
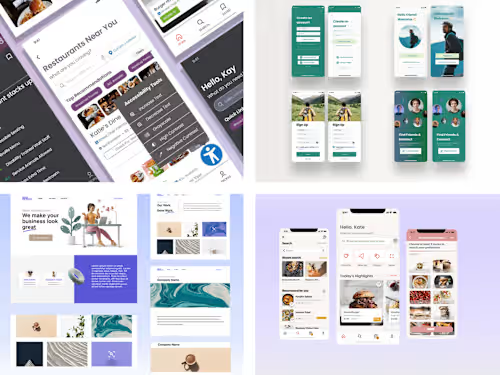
UX UI Visual Product Designer
Contact for pricing
About this service
Summary
FAQs
Should I provide a brief to kick off the project?
Each project has a different starting point. Someone provides comprehensive documents outlining app structure, references, and basic wireframes. Someone only has a general idea. Wherever you're at, there's nothing to worry about.
How will we communicate and collaborate throughout the design process?
For general communication, we can use Discord or WhatsApp. For revision rounds, we can schedule the GoogleMeet/Zoom call or handle it through Figma comments.
How many changes can I request during design process?
Your feedback is highly valued and encouraged during our collaboration under an hourly-based project, I provide unlimited revision rounds at any stage. Under a flat fee project, I typically provide up to 3 rounds of revisions after Structure & Design steps.
What's included
📱 Mobile or Web App Design
📑 Structure User flow & information architecture diagrams, ensuring a seamless and intuitive user experience by outlining user interactions and content organization. 📝 Lo-fi wireframes Clear and simple wireframes that outline the basic structure and layout of your app. 🖥 App mockups in Figma Stunning design mockups, neatly annotated & organized by flow. 🔗 Clickable Prototype (upon request) An interactive, clickable prototype that lets you experience the whole app or a particular flow as if it's already live, making it easy to visualize the final product. 🎨 Component library A handy component library packed with color styles, typography styles and all components that were used during design, making future updates a breeze and keeping your design consistent. ✨ Micro Interactions Engaging micro-interactions that add delightful animations and feedback elements, making your app more fun and user-friendly. 🚀 Developer hand-off A seamless developer handoff with all the necessary assets, guidelines, and annotations, ensuring a smooth transition from design to development.
Skills and tools



