Restaurant Inventory and Sales System| Design & Development
Like this project
Posted Jun 15, 2024
Full Design and Development of a multi-storage chain of restaurants using Figma & NextJS.
Likes
0
Views
4
What is it?
The project consisted on designing & developing the dashboard managing the Inventory and Sales for a restaurant. The project was developed all in Italian, giving that the company I worked with is Italian.
What tools were used?
I used freeform for the starting wireframe and sitemap, which then was transposed into Figma and developed into the final Design. Then I used NextJS paired with Prisma to develop the frontend and then the backend of the site, ensuring communication between a PostgreSQL Database and the app.
How long did it take?
The wire framing, planning and designing took less than 2 weeks. The development took about 3 weeks
Note that the process looked like the following:
Preparation: I created a basic idea and structure for the project, collecting the data I needed.
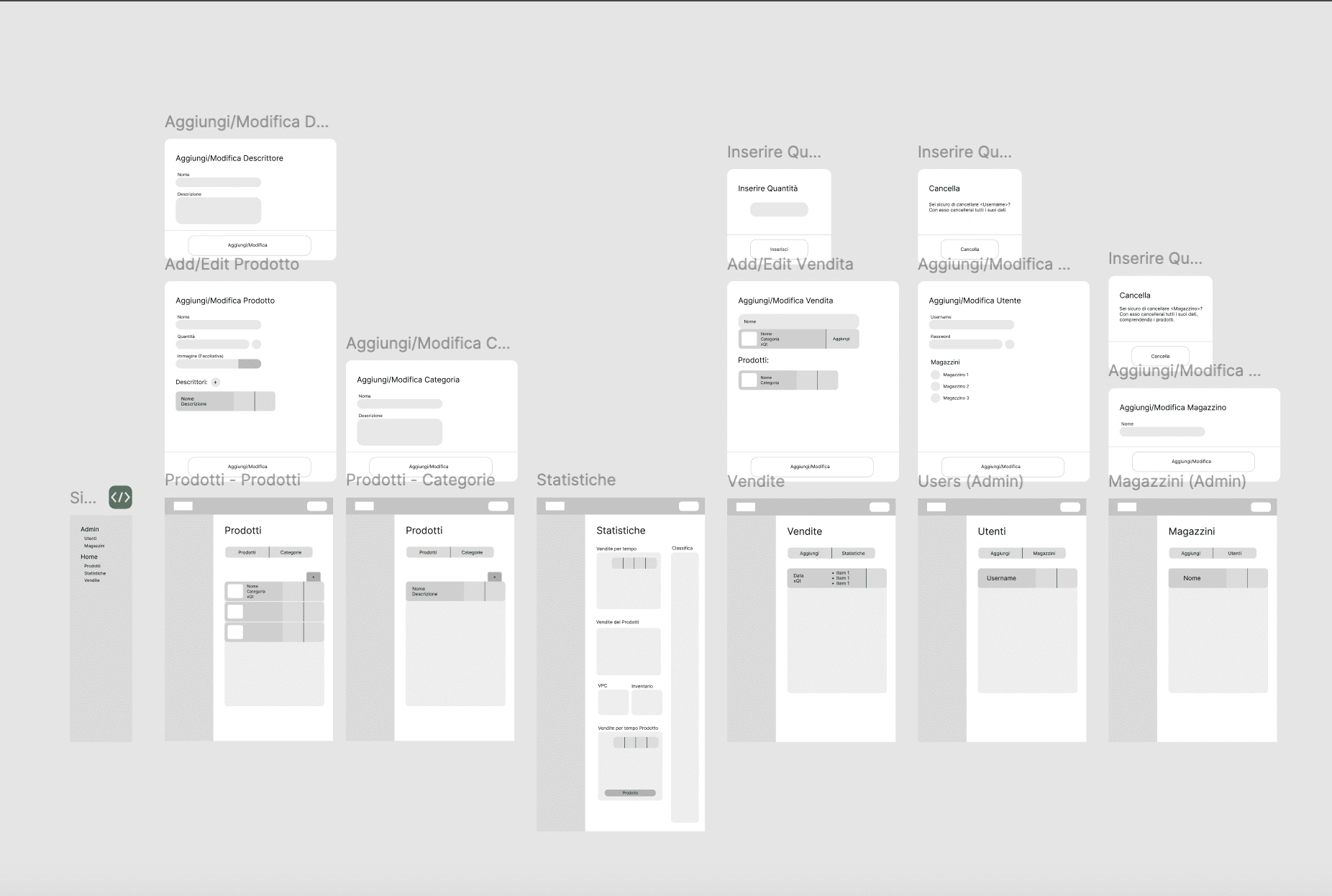
Starting Wireframe: based on the information collected, I created the starting version of the Wireframe for the site.
