Simplifying Customization on the KFC PDP
Like this project
Posted Dec 18, 2023
Refined KFC's PDP UI/UX, boosting usability and reducing order errors over 4 months, ensuring a seamless online ordering process.

Overview
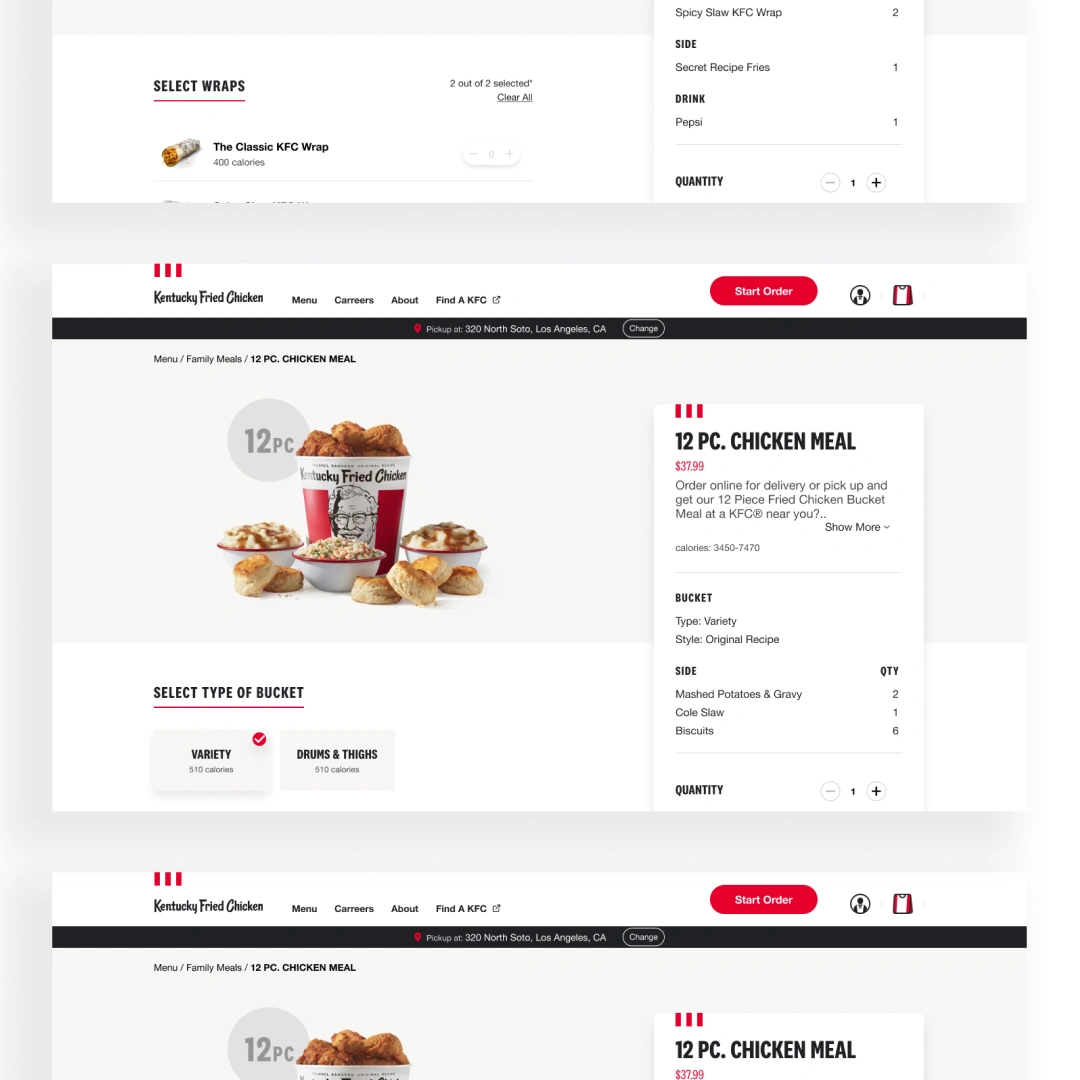
KFC's web and mobile platforms aim to streamline the customer’s ordering journey, letting them bypass in-store waits with online pick-up or delivery orders. Tasked with enhancing this user experience, I delved into a complex design challenge: Simplifying the Product Detail Page (PDP), with a focus on multiple sides selection.
Results & Impact
User-Centric Success: The redesigned PDP recorded impressive usability test scores of 96% on desktop and 80% on mobile. These figures not only affirm the design's effectiveness but also demonstrate a keen understanding of the user's needs.
