
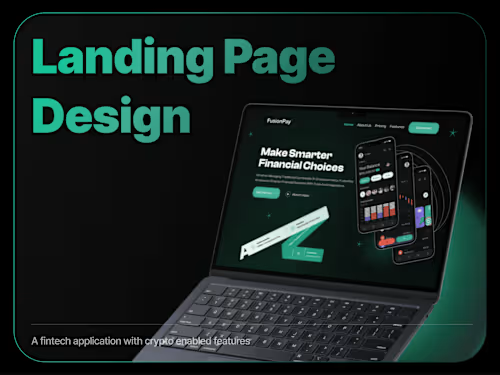
Landing Page Design
Starting at
$
250
About this service
Summary
FAQs
How long does it take to create a landing page?
Typically, the process takes 1-2 weeks, depending on the complexity and the amount of content you have prepared beforehand.
Can you integrate the landing page with my existing website?
Absolutely, we can seamlessly integrate the new landing page with your current website infrastructure.
Do you provide content for the landing page?
Yes, we're happy to incorporate this as an add-on priced according to your needs.
What about ongoing support after the launch?
We offer post-launch support for an additional fee to ensure your landing page continues to perform effectively or to make any necessary changes in the following weeks or months.
What's included
Landing Page Design in Figma – Concept & Wireframe
Let’s begin by laying the foundation for your landing page. I’ll create a detailed wireframe in Figma, outlining the layout, structure, and user flow. This step ensures your page is optimized for a smooth user experience that leads visitors to take action.
Landing Page Design in Figma – High-Fidelity Mockup
Once the wireframe is approved, I’ll transform it into a polished, high-fidelity mockup in Figma. This is where your brand’s identity really comes to life, with colors, typography, and visuals that make your message clear and compelling, all designed to boost conversions.
Interactive Figma Prototype
I'll create an interactive prototype to help you visualize the full experience. This gives you a real-time feel for how the landing page will function, showcasing the user journey and any key interactions that guide visitors toward conversion.
Fully Mobile Responsive
Your landing page will be designed to look and work beautifully on any device. Whether it's a desktop, tablet, or smartphone, I ensure the mobile responsive design is optimized for maximum conversion rates across all screen sizes.
Optional Add-On: Landing Page Development
If you’re ready to turn your design into a fully functional landing page, I offer development in the following options: Framer: A fully responsive, interactive landing page with custom animations to engage users and drive action. Webflow: A highly customizable, no-code solution for a fast, mobile-friendly, and easy-to-manage landing page. Custom Code: A tailored approach using HTML, CSS, and JavaScript for total control and flexibility in design and functionality.
Interactive Elements & Animations (Optional)
To make your landing page even more engaging, I can add custom animations and interactive elements. These are designed to capture attention and keep users engaged, ultimately guiding them toward conversion. Whether it’s a subtle hover effect or more complex animations, everything will serve the goal of maximizing results.
Ongoing Revisions & Maintenance (Optional)
Once your landing page is live, I offer ongoing revisions and maintenance services to keep everything fresh and performing at its best. This includes 2-4 revisions each month for an extra fee, ensuring your landing page remains relevant and effective in driving conversions.
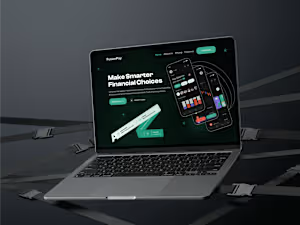
Example projects