How do I find the right Webflow expert with the skills I need?
Look for a Webflow expert with a portfolio of past work. Check their experience to see if they have built websites similar to yours. Read reviews from other clients to learn about their reliability and expertise. Ask questions about their process to know if they’ll fit your project.
What should I look for in a Webflow expert's portfolio?
Check if their past work includes projects similar to yours in design and complexity. Look for creativity and attention to detail in their designs. Make sure their websites are responsive on different devices like phones and tablets. It shows they understand how to make flexible and user-friendly designs.
Why is it important to discuss project timelines before starting with a Webflow expert?
Setting clear timelines helps both you and the expert understand when the project will be completed. It helps avoid misunderstandings about deadlines and keeps everyone on track. Discussing timelines also lets you plan for any other work needed after the website is done.
How can I ensure the Webflow expert understands my project needs?
Communicate clearly about what you want your website to do. Write down your main goals and any specific features you need. Ask the expert to repeat back what you said to make sure they understand. Providing examples can also help them see your vision.
What should be included in the agreement with a Webflow expert?
Include details like project goals, timelines, and deliverables. Make sure it states clearly what you will receive at the end of the project. Writing down expectations helps everyone stay focused and avoids confusion. It’s like having a game plan to make sure you get what you want.
Why is it important to agree on deliverables with a Webflow expert?
Agreeing on deliverables makes sure everyone knows what the final website will include. It helps the expert focus on what’s most important for your project. Knowing deliverables can also help you track progress during the project. It ensures you get all the features and design elements you need.
