High-Converting Webflow Landing Pages
Starting at
$
2,000
About this service
Summary
FAQs
1. How long does it take to design and develop a Webflow landing page?
The timeline depends on the complexity of the project. A simple landing page typically takes about 1-2 weeks, while more custom designs with animations and integrations may take 3-4 weeks. If you already have a Figma design, development can be completed faster.
2. Do you offer Figma design services if I don’t have a design yet?
Yes! If you don’t have a design, I will create a high-converting landing page in Figma first, ensuring it aligns with your brand and goals before developing it in Webflow.
3. Will my Webflow site be mobile-friendly and SEO-optimized?
Absolutely! I ensure that your Webflow landing page is fully responsive, looks great on all devices, and is optimized for SEO and fast-loading speeds.
4. Can I edit and update my Webflow site after launch?
Yes! Webflow’s no-code CMS makes it easy to update content, text, and images without needing a developer. I also offer a short training session to guide you through managing your site.
5. Do you provide ongoing support and maintenance?
Yes! I offer post-launch support for troubleshooting, small updates, and maintenance. If you need ongoing assistance, I also provide custom maintenance plans based on your needs.
What's included
Custom, High-Converting Webflow Landing Page
Custom Webflow Landing Page – Fully responsive, visually engaging, and conversion-optimized. Mobile & SEO Optimization – Fast-loading, mobile-friendly, and SEO-ready for better search rankings. CMS Integration (if needed) – Easily manageable content with Webflow’s CMS functionality. Custom Animations & Interactions – Smooth, engaging micro-interactions and animations. Contact Forms & Integrations – Seamless integration with email marketing tools, CRMs, or other third-party apps. Speed Optimization – Ensuring a fast and seamless experience across all devices. Basic Webflow Training (if needed) – A short walkthrough on how to manage and update your landing page.
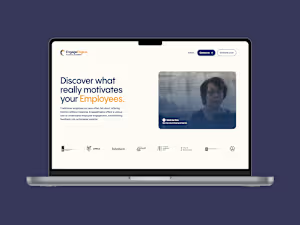
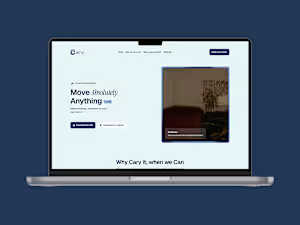
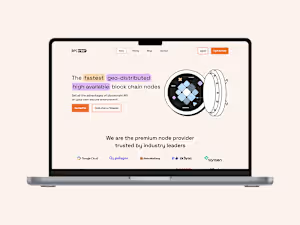
Example projects
Recommendations
(5.0)


Client • May 5, 2025
Recommended
worked with Isioma while he served as Lead Designer on the Cary app, and I was consistently impressed by his creativity, leadership, and user-first mindset. He led the design process from research to high-fidelity UI, built our design system, and collaborated seamlessly with cross-functional teams. Isioma is not only a talented designer but also a strategic thinker and a great mentor. I highly recommend him for any design leadership role.


Client • May 2, 2025
Recommended
Working with Isioma has been a game-changer. He’s incredibly quick, collaborative, and, most importantly, he just gets it. From the very start, he understood the vision and translated it into clean, efficient code without needing endless back-and-forth. It’s rare to find a developer who’s this fast and still deeply thoughtful about the work. Highly recommend.
Duration
1 week