What should I consider before hiring a Wix Studio designer?
Have a clear idea of your project goals. Write down your needs, like the look and style you want. Decide on how users will interact with your site. Clear ideas help you find a designer that matches your vision.
How can I assess a designer’s experience with Wix Studio?
Check their past work on Wix websites. Look for portfolios or examples of live websites they’ve created. Past experience means they know how to handle similar tasks. It ensures they can do what you need.
What should be included in a project agreement?
List clear deliverables and deadlines. Make sure the tasks are detailed so everyone knows what to expect. Include milestones to track progress. Written agreements help keep everyone on track.
What are the key deliverables for a Wix Studio project?
Define main goals, like a home page, contact page, or blog. Identify features, such as image galleries or booking forms. Finalize the website design and functionality. Clear deliverables guide you and the designer.
Why is it important to communicate design expectations?
Share your vision with words and examples. Tell them what styles you like and don’t like. Make sure the designer understands your brand and audience. Clear communication prevents misunderstandings.
How do I ensure the website meets my usability needs?
Create a list of features the site must have. Think about mobile optimization and page load speed. Ensure the site is easy for users to navigate. Discuss these needs with the designer for best results.
What milestones should be included to monitor progress?
Plan checkpoints, like design drafts and site testing. Break the project into smaller tasks with deadlines. It helps track progress and address issues early. Milestones keep the project on the right path.
How can I ensure the designer fits well with our team?
Look for a good fit in style and communication. Ensure they can work with your schedule and team tools. Strong collaboration makes the project smoother. Well-matched partnerships lead to successful outcomes.
What steps should follow after finalizing the site design?
Test the website thoroughly. Check for broken links, usability, and responsiveness. Confirm that it meets all the agreed requirements. Launch it only when everything is working perfectly.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.
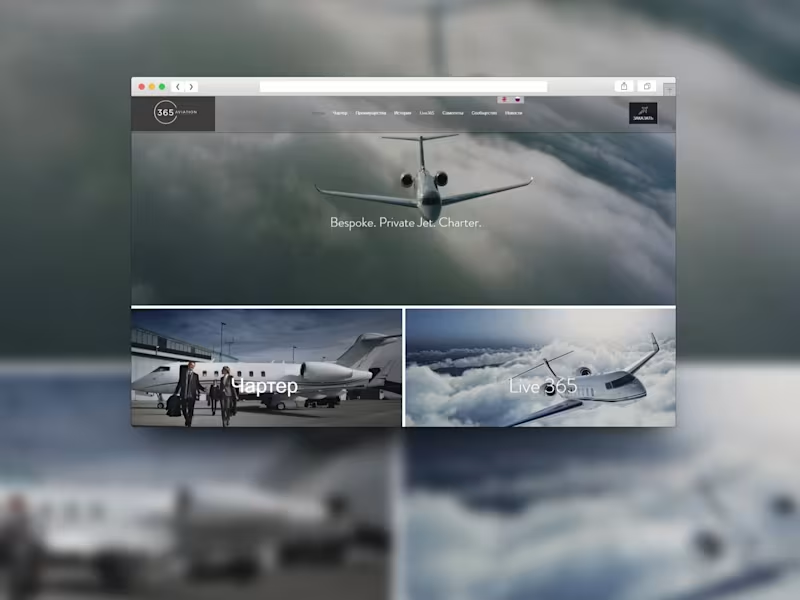
Explore projects by German-speaking Wix Studio Designers on Contra
Top services from German-speaking Wix Studio Designers on Contra

