
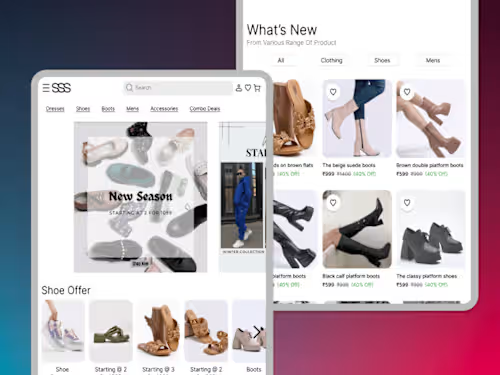
Responsive Framer website
Starting at
$
1,000
About this service
Summary
What's included
Responsive framer website
1. Figma Design Files: - Organized and well-structured Figma files containing all design elements. Separate pages or frames for different sections of the website (e.g., homepage, about us, services, contact). 2. High-Fidelity Mockups: - Detailed high-fidelity mockups of each page, showcasing the final visual design. - Consistent use of colors, typography, and imagery in accordance with the brand guidelines. 3. Interactive Prototypes: - Interactive prototypes to demonstrate the user flow and navigation of the website. - Use of Figma's prototyping features to simulate user interactions and transitions. 4. Responsive Design: - Designs tailored for various device screens (desktop, tablet, mobile). Responsive elements to ensure a seamless user experience across different screen sizes. 5. Design System Documentation: - Comprehensive documentation outlining the design system used in the project. - Guidelines on colors, typography, spacing, and other design elements for future consistency. 6. Component Libraries: - Creation of reusable and scalable component libraries in Figma. Components include buttons, forms, headers, footers, and other UI elements for easy replication. 7. Design Handoff: - Detailed annotations and specifications for developers to easily understand the design. - Use of Figma's design handoff features or additional documentation for developers. 8. Collaboration and Feedback Integration: - Incorporation of client feedback received during the design process. - Clear communication channels for ongoing collaboration and revisions. Final Design Presentation: - A comprehensive presentation summarizing the design choices, rationale, and key features. - Walkthrough of the interactive prototypes to demonstrate the user experience. 9. Source Files and Assets: - Delivery of all source files, including images, icons, and other assets used in the design. - Organized file structure for easy reference and future updates. 10. Revisions and Final Approval: - A provision for a specified number of revisions based on the project agreement. Client's final approval before proceeding to the development phase.
Duration
3 weeks
Skills and tools
More services



