
High-Converting Landing Page Design (Webflow & Framer)
Contact for pricing
About this service
Summary
FAQs
Can you migrate my existing landing page to Webflow or Framer?
Yes! I can redesign and rebuild your existing landing page in Webflow or Framer for better performance and modern aesthetics.
Do you provide ongoing support after launch?
Yes! I offer post-launch support and minor revisions to ensure everything runs smoothly after deployment.
Can you integrate third-party tools (forms, analytics, CRM, etc.)?
Absolutely! I can integrate email marketing tools, payment gateways, analytics, CRM systems, and automation platforms to enhance functionality.
What's included
✅ Custom Landing Page Design
A visually stunning and strategically structured landing page that aligns with your brand identity and conversion goals, designed in Figma and built in Webflow or Framer.
✅ User Experience (UX) Optimization
A landing page that ensures seamless user navigation, reducing bounce rates and increasing conversions through intuitive design.
✅ Style Guide & Design Tokens
Includes color variables, typography hierarchy, spacing, and UI components to ensure brand consistency and easy scalability.
✅ High-Fidelity UI Design
A polished, modern, and engaging interface, designed to capture attention and build trust with your audience.
✅ SEO & Performance Optimization
Webflow and Framer pages are built with clean code, fast load speeds, and SEO-friendly structure to maximize organic reach.
✅ Mobile Responsiveness
The design is fully optimized for desktop, tablet, and mobile devices, ensuring a flawless experience on all screens.
✅ Integration Support
If needed, I can integrate your landing page with email marketing tools, forms, payment gateways, or analytics tracking for better conversions.
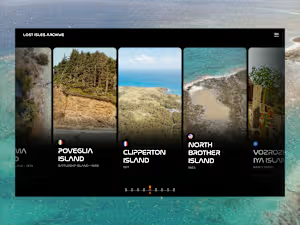
Example projects
Skills and tools
UI Designer
Web Designer
Web Developer

Elementor

Figma

Framer

Webflow