How can I describe my project when hiring a responsive design?
Start by outlining what your website or app needs. Include any specific features like menus or slideshows. Make sure you say why you need a responsive design, like for mobile users.
What should I include in the job description to attract responsive design experts?
Mention the skills you need, like HTML, CSS, and JavaScript. Specify deadlines and any design styles you prefer. Describe your target audience and any platforms your site should work on.
How do I evaluate a freelancer's previous work in responsive design?
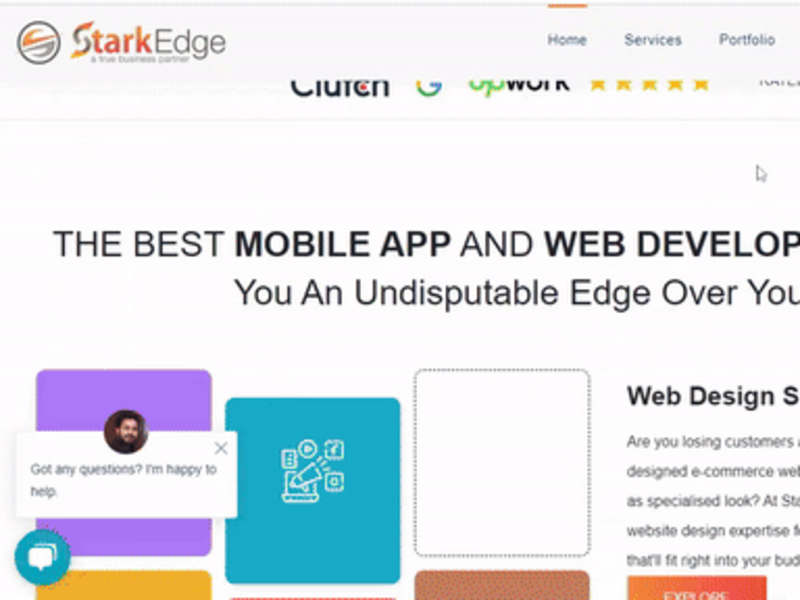
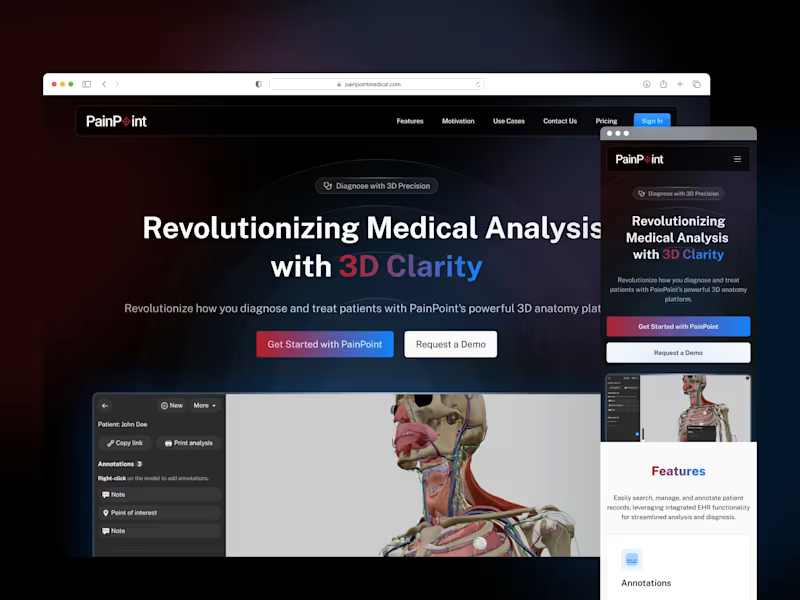
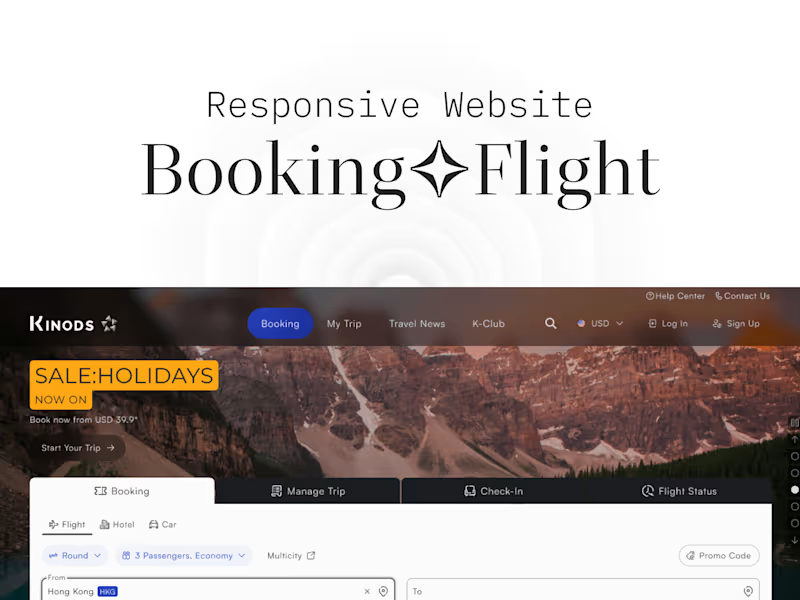
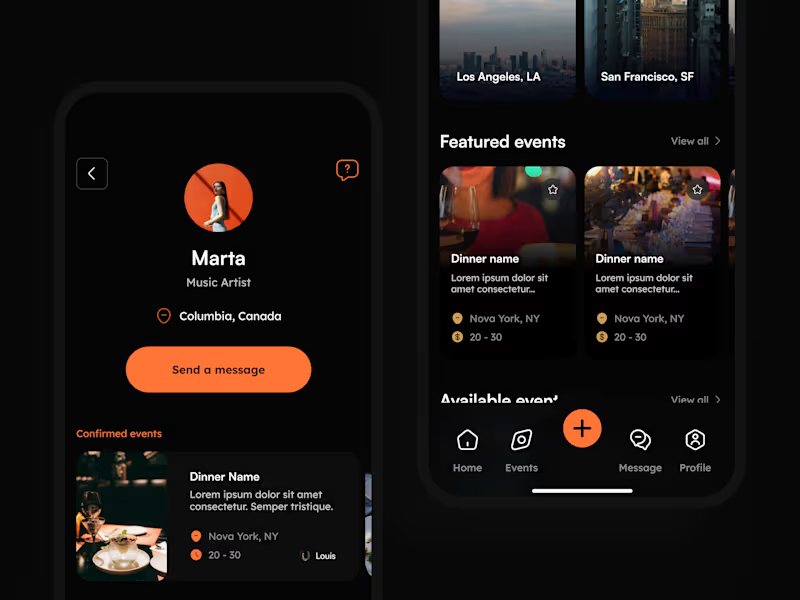
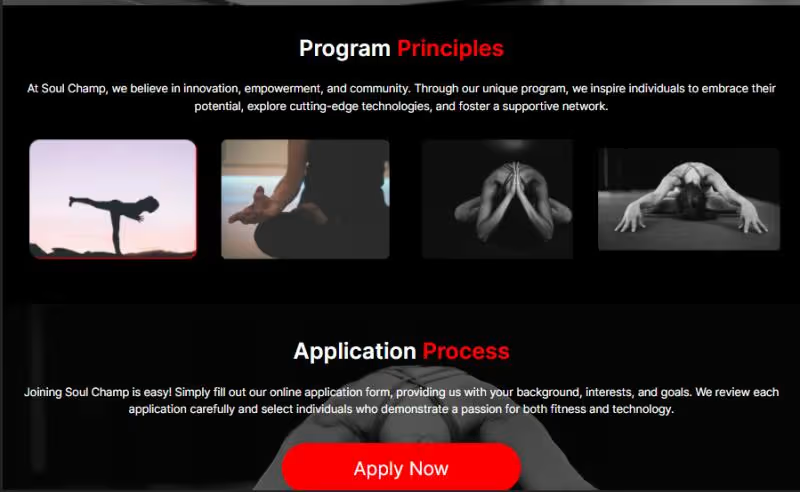
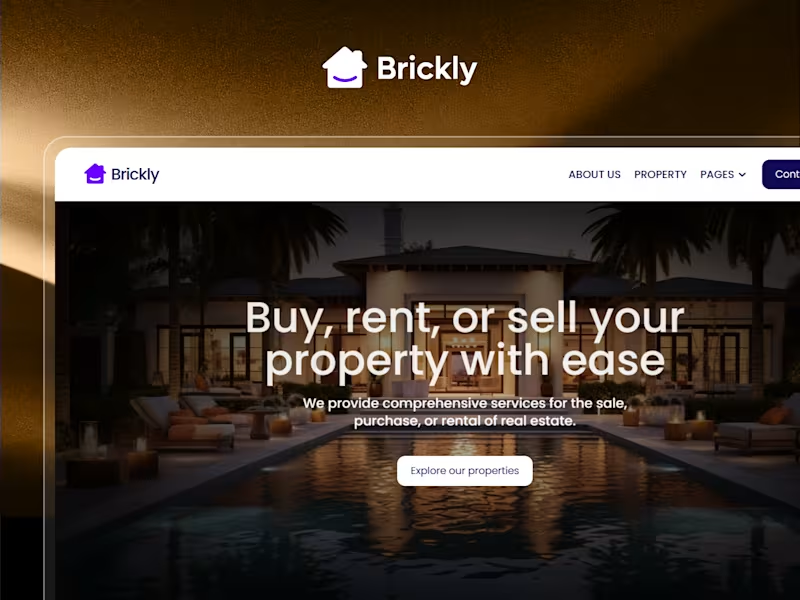
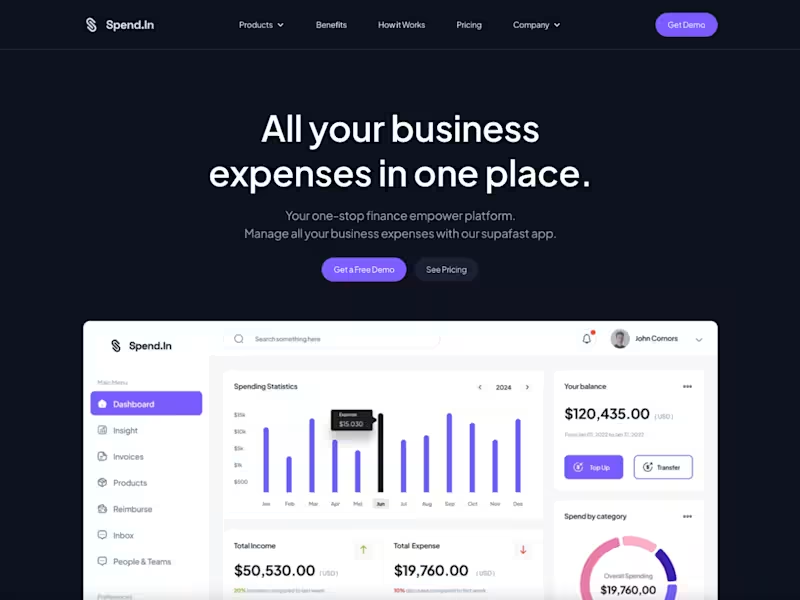
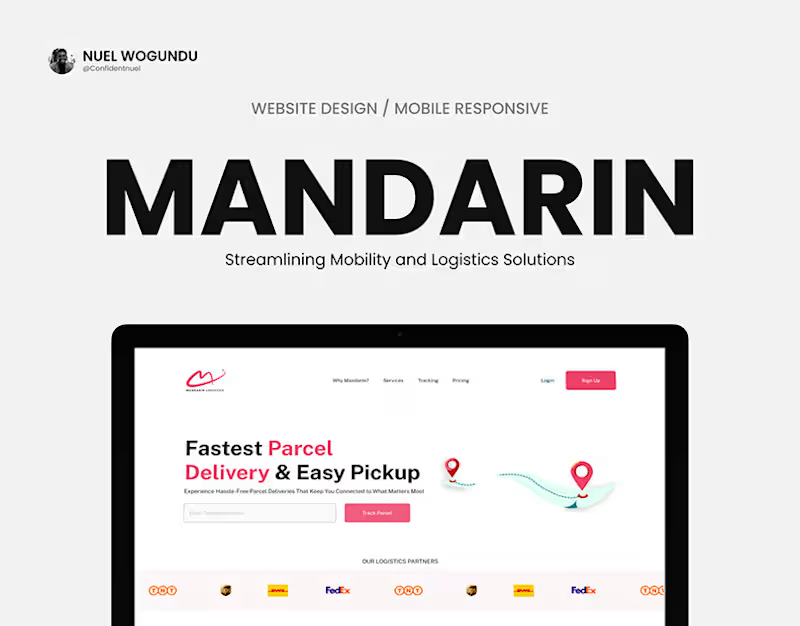
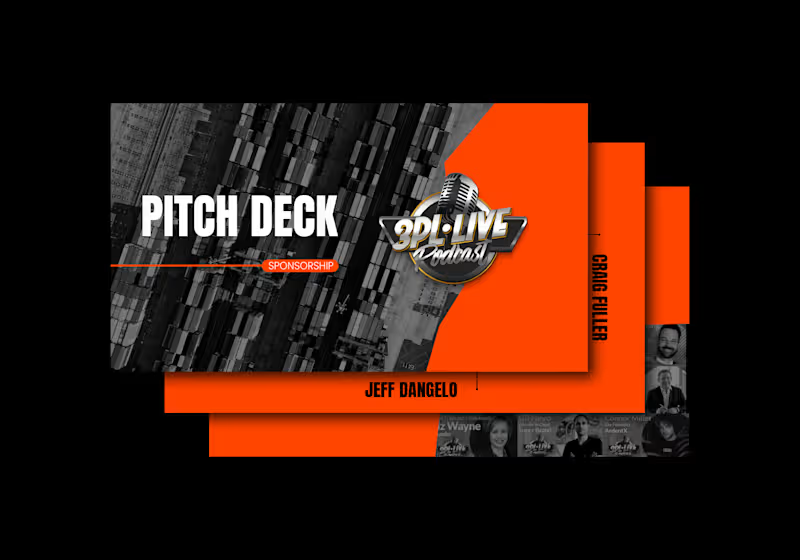
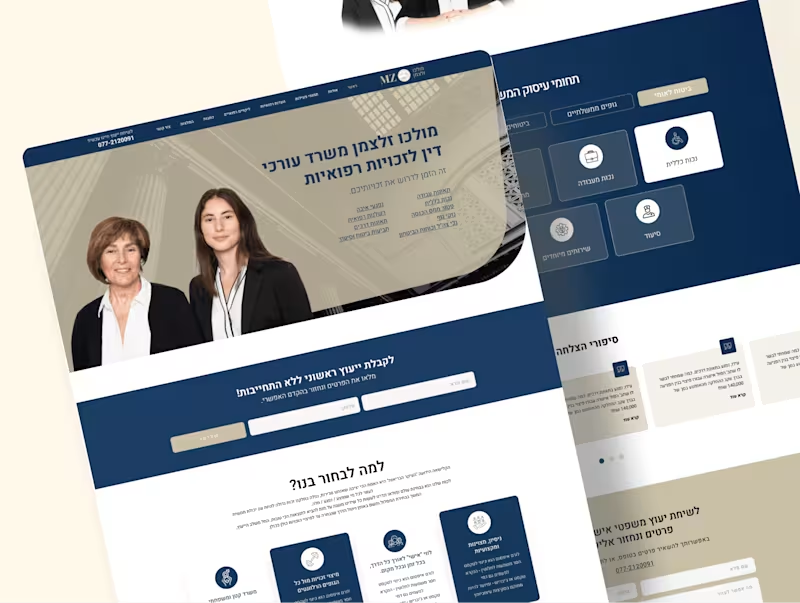
