Framer Website with Integrated Client-Engagement Chatbot
Like this project
Posted Mar 28, 2024
This project details the creation of my website and the development of a chatbot tailored to answer clients effectively.
Likes
0
Views
13
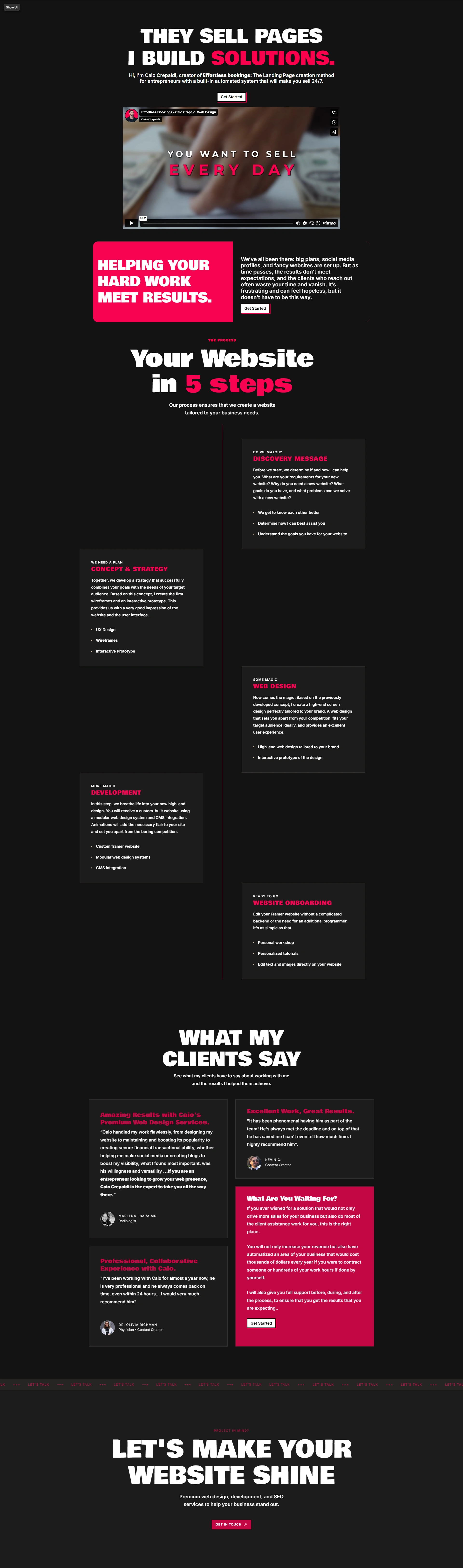
Having a personal website is essential for showcasing one’s skills, portfolio, and services.
To enhance client interaction and provide immediate assistance, I integrated a sophisticated chatbot into my website.
This project details the creation of my personal website and the development of a chatbot tailored to answer clients 24/7.

Project Goals
Establish a Professional Online Presence: Craft a website that reflects my expertise, showcases my portfolio, and communicates my services clearly.
Enhance Client Engagement: Implement a chatbot that provides real-time responses to client questions, improving user experience and fostering engagement.
Streamline Client Acquisition: Utilize the website and chatbot to simplify the process for potential clients to understand my offerings and initiate collaborations.
Project Phases
1. Conceptualization & Planning
Defining Objectives: I began by outlining the primary objectives for my website and the role of the chatbot in achieving these goals.
Feature Specification: I listed essential features, such as portfolio sections, service listings, contact forms, and the chatbot integration.
2. Website Design & Development
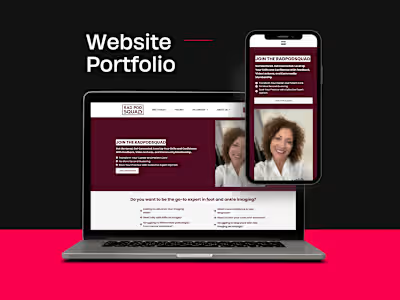
Visual Design: I crafted a modern, clean design that aligns with my personal brand, ensuring consistency across all pages.
Responsive Development: The website was developed to be fully responsive, guaranteeing optimal experiences across all devices.
Content Creation: I curated and created content that effectively communicates my skills, experiences, and services to visitors.

