What skills should I look for in a JavaScript expert?
Look for skills in HTML, CSS, and JavaScript frameworks like React or Angular. The expert should understand how to create interactive and engaging web pages. They should also know debugging and testing to ensure the code works well.
How do I define clear project deliverables?
List everything you want the JavaScript expert to create or fix. Be very detailed about what the final product should do and look like. This will help make sure everyone knows what they need to finish the project.
What is the importance of setting deadlines in a project?
Deadlines help keep the project on track and ensure work is done on time. They let the JavaScript expert know when you expect each task to be finished. Clear deadlines help avoid confusion and ensure a steady project pace.
How can I ensure good communication with a JavaScript expert?
Set up regular meetings to talk about project progress and any questions. Make sure you both agree on the best way to communicate, like through email or video calls. Good communication keeps the project on track and builds trust.
What do I need to know about a JavaScript expert's previous work?
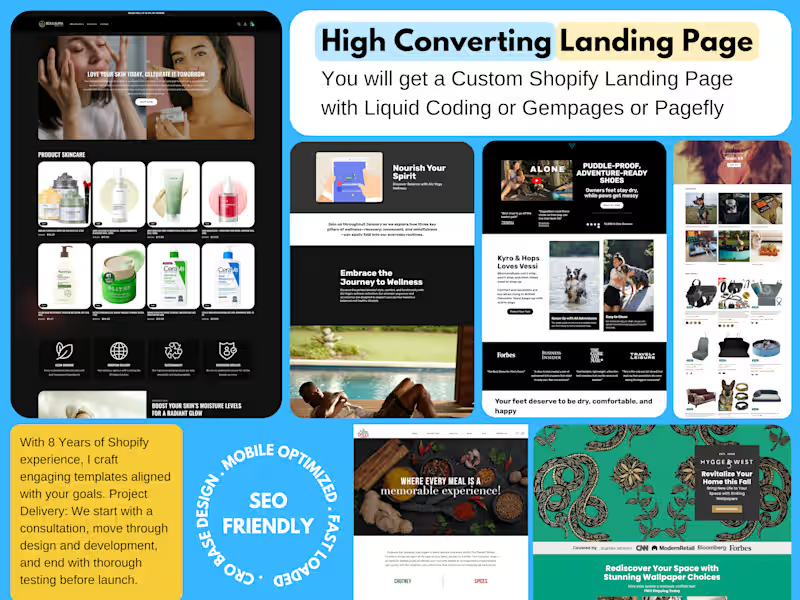
Ask to see examples of websites or apps they have built. This shows how well they can code and design. Looking at their past work helps you know if they have experience that matches your project needs.
Why is it important to discuss any special tools or platforms before starting?
Discussing tools or platforms ensures the JavaScript expert is comfortable using them. Some projects need specific software or hosting services. Agreeing on this early makes the work smoother and more efficient.
How do milestones help in tracking a project’s progress?
Milestones are like checkpoints in a project. They help measure how much work is done at different stages. By meeting milestones, you can see progress and make sure that everything is moving the right way.
What should be included in the initial project agreement?
Include details about the project scope, deliverables, timelines, and payment terms. This agreement helps everyone know what is expected. It makes sure both parties understand their roles and responsibilities.
How should changes to the project be managed?
Have a plan for what to do if you need to change something in the project. Talk about how changes will affect time and cost. This helps make sure everyone agrees and understands the impact of changes.
What’s the benefit of having feedback sessions during a project?
Feedback sessions help point out what is going well and what can be better. They let the JavaScript expert know if changes are needed. Regular feedback keeps the project aligned with your expectations.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.