Saas Landing Page Using Relume Library & Convert into Webflow.
0
Web Designer
Web Developer
Webflow Developer

Figma

Relume

Webflow
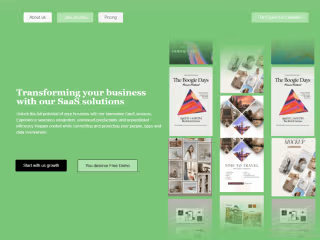
SaaS Landing Page with Dark/Light Mode & Mega Menu
Project Description:
The client needed an engaging and user-friendly landing page for their SaaS product to improve user engagement and streamline navigation. They faced issues with a cluttered interface and limited user customisation options.
Solution:
I developed a one-page landing page, starting with Relume wireframing and manually converting it into Webflow.
The project included:
Adding dark and light modes to enhance user experience and accessibility.
Implementing a mega menu in the header for streamlined navigation.
Designing 13 unique sections to effectively engage and inform visitors.
Want a custom landing page like this? Let's work together to create your perfect web solution!
Kindly click on this link to see actual result: https://amir-supercool.webflow.io/
Like this project
0
I developed a one-page landing page for a SaaS company, starting with Relume wireframing and manually converting it into Webflow.
Likes
0
Views
3
Clients

Relume
Tags


Web Designer
Web Developer
Webflow Developer

Figma

Relume

Webflow