
Website design & style guide in Figma
Starting at
$
1,000
About this service
Summary
Embark on a journey to create an impactful and visually stunning website with my comprehensive Website Design service.
My process is meticulously designed to ensure that your website not only looks great but also functions seamlessly across all devices. Using Figma, I offer a collaborative and interactive design experience, providing you with a fully responsive, visually appealing, and user-friendly website.
After each work stage I will share you the link to the Figma file for a review with my comments and explanation of design decisions. You and your team can review the file when it’s the most convenient and also leave your comments right in the file.
What's included:
Website design
Figma file with your website
Responsive design
I design a mobile version of each website screen
Style guide
Typography, color and UI component guide
Micro-interaction design
I design micro-interaction and animations with visual guides for developers on how to use them
My process:
Wireframe Creation: I start by developing low-fidelity wireframes to define content placement and order, laying the foundation for your website's structure.
High Fidelity Design: Once the wireframes are approved, we progress to high-fidelity designs. This is where the website starts to come to life with detailed visuals and design elements.
Responsive Design: I ensure that the website is adaptable to all screen sizes, creating designs for desktop, tablet, and mobile versions for a seamless user experience.
Style Guide Development: A comprehensive style guide is created, encompassing typography, color styles, and UI components like buttons and inputs, complete with developer comments.
Continuous Collaboration: After each stage, I share a link to the Figma file for your review. You and your team can provide feedback directly in the file, ensuring a smooth and collaborative process.
FAQs:
How do you ensure the website design aligns with my brand? Through initial discussions and the wireframing process, I gather insights into your brand identity. This guides the design process, ensuring the final website reflects your brand’s ethos and appeals to your target audience.
Can I request changes during the design process? Absolutely! Your feedback is crucial at each stage. You can review the Figma file and leave comments for any revisions or changes you’d like to see.
What does the style guide include? The style guide includes detailed guidelines on typography, color schemes, and UI components, ensuring consistency in your website’s design and easing the handover to developers.
Will the website design be mobile-friendly? Yes, I prioritize responsive design, ensuring that the website provides a seamless experience on desktop, tablet, and mobile devices.
Experience a unique, collaborative design journey with my Website Design service, and watch your vision transform into a dynamic, responsive, and visually compelling website.
What's included
Wireframe
Low-fidelity wireframes for the page, defining the content placement and order.
Hi Fidelity
After the wireframes are approved it’s time to move on the high fidelity!
Responsive design
I will create the adaptation for small screens, tablet and mobile version of the website
Style guide
I create guides for typography and color styles, gather all UI components (buttons, inputs, etc.) in one place with comments for developers.
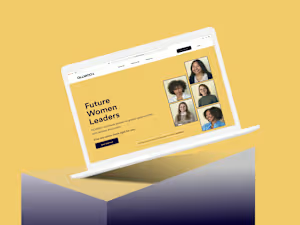
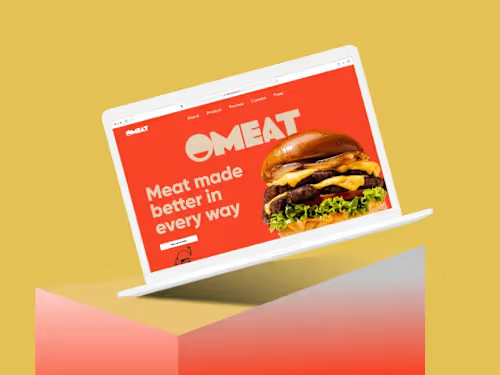
Example projects
Skills and tools