What skills should I look for in a Webflow expert?
When hiring a Webflow expert, look for skills in responsive design and user experience. Check if they have experience with visual coding and animations. Also, see if they know how to integrate third-party tools because that can improve the website a lot.
How do I check a Webflow expert's experience?
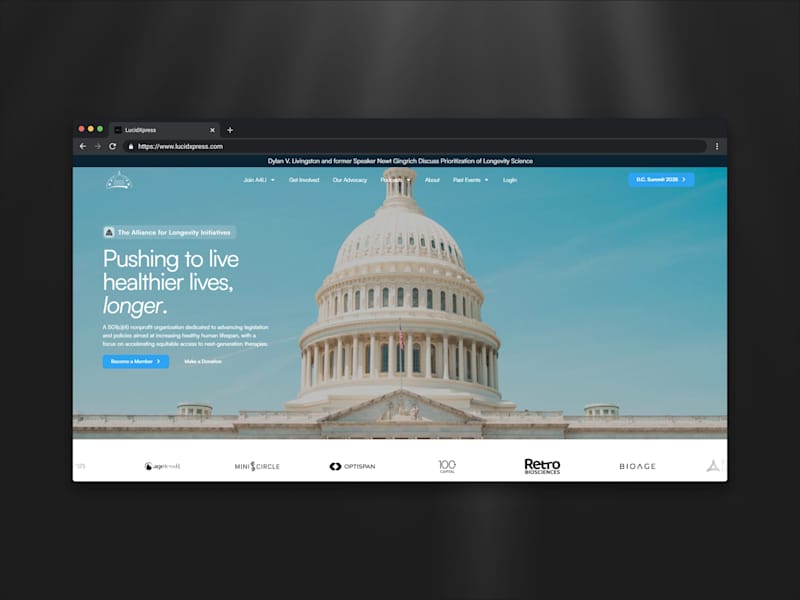
Ask for their portfolio to see past projects they've completed in Webflow. Look for projects that are similar to what you want. A good variety of work shows they are capable of handling different challenges.
How do I communicate my project needs clearly?
Make a simple list of what you need your website to do. Include details like how many pages you want and any special features. This will help the Webflow expert understand your vision and create what you need.
What are important deliverables in a Webflow project?
Deliverables might include the website's design, functional pages, and any custom animations or interactions. Also, ask for a demo or a draft to review before the final version. This helps in making sure you're happy with the result.
How can I set a timeline for my Webflow project?
Discuss how long each part of the project will take with your Webflow expert. Agree on milestones and check-in dates to see progress. This way, you both know what is expected and by when.
What tools in Webflow should I ask my freelancer to use?
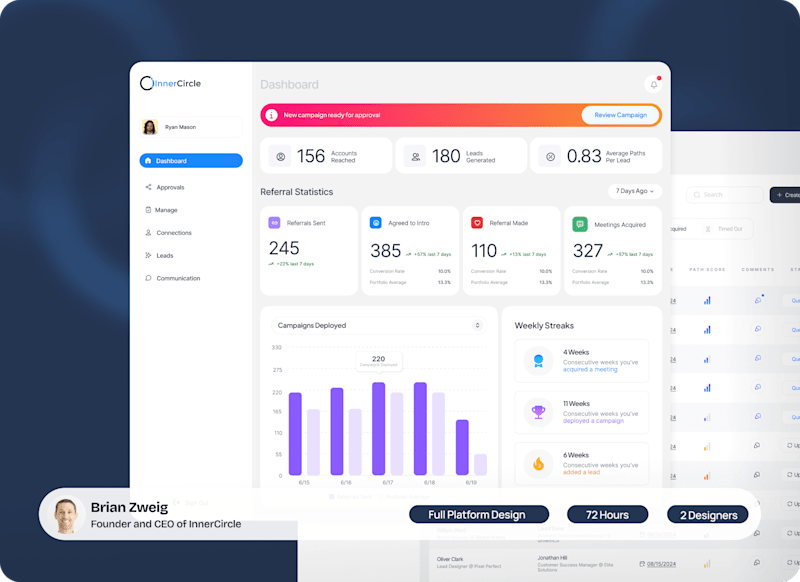
Ask your freelancer about using the CMS and eCommerce features in Webflow. These tools are great for making your website easy to update and manage. Animations and interactions in Webflow also make websites more fun and engaging.
How do I ensure good collaboration in a Webflow project?
Use project management tools to keep track of tasks and deadlines. Regular meetings or updates help everyone stay on the same page. This makes sure that the project runs smoothly and you both understand what is happening.
How can I evaluate the design quality of a Webflow expert?
Examine their previous work and see if it looks modern and professional. Check if their designs work well on both computers and phones. Finally, see if they use colors and fonts that fit your brand.
What questions should I ask before signing off on deliverables?
Ask if all parts of the website are working well, like buttons and links. Make sure the website looks good on phones and tablets too. Double-check that all parts of the project brief are met.
How can I make sure the project starts smoothly?
Have a kickoff meeting to go over all details and expectations. Provide the Webflow expert with all the content, like images and text, at the start. This will help the project begin on the right foot and prevent delays.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.

- $5k+
- Earned
- 6x
- Hired
- 5.0
- Rating
- 39
- Followers
Expert

- $5k+
- Earned
- 5x
- Hired
- 4.9
- Rating
- 38
- Followers
Expert
Expert

- $100k+
- Earned
- 52x
- Hired
- 5.0
- Rating
- 508
- Followers
Top
Expert

- $50k+
- Earned
- 16x
- Hired
- 5.0
- Rating
- 124
- Followers
Top
Expert

- $1k+
- Earned
- 2x
- Hired
- 5.0
- Rating
- 91
- Followers
Expert