How do I start my search for a freelance responsive designer on Contra?
First, define your project's needs clearly. Know what kind of responsive design you want. Write a job post that explains your vision. Use keywords like 'mobile-friendly' or 'adaptive layouts'. This helps in attracting the right candidates.
What should I include in my project description?
Make sure to include details about your project goals. Specify if you need designs for different devices like phones or tablets. Mention any design preferences or brand styles. This helps freelancers know if they're the right fit. Be clear about deadlines and project timelines too.
How can I assess the skills of a responsive design freelancer?
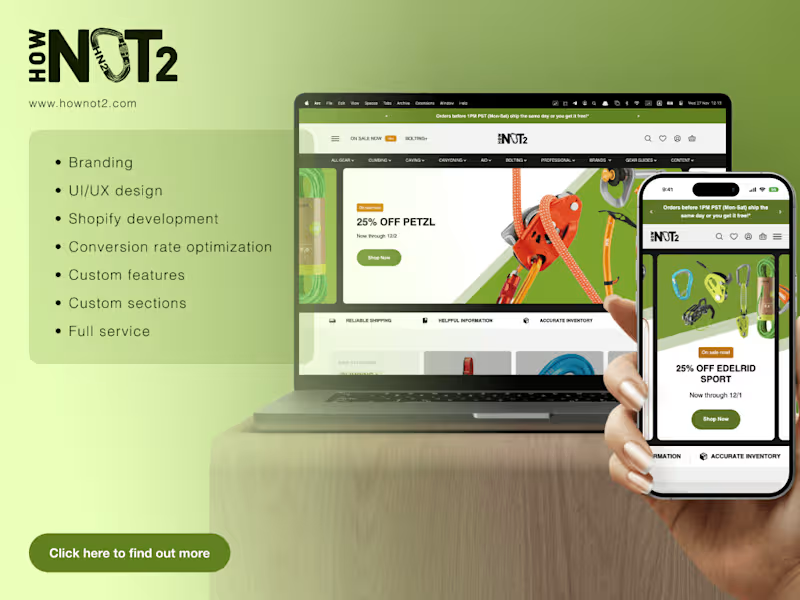
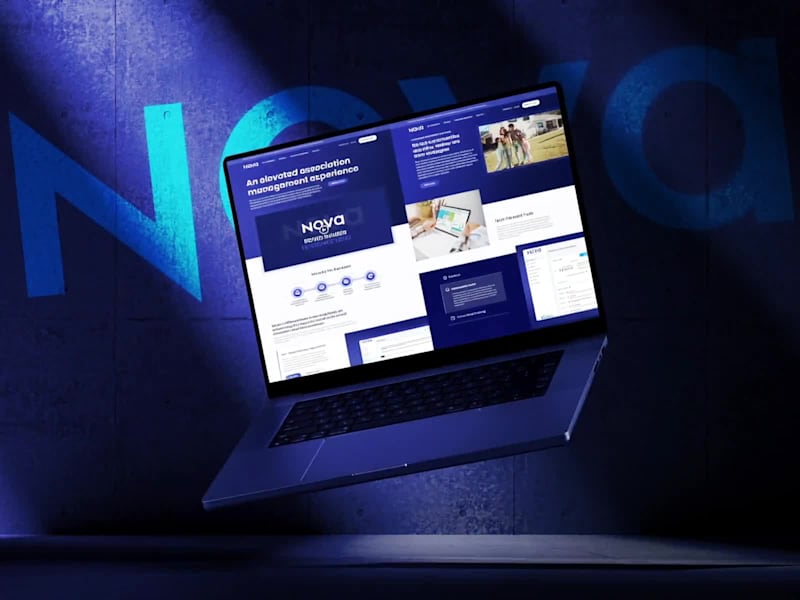
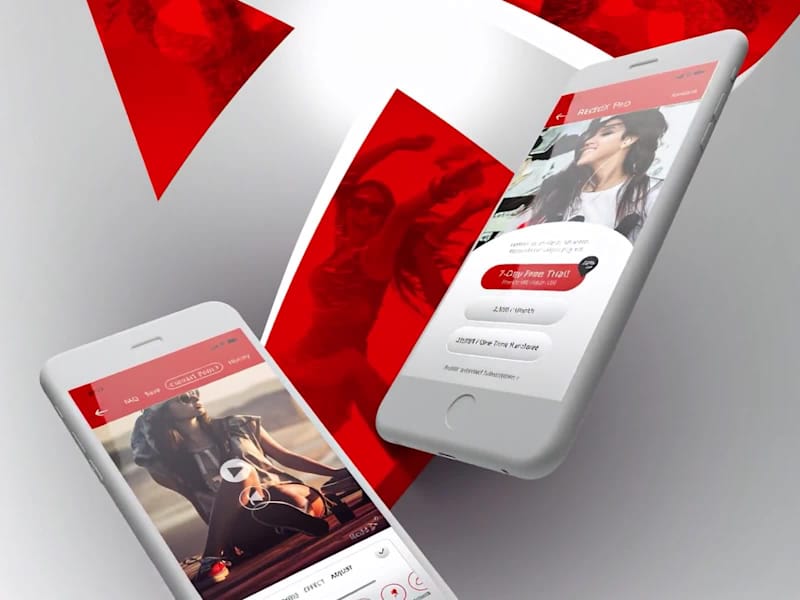
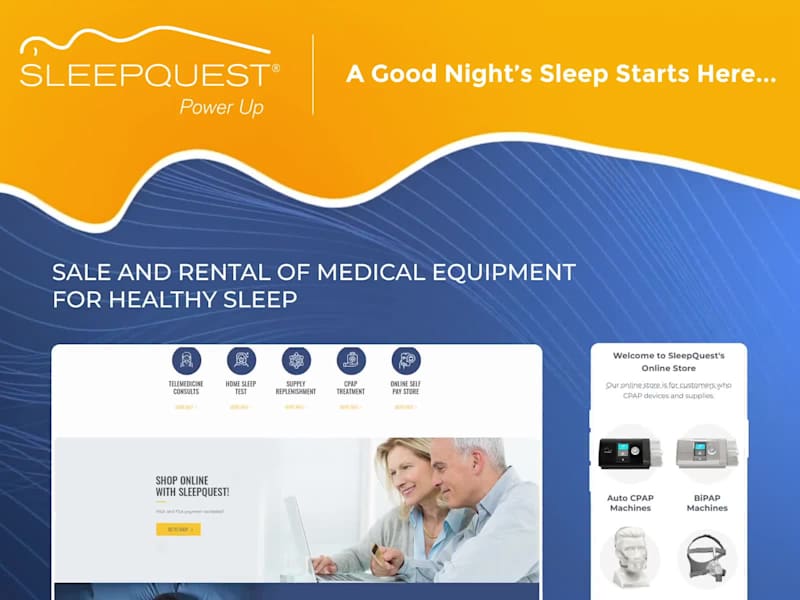
Look at their portfolio for mobile and web designs. Check if they have experience with tools like Sketch or Adobe XD. Ask about past projects similar to yours. This will give you an idea about their capability. Reviews from other clients can also be helpful.
Why is a good portfolio important when choosing a responsive designer?
A portfolio shows what the designer can do. It reveals their style and skill level. Seeing past work helps you make a decision. You can compare it to what you want for your project. This ensures that their design approach matches your needs.
How do I determine the deliverables for my responsive design project?
List what you expect to receive at the end of the project. This might include wireframes, prototypes, or final designs. Specify formats, like PDFs or design files. Being clear helps avoid misunderstandings. It makes it easier for the freelancer to meet your expectations.
What are some key milestones to set in a responsive design project?
Break the project into smaller tasks like research, wireframing, and design approval. Define deadlines for each part. This keeps the project moving forward. It also provides checkpoints to review and give feedback. Milestones help manage the timeline effectively.
How can I ensure the communication is effective when working with a freelancer?
Decide on a communication tool, like email or chat. Set regular check-in times to discuss progress. Be clear about your feedback and expectations. Good communication prevents delays and ensures everyone is on the same page. It keeps the project running smoothly.
What should I do if the initial design doesn't meet my expectations?
Discuss your concerns with the designer. Provide clear and constructive feedback. Define what changes you want. Be open to their suggestions too. Working together can lead to a design that satisfies both parties.
Why is it important to have a timeline for a responsive design project?
A timeline helps manage the project efficiently. It sets clear deadlines for each phase of the work. It keeps both you and the freelancer accountable. A well-planned timeline helps prevent last-minute rushes. It ensures that the project is completed on schedule.
What should I include in the final agreement with a responsive design freelancer?
Clearly outline the project deliverables and timelines. Include terms for revisions and feedback. Define what constitutes project completion. This makes sure everyone understands their responsibilities. A good agreement sets a solid foundation for the project.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.