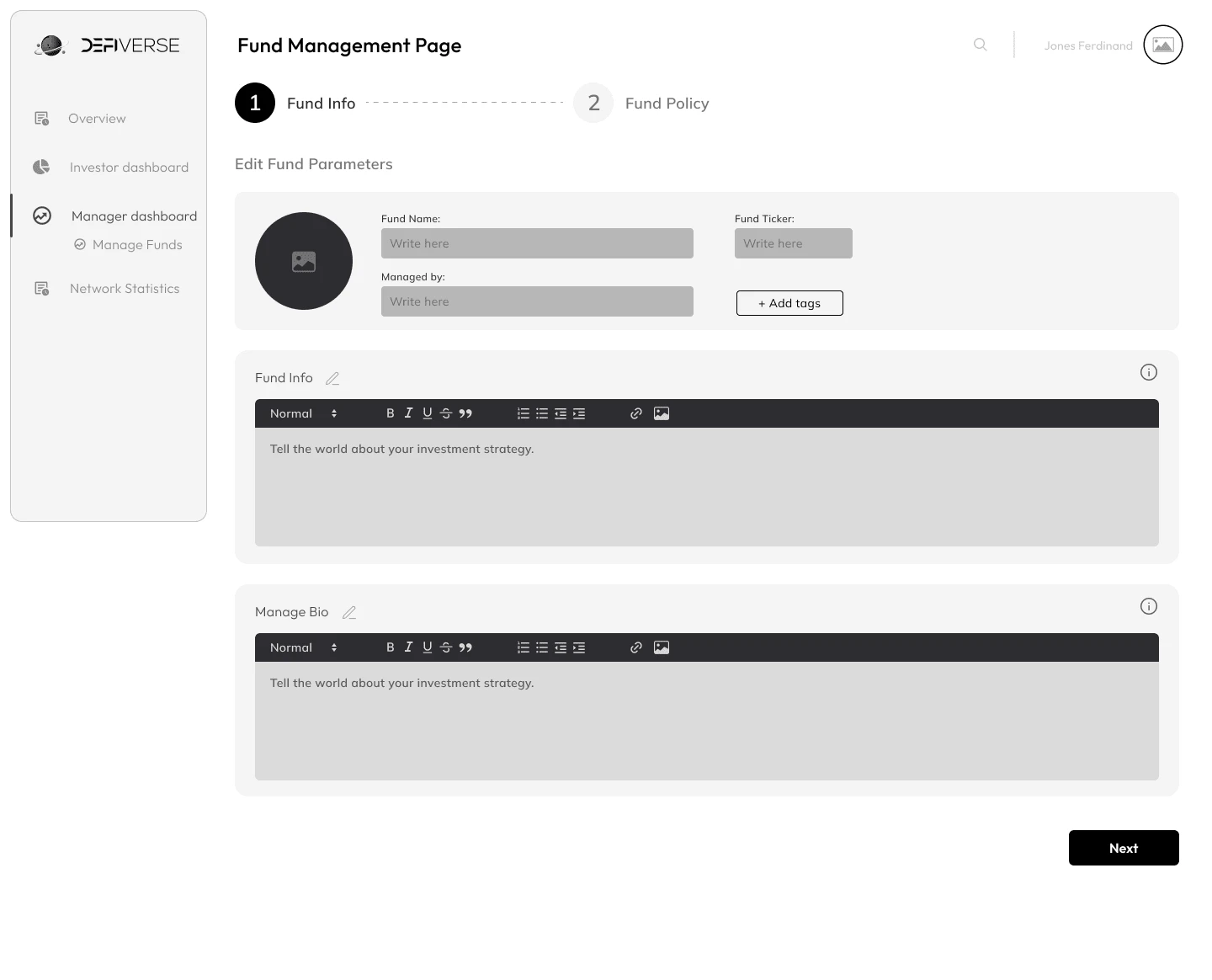
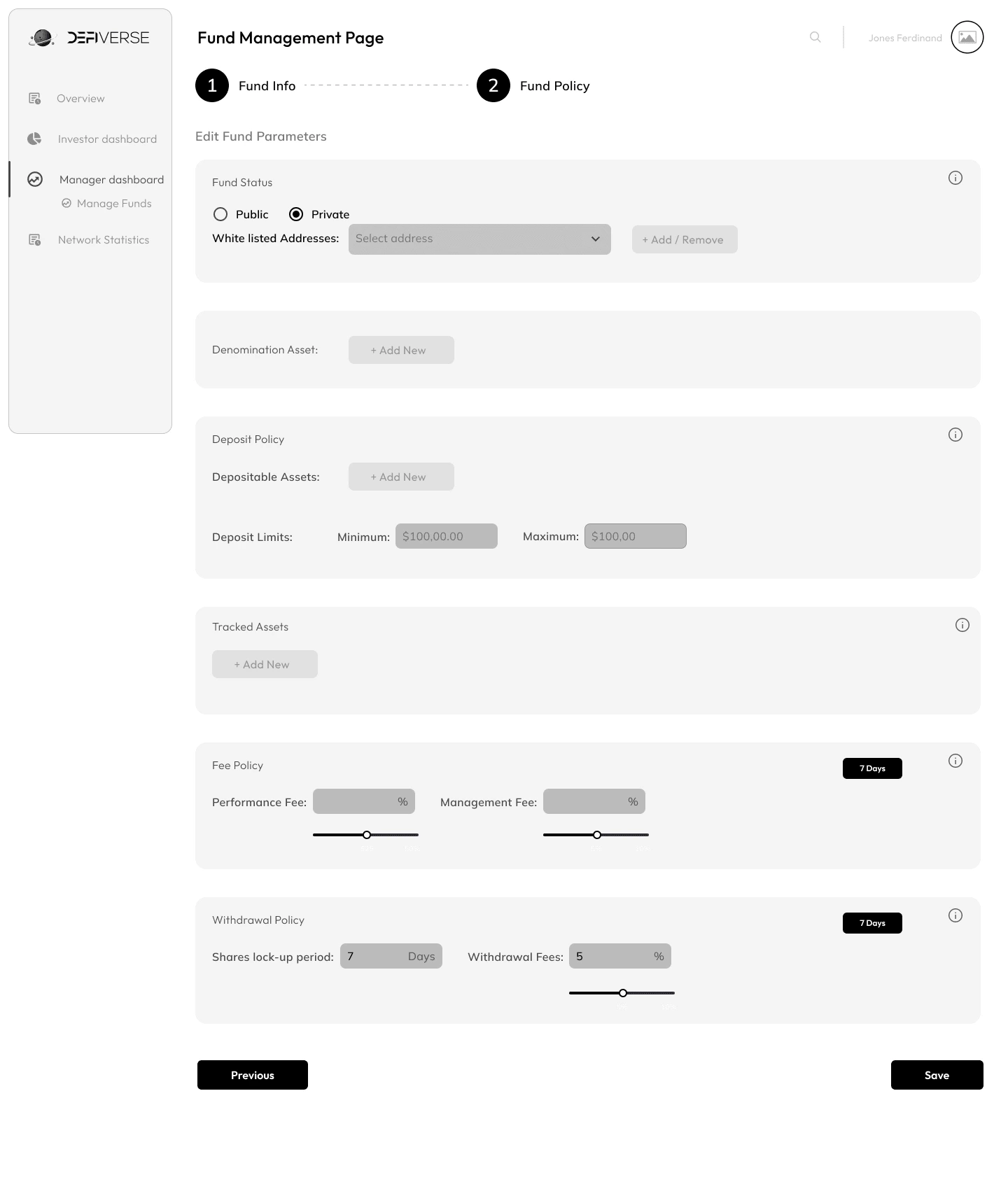
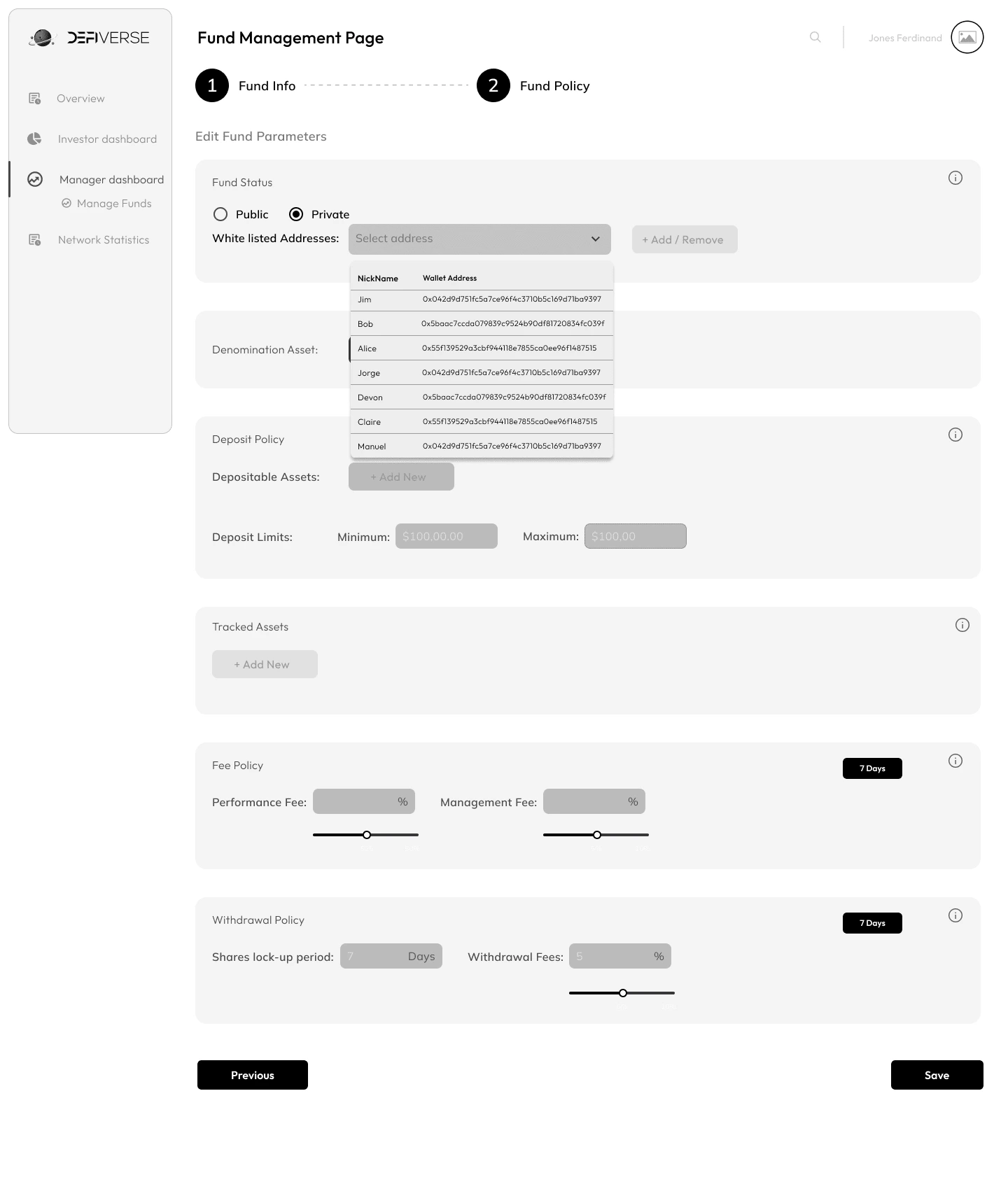
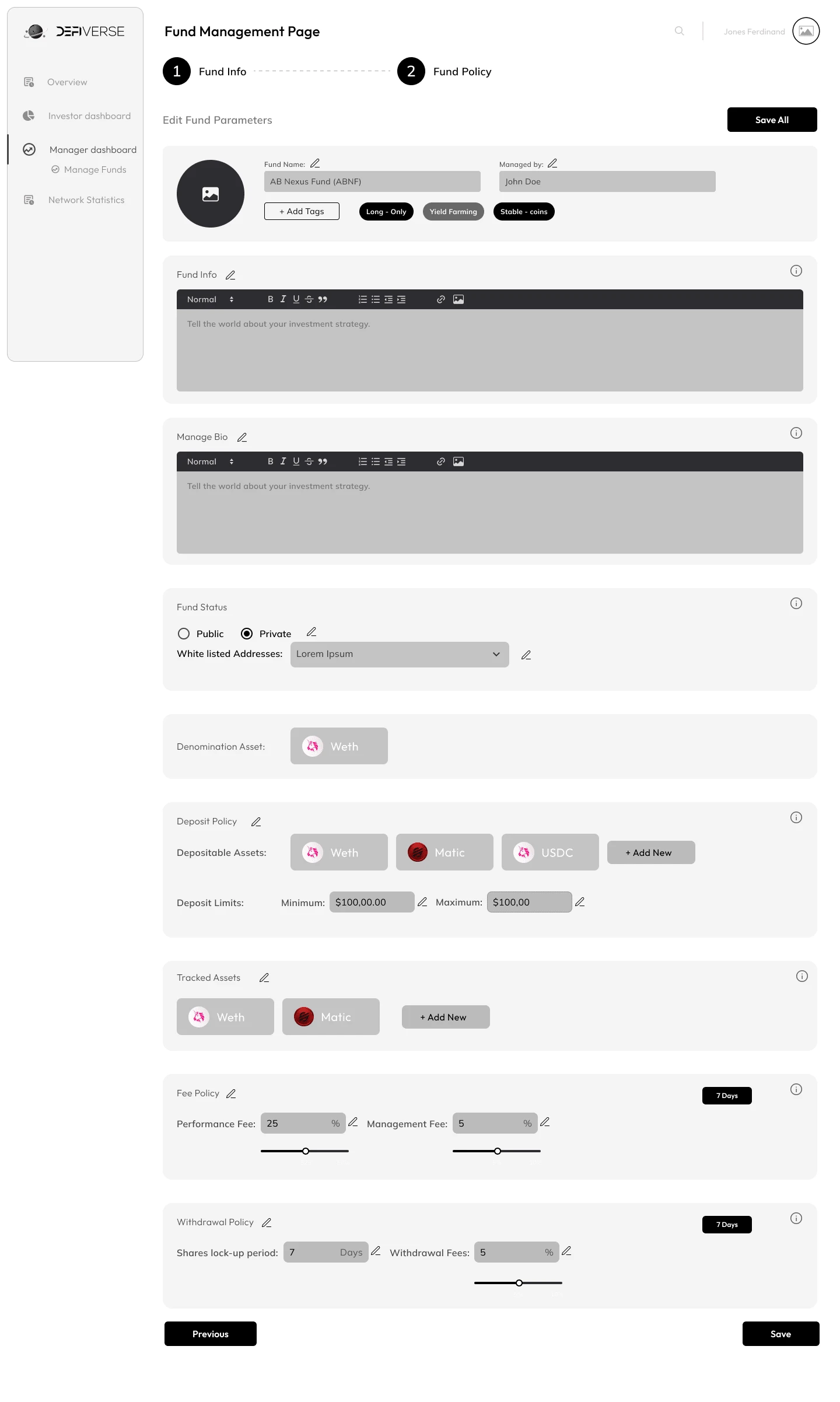
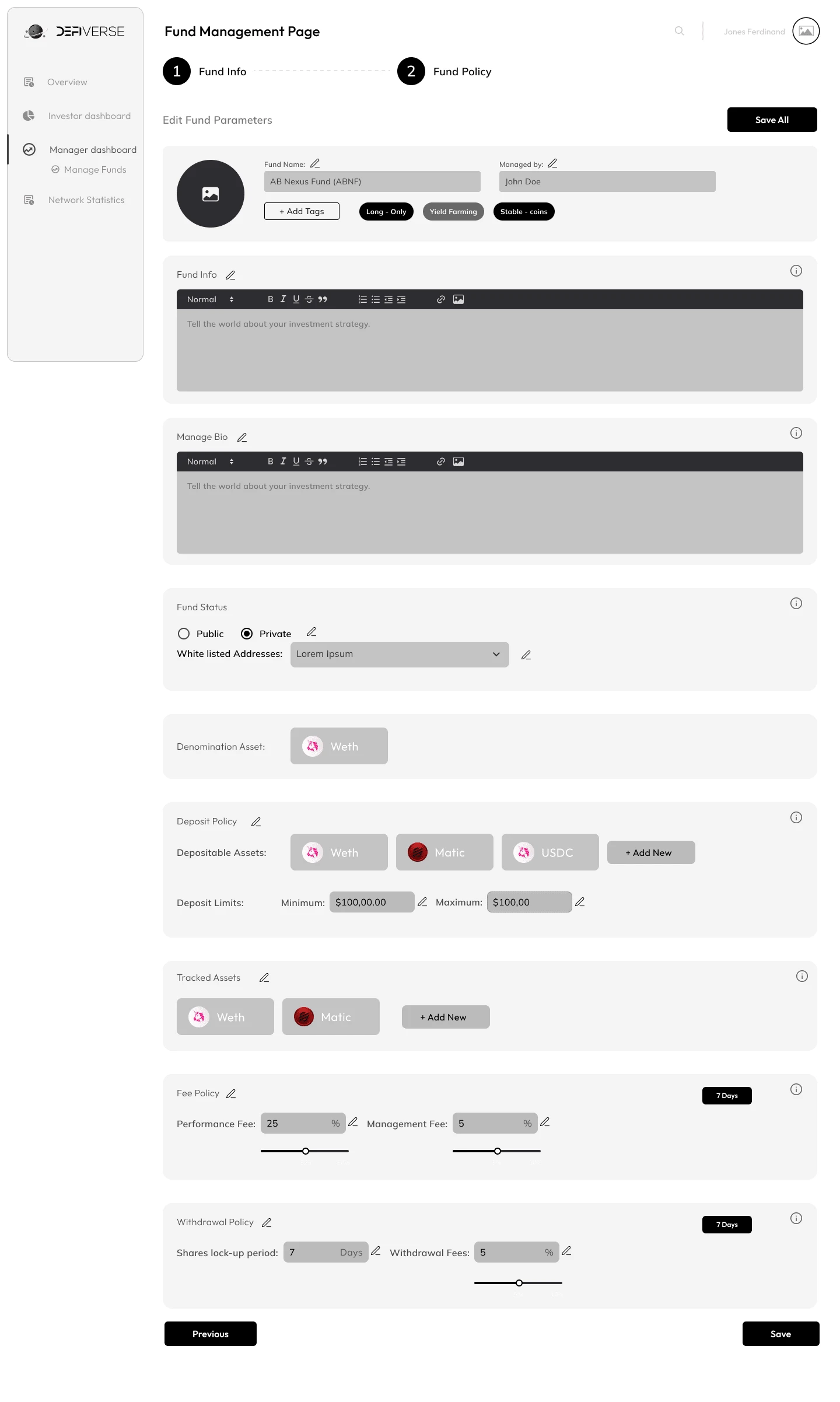
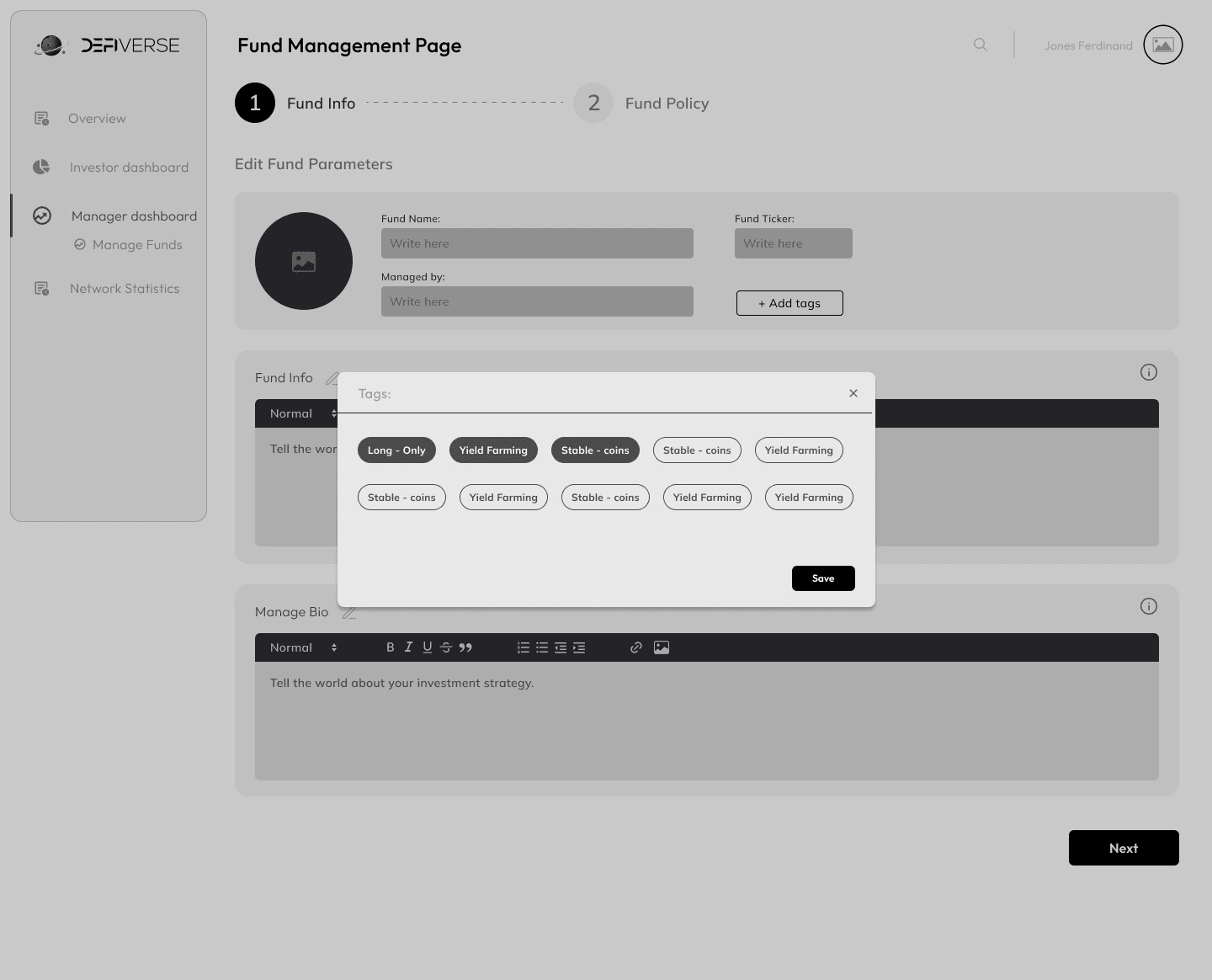
Fund Creation Setup:
A step-by-step flow was created for users to easily create decentralized funds, with extensive customization options for fund parameters, risk management strategies, and portfolio allocations.
