
No-Code Website Design & Development
Starting at
$
30
/hrAbout this service
Summary
What's included
Website Prototype or Mockup:
This is a visual representation of the website's layout, structure, and design. No-code tools often provide drag-and-drop interfaces for building prototypes quickly.
Responsive Design
Deliverables should include a website that is responsive and looks good on various devices, including desktops, laptops, tablets, and smartphones.
Page Layouts
Designers create page layouts using predefined templates or by customizing layouts through drag-and-drop interfaces. Deliverables include the layout of individual pages such as the homepage, about page, contact page, etc.
Navigation Structure
Define the navigation menu structure, including the placement of menu items and any dropdown menus or navigation bars.
Content Integration
Integrate text, images, videos, and other multimedia content into the website using no-code tools' built-in content management features.
Visual Styling
Customize the website's visual appearance using pre-designed themes, color palettes, fonts, and typography options provided by the no-code platform. Deliverables include the overall look and feel of the website.
Form & Interactive Elements
Create and integrate forms, buttons, sliders, galleries, and other interactive elements into the website to enhance user engagement. Deliverables include the functionality and design of these elements.
E-commerce Integration (if applicable)
If the website includes e-commerce functionality, deliverables may include setting up product pages, shopping carts, checkout processes, and payment gateway integration.
SEO Optimization
Implement basic search engine optimization (SEO) techniques such as adding meta tags, titles, descriptions, and alt text to images to improve the website's visibility in search engine results.
Preview & Testing
Provide a preview of the website for review and testing purposes, allowing stakeholders to provide feedback and suggest revisions before finalizing the design.
Training & Documentation
Provide documentation or training materials to help clients or stakeholders understand how to manage and update the website using the no-code platform's editing tools.
Handover & Support
Deliver the finalized website files or publish the website online using the no-code platform's hosting services. Offer ongoing support and assistance as needed.
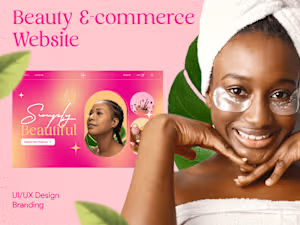
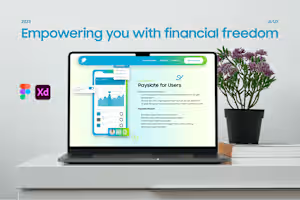
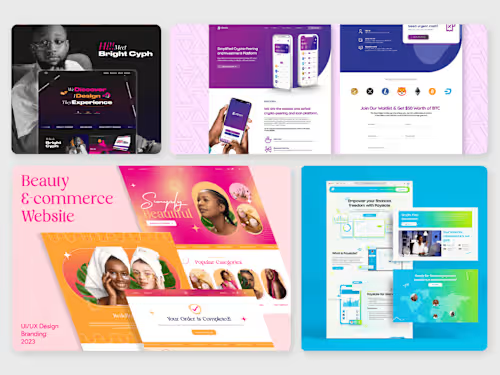
Example projects