How can I describe my project clearly so that a WebGL expert can help?
Start by explaining what you want to create with WebGL. Is it an interactive website or a fun online game? Tell the expert what you imagine, like colors or styles you love. This will help them to understand your needs.
What should I include in the project brief for hiring a WebGL expert?
Your project brief should have details like your goals and the project's timeline. Mention if you need specific 3D models or animations. This helps the WebGL expert know more about what you expect from them.
When should I discuss deadlines with a WebGL expert?
Talk about deadlines right from the start when you first chat with the WebGL expert. Be clear if you have a specific launch date or event. This way, they can plan their work to meet your schedule.
How do I know if the WebGL expert has the right experience for my project?
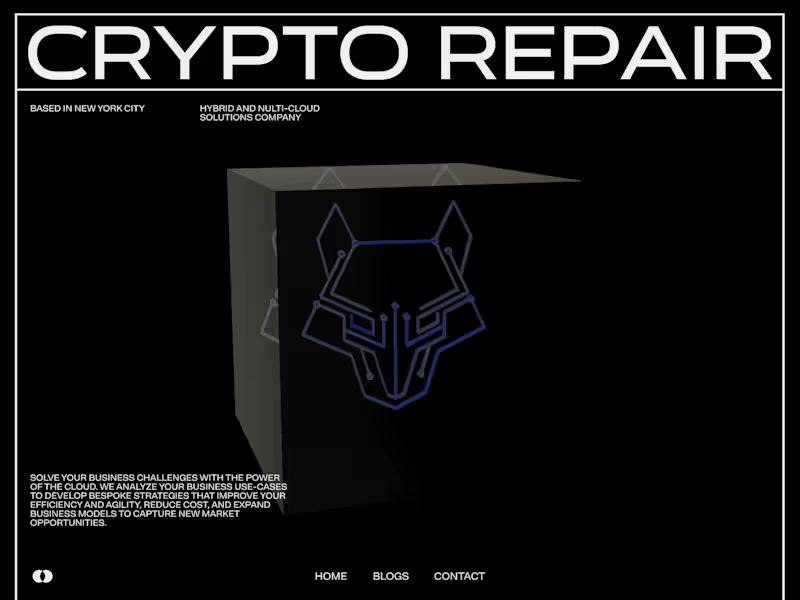
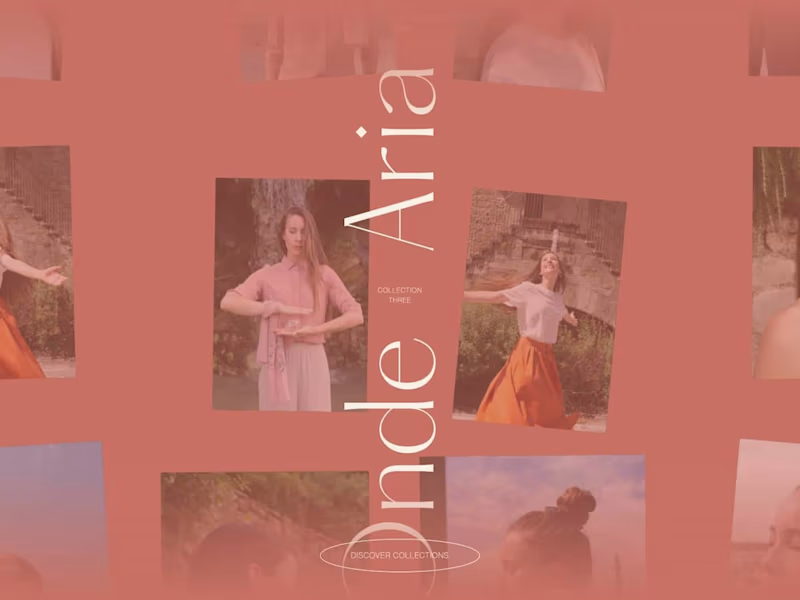
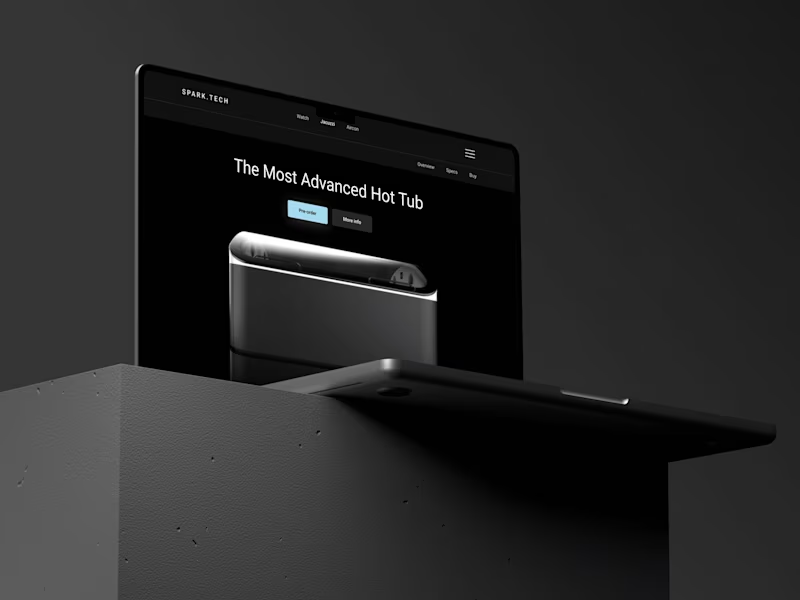
Look for their past work or portfolio to see if they have done similar projects. Ask for examples of 3D web applications or visualizations they have created. This will help you see if they match your project needs.
What should I do if the WebGL expert suggests different ideas?
Listen to their suggestions, as they have lots of experience! They might have cool ideas to make your project even better. Discuss how their ideas can fit with your original vision.
How often should I communicate with the WebGL expert during the project?
Decide how often you want to talk, like weekly or bi-weekly updates. Regular chats help you see the project's progress. It also offers a chance to make changes if needed.
What information should I provide to help the WebGL expert start the project?
Share any images, sketches, or concept art that relate to your project. If you have mood boards or design inspiration, include those too. This gives the WebGL expert a direction to follow.
How do I make sure the final WebGL project meets my expectations?
Ask for milestones during the project so you can see small parts as they are completed. You can provide feedback early and make adjustments. This helps avoid surprises at the end.
What should I consider if the WebGL project requires updates after launch?
Consider discussing ongoing support or maintenance with the WebGL expert. Ask if they offer post-launch updates and how that would work. This keeps your project running smoothly even after it's live.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.