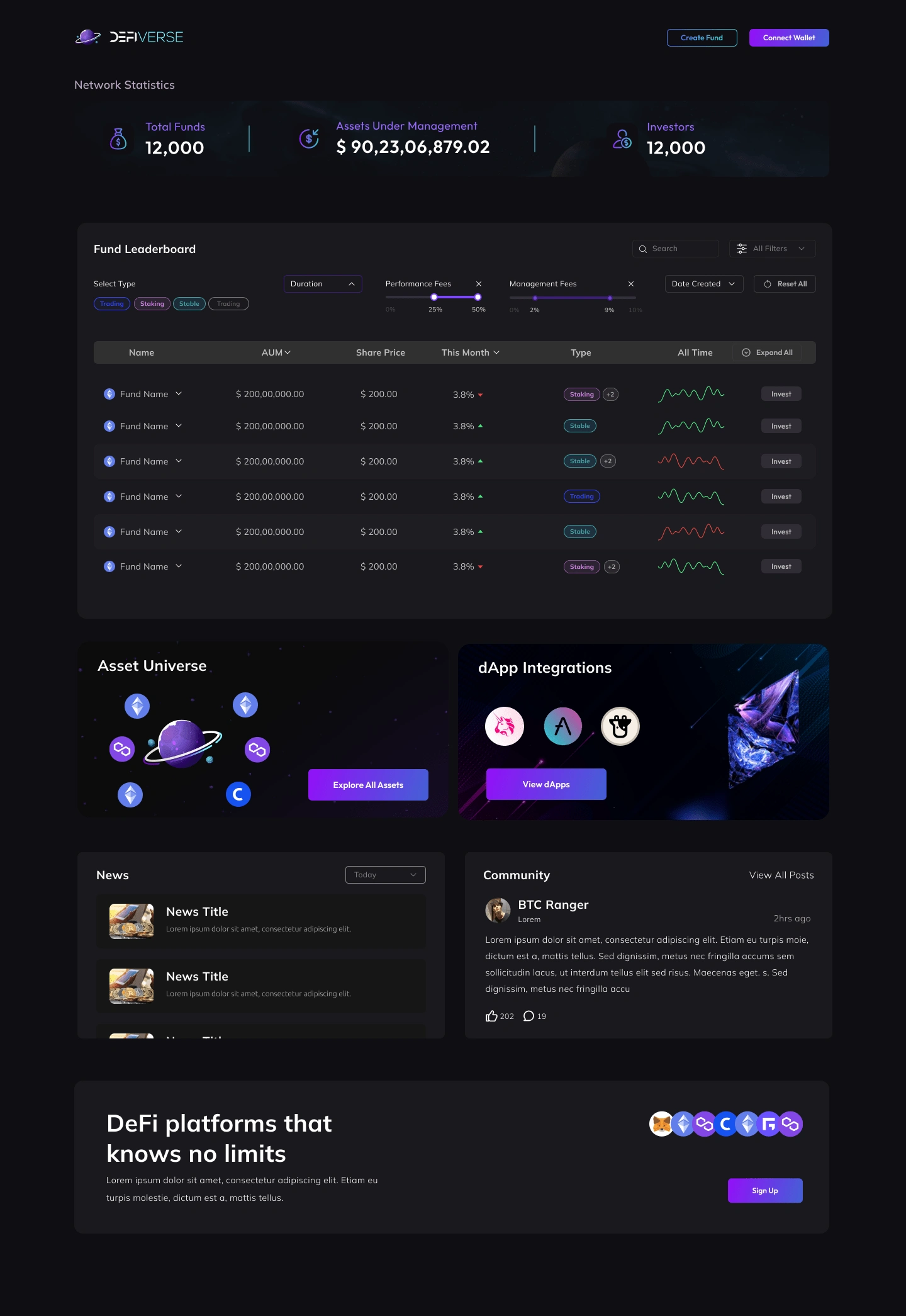
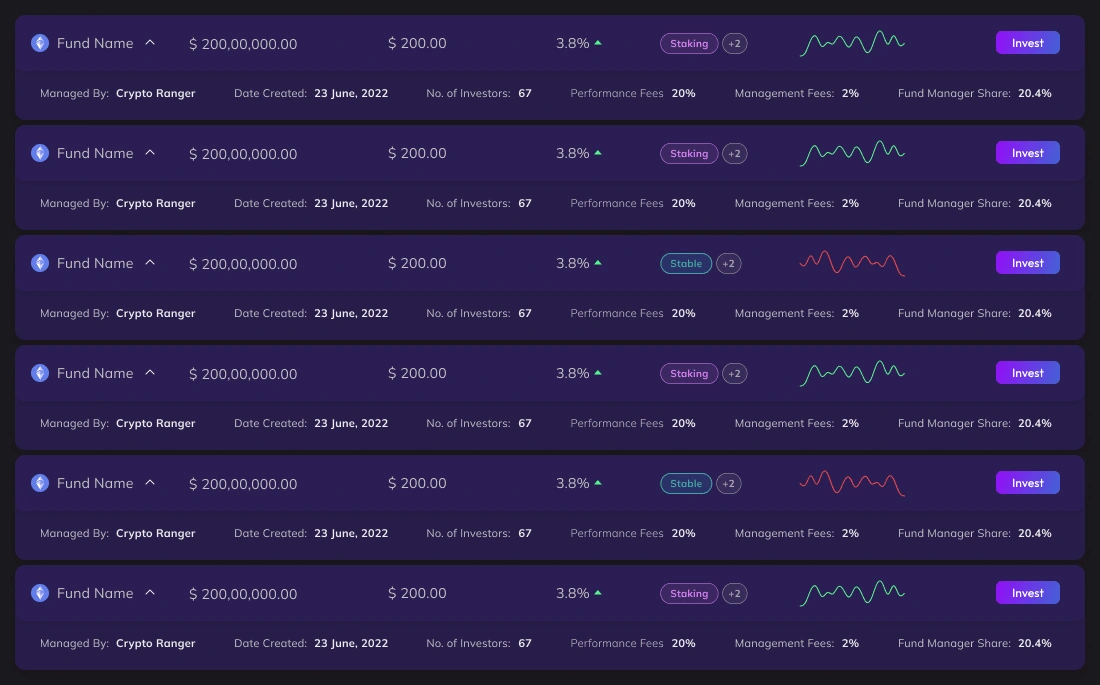
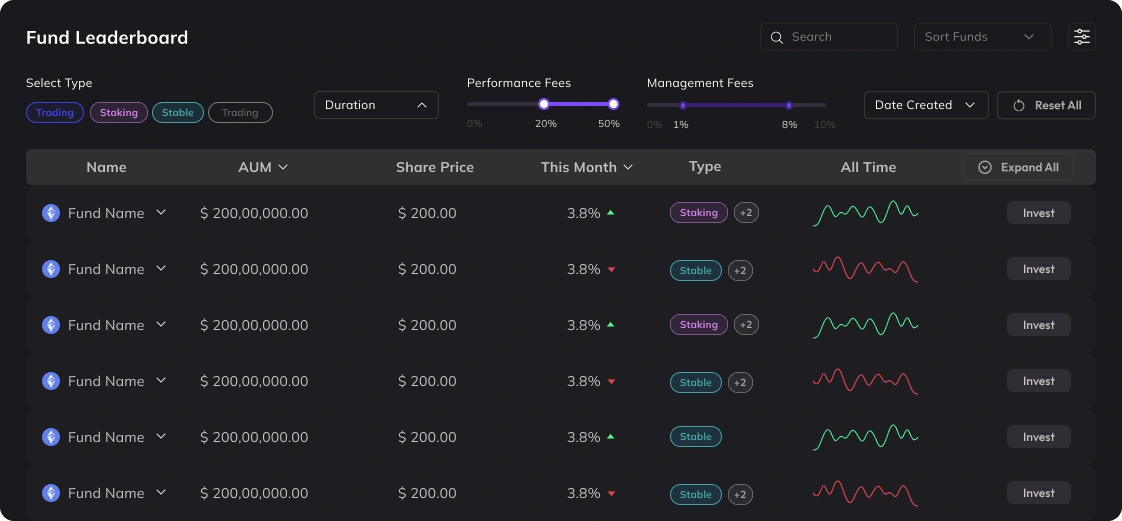
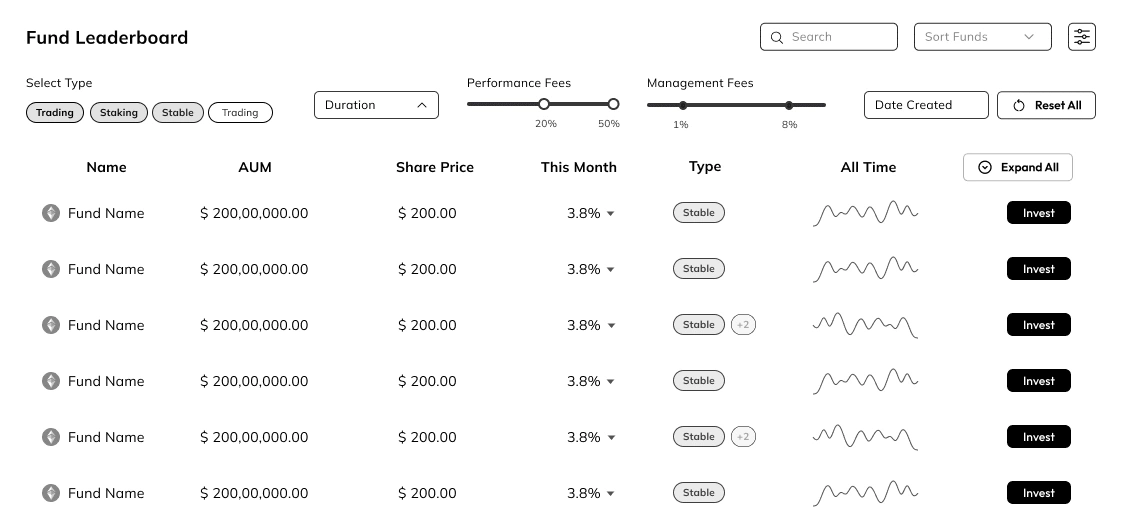
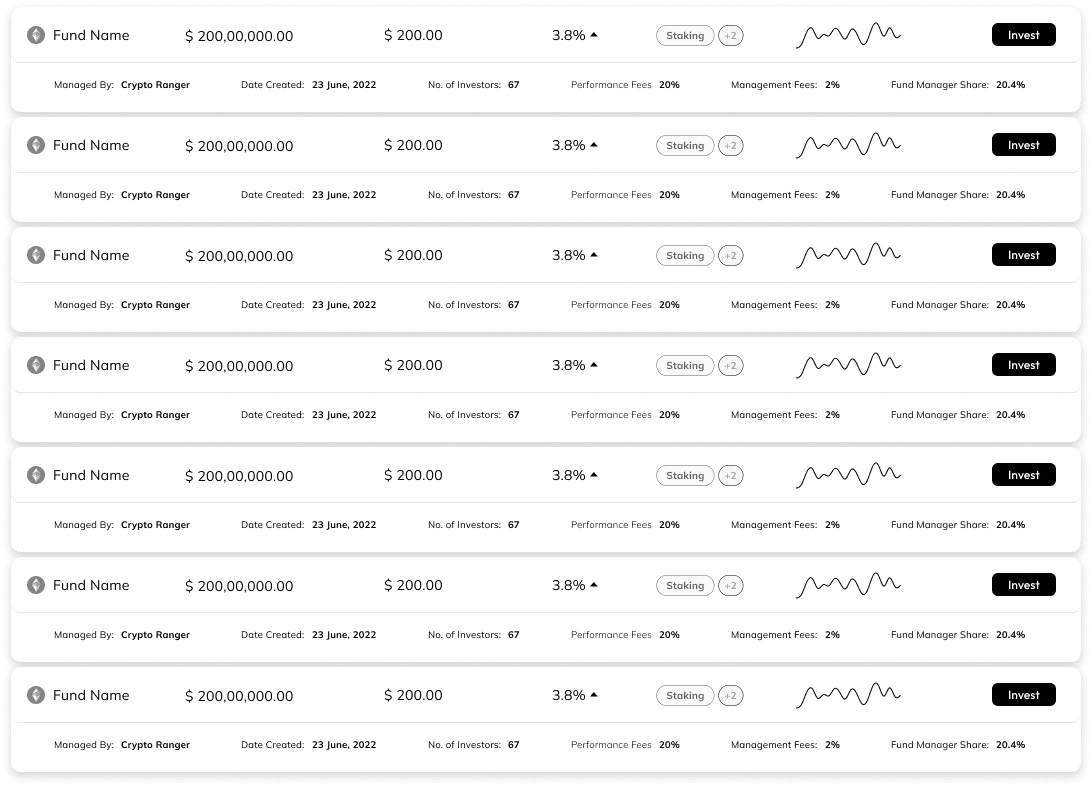
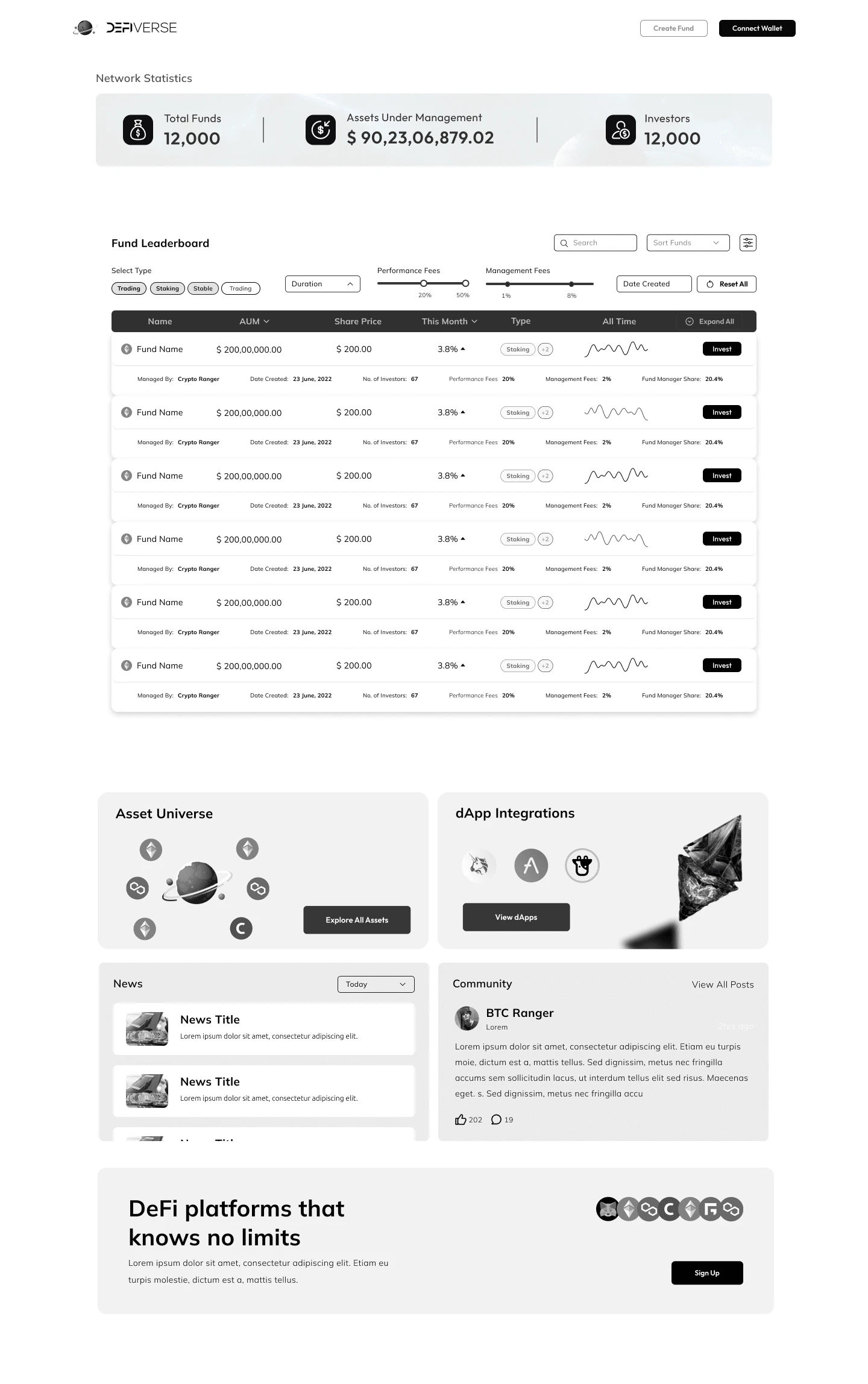