What is the best way to communicate with a Webflow expert during the project?
Choose one main way to talk, like through emails, chat, or video calls. Make sure you both agree on how often updates will be shared. Clear communication helps solve problems quickly if they come up. It ensures the project stays on track and meets your expectations.
How can I track the progress of my project with a Webflow expert?
Set up regular check-ins to see updates on the project. Ask the expert to show you drafts of the website to see how it is coming along. Having a timeline with key milestones can help you know if things are going as planned.
How can I make sure my Webflow expert uses my brand correctly on the website?
Provide brand guidelines like logos, colors, and fonts. Tell the expert about the look and feel you want, like fun or professional. Share examples of how your brand is used in other places to help them understand. Keeping your brand consistent helps people remember it better.
Why is it helpful to review and test the website before final delivery?
Reviewing and testing ensures everything works correctly, like buttons and links. It’s a chance to see if the website looks good on different devices. Finding and fixing problems before launch means your visitors get the best experience. This step helps you feel confident that your website will work well.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.

























































































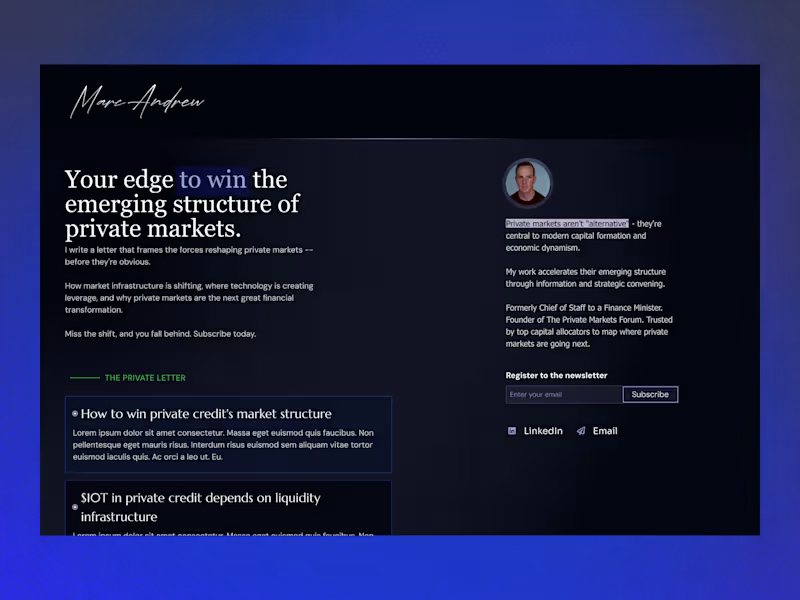
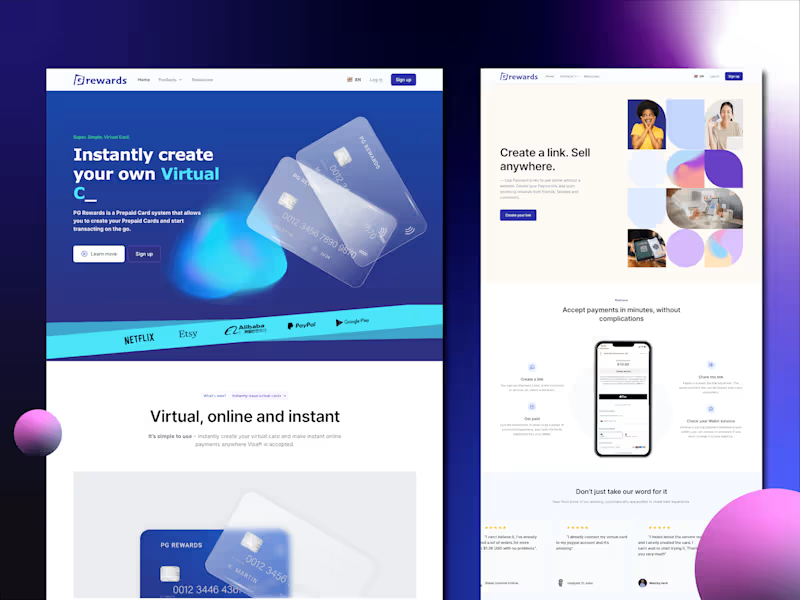
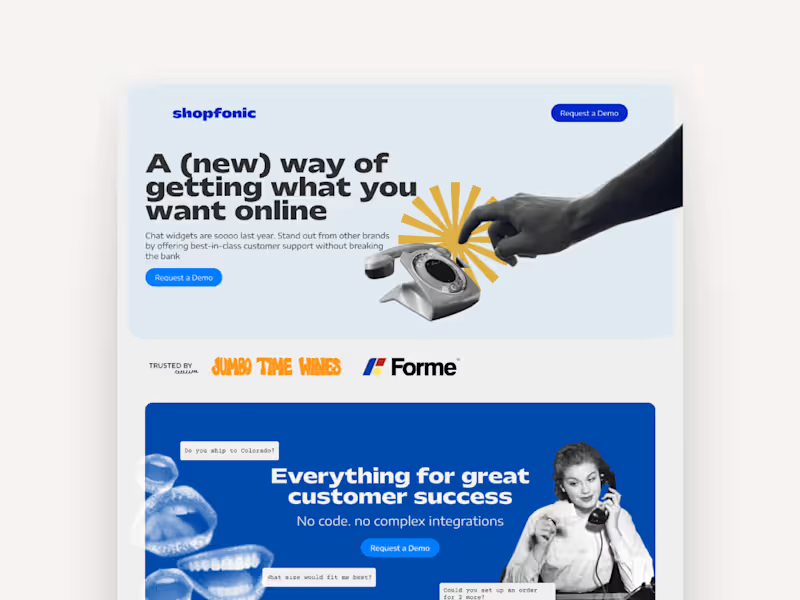
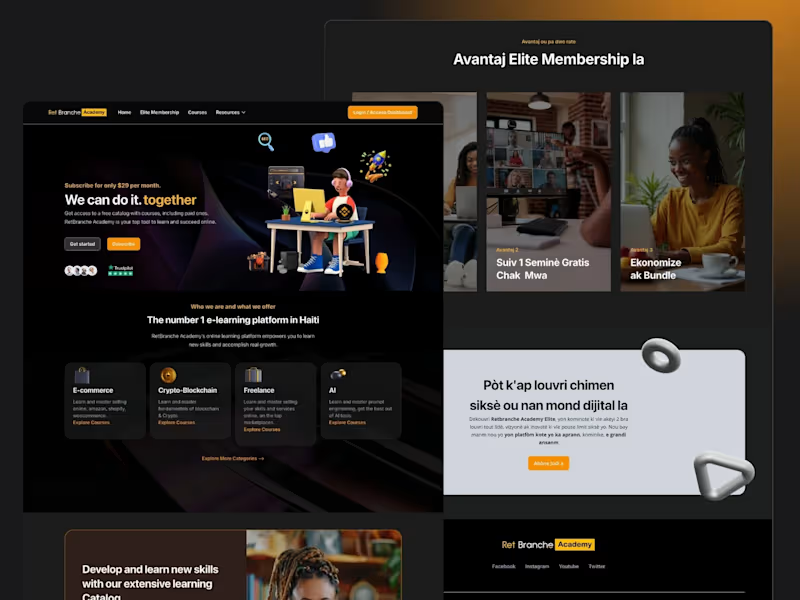
![Cover image for High-end Website [Landing Page]](https://media.contra.com/image/upload/w_800,q_auto/ioadbbsbrzykp6zlhsgx.avif)