How should I describe my project when looking to hire a Figma expert?
Start by explaining what you want to create. Is it a website or a mobile app? Share your vision and goals for the project. Use simple words to describe your style and any colors you like.
What should I include in the job listing for a Figma expert?
Mention what kind of design you need, like UI or UX. Be clear about the skills you want. Tell them if you need them to make prototypes or design systems.
How can I make sure a Figma expert understands what I need?
Draw a simple picture or use examples. Talk about what you want to happen when people use your app or website. Ask them if they have questions to make sure you understand each other.
What is the best way to agree on deliverables with a Figma expert?
List the things you want, like mockups or interactive prototypes. Set clear milestones or steps to track progress. Explain any special requirements you may have.
How can I ensure smooth communication with a Figma expert during the project?
Decide on a way to talk, like email or video calls. Agree on when you will have updates or meetings. Tell them how soon you need them to reply to you.
What should I do if I want a Figma expert to add local design elements from Porto?
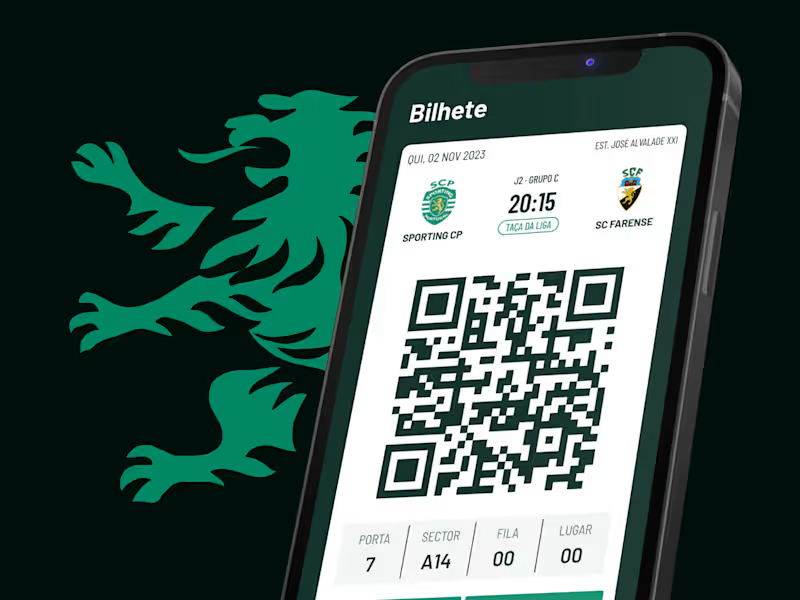
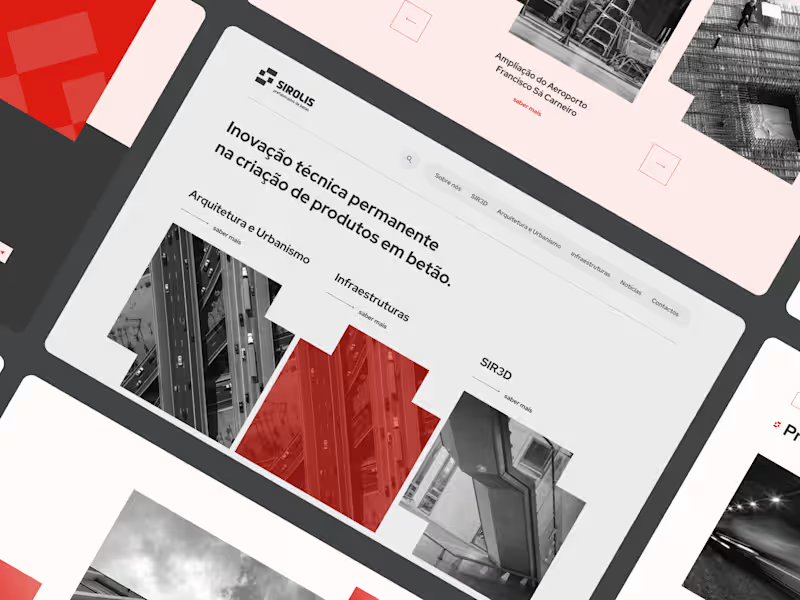
Explain any local traditions, colors, or themes you want in the design. Give examples of famous Porto landmarks or patterns you like. Show them designs inspired by Porto.
How can I make it easy for a Figma expert to share their work with me?
Ask them to use shared links or files you both can access. Use an online tool or cloud storage for file sharing. Let them know how often you want updates.
Why is it important to agree on a timeline with a Figma expert?
A timeline helps both of you know what to expect. It sets dates for each part of the project. This keeps the work on track and helps you plan for other steps.
How can I ensure the Figma expert considers local users in Porto?
Ask them to learn about Porto's people and what they like. Suggest designs that are popular or effective in Porto. Share feedback from local users if available.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.