What should I include in my job posting to attract freelance responsive designers?
Include clear details about your project needs. Explain the design style you’re looking for. Mention if the website should be mobile-friendly and fast-loading. Share your project timeline and any other special requests. This helps designers know if they can deliver what you need.
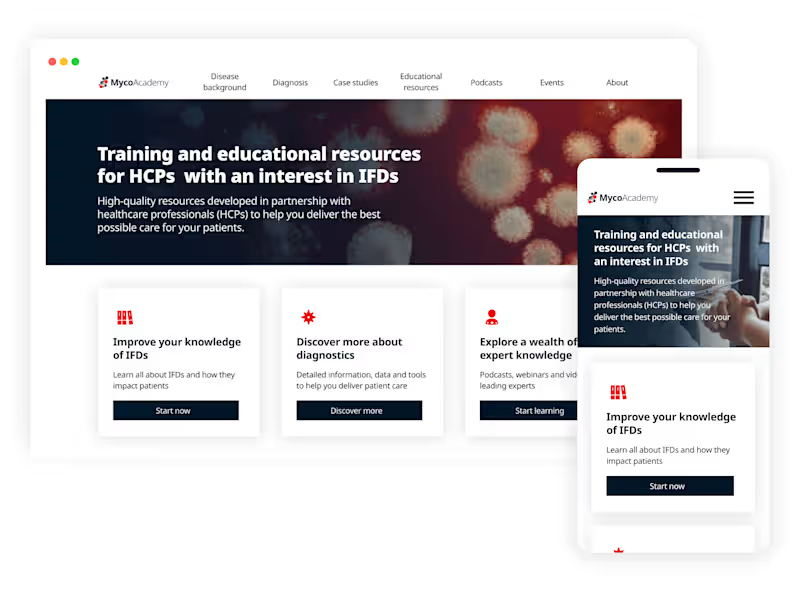
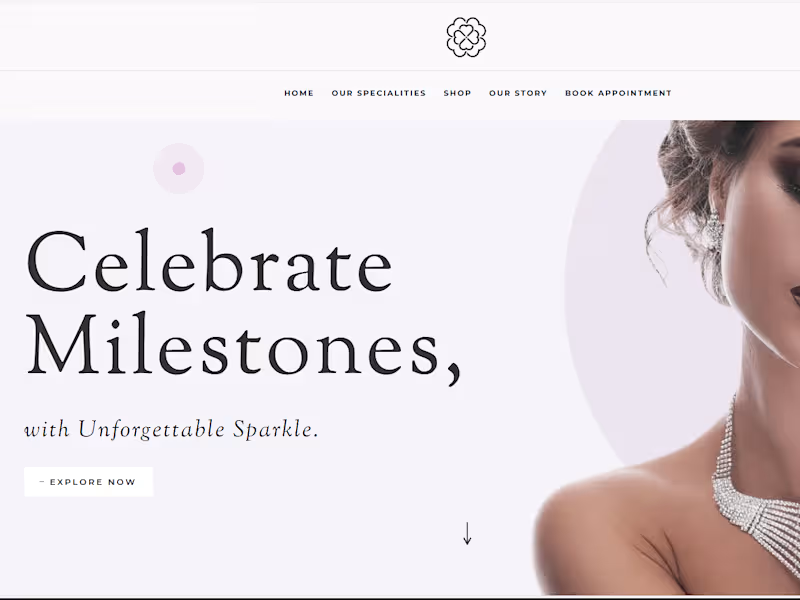
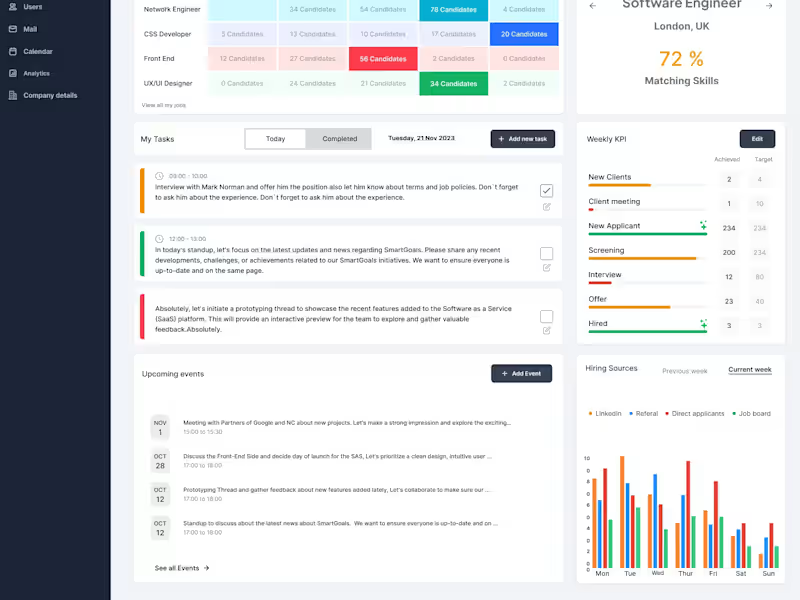
How can I evaluate a designer’s portfolio?
Look for examples of websites they’ve designed that adjust well on mobile devices. Pay attention to the visual appeal and ease of use on different screens. Check if they have experience with projects like yours. Read any case studies or client reviews they provide. This will help you judge their skills and creativity.
What should I discuss during the initial consultation?
Share your project vision and goals clearly. Talk about any specific designs or features you want. Ask how they plan to ensure the design will be responsive. Make sure you both agree on communication methods and project expectations. This sets the project up for success.
How do I make sure the designer understands my responsive design needs specific to the UK?
Discuss any UK-based design elements or standards. Mention any regional preferences or trends you’ve noticed. Make sure they understand any location-specific user needs. This helps ensure the final design resonates with your audience. Good designers will appreciate these insights.
What's the best way to agree on project deliverables?
Create a list of requirements that the designer needs to meet. Include design drafts, revisions, and final files. Clearly define milestones and payment terms. Make sure both parties agree and understand these deliverables. This keeps the project on track and reduces misunderstandings.
What details should I provide to ensure effective communication with the designer?
Provide your preferred methods of communication, like email or video calls. Include your availability and time zone if it’s different. Share detailed feedback and be open to their suggestions too. Maintaining clear and open communication is vital for a smooth project.
How can I support the designer in making a website that works well in England?
Share insights about your local audience and how they interact with websites. Provide any English language content or cultural references. If your site targets UK customers, mention regulatory compliance needs, such as accessibility standards. This ensures the design meets local expectations and needs.
Why is it important to set a realistic timeline for the project?
It helps the designer plan and deliver high-quality work without rushing. Break the timeline into phases, like initial design and revisions. Allow space for any unexpected changes or improvements. A realistic timeline ensures quality work and a better final product.
What key factors help in building trust with a freelance responsive designer?
Provide clear and concise project details from the start. Stay open to the designer’s questions and ideas. Deliver feedback promptly and appreciate their efforts. Building a trusting relationship encourages better collaboration and results.
How do I ensure the final design aligns with my brand’s vision and UK market?
Share your brand guidelines and any specific design preferences. Discuss your vision and how it should reflect in the design. Provide examples of what you like in competitors or UK-based websites. This helps the designer create something that matches your brand's style and connects with your local audience.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.