How do I make sure the freelancer knows how to use styled-components well?
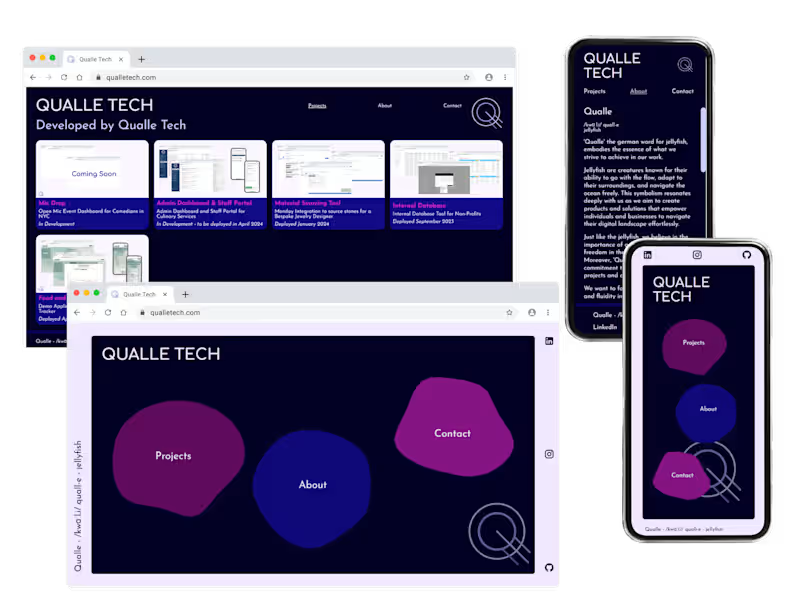
You can check their past work with styled-components. Ask to see examples of websites or apps they made using it. Look for projects that have nice designs and are easy to use.
What should I ask to understand the freelancer's design style?
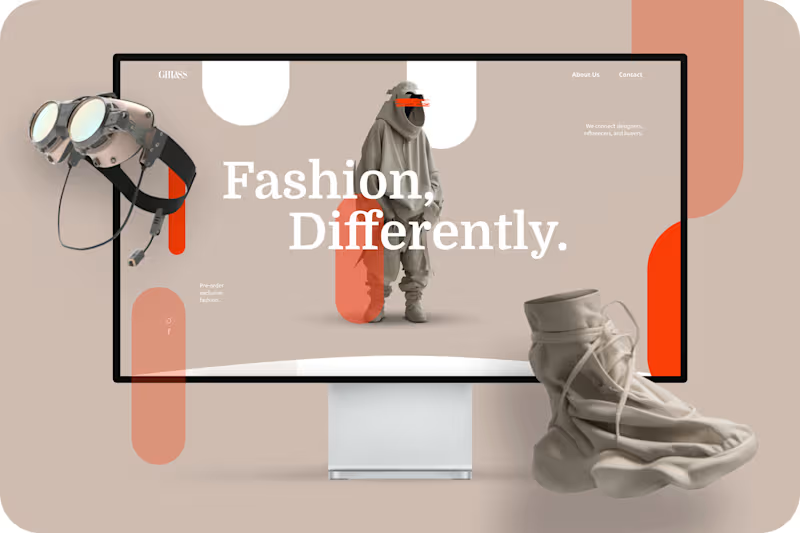
Request their portfolio of previous styled-components projects. Look at the colors, fonts, and layouts they use. See if their style matches what you want for your project.
What tech skills should they have besides styled-components?
They should know HTML, CSS, and JavaScript well. It's good if they know React, as styled-components works great with it. Understanding how to build components is super important.
How do I set clear goals and tasks for them?
Write a list of what you need the freelancer to do. Break it into small tasks with deadlines. Share all the details and ask if they understand.
How can I ensure the freelancer understands the project vision?
Communicate your ideas clearly. Share sketches, examples, or mood boards. Discuss what end-users should feel and see.
Why is feedback important during the project?
Giving feedback helps the freelancer make adjustments sooner. You can point out what you like or want to change. This ensures the project goes the way you want.
How often should I check in with the freelancer?
Plan regular updates, like weekly check-ins. This keeps you informed about progress. You can address any issues early on.
What deliverables should I expect from the freelancer?
Expect the freelancer to provide styled and reusable UI components. They should be easy to update and maintain. The components should be visually appealing.
How can I ensure smooth collaboration between teams?
Ensure good communication with tools for sharing updates. Keep everyone informed about progress. This helps integrate styled-components with other team efforts.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.