Leaderboard:
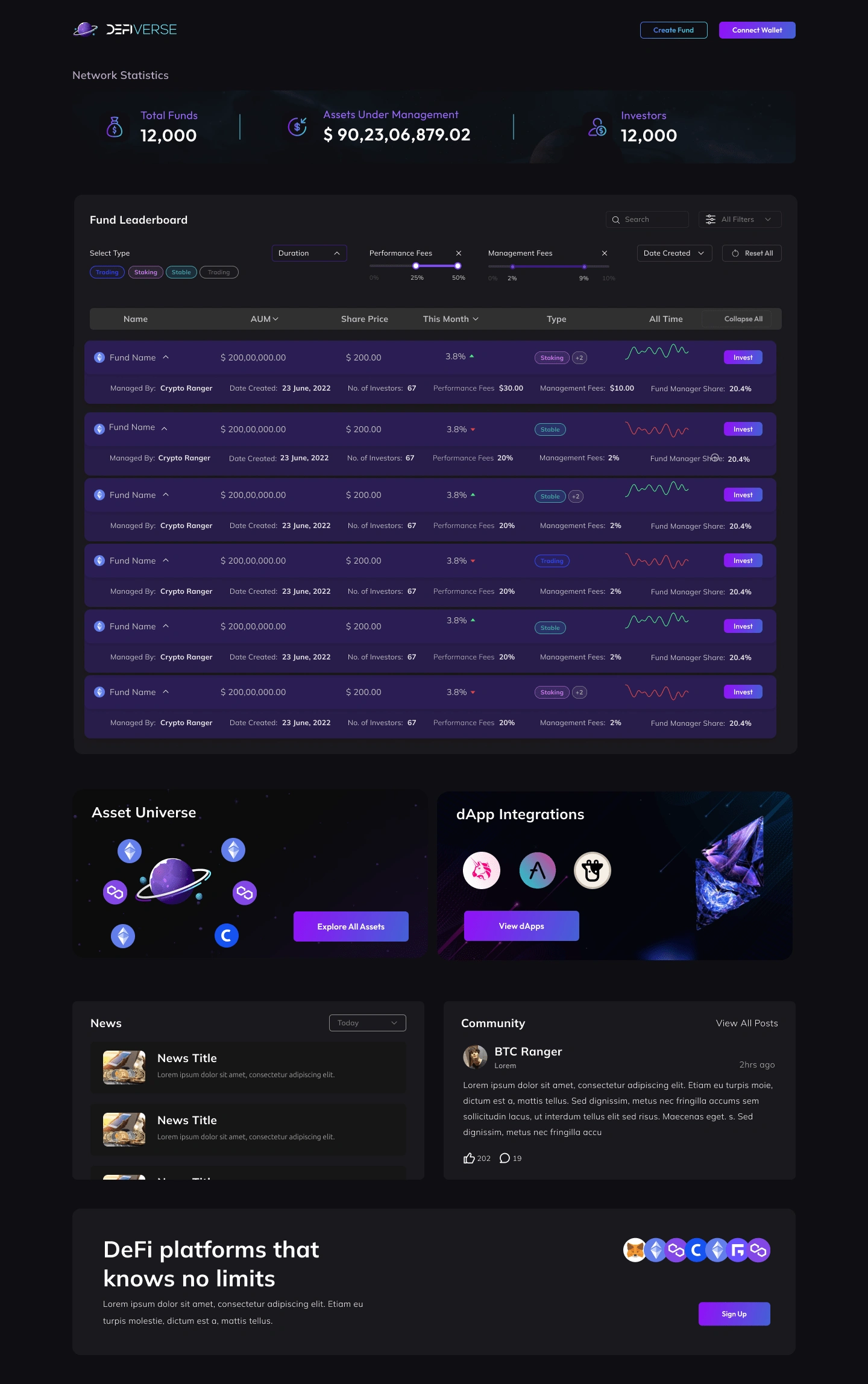
A public leaderboard to showcase top-performing funds and fund managers, with filters and ranking options based on various metrics. This engaged users by promoting visibility of successful strategies.
