
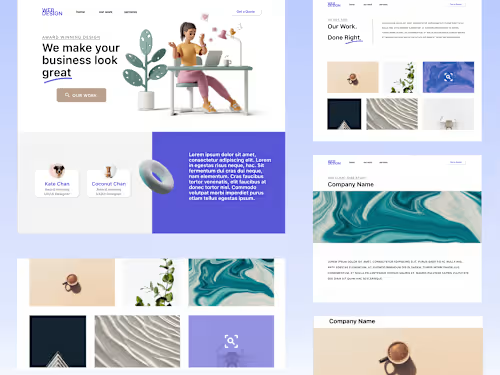
🖥 Website Design
Contact for pricing
About this service
Summary
FAQs
Should I provide a brief to kick off the project?
Each project has a different starting point. Someone provides comprehensive documents providing the desired website structure, references, polished copy, and images. Someone only has a general idea. Wherever you're at, there's nothing to worry about.
How will we communicate and collaborate throughout the design process?
For general communication, we can use WhatsApp or Discord. For revision rounds, we can schedule the GoogleMeet/Zoom call or handle it through Figma comments.
How many changes can I request during design process?
I highly value your feedback and typically provide up to 3 rounds of revisions during Structure & Design steps, where you can request any reasonable changes to layout & design. I will reach out to you when my work is ready for feedback.
What if I need more than 3 rounds of revisions?
I understand that some projects may require additional refinement. If you need more than three rounds of revisions, we can work on them as an add-on at my current hourly rate.
We've approved the concept and already working on the design, but I want to change the UI concept completely, can we do that?
Drastic changes to design mid-process are not included in the project. If you want to change the design direction or go back to one of other proposed concepts, we can work on it as an add-on at my current hourly rate.
What if I want to update the website or add more pages after we finish the project?
Feel free to reach out to me whenever you need an update. We can work on small updates at an hourly rate, or discuss a flat fee for major updates.
What's included
🖥 Website Design
📝 Lo-fi wireframes Clear and simple wireframes that outline the basic structure and layout of your website. 🖥 Website mockups in Figma Design mockups optimized for both desktop and mobile devices, ensuring your website looks amazing on any screen. 🔗 Clickable Prototype (upon request) An interactive, clickable prototype that lets you experience the website as if it's already live, making it easy to visualize the final product. 🎨 UI Kit A handy UI kit packed with color styles, typography styles and all components you’ll need, making future updates a breeze and keeping your design consistent. ✨ Micro Interactions Engaging micro interactions that add delightful animations and feedback elements, making your website more fun and user-friendly. 🚀 Developer hand-off A seamless developer handoff with all the necessary assets, guidelines, and annotations, ensuring a smooth transition from design to development.
Skills and tools



