Studio 6 nails salon
Like this project
Posted Mar 1, 2023
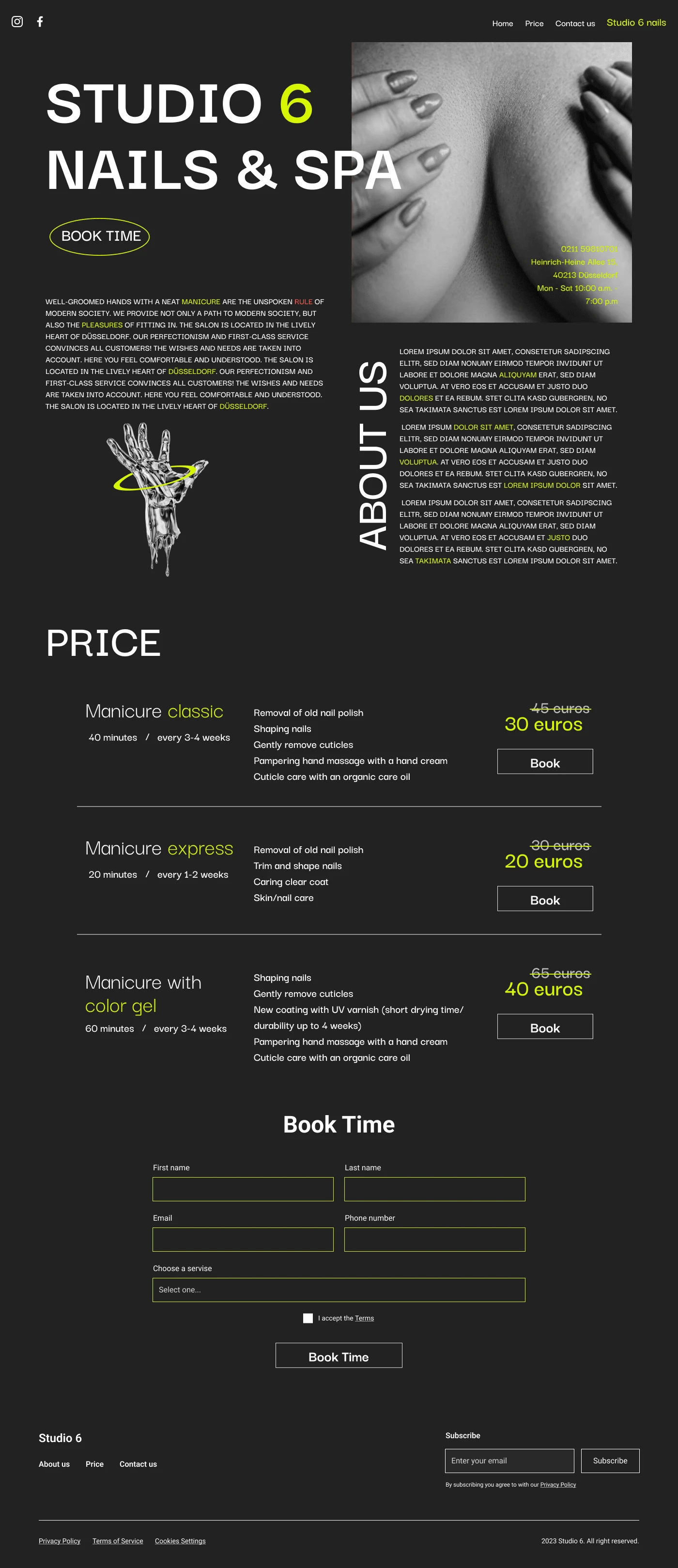
Style: big typography style. Date: Feb 2023 The website for the nail salon was created in a dark big typography style. You can experience my design using Figma.
Likes
0
Views
44
Studio 6 nails
Style: Big Typography
Date: Feb 2023
📋Problem
I had to create a modern high-fashion design to attract youth customers to the manicure salon.
👌Solution
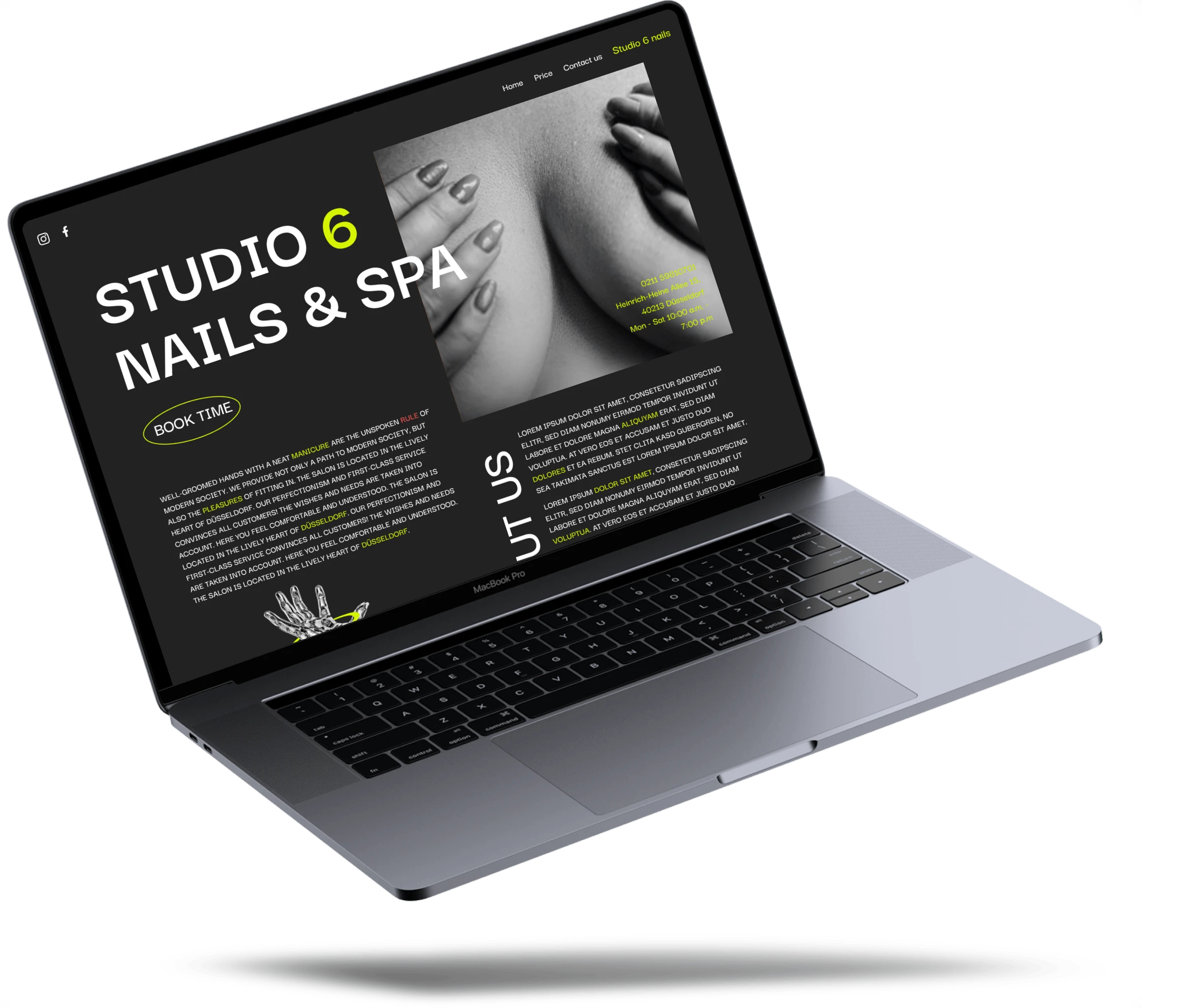
The website was designed with a dark background and a big typography style. Why?
Aesthetic appeal: Dark backgrounds and big typography create a striking visual contrast that people find visually appealing. This style can also create a sense of drama or sophistication.
Focus on typography: When typography is the primary design element, a dark background can provide a clean and distraction-free canvas for the text to shine.
