
Build Consistency and Efficiency with a Design System
Starting at
$
40
/hrAbout this service
Summary
What's included
Design Principles
A document outlining the core values and guidelines that guide the design decisions within the system.
Style Guide
Comprehensive documentation of visual elements, including color palettes, typography, iconography, spacing, and imagery guidelines.
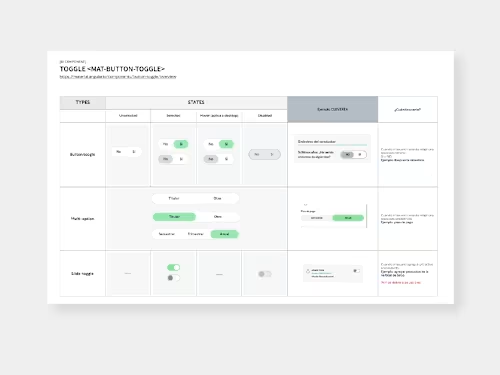
UI Components Library
A collection of reusable components (buttons, forms, cards, etc.) with specifications on how to implement them.
Design Tokens
Variables for styles (like colors, spacing, and typography) that ensure consistency across different platforms and devices.
Responsive Design Guidelines
Documentation on how components should adapt to various screen sizes and orientations.
Accessibility Guidelines
Best practices and standards to ensure the design system is usable by individuals with disabilities.
Documentation and Usage Guidelines
Clear instructions on how to use the design system effectively for designers and developers, including code snippets if applicable
QA and Testing Documentation
Test plans and reports to ensure components function correctly and meet usability standards, including accessibility testing.
Support and Handoff
A smooth transition of all files, documentation, and assets to the development team, along with ongoing support during implementation.
Example projects
Skills and tools
Industries





