How can I describe my project to get the best 'three.js' freelancer?
Start by telling what you want the project to do or show. Make a list of important features, like interactive 3D models or amazing effects. Explain who will use it and why they will like it.
What should I look for in a 'three.js' expert's past projects?
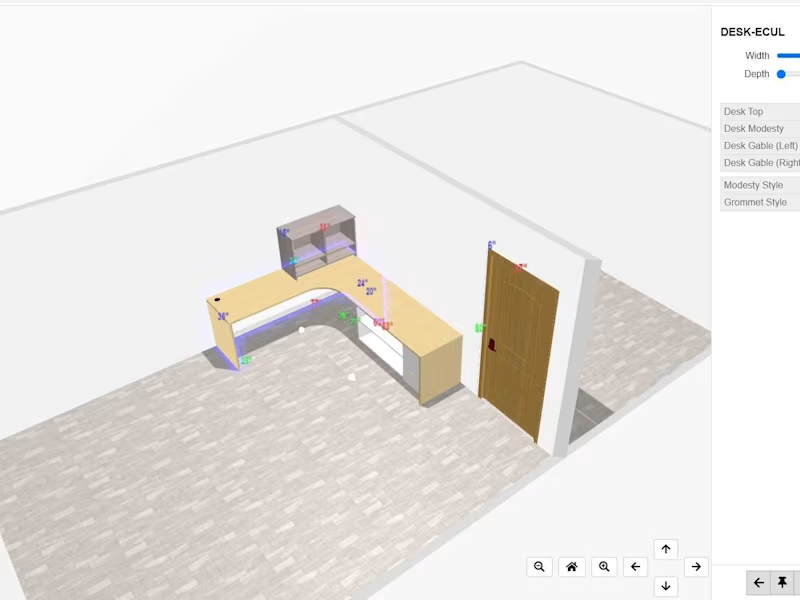
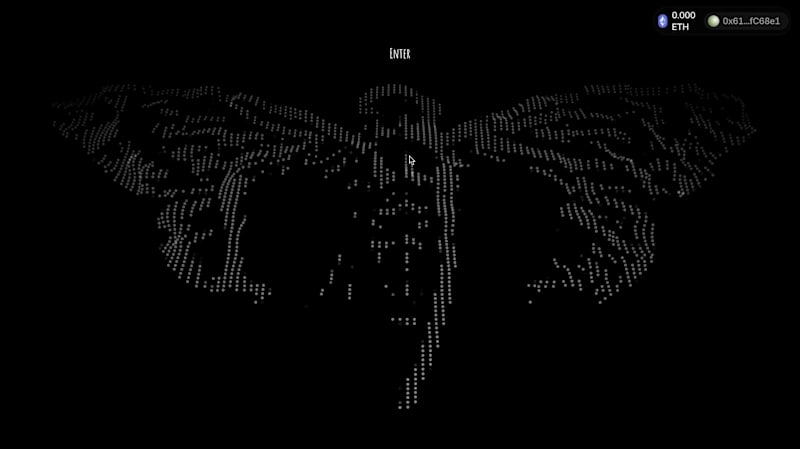
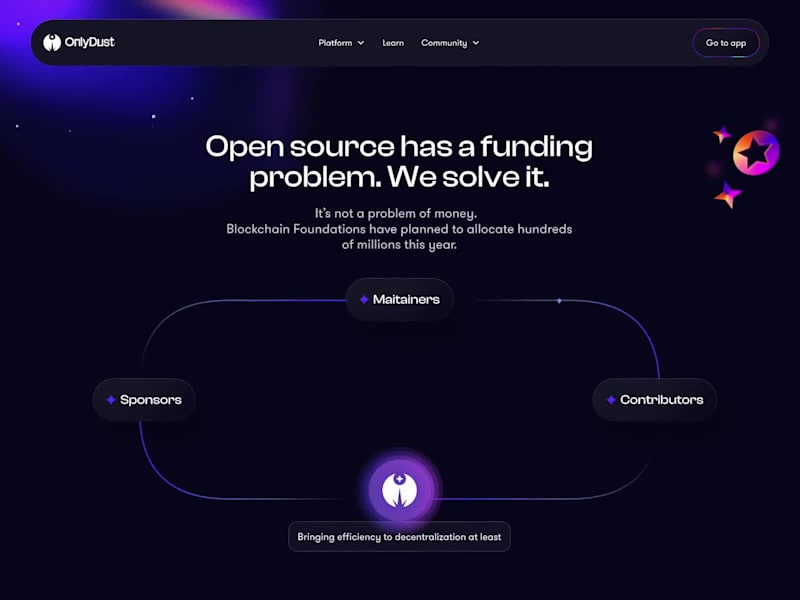
Check if they have created projects like yours before. Look for interactive 3D work or cool visual stories. Check if the projects are smooth and fun to use.
How do I know if their skills match my project's needs?
Continue by asking if they have experience with the specific 3D elements you want. Make sure they know about things like animations, shaders, and performance optimization. See if they talk about meeting your project's goals.
What should I include in my project timeline?
List when you want each part of the project done. Start with planning and design, then coding and testing. Make sure to give them time to fix any possible bugs.
How do I set clear goals for my 'three.js' project?
Talk about what you want users to see and do on your site. Set targets like how fast it should run or how realistic it should look. Make sure these goals are possible within your schedule and budget.
What makes a 'three.js' project successful?
A successful 'three.js' project is easy to use and looks great. It loads quickly and works well on different devices. User feedback is positive, and it helps you achieve your business goals.
How should I communicate changes during the project?
Arrange regular check-ins to talk about progress. Update the freelancer right away if changes are needed. Ensure everyone knows what's expected next in the project.
What tools should a 'three.js' expert use?
They should use tools that make creating 3D graphics easier, like user-friendly code editors and graphic design software. Ask about their experience with other libraries or frameworks that can support 'three.js' projects.
How can I make sure my project stays on track?
Set milestones that are clear and simple. Check in regularly to review progress against these milestones. Make sure there is time to adjust if unexpected things come up.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.