UI UX designing
Contact for pricing
About this service
Summary
Deliverables
What's included
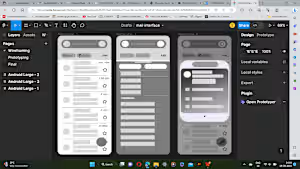
Wireframes:
These are basic, low-fidelity visual representations of the layout and structure of a digital interface. Wireframes outline the placement of elements, content, and navigation without focusing on visual design details.
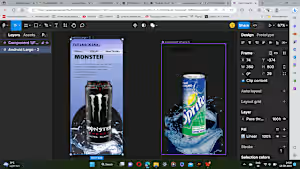
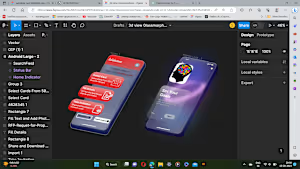
Mockups:
High-fidelity visual representations of the user interface design. Mockups include colors, typography, and more refined design elements, giving a more accurate depiction of the final look and feel of the interface.
Prototypes:
Interactive models of the user interface that allow stakeholders and users to experience and test the design. Prototypes can range from basic click-through models to more advanced interactive simulations.
User Flows:
Diagrams that illustrate the paths a user takes through the application or website. User flows help identify potential user journeys and interactions.
Information Architecture (IA):
The organization and structure of content within the interface. This might include site maps or navigation diagrams.
Visual Design Assets:
Design files with pixel-perfect visual elements, including icons, buttons, graphics, and other UI components.
Style Guides or Design Systems:
Comprehensive documents that outline design principles, visual styles, color palettes, typography, and UI components. These ensure design consistency across different parts of the product.
User Personas:
Detailed profiles of hypothetical users, including their demographics, behaviors, needs, and goals. These help design decisions align with user needs.
Usability Testing Plans and Reports:
Documentation related to the planning, execution, and findings of usability testing sessions. This helps identify areas for improvement in the design.
Interaction Animations:
If relevant, animations that illustrate how user interface elements transition or respond to user interactions.
Example projects
Skills and tools
More services