Decreased Confusion: Post-redesign, the occurrence of users experiencing issues during the ordering process plummeted by 80% on both platforms.
The Challenge
The existing PDP design, while functional, was causing hiccups for users. The primary hurdle was the process of adding multiple sides: users didn’t realize they needed to remove default sides before selecting their choices. This seemingly small detail was leading to incorrect orders and user dissatisfaction.
The Solution
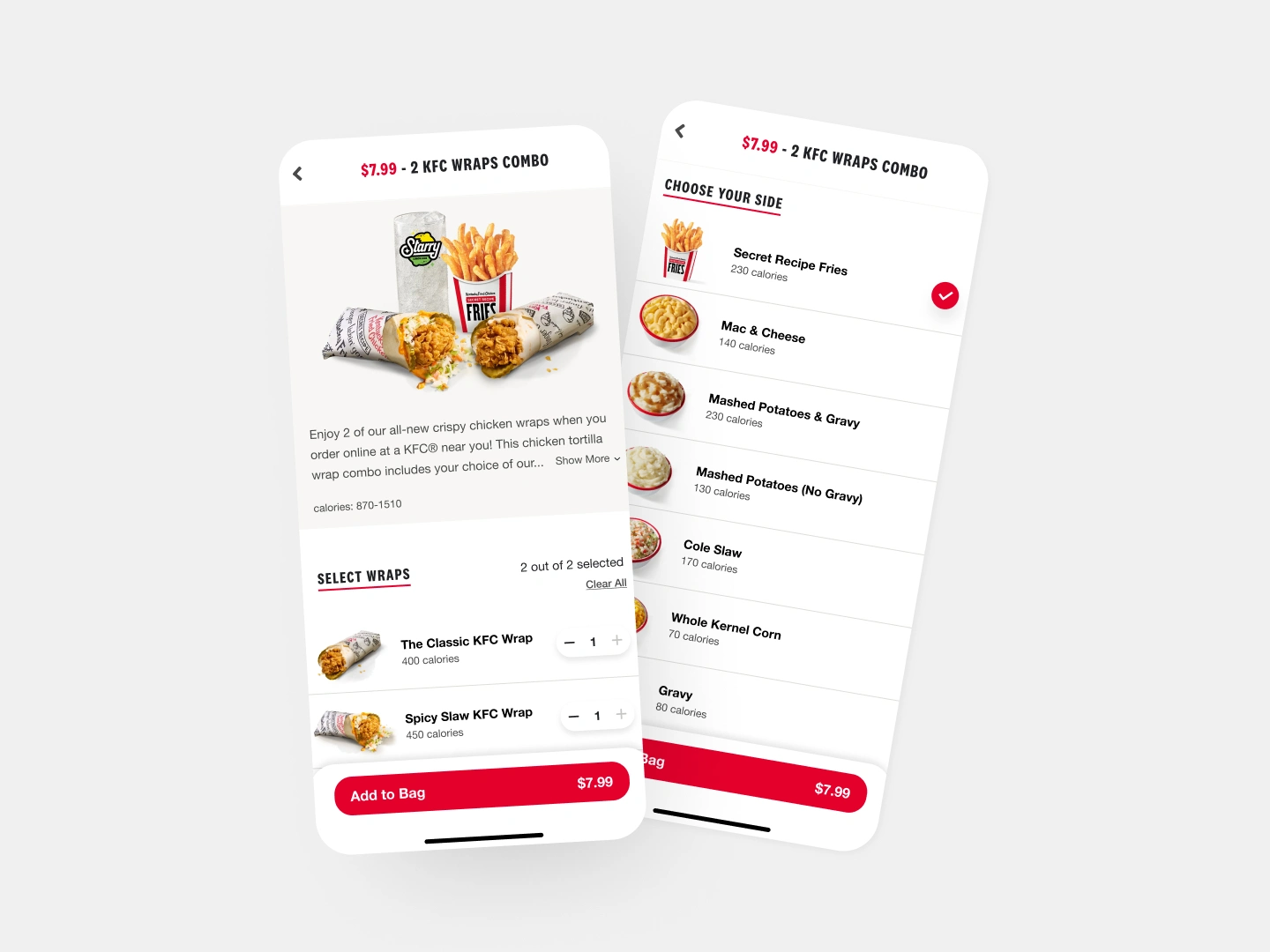
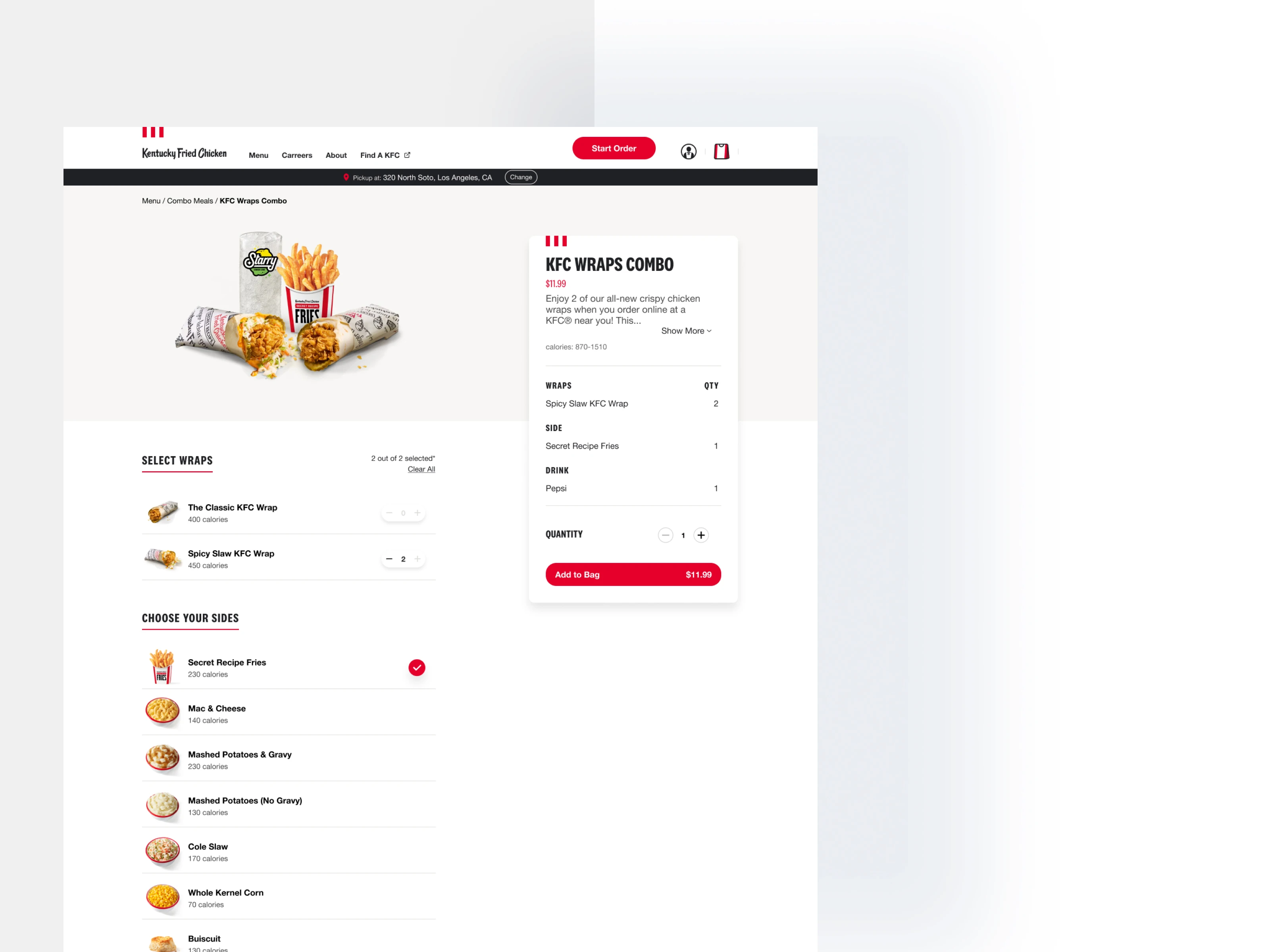
1. Clear Guidelines: Instructions were made crisp and noticeable, guiding users on removing default sides before choosing their own.
2. Visual Aids: To further assist users, visual cues such as distinctive icons and color highlights were added. This ensured that the users could quickly distinguish between default and chosen sides, simplifying their ordering process.
