How do I decide on the scope of my React project?
Think about what you want the app or website to do. Make a list of features you need. This helps the expert understand your needs clearly. It also helps to share any design ideas you have.
What should I include in a project brief for a React expert?
Start with a clear description of your project goals. Include the key features you need in the user interface. Mention any specific tech or tools you want to use. Don’t forget to add a deadline!
How do I know if a React expert's experience matches my project needs?
Look at the expert’s past projects. Check if they have worked on similar apps or websites. Their work samples can tell you a lot about their style and skills.
How should I agree on project deliverables with a React expert?
List out all the pieces of the project you need completed. Make sure the expert understands each part. It’s good to have a timeline for when each piece should be ready.
What details are important to discuss before starting the project?
Talk about your expectations and any constraints. Outline communication preferences, like how often you'll touch base. Discuss tools or platforms for tracking the project's progress.
Why is it important to set up regular check-ins during a React project?
Regular check-ins help keep the project on track. They give you a chance to see progress and make changes if needed. It helps both you and the expert stay aligned.
How do I ensure quality in the completed React project?
Agree on quality standards before starting. Ask the expert how they test their code. Plan a review process to make sure the work meets your expectations.
What can help a React expert start your project smoothly?
Give them all necessary information like design assets or existing code. Make sure they have access to any tools they need. This helps them start quickly and work efficiently.
How should feedback be given during the project?
Be clear and specific with your feedback. Focus on issues and suggest solutions. Keep the feedback constructive to help the expert improve the work.
What is important to include in a project timeline for a React project?
Break the project into smaller tasks with deadlines. Estimate time for planning, development, and testing. Include buffer time for unexpected delays.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.

- $1k+
- Earned
- 2x
- Hired
- 5.0
- Rating
- 24
- Followers
Expert

- $250k+
- Earned
- 6x
- Hired
- 5.0
- Rating
- 34
- Followers
Top

- 4
- Followers
Top

- $50k+
- Earned
- 60x
- Hired
- 4.8
- Rating
- 63
- Followers
Expert
Expert

- $5k+
- Earned
- 7x
- Hired
- 5.0
- Rating
- 11
- Followers











































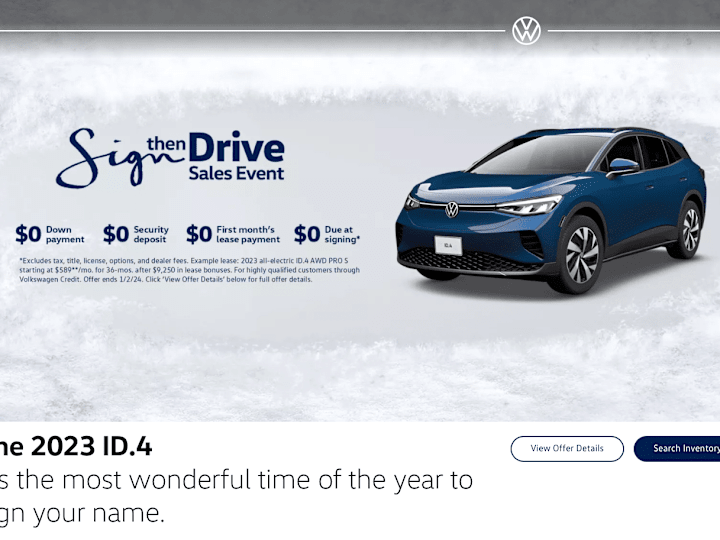
![Cover image for Sales AI Agent [B2B] | Web Dev + UI Design+ Illustration](https://media.contra.com/image/upload/w_720,q_auto/k9r0gnajuzz5w3eayeh7)