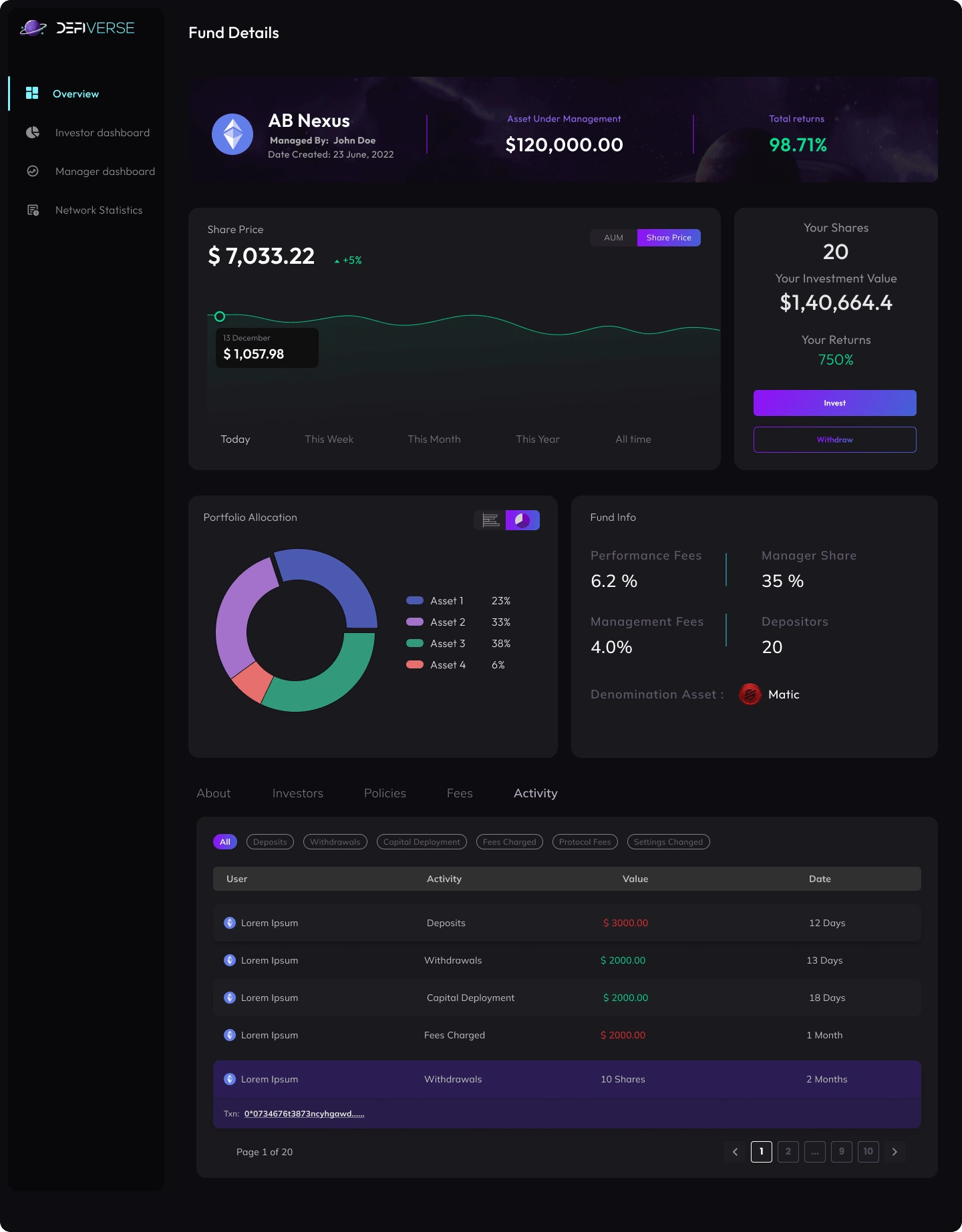
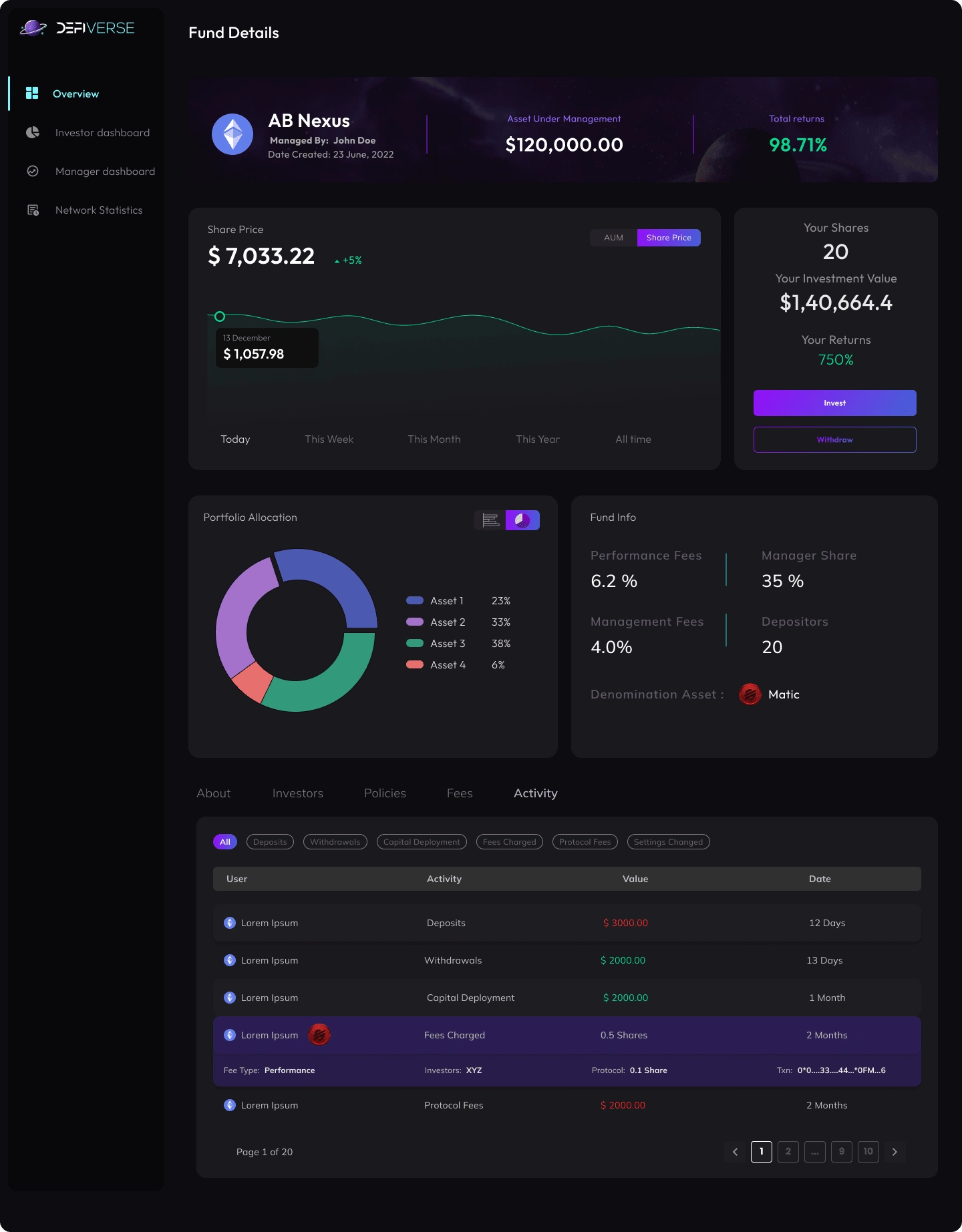
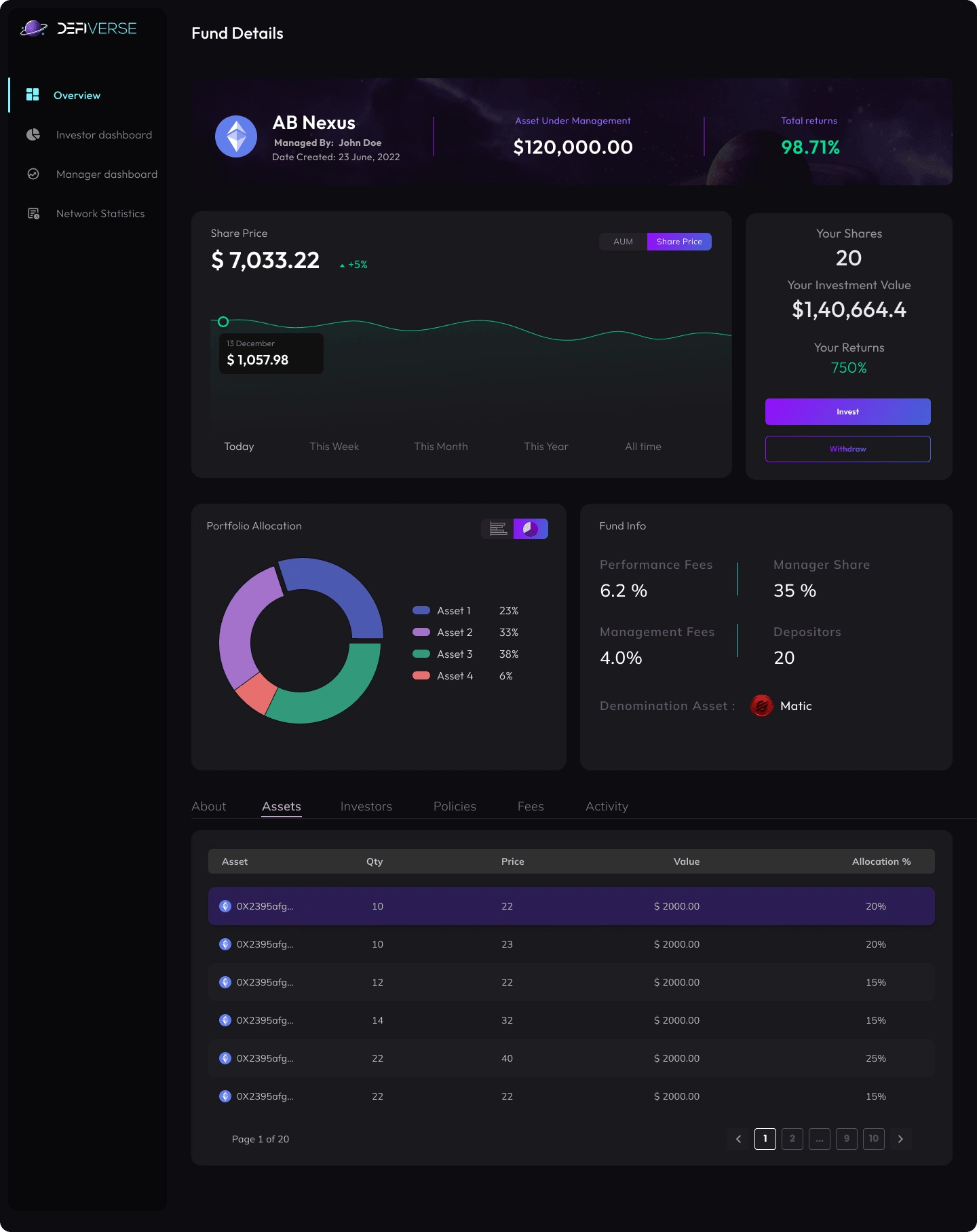
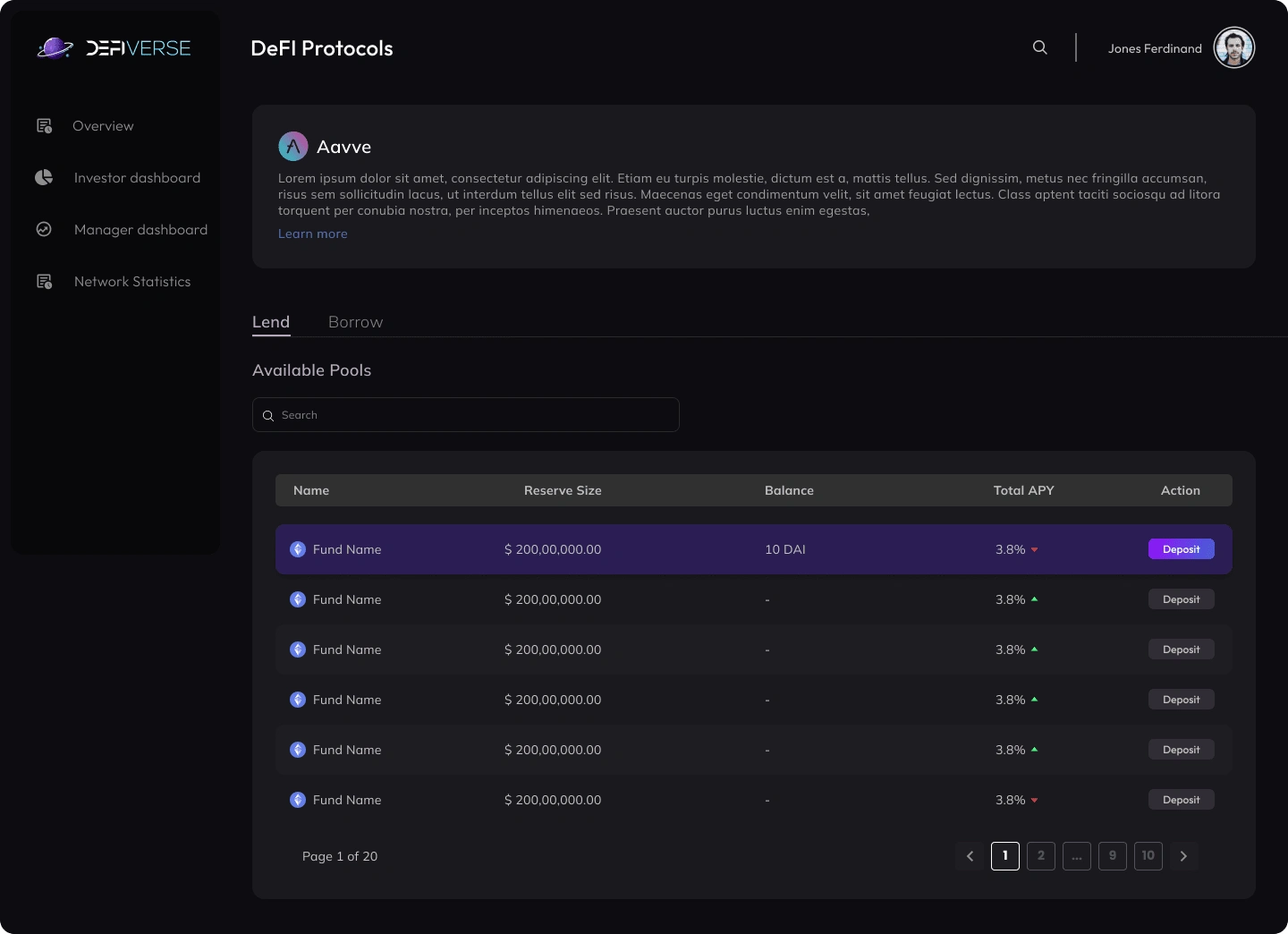
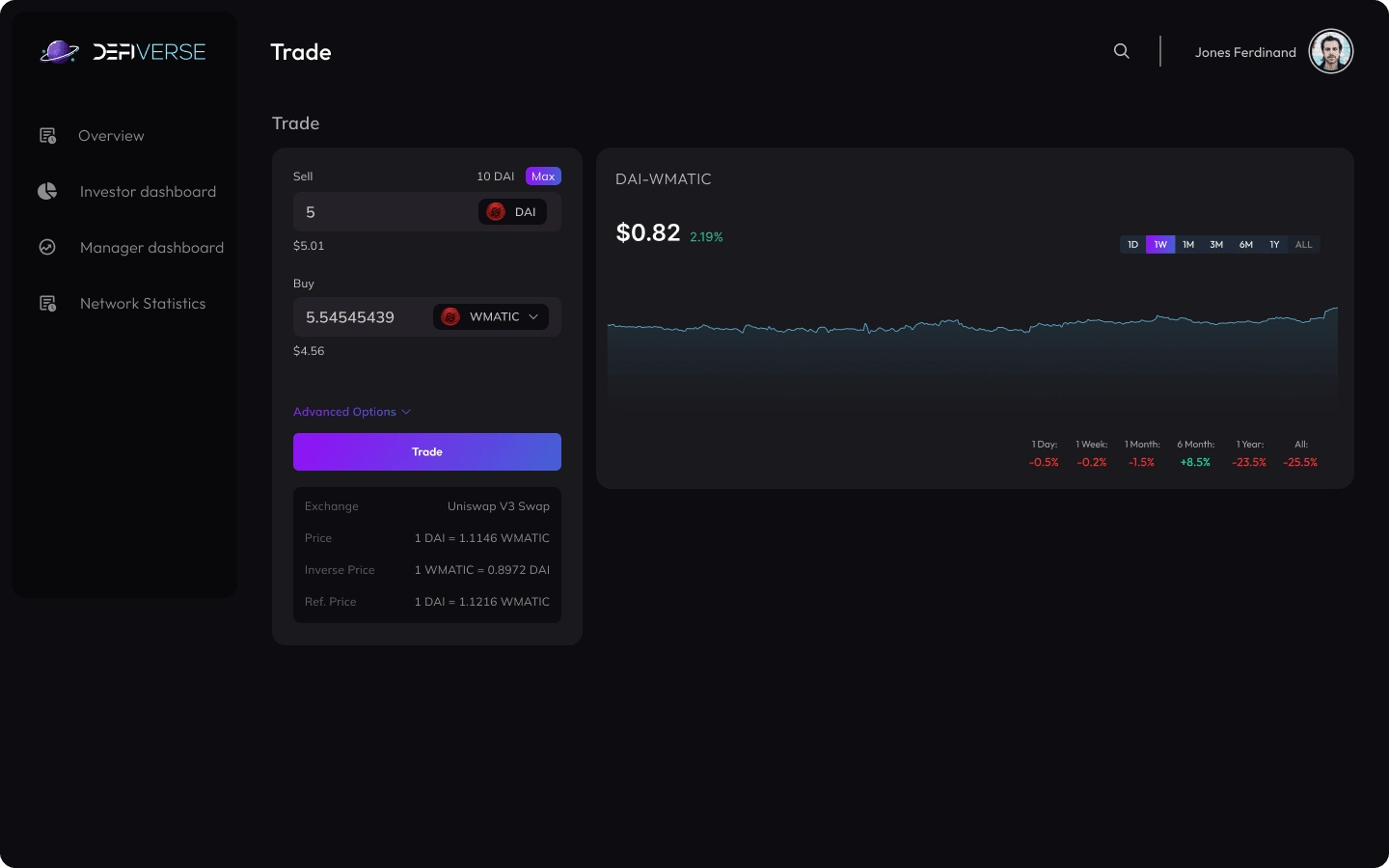
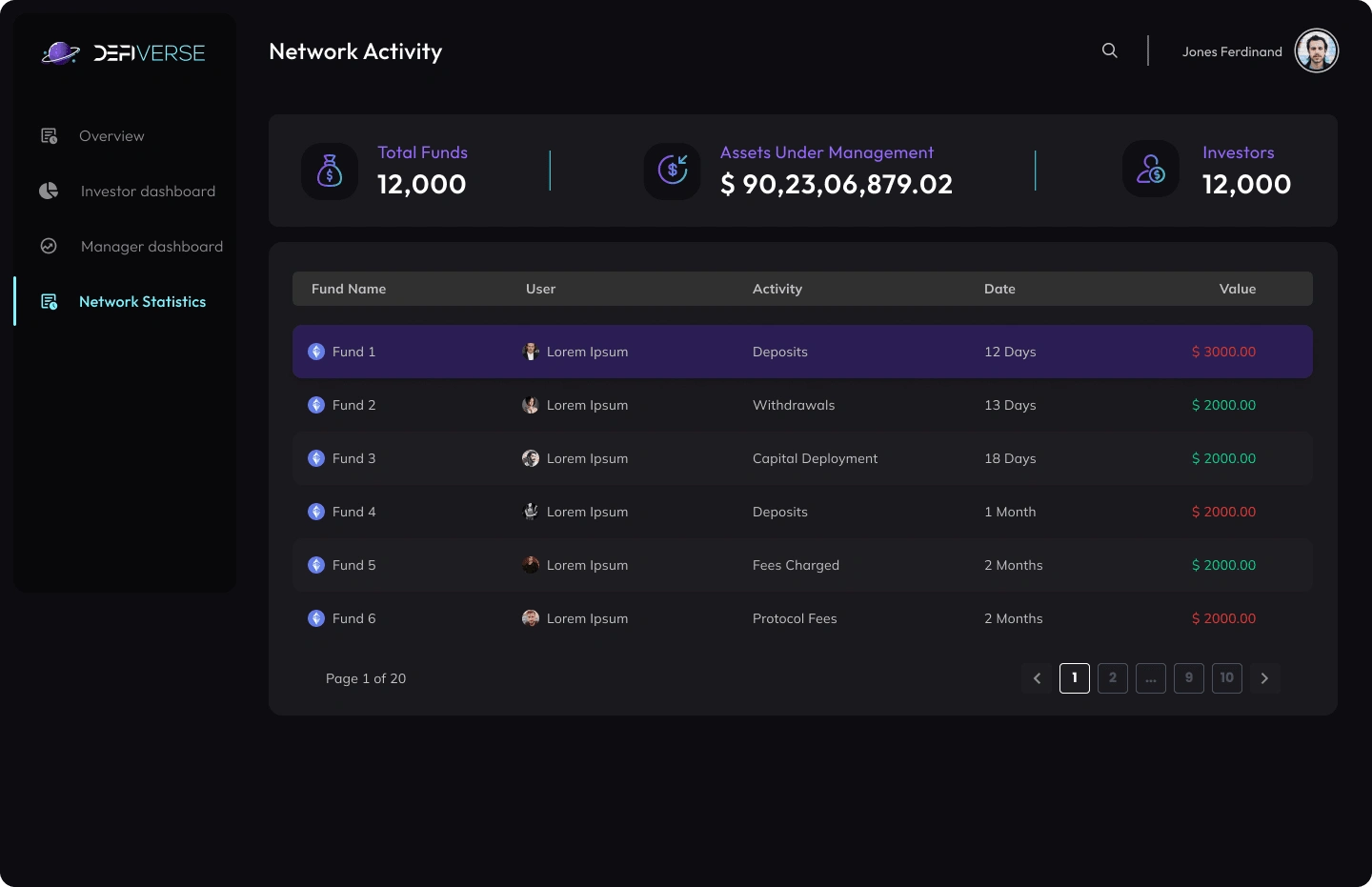
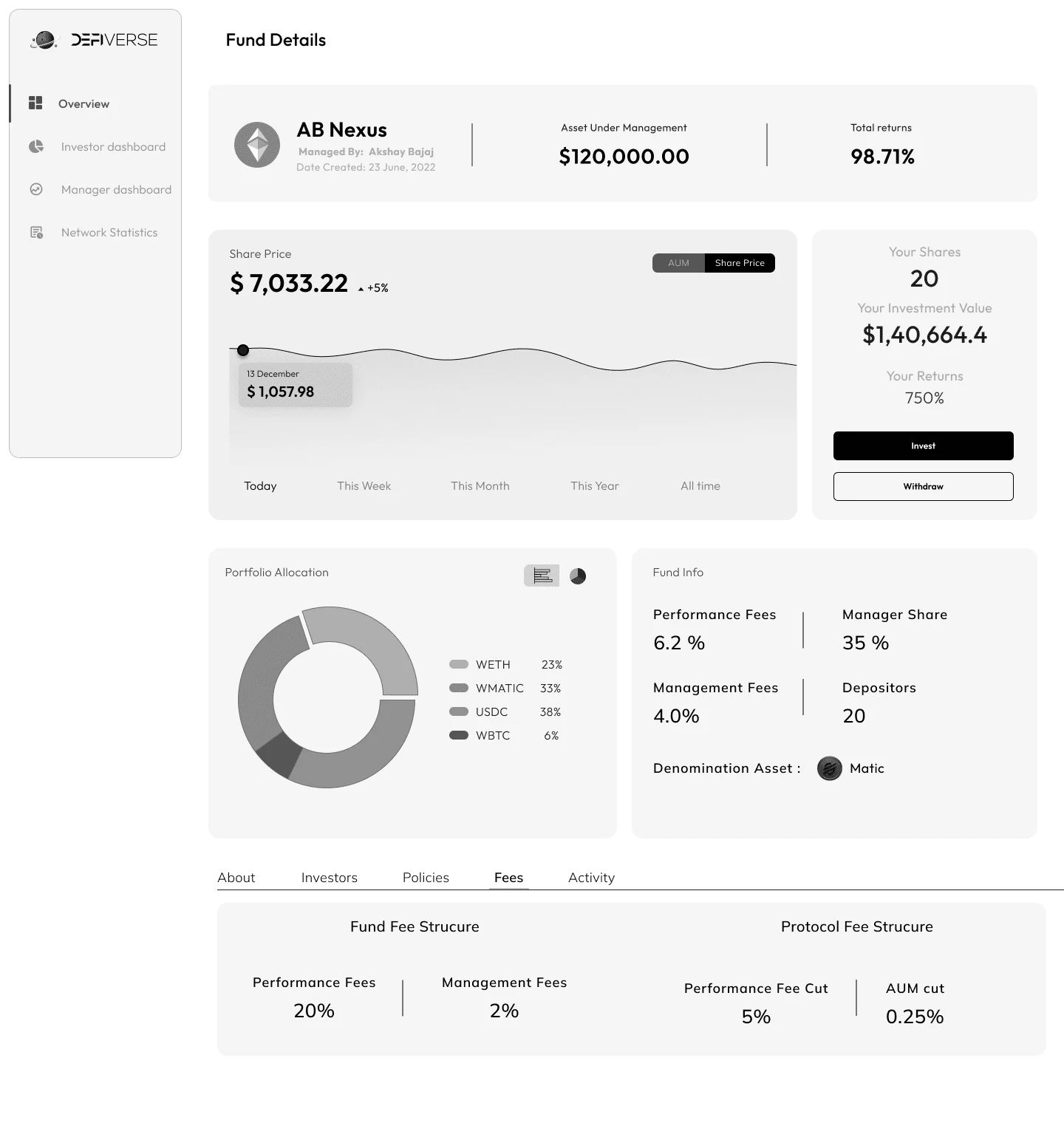
