
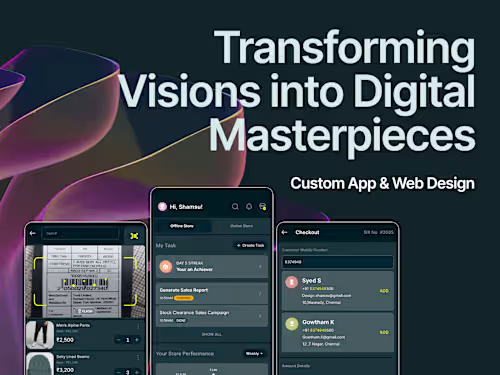
Custom App & Web Design
Contact for pricing
About this service
Summary
What's included
User Experience (UX) Design
User Flow Diagrams: Visual representation of the app's navigation and functionality. Wireframes: Low-fidelity wireframes for all key screens to define layout and structure.
User Interface (UI) Design
High-Fidelity Mockups: Pixel-perfect designs for all screens, showcasing the final look and feel.
Design System
Typography styles Color palette (primary, secondary, and accent colors) Button styles (default, hover, pressed, disabled states) Iconography and illustrations (if applicable) Components library (e.g., cards, modals, forms)
Responsive Design
Designs for multiple screen sizes: mobile, tablet, and desktop (if required).
Tech Handoff
Delivering organized files, design specifications, and a comprehensive guide for developers. Plus, ongoing support for smooth implementation!
Branding Integration (Extra Charge)
Custom app icon design. Splash screen and onboarding screen designs. Consistent branding throughout the app (logos, patterns, visual elements).
Prototypes
reating interactive prototypes to visualize transitions and interactions before development.
Example projects