Webflow
Wix Studio Designer
Web Designer
+3
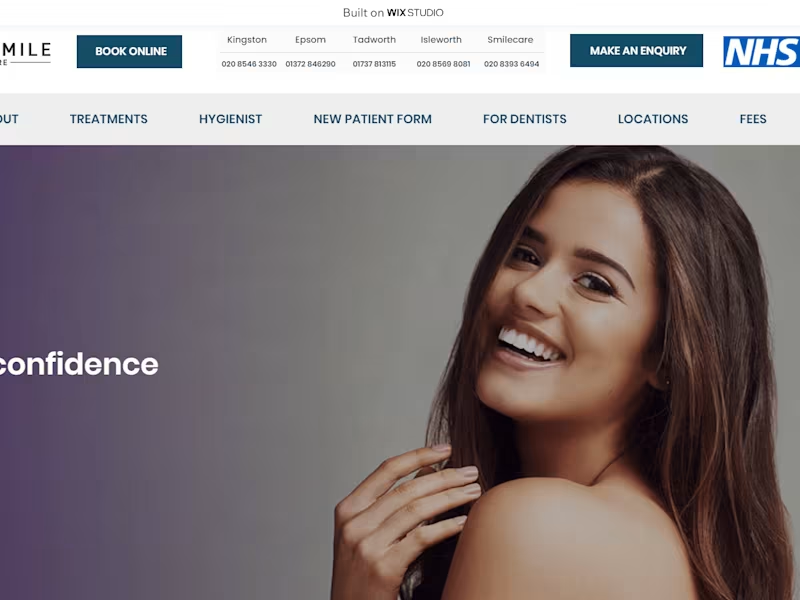
I'll design a custom Wix Studio Website for you
Contact for pricing

Adobe Illustrator
Web Designer
Wix Studio Designer
+5
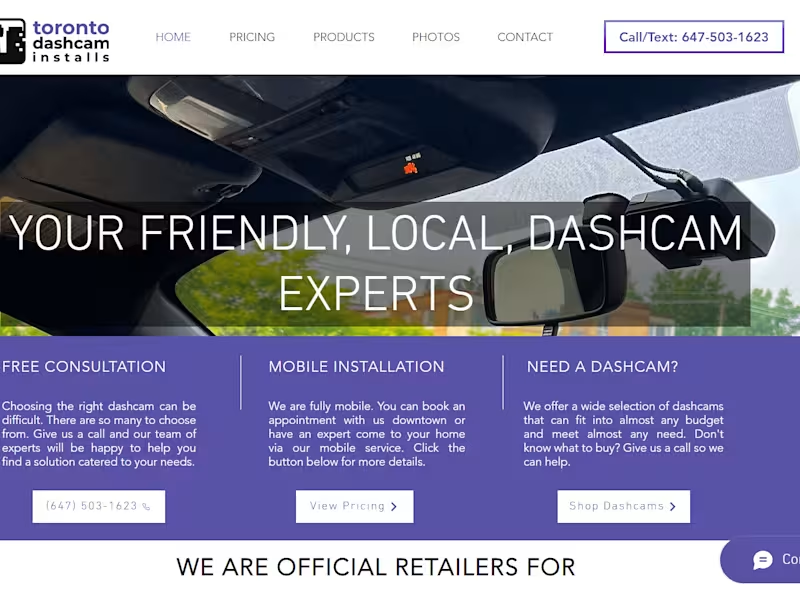
Design responsive sales page, landing page, website design
Contact for pricing

CSS3
Web Designer
Wix Studio Designer
+5
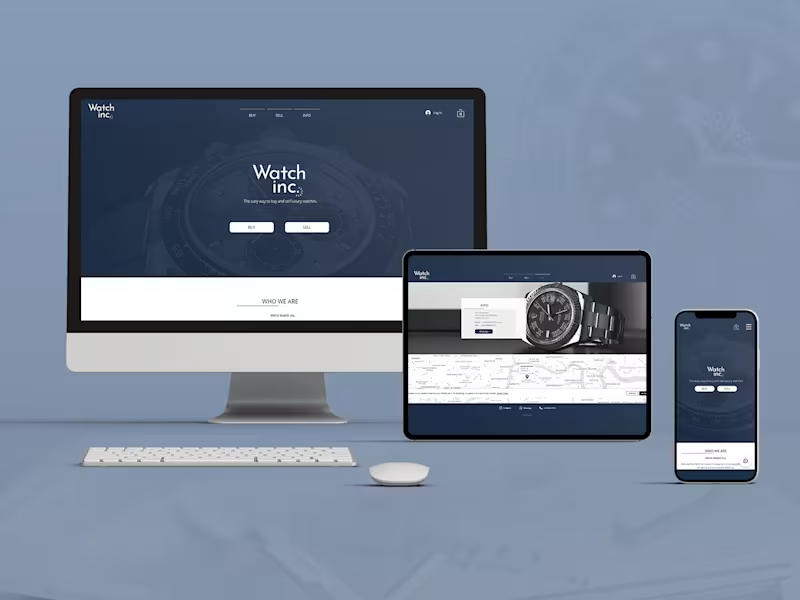
Wix Studio Design and Development
Contact for pricing