Branding: Dark backgrounds with big typography help establish a brand identity and make a website more recognizable.
Accessibility: Some people find it easier to read white text on a dark background, particularly if they have visual impairments or are using the website in a low-light environment.
Trendiness: Dark background with big typography is a huge craze at the moment and is used to create a modern and edgy look.
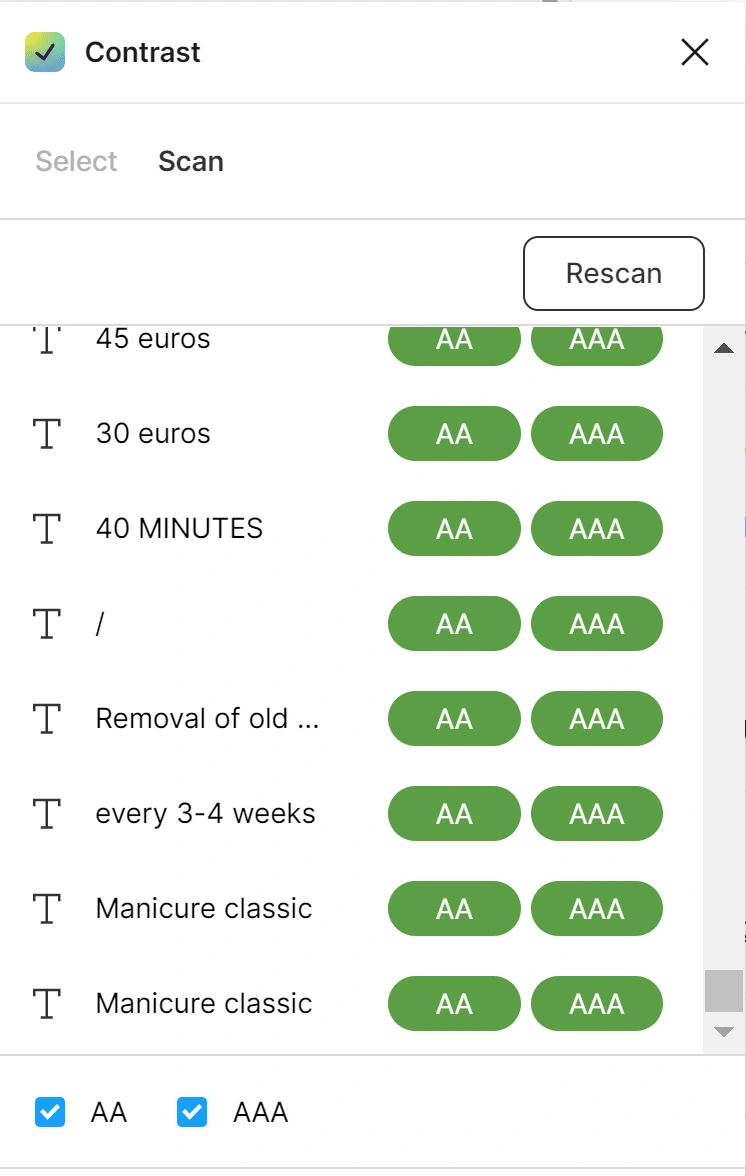
Web Content Accessibility Guidelines
After creating a design, I completed the WCAG test to be sure of the choice of colors and their accuracy. According to the test, the design had successfully passed. Pies of the results you can find below.

Design

Mockup

You can experience my design using Figma