What should a client understand about Lottie animations before hiring a freelancer?
A client should know that Lottie animations are lightweight and efficient. They allow animations to be easily added to apps or websites without making them slow. This means they can make your project look sharp without causing tech problems. Understanding this helps a client appreciate the value a Lottie expert brings in creating smooth animations.
How can a client ensure their project needs are clear for a Lottie expert?
Clients can write down what they want the animation to do, including any special effects. Describe where and how it will be used, like in a mobile app or website. The more details a client provides, the easier it is for a Lottie expert to create something that matches the vision.
Why is it important to discuss the platforms for the animations?
Discussing platforms is important because Lottie animations work differently on Android, iOS, web, and desktop. By telling the freelancer which platforms the animations are for, the client helps them ensure compatibility. This way, the animations will look great and function well no matter where they appear.
What kind of timeline should a client expect when starting a Lottie project?
Clients should ask the freelancer how long it typically takes to create animations like theirs. This might depend on the complexity of the animations and the number of them needed. Setting a timeline helps both parties know when the project will be finished and keeps everything on track.
How does agreeing on deliverables help the project?
Agreeing on deliverables helps make sure everyone knows what to expect. This could include specific animations like icons, loading screens, or other interactive parts. Clear deliverables mean the client and the freelancer are on the same page about what will be created.