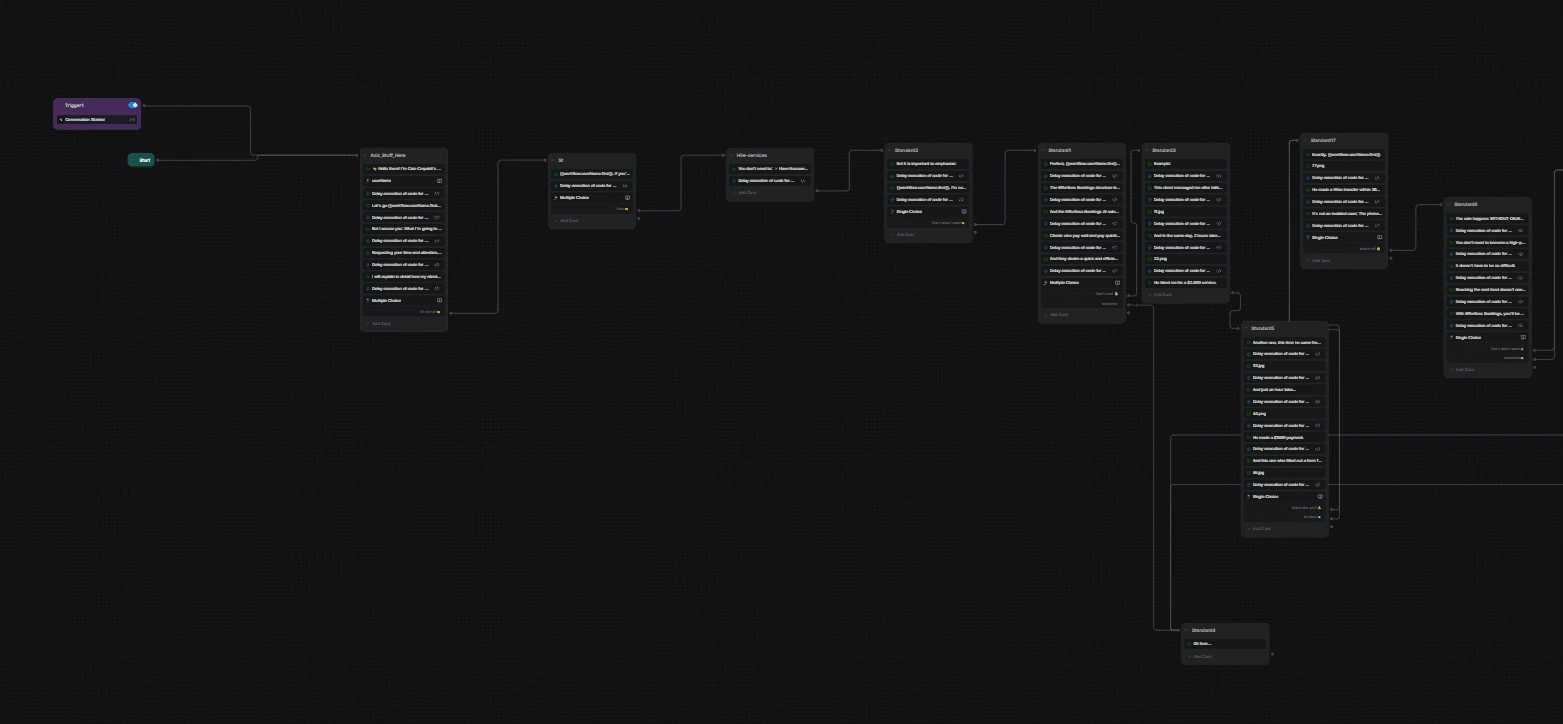
Chatbot Development
3. Chatbot Development & Integration
Conversation Flow Design: I designed conversation flows that anticipate user queries and provide helpful, accurate responses.
Personalization: The chatbot was programmed to address visitors personally, enhancing the user experience.
Integration: I integrated the chatbot into the website, ensuring it complements the site’s design and functionality.
4. Testing & Optimization
Functional Testing: I conducted extensive testing to ensure all website features and the chatbot functioned correctly.
User Experience Testing: Feedback was gathered from a select group of users to identify areas for improvement in both the website and chatbot interactions.
Performance Optimization: I optimized the website for fast loading times and the chatbot for swift, accurate responses.
Results & Impact
Increased Engagement: The chatbot has led to higher user engagement, with visitors spending more time on the site and interacting with the chatbot.
Improved Client Communication: Clients appreciate the immediate responses provided by the chatbot, leading to quicker inquiry resolutions.
Enhanced Professional Image: The combination of a well-designed website and a responsive chatbot has bolstered my professional image, leading to an uptick in client inquiries and collaborations.