
🌟 Design System Magic: Build Consistency, Scale Seamlessly
Contact for pricing
About this service
Summary
FAQs
What is a design system, and why does my business need one?
A design system is a collection of reusable components, guidelines, and resources that ensure consistent design and user experience across your products. It saves time, improves collaboration, and ensures scalability as your product grows.
How long does it take to create a design system?
The timeline depends on the project’s complexity and the size of your product. On average, it can take 4-8 weeks to audit, design, document, and implement a complete design system.
Will the design system work with my existing tools and workflows?
Yes! I tailor design systems to integrate seamlessly with your current tools, such as Figma, Sketch, or Webflow, and align with your team’s workflows for smooth adoption.
Can you customize the design system to match my brand?
Absolutely. I ensure every component, color, and guideline reflects your brand’s identity, creating a cohesive and unique user experience.
What happens after the design system is delivered?
I provide comprehensive documentation and an implementation guide to help your team use and maintain the system. I’m also available for post-delivery support and updates if needed.
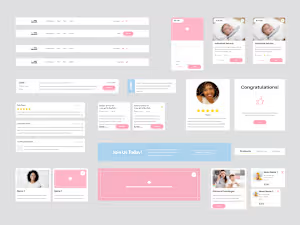
What's included
Design System Documentation
Develop comprehensive guidelines covering typography, color schemes, UI components, and interaction patterns to ensure consistency and scalability across platforms and devices.
UI Component Library
Assemble a comprehensive library of reusable, pixel-perfect UI components, meticulously tailored to your brand’s identity and optimized for seamless integration across various platforms and environments.
Responsive Design Framework
Design flexible, scalable grid systems and detailed layout guidelines that adapt to various devices, screen sizes, and orientations, ensuring a consistent user experience across all platforms.
Prototyping and Testing Assets
Provide high-fidelity prototypes and comprehensive, test-ready files designed to validate usability, ensure design consistency, and gather actionable insights for refinement across user interactions.
Design System Implementation Guide
Offer detailed, step-by-step instructions for seamlessly integrating the design system into your development pipeline, ensuring smooth adoption, consistent usage, and alignment with long-term product goals.
Example projects
Skills and tools
More services