Why should a client understand the tools a Lottie expert uses?
Understanding the tools helps the client know how the freelancer works. It also ensures compatibility with any existing systems or software the client might already be using. This can affect how animations are added to a project, so it’s helpful to discuss before starting.
Why is it important for a client to review the Lottie expert’s portfolio?
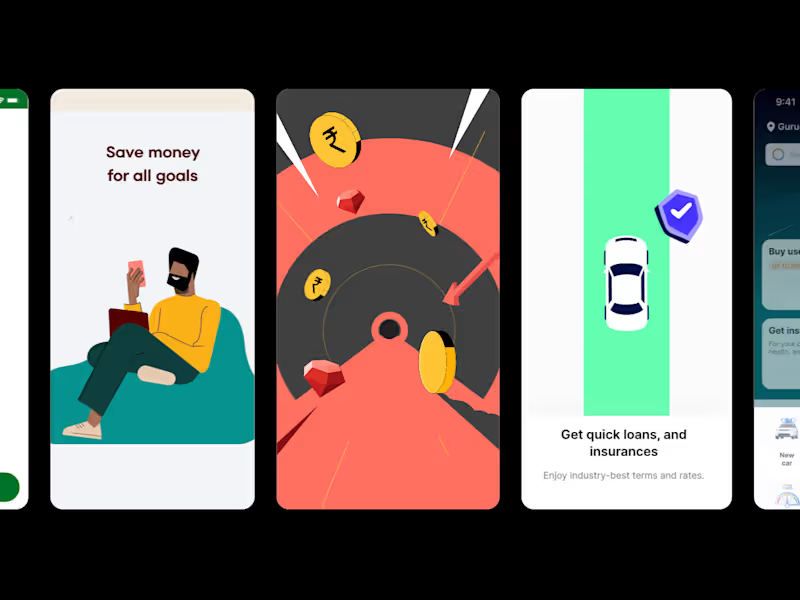
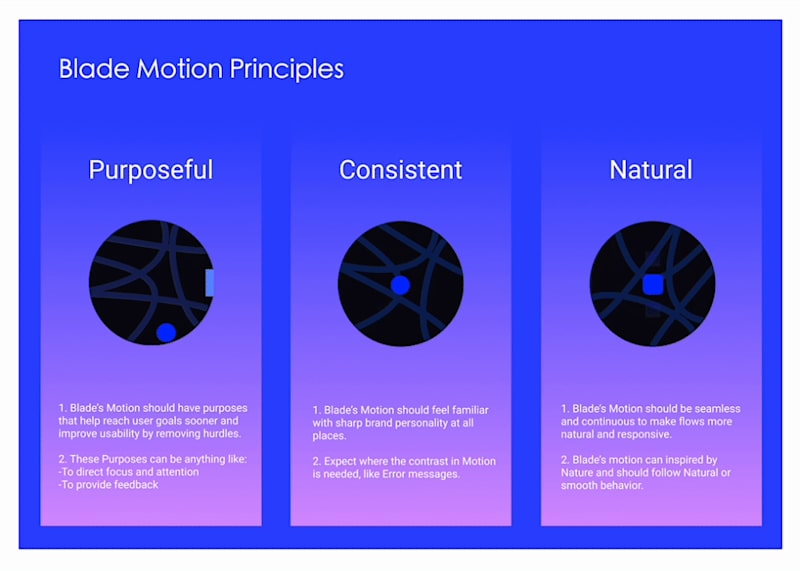
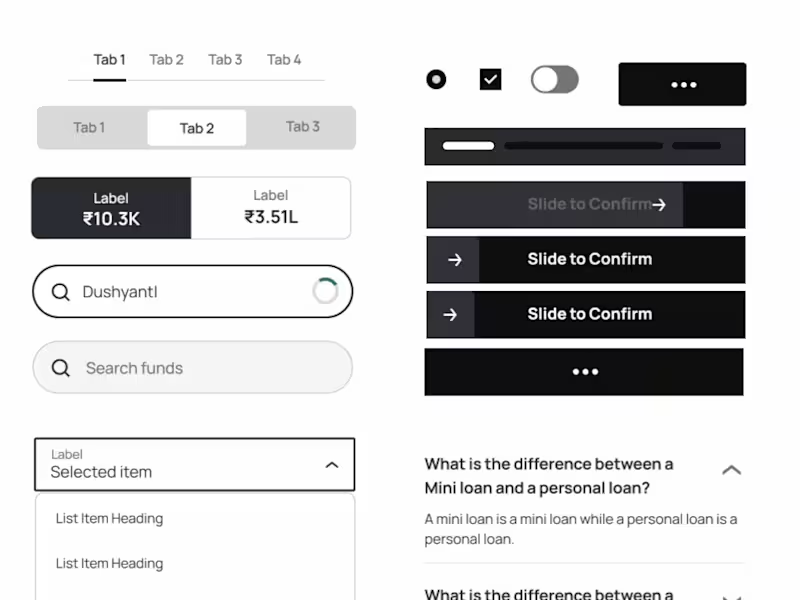
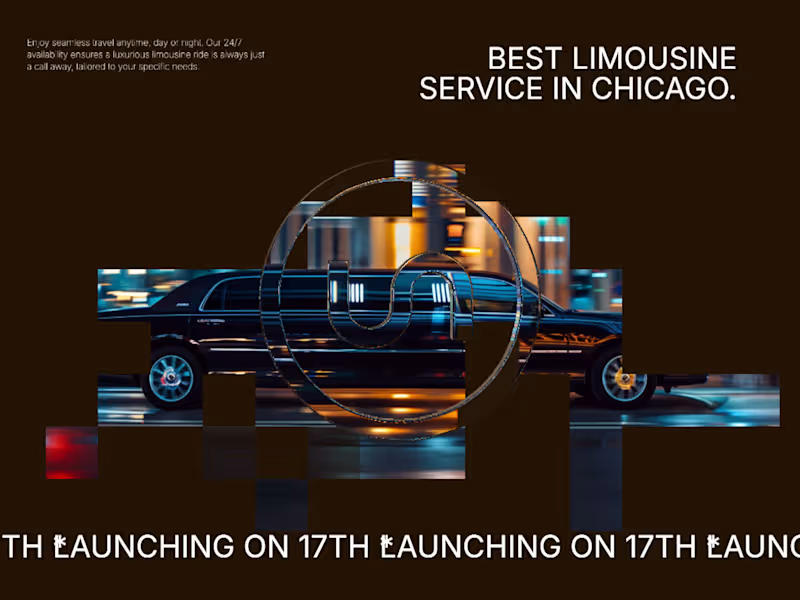
Reviewing a portfolio helps the client see the freelancer’s style and previous work. This can show if their animation style matches what the client is looking for. It also gives confidence in the freelancer’s ability to create animations that fit the project needs.
What can a client do to ensure a smooth start to the project?
Clients can start by giving a clear brief and any assets the freelancer needs. This includes design files, brand colors, or references for animation styles. Having everything ready helps the Lottie expert get started without any delays.
How can open communication benefit a Lottie project?
Open communication allows clients and freelancers to discuss changes and updates easily. It helps catch any issues early and keep the project on the right path. Regular check-ins or updates mean that the final animations meet the client’s expectations.
How does understanding animation scalability help the project?
Understanding scalability means knowing that animations should look good at any size. Clients need to ensure the animator considers different screen sizes or uses. This ensures the animations remain high-quality across various devices and display settings.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.