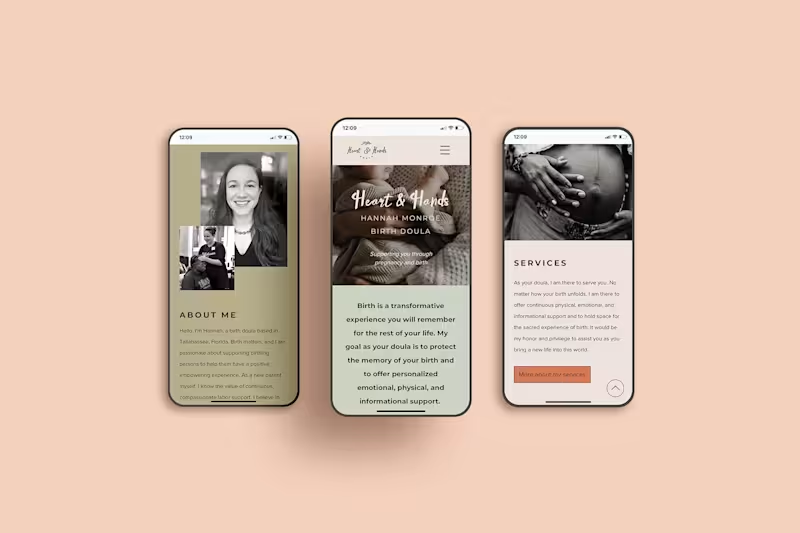
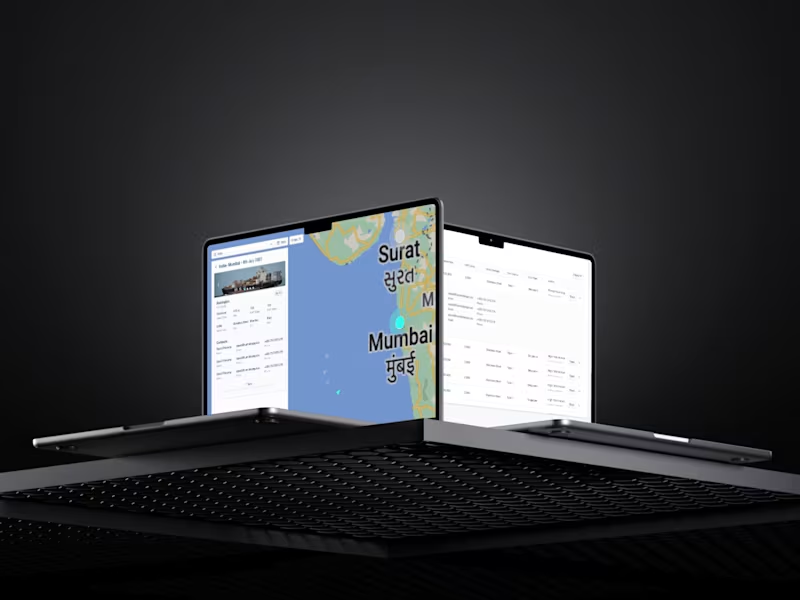
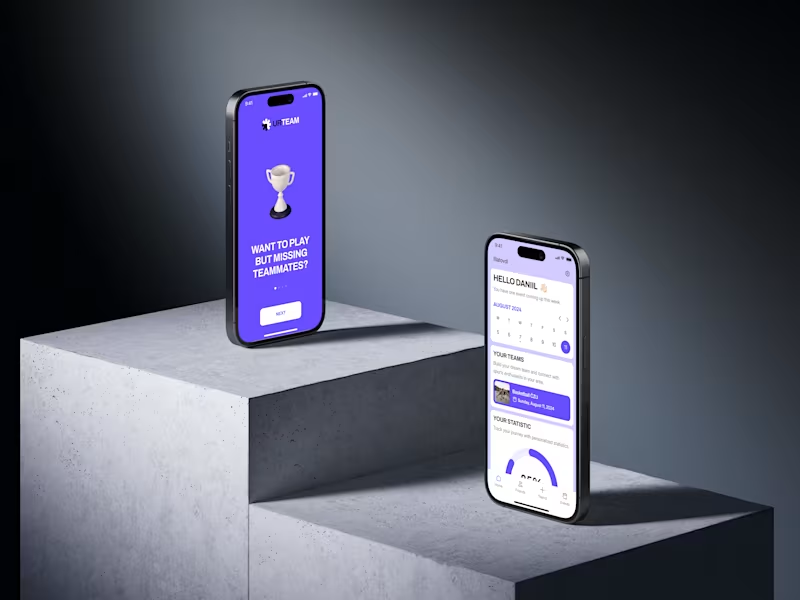
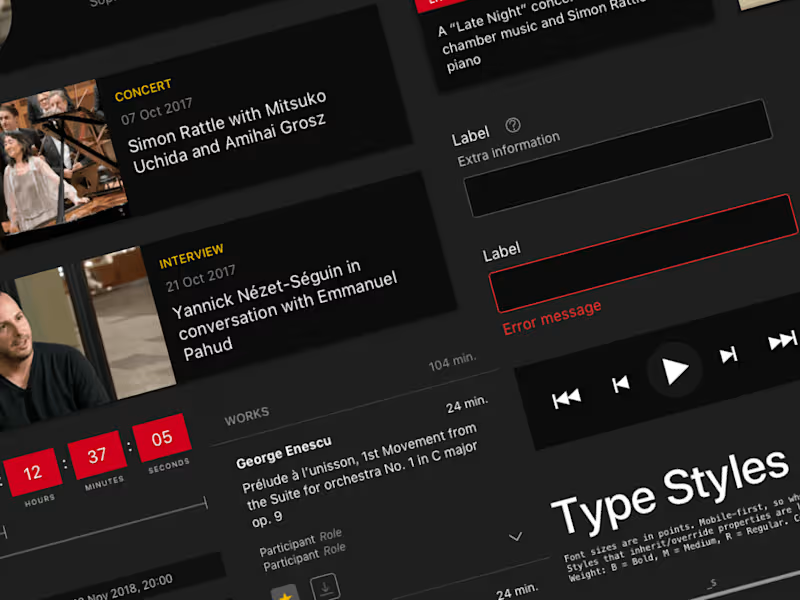
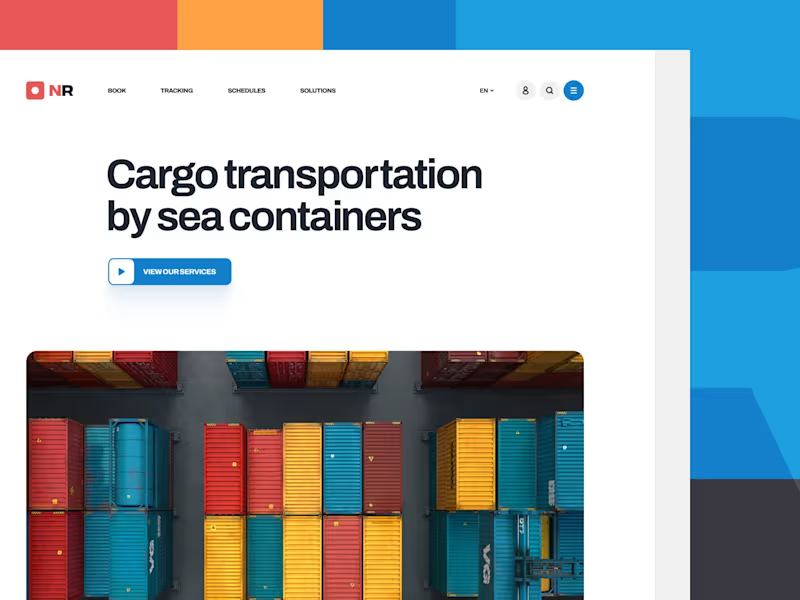
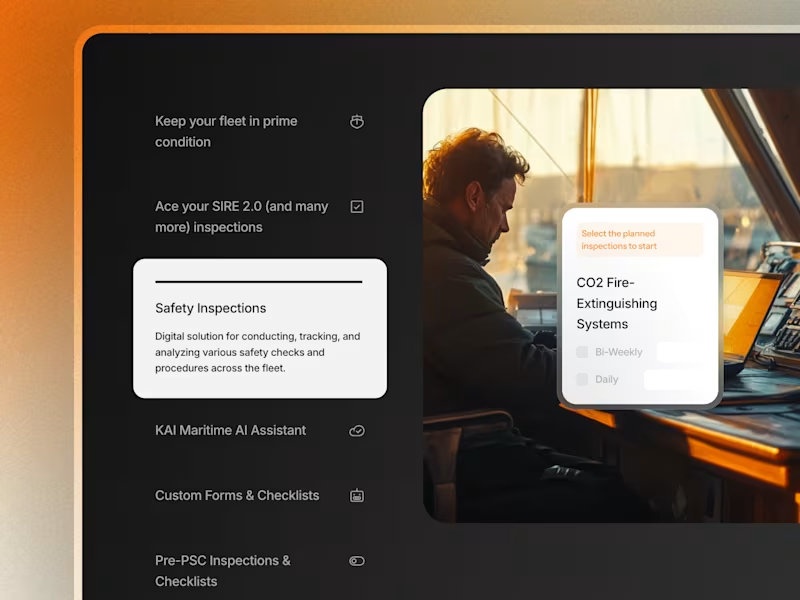
Look at their past projects to see if they have modern designs. Check if their designs work on phones and tablets. Pay attention to the details like colors and layout.
What should I confirm with the freelancer before starting a project?
Agree on what parts of your site need design changes. Make sure you both understand the timeline. Confirm how you will communicate, like through video calls or emails.
Do I need to provide any resources for my responsive design project?
Sometimes it's good to provide brand guides or assets like images. If you're using specific software, let the designer know. It's also helpful to share any wireframes or sketches.
How can I ensure the freelancer adheres to the project timeline?
Set clear milestones or checkpoints. For example, the homepage could be a first milestone. Regular updates can keep the project on track, so plan a few check-in meetings.
How should I handle feedback and revisions during the responsive design process?
Agree on how many revisions are included before starting. Provide feedback that is clear and specific. Make sure feedback is given promptly after reviewing the designs.
What should I include in a contract for a responsive design project?
Outline the project scope, timeline, and payment terms. Specify what happens if either party needs changes. Include details about intellectual property and design rights.
How do I evaluate the final deliverables of a responsive design project?
Test the site on multiple devices to ensure it's responsive. Check for loading speed and if design elements appear correctly. Make sure all agreed features and areas of the site are complete.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.