What should I look for in a CSS expert's portfolio?
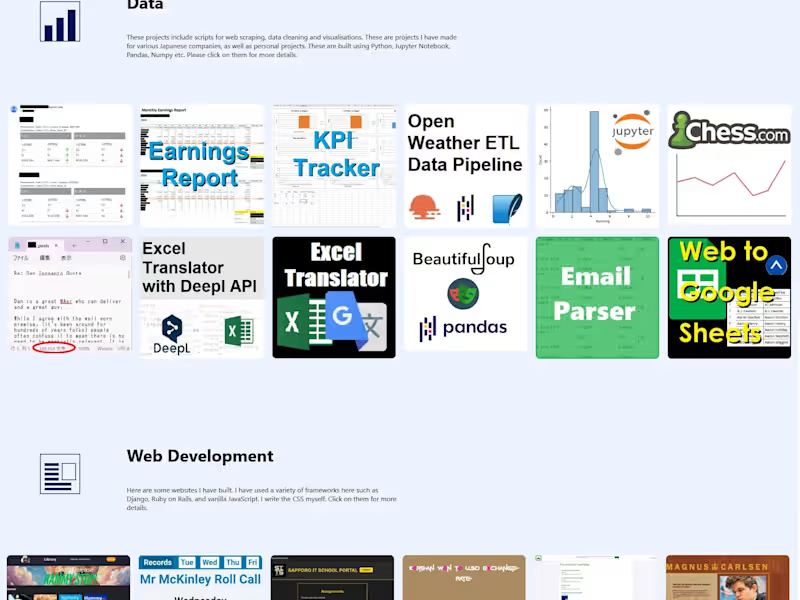
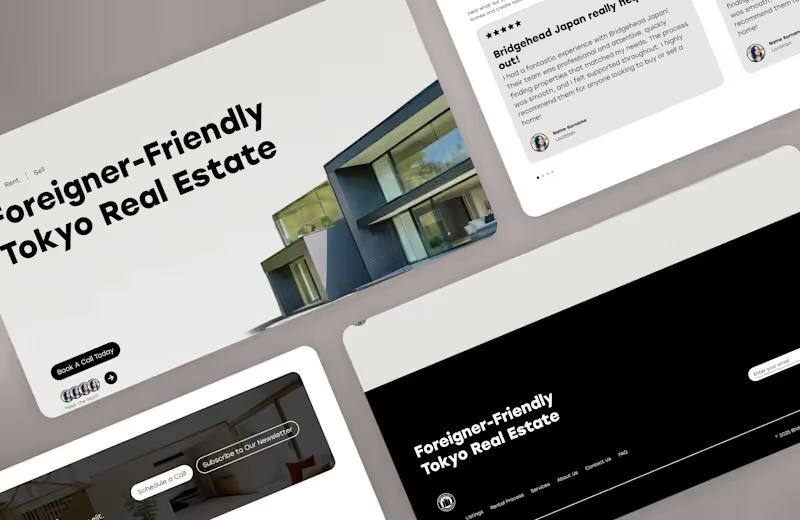
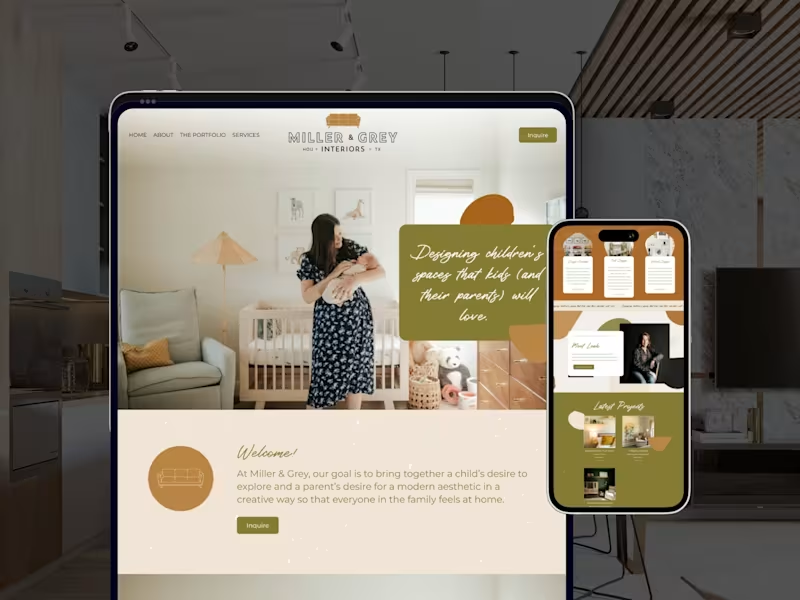
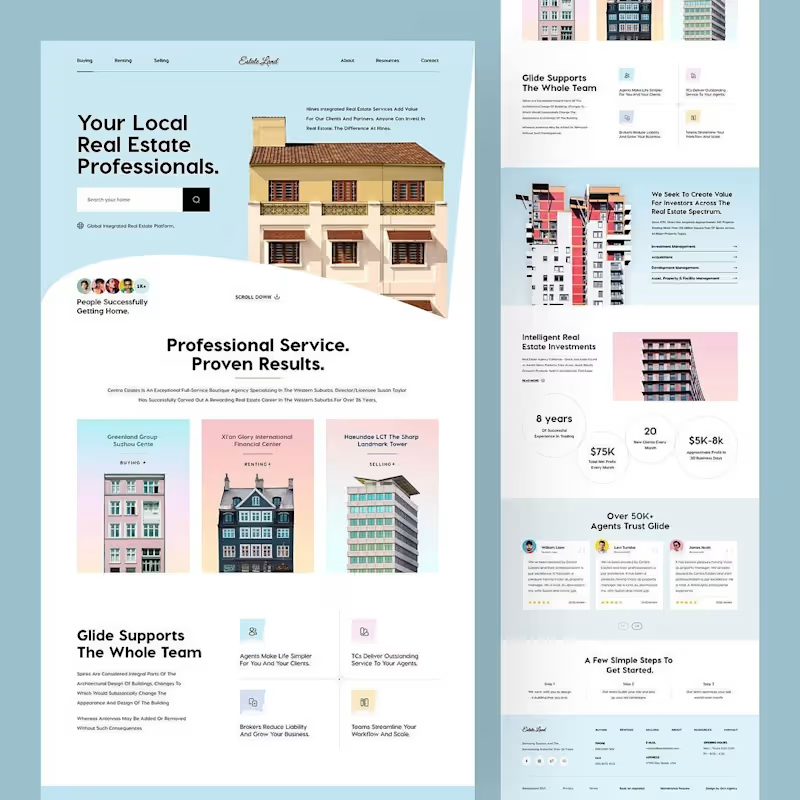
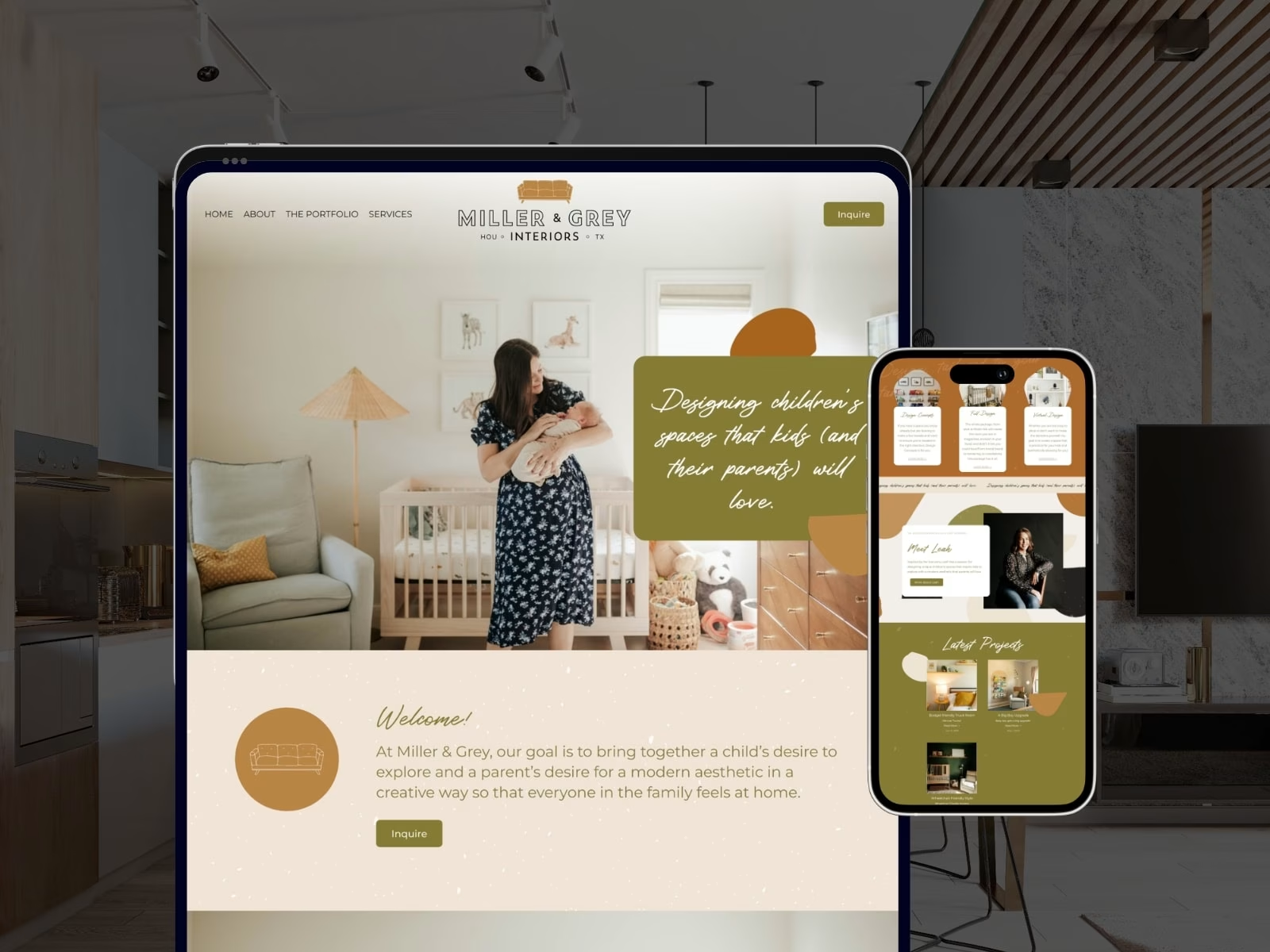
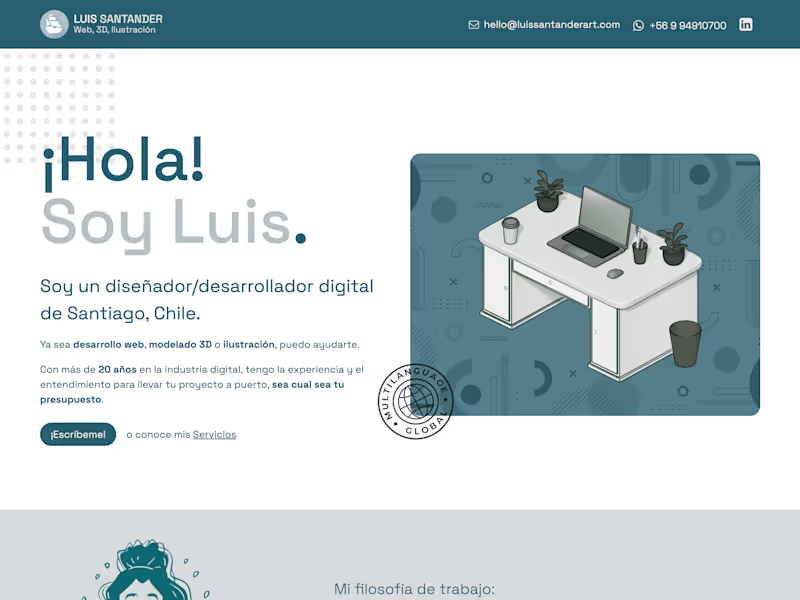
Check if their portfolio includes websites you like. Look at the design and how smoothly the pages load. See if they have worked on projects similar to yours. This helps you know if they can do a great job for you. Always look for creativity and problem-solving skills.
How do I discuss my website design needs?
Explain your ideas using simple words and pictures if you can. Tell the CSS expert about your website's colors, fonts, and style. Share examples of websites you love and why. This helps the expert understand your vision. Be clear about what you want visitors to feel when they visit your site.
What are the important deliverables in a CSS project?
List the pages you need, like a home page or an about page. Talk about features like menus and buttons. Make sure you both agree on the website's style and responsiveness. Define how the mobile version should look. Clear deliverables make the project smoother.
