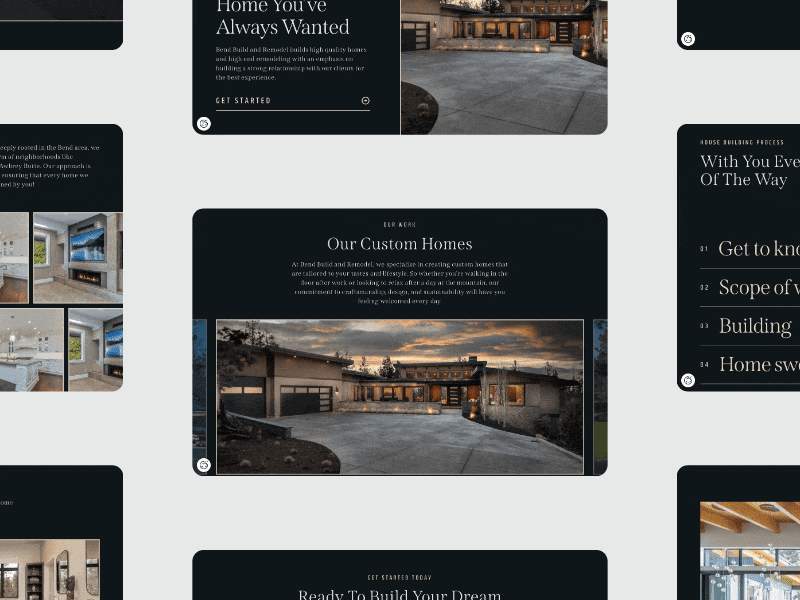
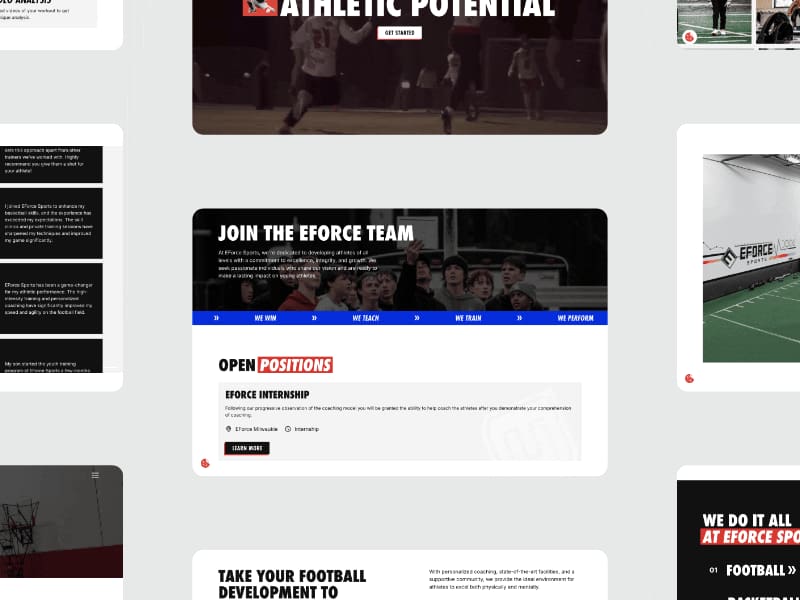
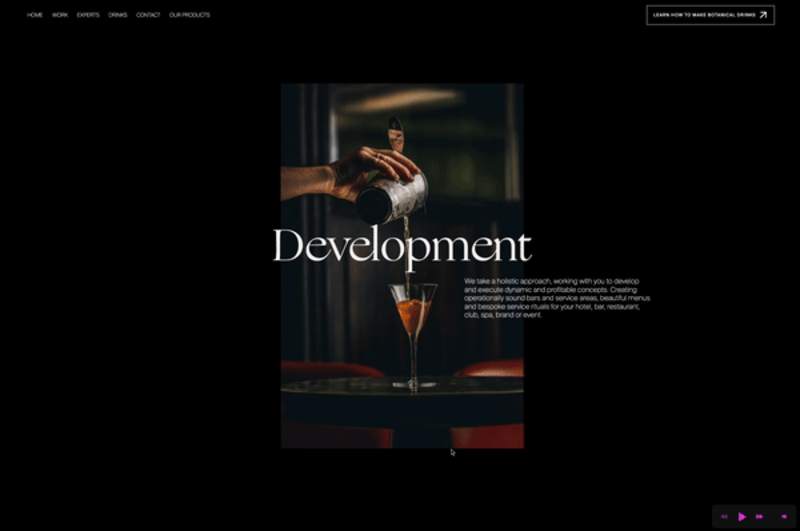
What should I look for in a Webflow expert's portfolio?
