
Website Design
Contact for pricing
About this service
Summary
The project will include a detailed discovery phase, followed by design and development of a responsive, SEO-friendly website. This will involve content integration, testing across devices and browsers, and post-launch support, including bug fixes and client training. The final website will be optimized for performance and ready for deployment.
What's included
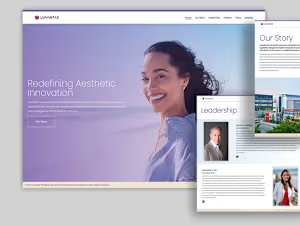
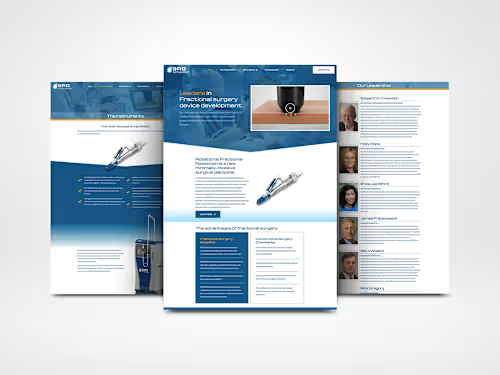
Fully designed and developed responsive websites.
A fully functional, beautifully designed, brand specific, responsive website.
Industries
Real Estate
Pharmaceutical