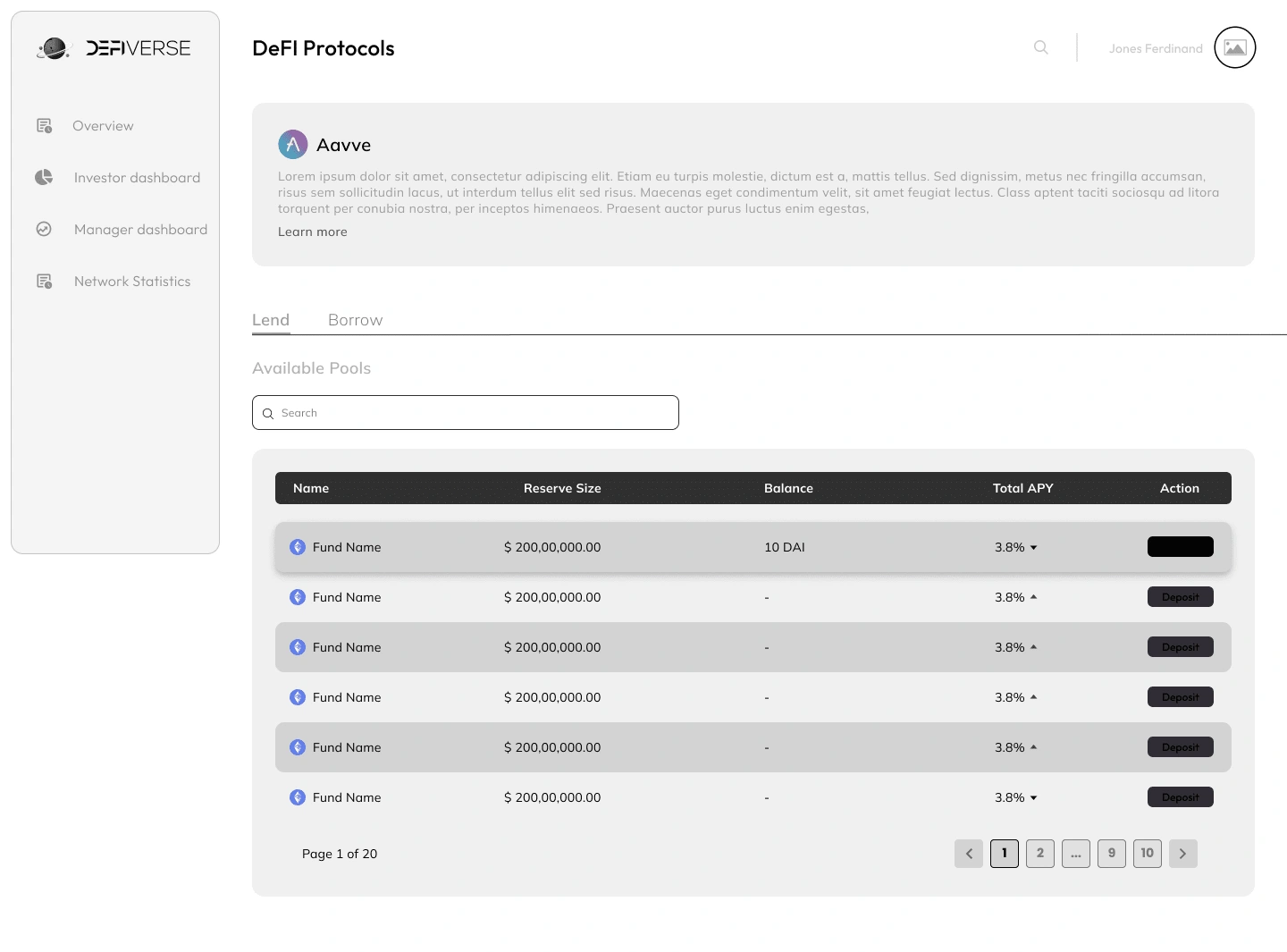
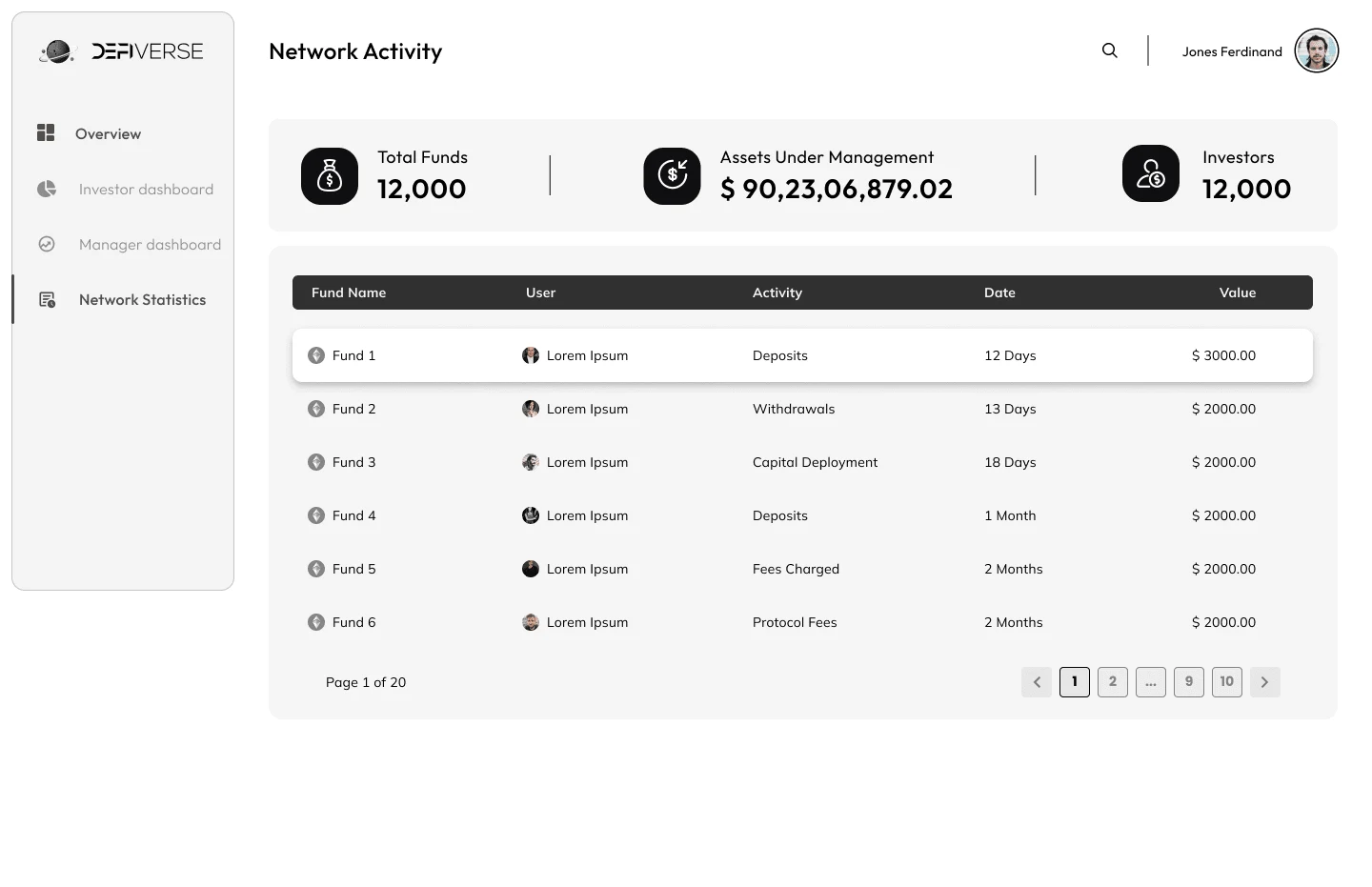
Fund Analysis & Reporting:
An advanced analytics section providing detailed insights into the performance of funds, including charts, risk metrics, and comparative analyses.
UI Design Approach:
Responsive Design:
Designed all screens to be fully responsive across devices, ensuring a seamless experience on desktop, tablet, and mobile.
Data-Driven Visualization:
I integrated data visualizations such as charts, graphs, and tables to present complex financial data in a visually digestible manner.
