
Website Conversion to Framer
Starting at
$
1,100
About this service
Summary
FAQs
How long does it typically take to convert a website to Framer?
Most conversion projects take 2-3 weeks from start to finish, depending on your site's complexity. Simple websites with a few pages might be completed in 7-10 days, while more complex sites with custom functionality could take up to 4 weeks. I'll provide a specific timeline estimate after reviewing your existing website.
Will I be able to update content on my Framer website myself?
Yes. I build Framer websites with easy content management in mind. During our handoff session, I'll teach you how to make basic updates to text, images, and other content elements. Framer's interface is intuitive, and most clients feel comfortable making updates after a single training session.
What information do you need from me to get started?
To begin, I'll need access to your current website (admin access if possible), your brand guidelines, any specific design preferences, and a clear understanding of what's working/not working with your current site. We'll also discuss your goals for the new website and any functionality you'd like to add or improve.
How does Framer compare to WordPress or other website platforms?
Framer excels at creating highly interactive, animated websites with a modern feel. Unlike WordPress, Framer is designed for visual creation without requiring plugins for advanced animations. It offers better performance, faster load times, and more design freedom than template-based platforms.
What happens if I need changes after the project is complete?
I include a 30-day support period after delivery where minor adjustments are covered at no additional cost. For more substantial changes or ongoing support beyond that period, I offer flexible maintenance packages or can work on an hourly basis. I'm committed to ensuring your site continues to meet your needs even after the initial project concludes.
What's included
Complete Framer Website Design & Development
A fully responsive, visually stunning Framer website that transforms your existing site into a modern, engaging digital experience. Format: Live Framer website with all pages, components, and functionality Includes: Custom animations, interactive elements, and responsive design for all device types Revisions: Up to 3 rounds of revisions to ensure your complete satisfaction Quality Assurance: Thorough testing across multiple browsers and device
Custom Component Library
A comprehensive library of custom-designed Framer components specifically created for your brand. Format: Organized Framer component system with documentation Includes: Navigation elements, buttons, forms, cards, and other reusable components Customization: All components styled to match your brand guidelines Future-proof: Components designed for easy updates and maintenance
Website Handoff & Training Session
A personalized handoff process to ensure you're confident using your new Framer website. Format: 2-hour virtual training session (recorded for future reference) Includes: Walkthrough of the Framer environment, content updating procedures, and best practices Support: 30 days of post-launch email support for questions and minor adjustments Knowledge Transfer: All necessary access credentials and account information
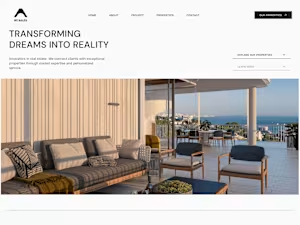
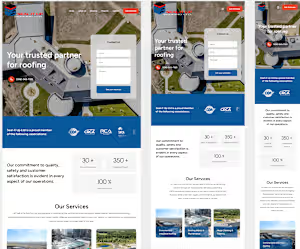
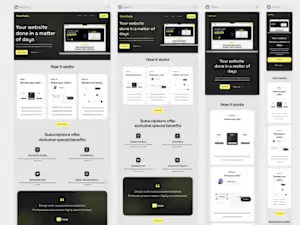
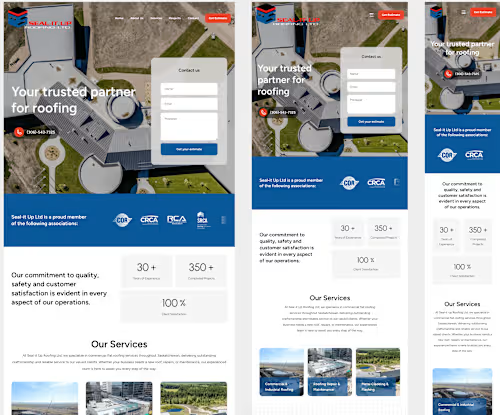
Example projects
Recommendations
(5.0)


Client • Mar 18, 2025
Recommended
Matt took on an urgent job, delivering on budget and exceeding expectations with great initiative and valuable ideas, which was especially impressive given the tight Friday-to-Monday turnaround. A pleasure to work with.
Duration
3 weeks
Skills and tools
Industries