
Complex SaaS Dashboard Design and Development
Starting at
$
4,999
About this service
Summary
FAQs
How long does it take to build a SaaS dashboard?
The timeline can vary depending on the complexity and scale of the project. Typically, the process takes between 4 to 6 weeks, including design, development, testing, and deployment.
Do you offer post-launch support?
Yes, we offer ongoing support after launch. We also provide maintenance packages to keep your dashboard up-to-date.
What happens if I need additional features or changes after the project is completed?
We offer flexible maintenance packages to handle feature additions, updates, or adjustments after the project is completed. We are happy to continue working with you to enhance the dashboard as your needs grow.
What's included
Discovery & Research Documentation
Comprehensive analysis of your business objectives, user needs, and pain points. Competitor analysis and user personas to guide the design process.
User Journey Maps & Flow Diagrams
Detailed visual representations of user journeys and task flows, ensuring a clear understanding of the user's path through the application.
Wireframes & Low-Fidelity Prototypes
Detailed wireframes of key dashboard screens, showing layout and structure without design details.
High-Fidelity UI Design
Fully designed screens that reflect the final look and feel of the dashboard, aligned with your branding.
Responsive & Mobile-Optimized Designs
Mobile-first or fully responsive layouts to ensure optimal viewing and interaction across desktop, tablet, and mobile devices.
Design System & Component Library
A robust design system with reusable UI components and style guidelines for consistency.
Testing & Quality Assurance
Cross-browser and cross-device testing to ensure consistency and functionality across all platforms.
Documentation & Handoff
Detailed design and development documentation for future reference, including component specifications, user flows, and style guidelines.
Post-Launch Support
Support to address any post-launch issues or required adjustments.
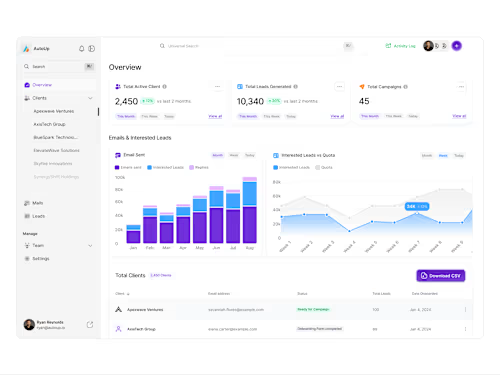
Example projects
Duration
4 weeks
Skills and tools
Industries