How do I outline the project timeline with a CSS freelancer?
Discuss how long each phase of the project will take. Set clear deadlines for design drafts, revisions, and the final website. Check if the expert is available during your time zone. Agree on how often you will have updates or meetings. Having a timeline helps everyone stay on schedule.
How can I ensure the website is responsive?
Talk about how the site should look on phones, tablets, and desktops. Ask the CSS expert if they test designs on different devices. Make sure responsiveness is a part of your deliverables. This way, your site works great everywhere. Ask to see examples of their responsive work.
What should be in a project agreement?
Include all the tasks the CSS expert will do. List the timeline, deliverables, and any special features required. Note how and when updates will happen. Agree on how to handle changes or extra work. A good agreement helps clear up confusions later.
How do I communicate my brand identity?
Share your brand's colors, logos, and any material that defines it. Describe the mood or message you wish to convey. Give a story about what your brand stands for. Aligning your brand identity helps the CSS expert create a cohesive design. This way, your site feels like you to users.
What elements ensure good user experience on the website?
A clean layout, fast loading time, and easy navigation are key. Discuss any interactive elements like forms or animations. Ensure that content is easily readable. Talk about how users will use your site. A good user experience keeps visitors happy and engaged.
How do we ensure the design is future-proof?
Talk about using flexible and scalable CSS techniques. Ask about updates and maintenance plans. Make sure the site is easy to update and change. Stay informed about new web design trends. A future-proof design saves money and time later on.
What details should be in a final handover document?
Include all design files and CSS code in the handover. Make sure instructions for updates or changes are clear. The document should describe the website's elements. Ask for a contact method for future questions. Clear documentation helps when you need to tweak the site later.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.