What should I include in my project description to attract top freelance responsive designers?
First, explain what your project is about. Mention the skills you need, like experience with HTML, CSS, and JavaScript. Include details about the design goals or any specific features, like mobile optimization. Share your timeline and any deadlines. This helps freelancers know if they’re a good fit.
How can I clarify my design expectations with a freelancer before starting?
Start with a list of must-have features for your responsive design. Include examples of designs you like. Share your brand’s colors and style guidelines. Discuss what devices your design needs to work on, like tablets and phones. This helps set clear expectations from the start.
What should I look for in a freelancer's portfolio when hiring for responsive design?
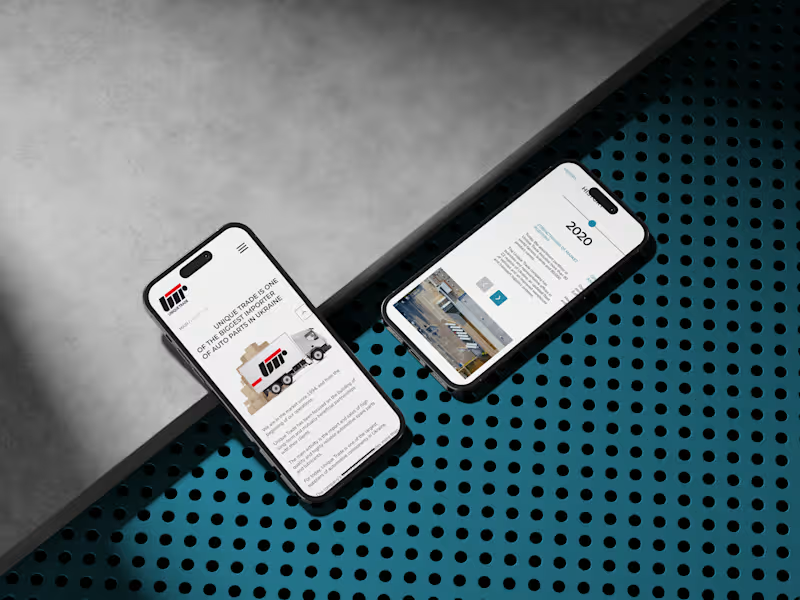
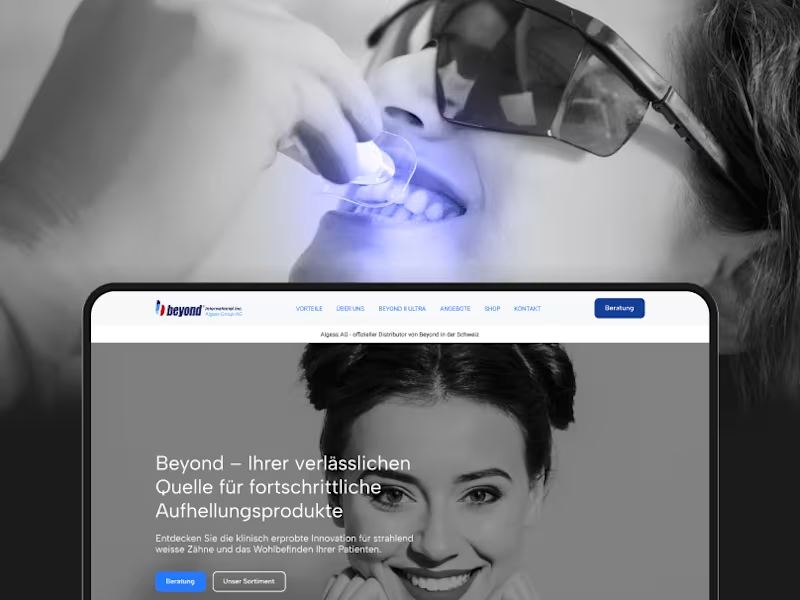
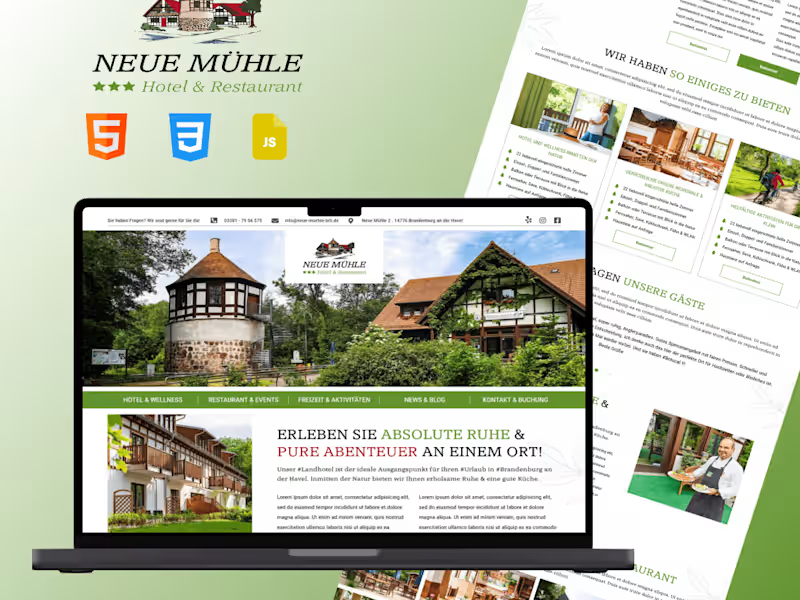
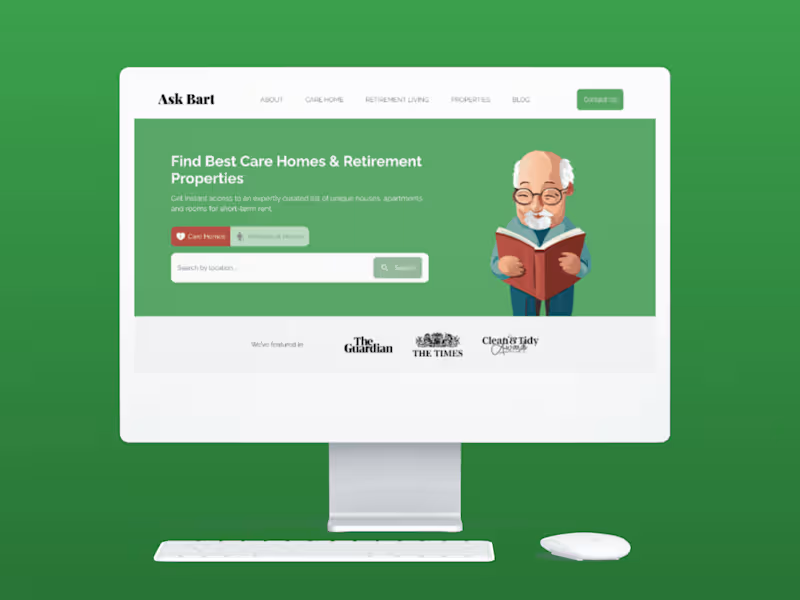
Look for examples of projects similar to yours. Check if they show work that looks good on different devices. Examine their creativity and attention to detail. Their portfolio should demonstrate their understanding of responsive design principles. This lets you see if they match your style.
How do I ensure the freelancer understands my project's user needs?
Discuss who your users are and what they need. Share any research or personas you have. Explain how you want users to feel when they visit your site. These insights help the freelancer create a design that connects with your audience. It’s important for them to understand the end user.
What is the best way to set milestones and deadlines with a responsive design freelancer?
Start by dividing the project into smaller parts. Set a deadline for each part, like when sketches or prototypes should be finished. Discuss these timelines with the freelancer to make sure they’re feasible. Make adjustments together if needed. This approach keeps things on track.
How do I discuss brand consistency with a freelancer during the design process?
Share your brand guidelines at the start. Explain how your brand’s voice and style should appear in the design. Provide examples of past work that reflects your brand. These discussions ensure the design aligns with your brand identity. Consistency builds trust with your audience.
What should I do to prepare for the first meeting with a freelance responsive designer?
Have a clear idea of your project goals. Prepare any documents like sketches or brand guidelines. Make a list of questions to ask about their process. Set aside time for a thorough discussion. Being prepared helps you make the most of your first meeting.
How can I effectively communicate my preferred design style?
Use visual references such as websites or mockups you admire. Describe what it is about these examples that you like. Share color palettes or typography styles you prefer. Providing these insights helps the designer understand your vision. This ensures the design aligns with your aesthetic.
How can I assess a freelancer's communication skills before hiring?
Pay attention to how they respond to your initial messages. Look for clear and timely replies. Ask about their preferred communication methods. Set expectations for regular updates. Good communication keeps projects running smoothly.
Why is it important to discuss a testing plan for the responsive design?
Testing ensures that the design works on all devices. Plan to test the design on different screen sizes like phones and tablets. Discuss how bugs or issues will be fixed. It’s best to agree on a testing plan before starting. This ensures a smooth and successful project completion.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.