FutureWave Engineering Website
Like this project
Posted Mar 30, 2025
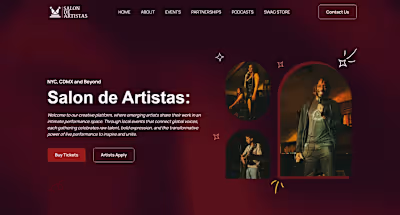
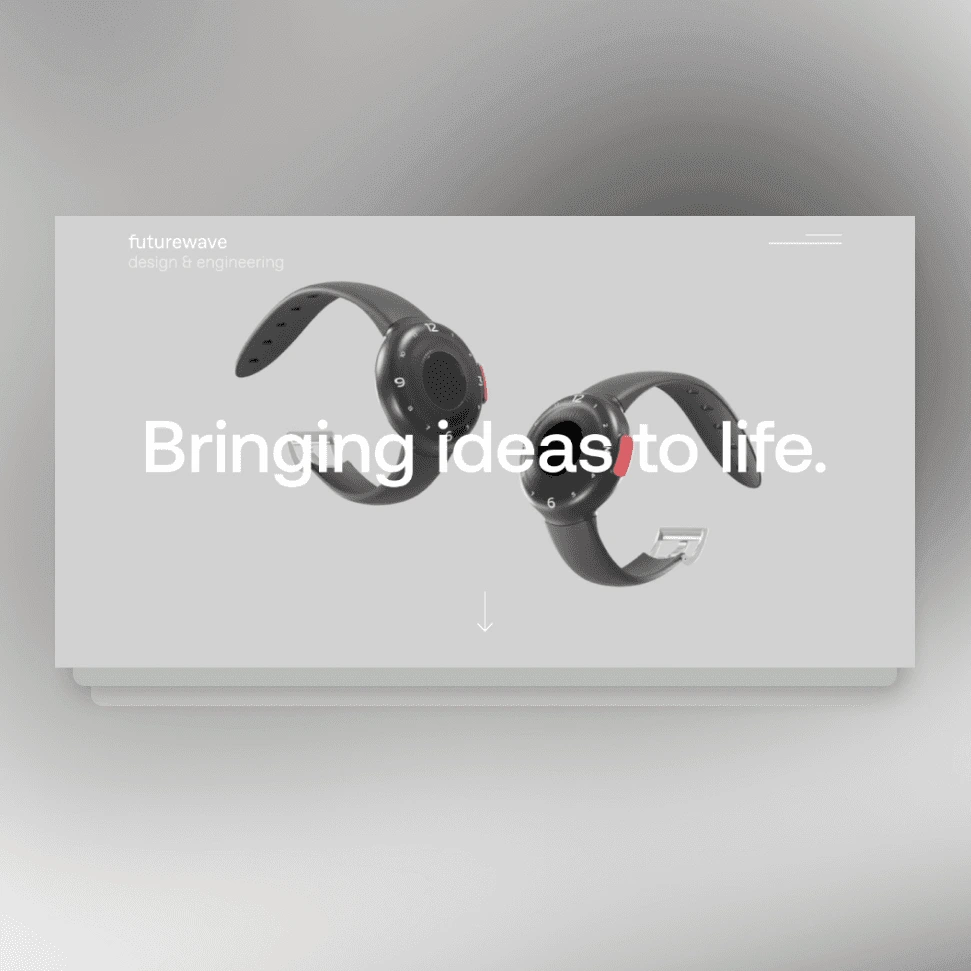
Migrated Futurewave to Webflow with a pixel-perfect design, CMS integration, and responsive templates for a visually stunning and functional website
Likes
1
Views
5
Timeline
Feb 1, 2024 - Apr 26, 2024
Clients

Futurewave

Futurewave Website Conversion to Webflow
Client Requirements:
Migrate the company’s website from its existing platform to Webflow. Incorporate a CMS to manage dynamic content like projects, works, and career opportunities.
Enable multilingual functionality for a global audience. Design customizable templates for adding new projects seamlessly. Ensure the design matches the original site exactly, focusing on maintaining exceptional graphic design quality.
My Approach:
Precise Design Replication: Recreated the original design pixel-perfectly in Webflow, ensuring the visual appeal and branding remained consistent. Focused on high-quality graphics to meet the client’s expectations for top-notch design.
CMS Integration:
Built a Webflow CMS structure to allow clients to manage projects easily, works, and careers without technical assistance. Created reusable templates to streamline the process of adding new projects.
Responsive Design:
Optimized the website for all devices (desktop, tablet, and mobile), ensuring a seamless user experience across platforms.
Outcome:
The project resulted in a visually stunning, functional, and easy-to-manage Webflow website that perfectly met the client’s needs. The client was impressed with the attention to detail and the seamless translation of their original design into Webflow.