
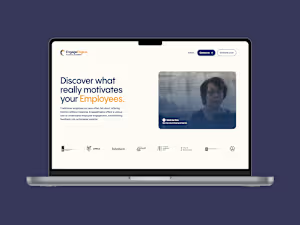
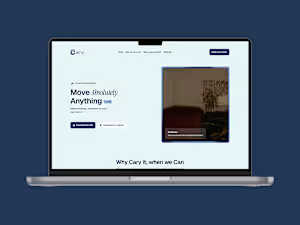
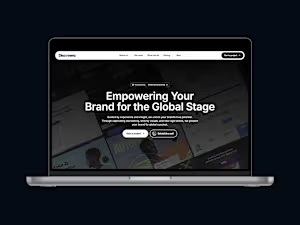
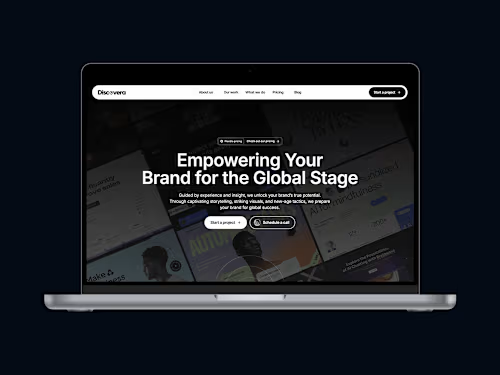
High-Converting Figma Website Design
Starting at
$
2,000
About this service
Summary
Deliverables
FAQ
FAQs
1. What if I don’t have a design? Can you create one for me?
Yes! If you don’t have a design, I will start by creating a custom, conversion-optimized Figma design based on your brand, audience, and goals. Once finalized, I will develop it in Webflow, ensuring a seamless transition from design to a fully functional website.
2. How long does it take to design and develop a landing page?
The timeline depends on the project complexity. A Figma design typically takes 3-5 days, and Webflow development takes another 5-7 days. For more complex designs with animations or CMS features, the process may take 2-3 weeks.
3. Do you offer revisions?
Yes! I provide two rounds of revisions to ensure the design meets your expectations. During development, I also fine-tune the site to make sure it aligns with your vision.
4. What if I only need the Figma design and not Webflow development?
No problem! I can provide a developer-ready Figma file, complete with organized layers, annotations, and a prototype, so your developer can implement it easily.
5. Do you provide ongoing support after the project is completed?
Yes! I offer post-launch support for any fixes, updates, or improvements. If you need long-term maintenance, we can discuss a custom support plan.
What's included
High-Converting Figma Landing Page Design
Deliverables 1. Custom Figma Landing Page Design – A visually appealing, conversion-focused design tailored to your brand. 2. Responsive Design – Optimized layouts for desktop, tablet, and mobile screens. 3. User-Centered UI/UX – Intuitive and engaging design that enhances user experience. 4. Prototype & Interactions – Clickable prototype to showcase user flow and animations. 5. Developer-Ready Files – Well-organized layers, assets, and annotations for seamless handoff.
Recommendations
(5.0)


Client • May 5, 2025
Recommended
worked with Isioma while he served as Lead Designer on the Cary app, and I was consistently impressed by his creativity, leadership, and user-first mindset. He led the design process from research to high-fidelity UI, built our design system, and collaborated seamlessly with cross-functional teams. Isioma is not only a talented designer but also a strategic thinker and a great mentor. I highly recommend him for any design leadership role.


Client • May 2, 2025
Recommended
Working with Isioma has been a game-changer. He’s incredibly quick, collaborative, and, most importantly, he just gets it. From the very start, he understood the vision and translated it into clean, efficient code without needing endless back-and-forth. It’s rare to find a developer who’s this fast and still deeply thoughtful about the work. Highly recommend.
Duration
1 week
Skills and tools
Industries