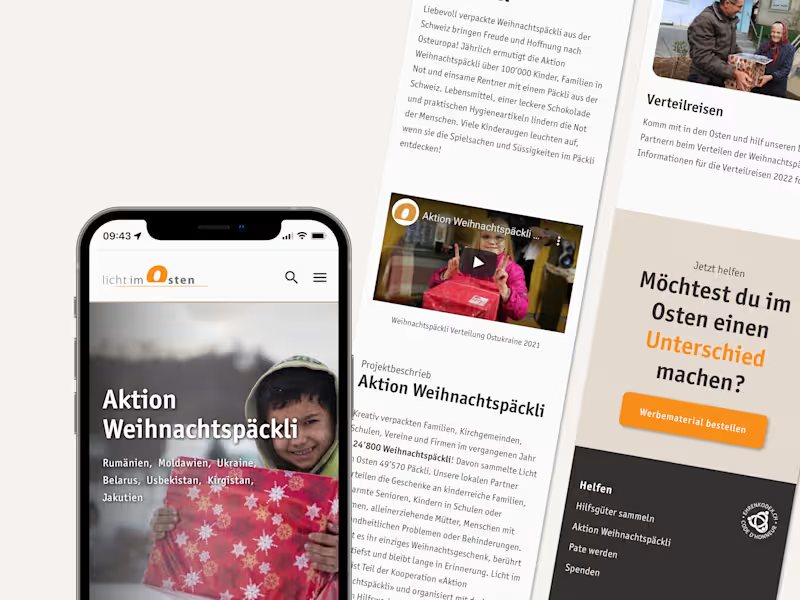
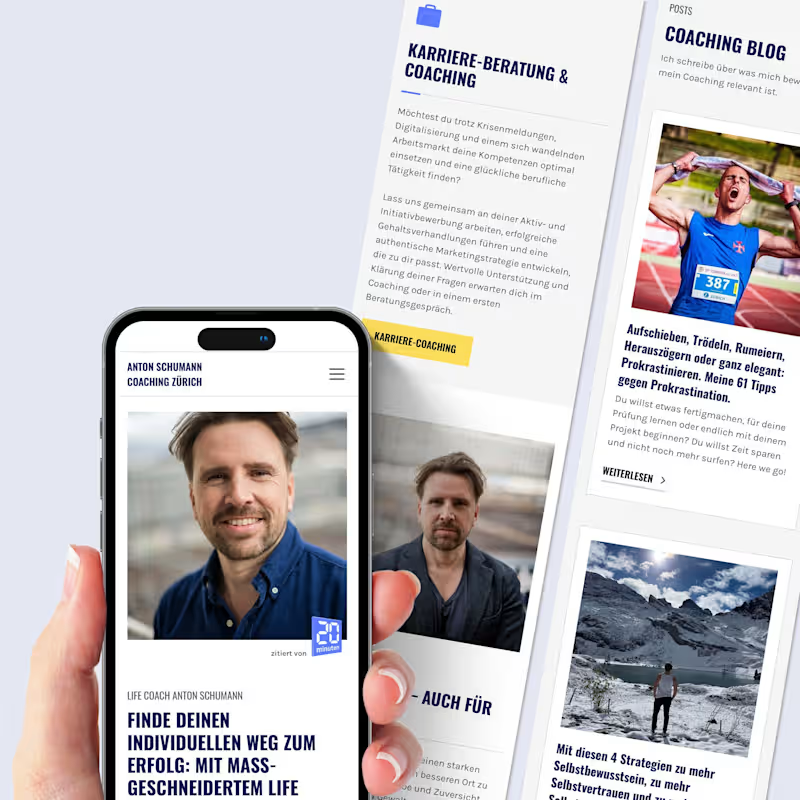
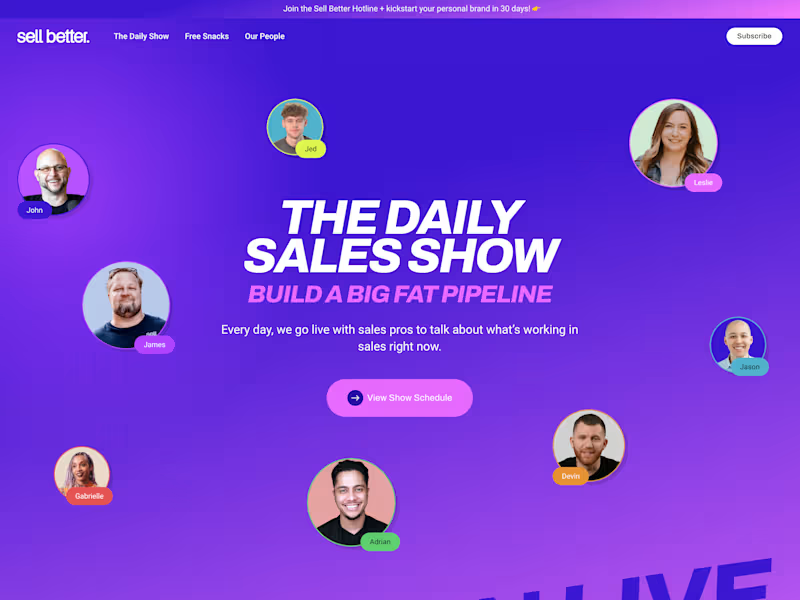
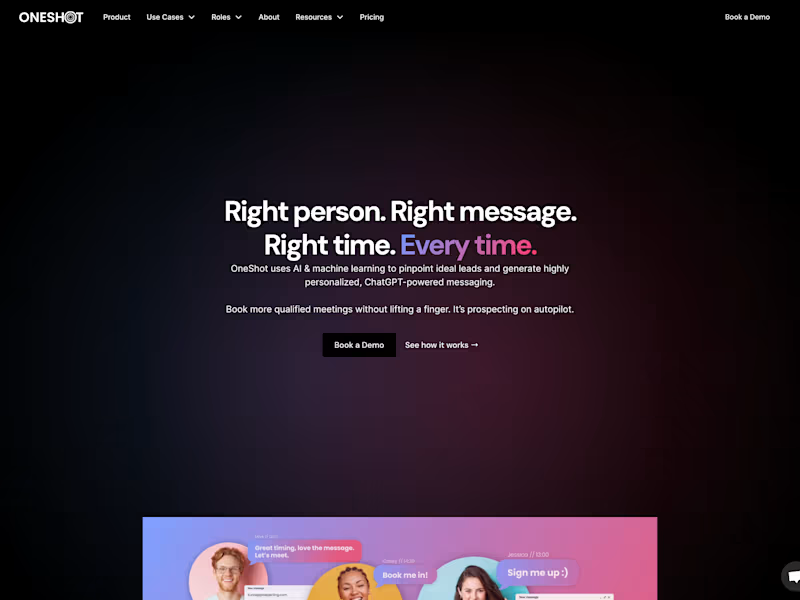
Look for examples of responsive websites they have built. Check if the designs are visually appealing and reflect the client's brand. Make sure they have projects similar to what you want.
How can I ensure the Webflow expert understands my vision?
Communicate clearly what you want to achieve with your website. Use mood boards or examples to show your ideas. Ask the expert to summarize your project goals to ensure alignment.
What should be included in the project deliverables?
Define specific tasks that need to be completed, like designing pages or setting up e-commerce features. Agree on milestones to track progress. Make sure the final deliverable includes a fully functional, responsive website.
How can I set a realistic timeline for my project with a Webflow expert?
Discuss the estimated time to complete the project with your expert. Consider their availability and any other projects they have. Make room for revisions and testing in your timeline.
How do we handle revisions and feedback?
Agree on how many rounds of revisions are included. Set clear deadlines for providing feedback. Use collaborative tools to keep track of changes and comments.
What should I expect during the onboarding process with a Webflow expert on Contra?
Expect a kick-off meeting to discuss project details and expectations. The expert will need access to any branding elements or existing website information. You should discuss communication tools and frequency.
How can I verify a Webflow expert’s expertise before starting the project?
Check their past work for quality and relevance. Look for testimonials or reviews from previous clients. Consider a small test project to assess their skills.
What communication should we have during the project?
Have regular check-ins to discuss progress and any issues. Use chat or video calls for quick updates. Keep written records of decisions and changes to refer back to if needed.
How can I ensure smooth project management with a Webflow expert?
Use project management tools to assign tasks and track progress. Set clear deadlines for each stage of the project. Ensure there's a point of contact for any questions or concerns.
What should I prepare before the project begins?
Gather all necessary content, like images and text, for the website. Organize any brand guidelines or color schemes you want to use. Make sure you have a clear idea of the website's structure and features you need.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.