
UX/UI Design
Contact for pricing
About this service
Summary
What's included
User Research Documentation
User personas: Profiles representing target users with their characteristics, goals, and behaviors. User journey maps: Visual representations of the user's interactions with the product or service over time. User stories: Descriptions of features from the user's perspective, often used in agile development.
Wireframes
Low-fidelity wireframes: Basic sketches or digital representations showing layout and structure without detailed design elements. High-fidelity wireframes: More detailed wireframes with added visual elements like colors, typography, and images.
Prototypes
Interactive prototypes: Functional representations of the user interface, allowing users to interact with the design as if it were the final product. Clickable prototypes: Prototypes with clickable elements to simulate user interaction and flow.
Visual Design
UI style guide: Documentation outlining design principles, color palettes, typography, iconography, and other visual elements for consistency. Mockups: Static visual representations of the final product design, often including different screens or pages.
UI Assets
Icons: Visual symbols representing actions, objects, or concepts within the interface. Illustrations: Custom graphics or images used to enhance the visual appeal and communicate concepts. Graphics: Various visual elements such as buttons, logos, banners, etc.
Interactive Components
Button states: Different visual appearances for buttons based on their states (e.g., normal, hover, active). Form interactions: Design of form elements like text fields, checkboxes, radio buttons, and dropdowns.
Design Specifications
Design system documentation: Comprehensive guidelines for design elements, patterns, and their usage. Redline specs: Detailed specifications including dimensions, colors, typography, and spacing for developers to implement the design accurately.
Usability Testing
Findings and recommendations from usability testing sessions, highlighting areas for improvement.
Final Design Assets & Handoff
- Exported graphical assets in various formats (e.g., PNG, SVG) for use in development. - Documentation and assets provided to developers for implementation, including style guides, assets, and specifications.
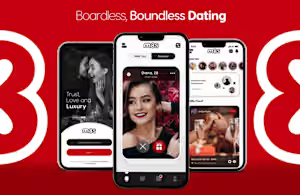
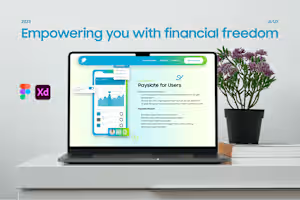
Example projects
Skills and tools