User-Centric Design:
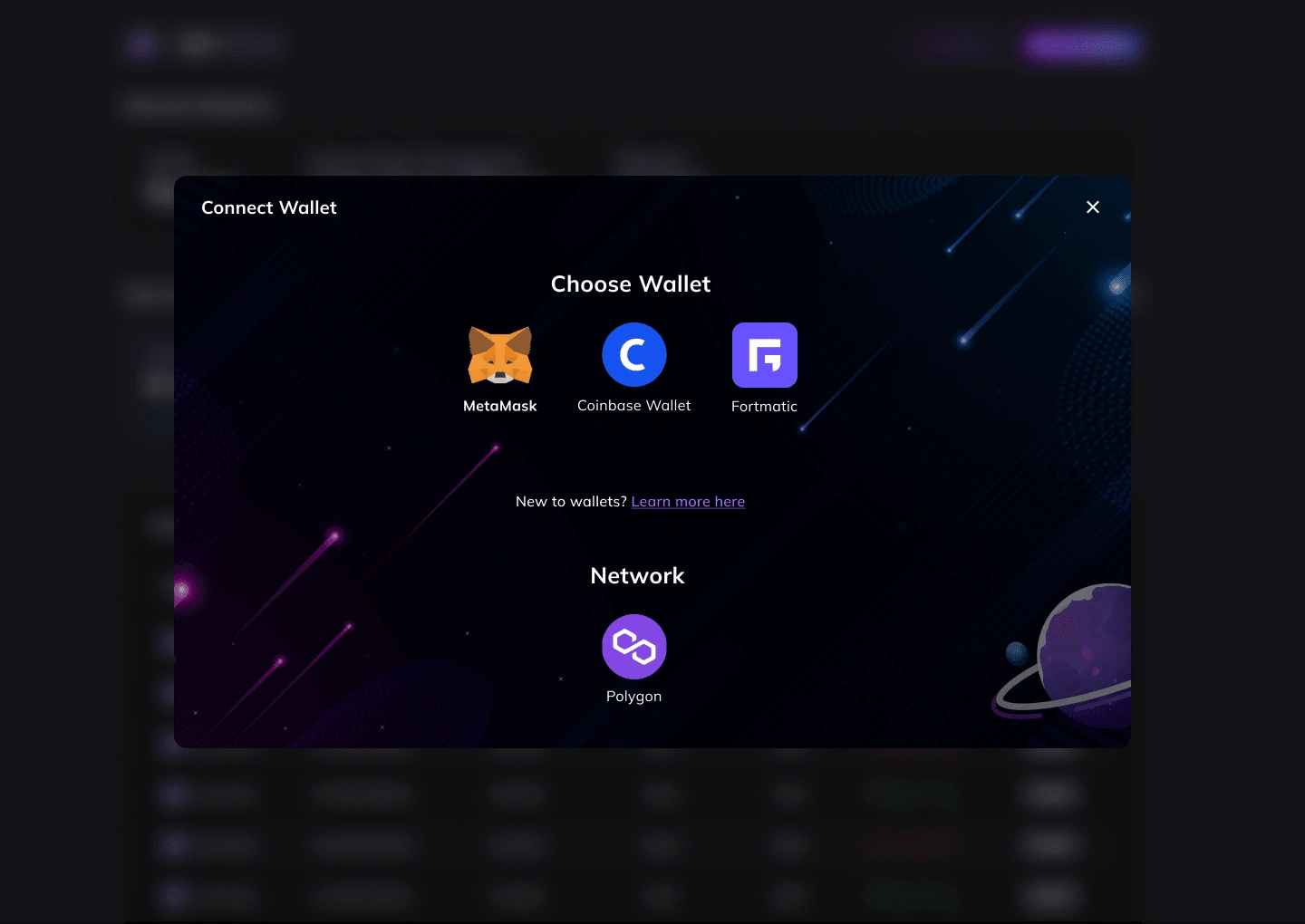
Prioritized ease of navigation and accessibility, allowing users with varying levels of expertise to intuitively interact with the platform.
Tools Used:
Figma: For wireframing, prototyping, and final UI design.
Zeplin: For handoff to developers, ensuring smooth transition from design to code.
WIREFRAME










































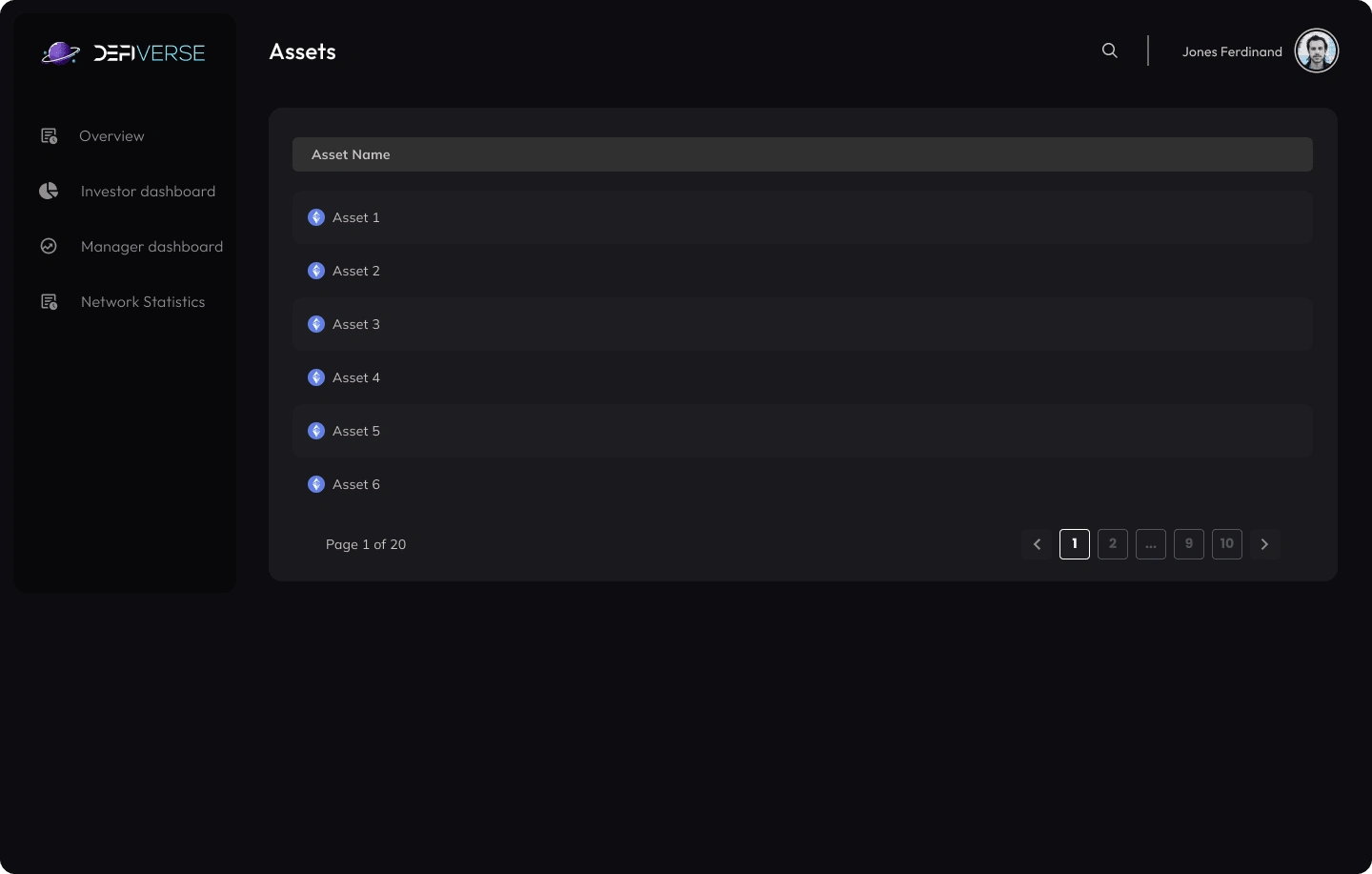
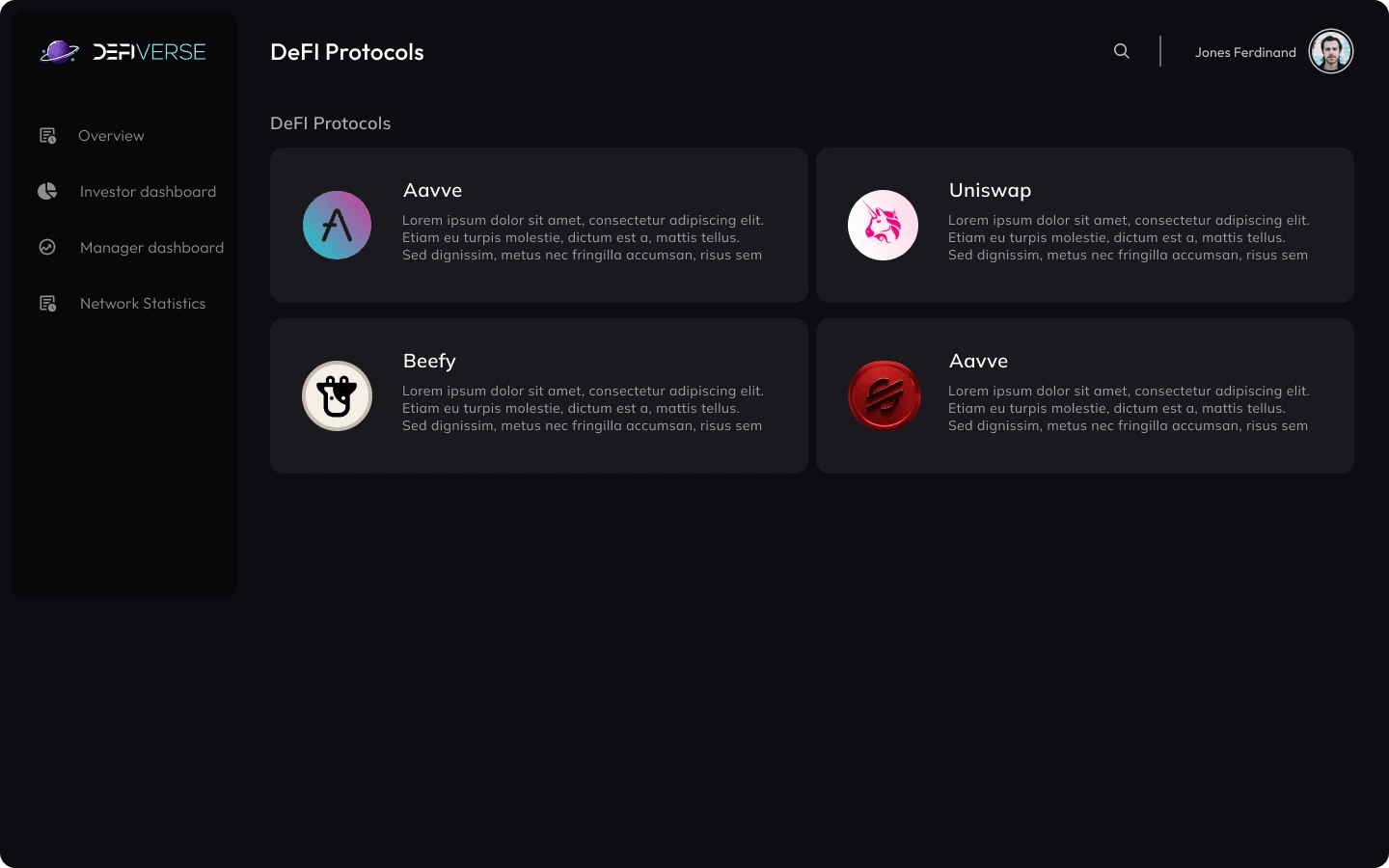
High Fidelity UI Design