The Process
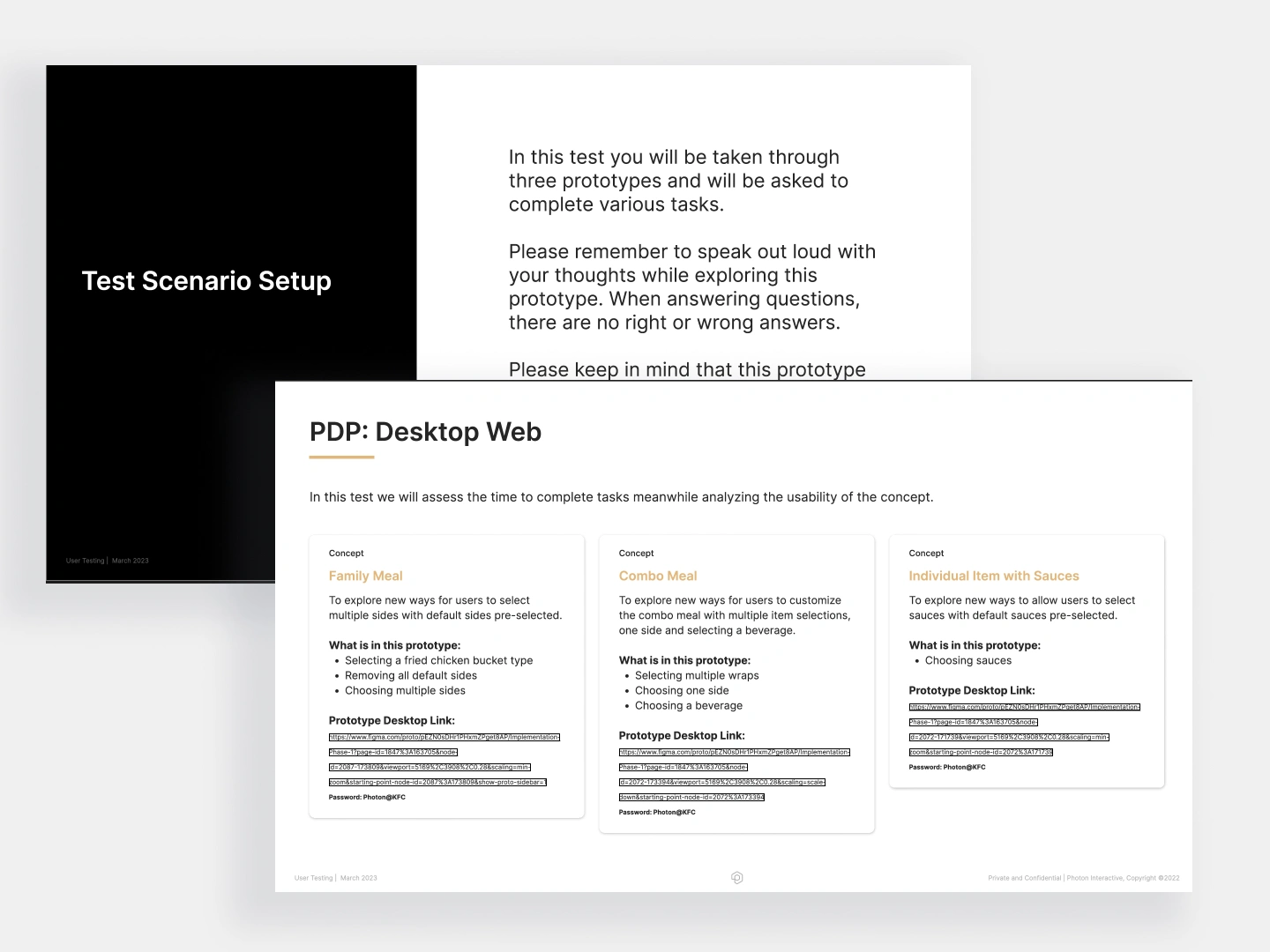
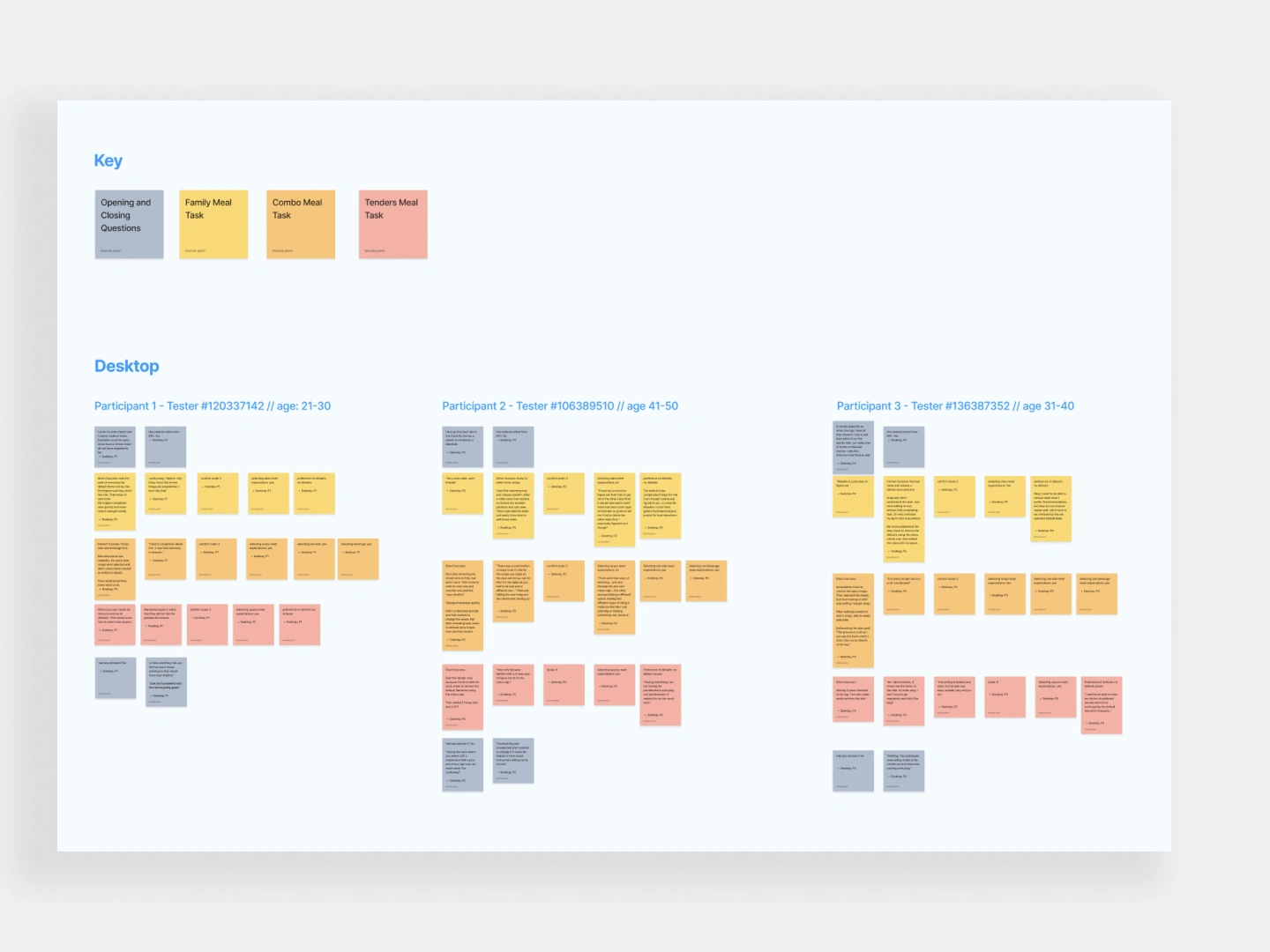
Unmoderated Testing: Three scenarios were developed and tested across web and mobile platforms. This unmoderated approach provided an authentic window into genuine user interactions, gathering unbiased feedback to drive our design decisions.
Iterative Design: Using Figma, I iteratively designed, tested, and refined the PDP layout, ensuring it met both business goals and user needs. This involved constant sketching, wireframing, and prototyping.
Cross-Functional Collaboration: Working hand-in-hand with developers, content strategists, and product teams, we ensured the new design was both feasible and aligned with KFC's broader objectives.
Unmoderated Testing
We conducted extensive unmoderated user testing, which allowed us to gather authentic user responses in their natural environment. This method involved participants performing specified tasks on the PDP without real-time oversight, enabling us to capture their honest reactions and usage patterns. The insights gained from this unmoderated testing were pivotal in fine-tuning the user interface and user experience elements of the PDP.


Visual Design
After finalizing the high-fidelity mockups for the enhanced Product Detail Page (PDP) design, the next critical step was to create interactive prototypes that would facilitate usability testing with actual users. The transition from mockup to prototype involved a well-defined process to ensure accuracy, functionality, and an optimal user experience.


Conclusion
The design enhancements to KFC's PDP, driven by a deep understanding of user needs and a structured, iterative approach, have significantly elevated the online ordering experience. Through close cross-functional collaboration and user-centered design principles, I was able to transform a complex challenge into an intuitive user experience, setting the stage for KFC's aspirations in the realm of digital commerce.