
Landing Page Design in Figma
Starting at
$
500
About this service
Summary
FAQs
How long does it take to design a landing page?
Most landing pages take about 1 to 2 weeks, depending on the scope, feedback rounds, and how ready your content is. If you’re on a tight deadline, let us know! We’re pretty good with timelines.
Do you handle development too?
This service is focused on design, but if you need help bringing it to life in Webflow, Framer, or another platform, we can bundle it into a separate dev package for you.
What if I don’t have copy yet?
We can work with placeholder text or help guide the content structure. If you need help writing copy, we offer that as an add-on too.
Will the design be mobile responsive?
Yes! We always design with responsiveness in mind. Your landing page will look and feel great on desktop, tablet, and mobile.
Can I reuse this design for other pages later?
Yes! We build with scalability in mind.
What's included
High-Fidelity Figma Design
A fully designed, ready-to-build landing page tailored to your brand and goals.
Responsive Layouts
Designs optimized for desktop, tablet, and mobile so your landing page looks great everywhere.
Component Library
Reusable elements (like buttons, cards, form fields) built for consistency and scalability.
Developer-Ready File
Organized Figma file with clearly labeled layers, styles, and documentation to make handoff super smooth.
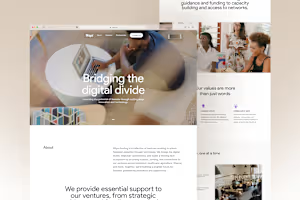
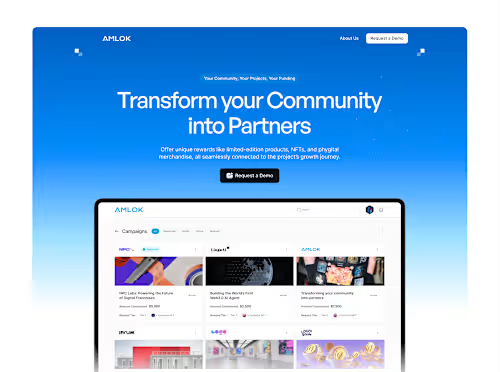
Example projects
Duration
2 weeks
Skills and tools
Industries