
Responsive Multipage Website in Figma
Starting at
$
1,200
About this service
Summary
FAQs
Will client be involved in the design process?
Absolutely! I believe in collaboration and keeping clients involved at every stage of the design process. From the initial discovery phase to the review of wireframes, prototypes, and final designs, I ensure that you have a clear understanding and input into the process. I provide regular updates, review meetings, and opportunities for feedback to ensure the project stays on track and aligns with the client's vision.
Will you handle the development of the product as well?
My core service focuses on designing the user experience and interface. However, I collaborate closely with your development team during the handoff to ensure the design is implemented accurately. If you need development services, I can recommend trusted partners or work with your existing team to facilitate a smooth transition from design to development.
What do I need to provide before starting the UI/UX design project?
Before starting the project, it’s helpful if you provide me with the following: - Project goals and objectives: What are you hoping to achieve with the design? - Brand guidelines: Any logos, color schemes, fonts, or existing brand assets. - User insights or research (if available): Any data or user feedback you have collected. - Competitor analysis: A list of competitors or industry examples you like/dislike. - Technical requirements: Any platform constraints, integration needs, or specific functionality
What's included
Wireframes
High-Fidelity Wireframes: Detailed, polished wireframes with basic content placement, showing the structure more clearly (but still without full visual styling).
UI Mockups
Main Website Pages: Full designs for key pages (homepage, product/service pages, about us, contact, etc.).
Interactive Prototypes
Clickable Prototypes: A working version of the website that demonstrates the flow of interactions, showing how users will navigate through the site
Design Assets
Icons, Images, and Custom Elements: All the UI elements (buttons, icons, banners, etc.) designed and exported in appropriate formats (SVG, PNG, etc.).
Style Guide or Design System
Typography, Color Scheme, and Spacing: A complete guide on the fonts, colors, and design systems used to maintain consistency throughout the website and UI Components that ensure a cohesive design
Responsive Design Files
Mobile and Tablet Designs: Designs for various screen sizes, ensuring the website is responsive and works well on different devices (desktop, mobile, tablet).
Design Handoff for Development
Design Handoff Package: All finalized design files (in tools like Figma, Sketch, Adobe XD), assets, and a detailed style guide ready for developers
Client Presentation
Design Walkthrough: A detailed presentation to walk the client through the design, explaining the design choices, user journey, and how the site will meet business goals
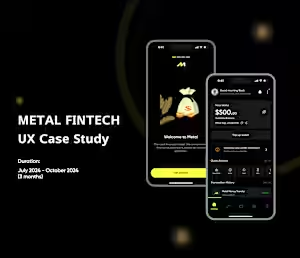
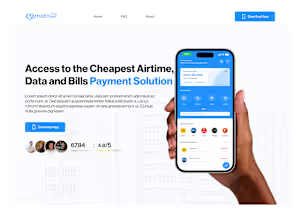
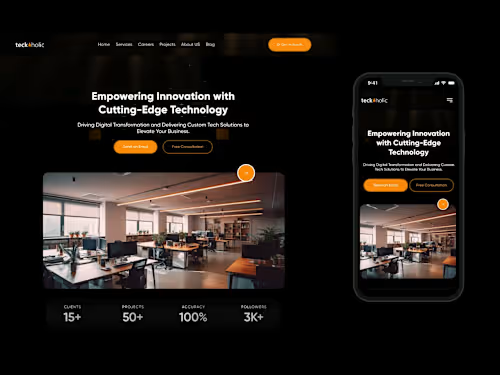
Example projects
Recommendations
(5.0)

Client • Apr 1, 2025
Recommended
Oluwafemi is a highly skilled and dependable product designer. He has a great eye for design and an ability to execute concepts with a focus on user experience. I am confident that Oluwafemi will continue to grow as a designer, and I look forward to the opportunity to work together again in the future.

Client • Mar 31, 2025
Recommended
Oluwafemi is a talented Product Designer with a keen eye for detail and a user-centric approach. His designs are intuitive, impactful, and well-crafted. He consistently delivers high-quality work and is a pleasure to collaborate with. Highly recommend him for any project!
Duration
6 weeks