Strategy meeting: together I discussed with the client, adjusting my starting view and Wireframe
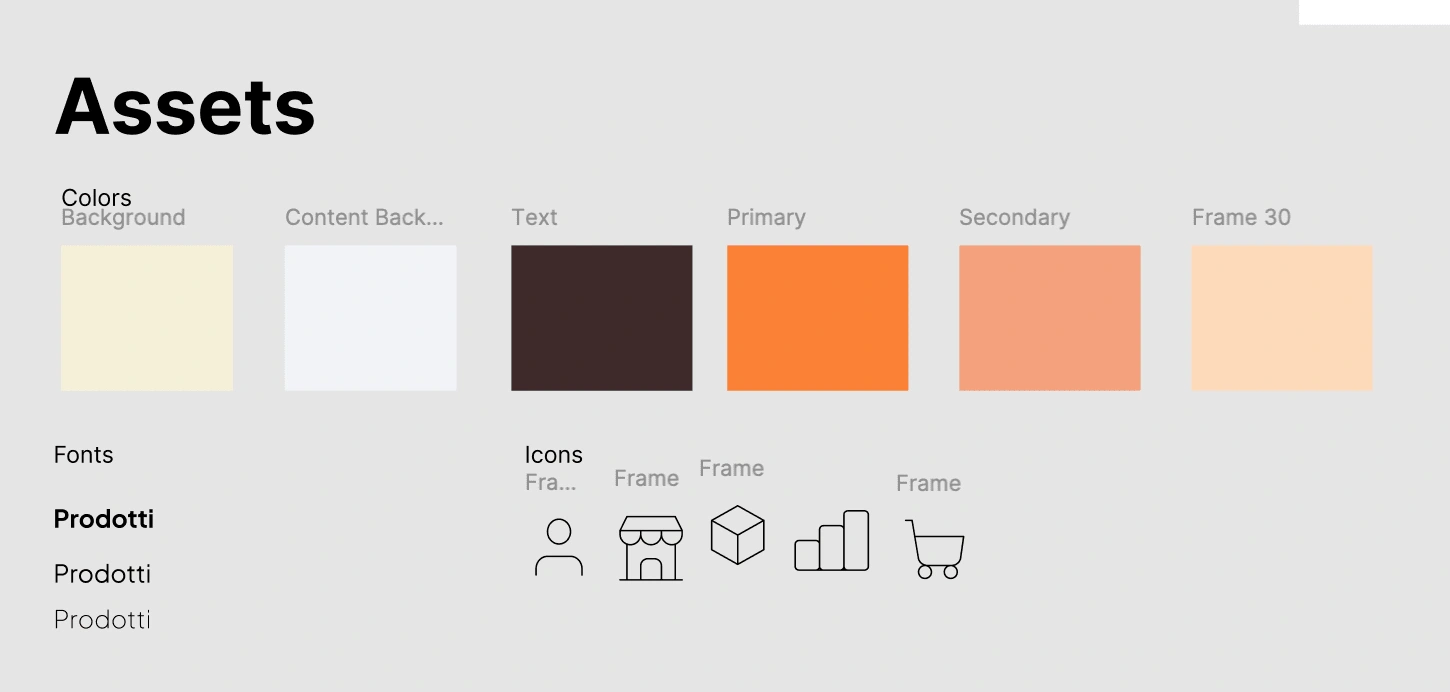
Website design: after the adjustments, I developed the design, choosing colours, icons and fonts that resonates the brand the best.
Frontend Development: the design was then implemented using React and Tailwind. For the Statistics page i used ChartJS, a js library to create Charts.
Backend Development: after creating the Database Schema using the Prisma ORM, I implemented the endpoints and connected them to the frontend
Final Meeting: Finally I met up with the client, showing the final product developed and ready for deployment.
How many pages did it include?
The pages designed and approved by my client were the following:
Product Page (which contains a product section and a Category section)
Statistics page (which contains stats about the sales, including leaderboards and product sales)
Sales page (which contains the number of items that have been sold every day)
Users page (only for admins, used to manage the user in the application and setting permissions )
Storages page (only for admins, used to manage the storages, with their image and data)
The whole project has been designed to hold a multi-storage architecture, which has been possible by having a root user and all different users with different permissions managed in the Users tab.

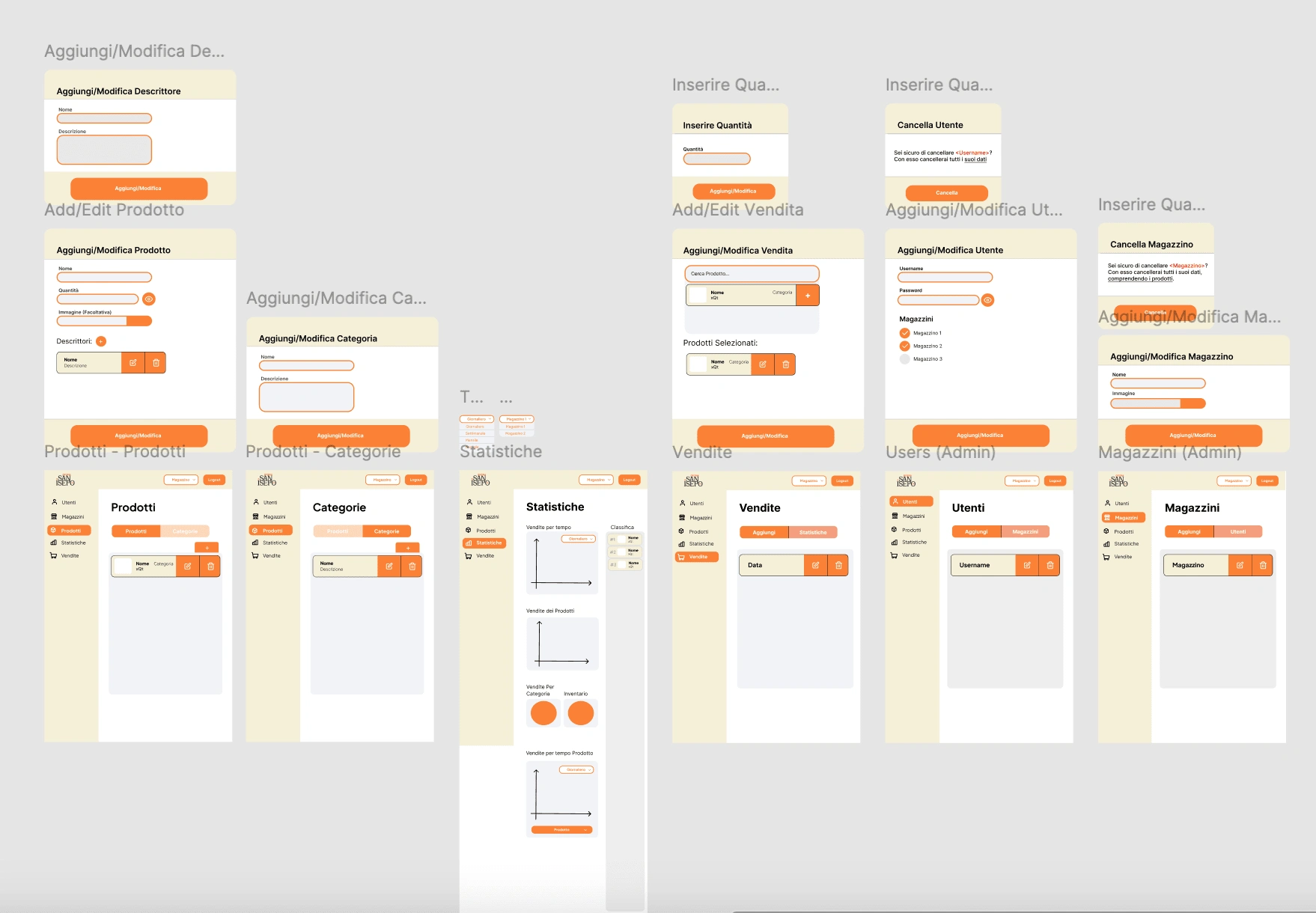
The starting wireframe

the assets depicted for the design

The final design

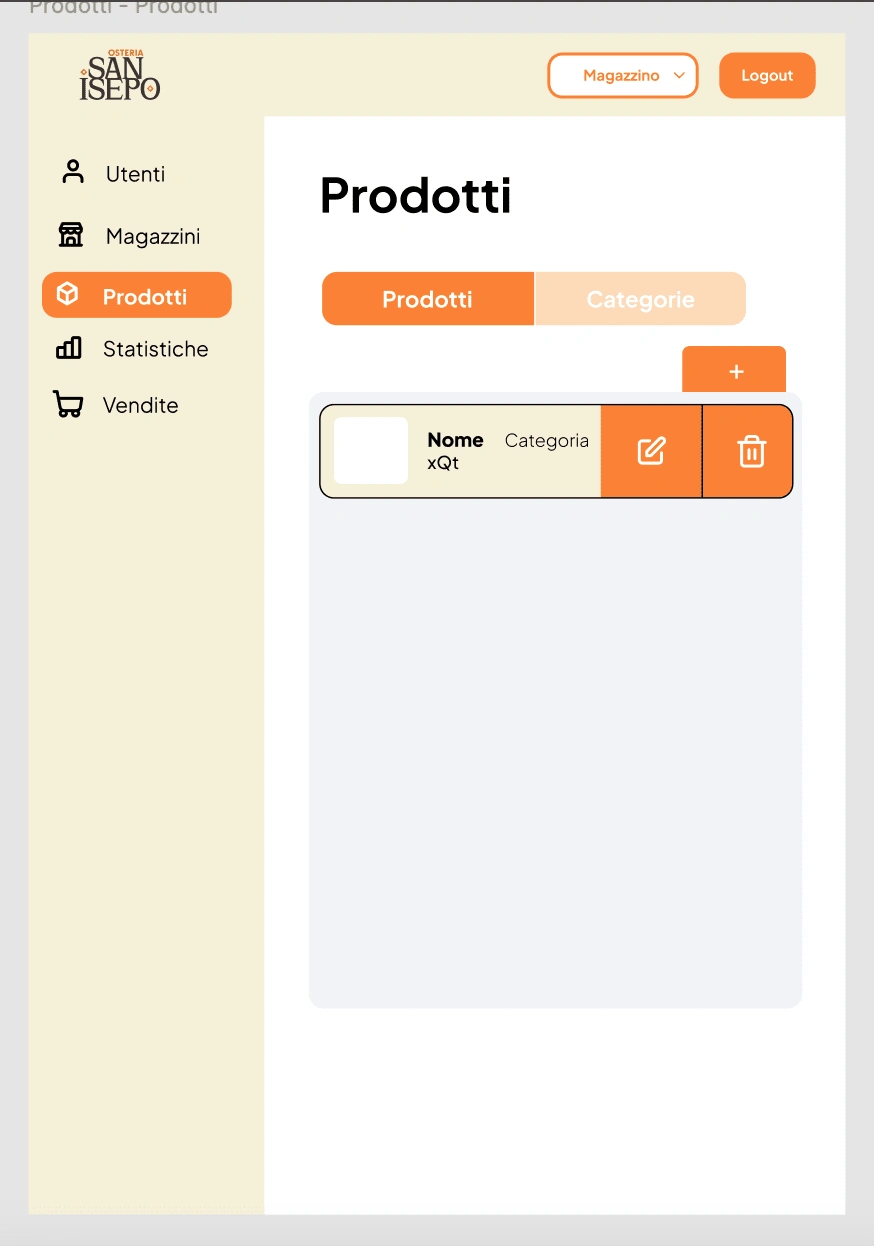
Detail of basic Product page
How can I know more?
Don't hesitate to contact me! I will always be ready to clear your doubts.
If you need more, just email me at: